Mixプロジェクトにvscode-alternate-fileを導入して実装とテストコード間の移動を楽にする
Elixirで実装とテストを書いていて、
- 実装コード→テストコード、あるいはその逆の移動をサクサクしたい
- 実装したモジュールのテストを書くファイルをサクッと生成したい
なんてことがあると思います(自分はそうでした)
なにか良い方法ないかなぁと思っていたところ、会社の先輩からvscode-alternate-fileというナイスな拡張機能を教えてもらったので、出来ることとMixプロジェクトの設定をまとめておきます。
※ VSCodeの拡張機能の話なので、VSCodeでない方はゴメンナサイ🙇♂️
リポジトリ
できること
実装コードとテストコード間のマッピングをあらかじめ設定しておくことで、
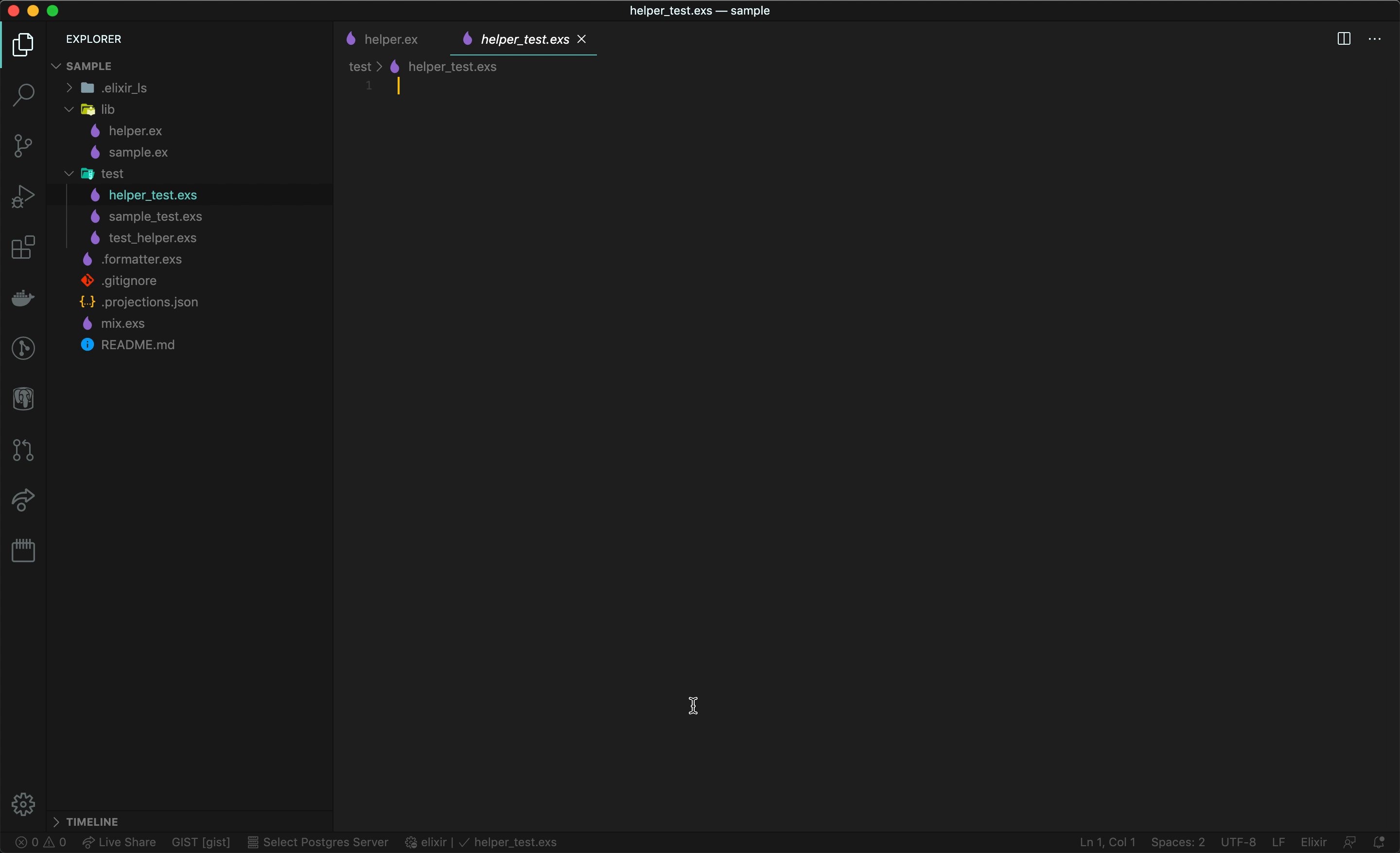
- 実装コードを開いている状態で、テストコードに移動する
- 逆に、テストコードを開いている状態で実装コードに移動する
- ファイルが存在しなければ、空ファイルを作成する
といったことができるようになります。
READMEのgifを見ると動きがわかりますね。

たとえば、Elixirの基本的なMixプロジェクトであれば次のような設定になります。
{
"lib/*.ex": { "alternate": "test/{}_test.exs" }
}
lib/sample.ex が test/sample_test.exs に対応するイメージですね。この命名規則に沿ってファイルを置いておけば、実装とテストの間をスムーズに移動することができるようになります。
導入
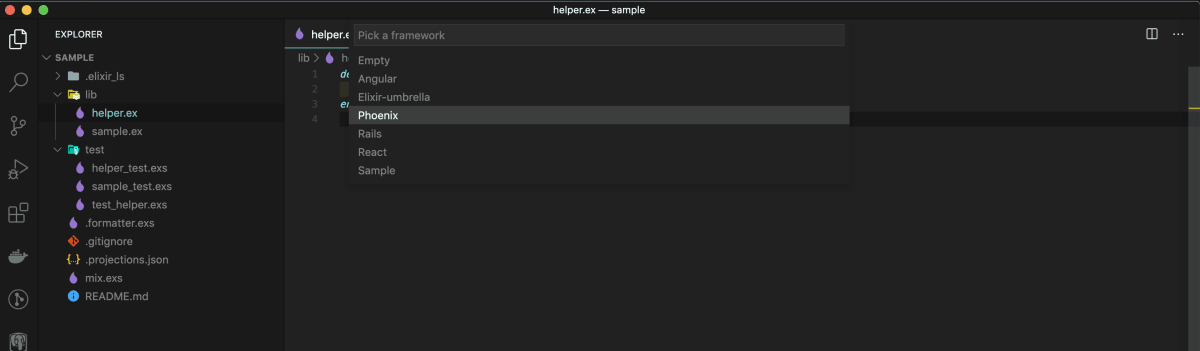
拡張機能を入れ、Initialize Projections Fileを実行します。あらかじめいくつかの設定ファイルの雛形が選択肢に出てくるので、Phoenixを選択しましょう(Phoenixがあるの非常に嬉しいですね...!!)

するとプロジェクトのrootに.projections.jsonというファイルが生成されます。
{
"lib/*.ex": { "alternate": "test/{}_test.exs" },
"assets/js/*.js": { "alternate": "test/js/{}_test.js" }
}
phoenixを利用しているのであればこのままで良いですし、単純なMixプロジェクトであればassetsの記述を消してしまえばOKです。
{
"lib/*.ex": { "alternate": "test/{}_test.exs" }
}
これだけで設定は終わりです。あとは好みでkeybindingを設定するなり、利用するのみです!
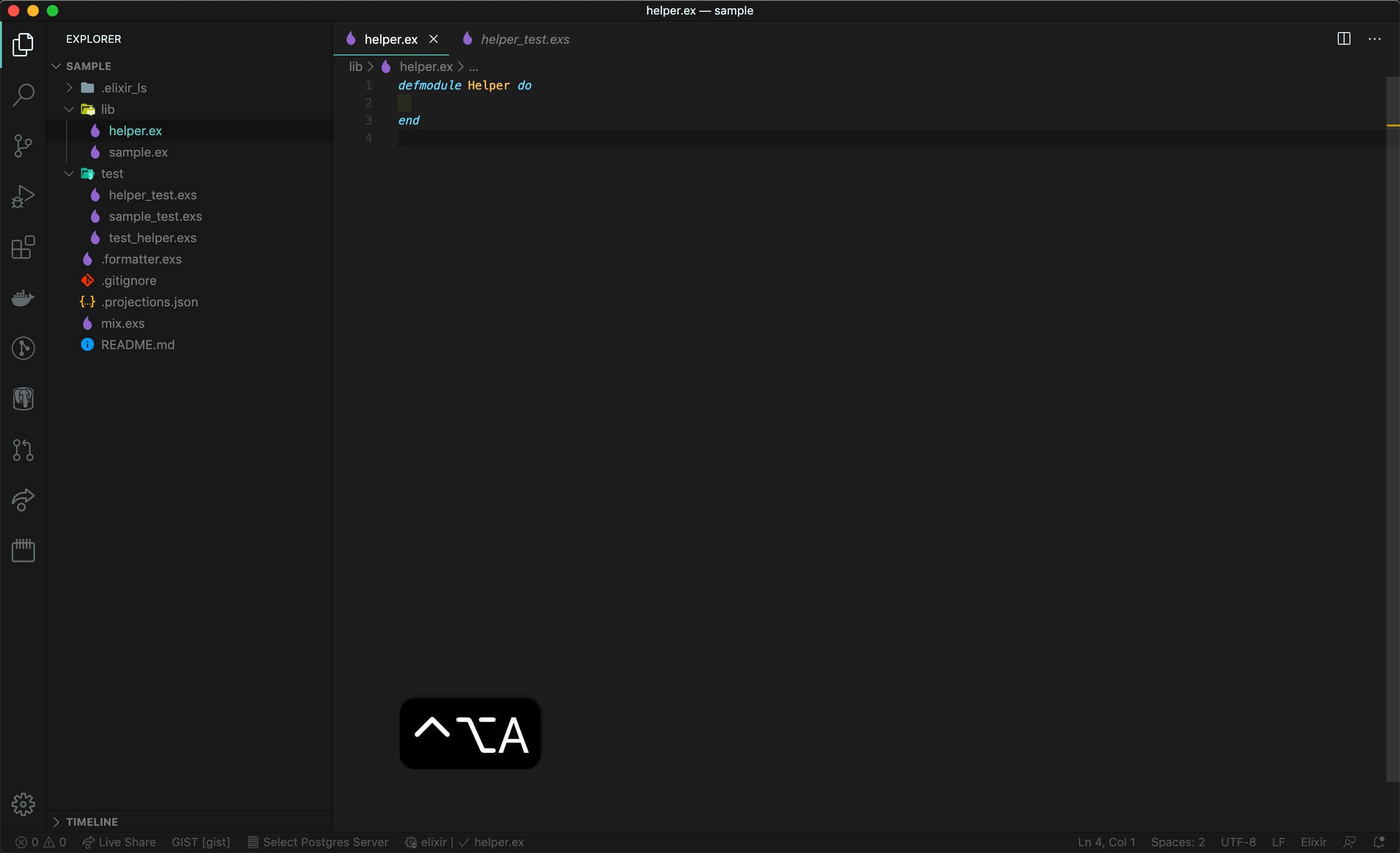
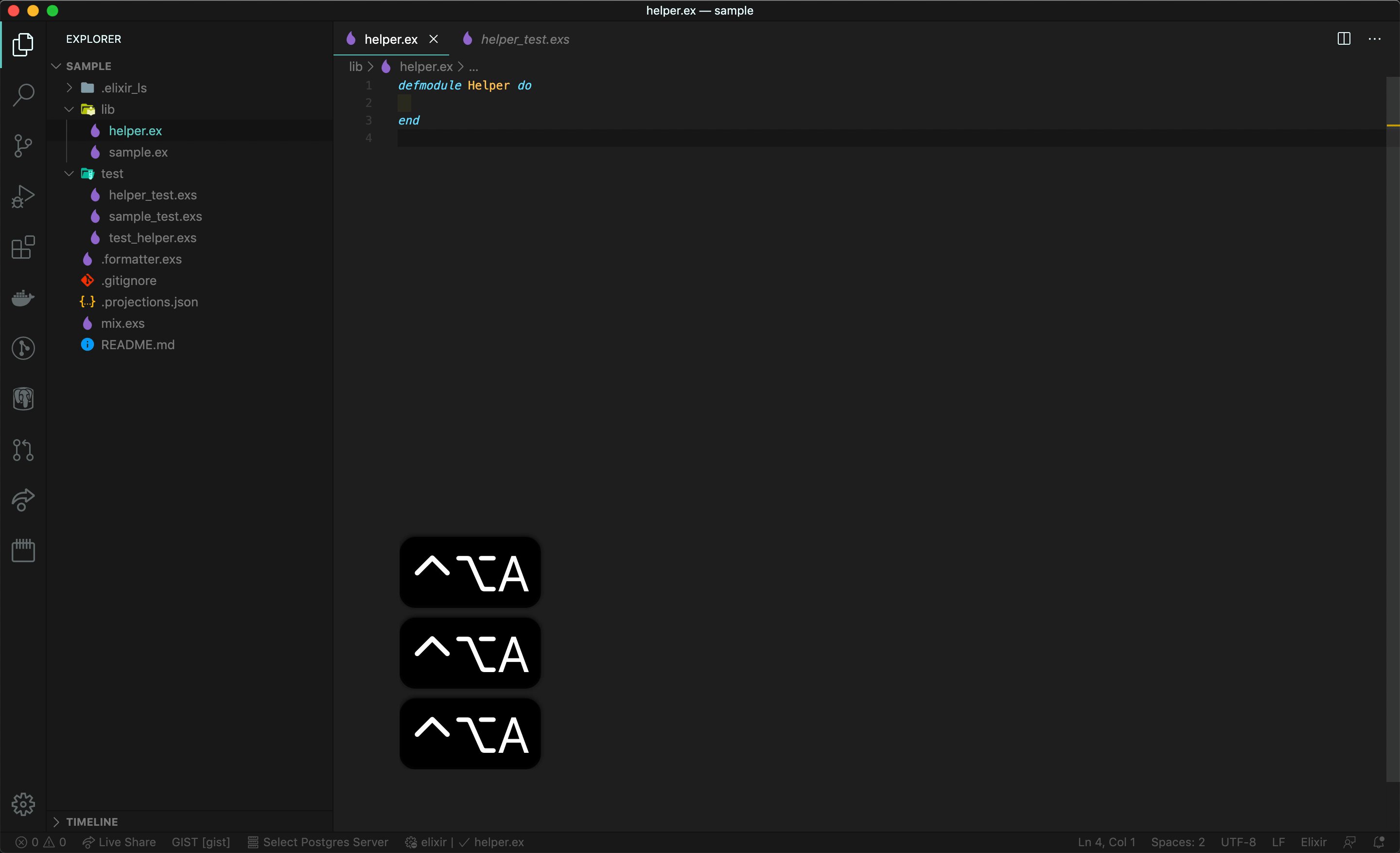
keybindingを設定すればサクサクと移動できるようになります。快適です!
まとめ
Elixirだけでなく他言語でも便利そうですね。自然と命名規則に沿うファイル構成にもなるのも地味に良いと思います。VSCodeでElixirを書いている方はぜひ利用してみてください。


Discussion