cloud firestoreにテストデータぶち込んてみた
はじめに
最近はずっとfirebaseとNext.jsにお世話になってます。yappiです。
firebaseの導入ってどのタイミングがベストなんだろうっていつも悩みながら、いつも実装中盤ぐらいで導入してます。みなさんはどのタイミングでやってますか?
個人的には登録する項目が8割固まったらfirebaseいれようって感じで、自分的にはベストだと思ってます。
最近ちょっと面倒だなって思ったのが、開発段階のテストデータってせいぜい10件ぐらいなんですが、手打ちで作成するのが面倒だなって思ったんです。
今回は、firestoreに一括でデータをぶち込めるようにスプレッドシートと連携させてみようと思います。
スプレッドシートにデータを作成
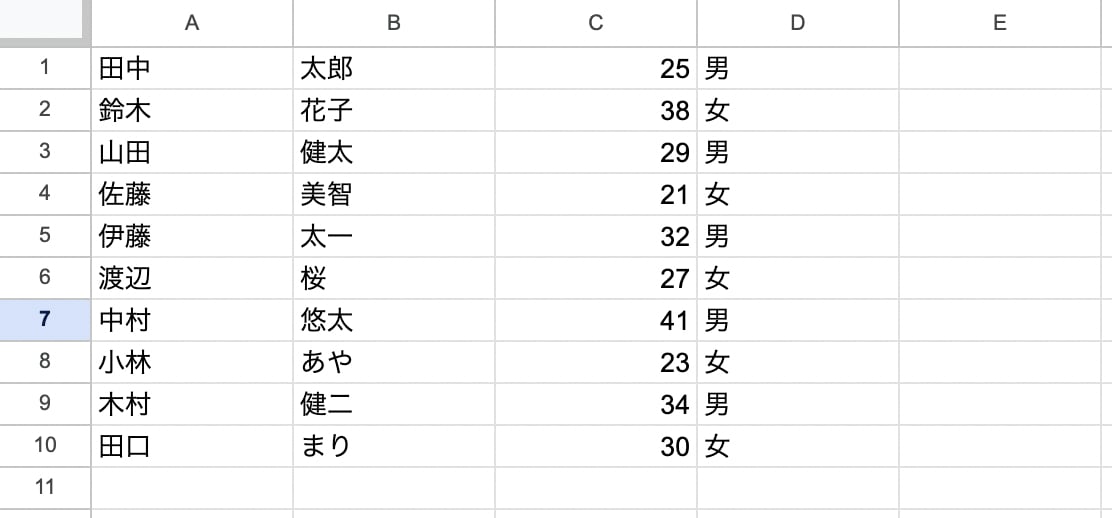
今回は、簡単にユーザ情報を登録するようにします。
適当に10件ほどユーザ情報をスプレッドシートに入れます。

GASの設定
まず、firestoreのライブラリをGASに入れます。
まずスプレッドシートの「拡張機能」タブからApps Scriptを開きます。
それでは、GASにfirestoreのライブラリを入れます。
左サイドバーからライブラリ横の「+」を選択し、スクリプトID欄に下記のコードをコピペします。
1VUSl4b1r1eoNcRWotZM3e87ygkxvXltOgyDZhixqncz9lQ3MjfT1iKFw
その後、「検索」ボタンを押下します。すると下記のような画面になると思うので、「追加」を押下します。

ライブラリの下に、「FirestoreApp」と表示されればOKです!
firebaseからもろもろ取得
firebaseの初期設定、cloud firestoreはすでに設定済みの前提で進めていきます。
※まだの方は設定をお願いします!
下記のURLから、プロジェクトのサービスアカウントを作成して、jsonファイルを取得しておきます。
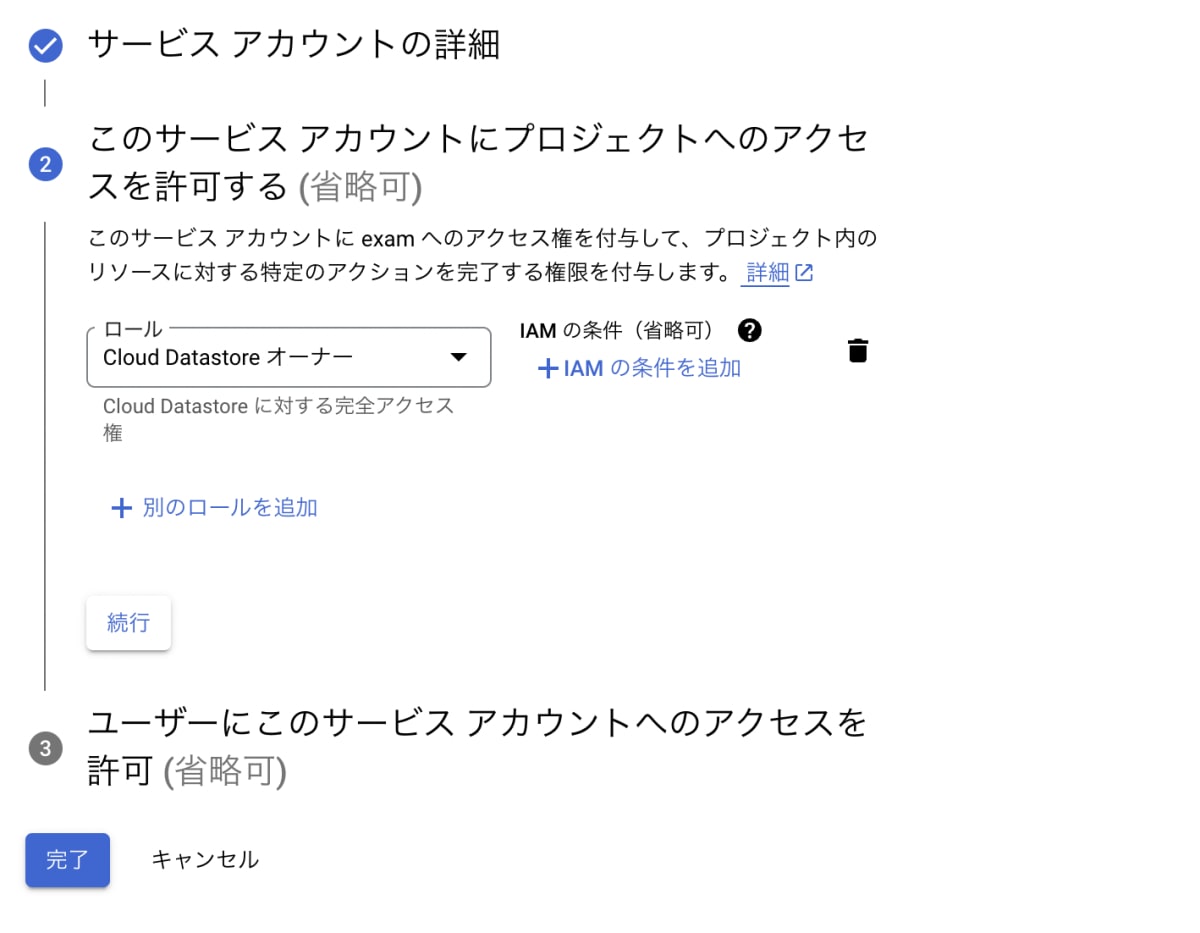
設定はほぼ任意で入力する部分がほとんどですが、ロールだけ「Cloud Firestore オーナー」にしてください。

作成できたらサービスアカウントの詳細画面 > キータブ > 「鍵を追加」 の順で、キーを作成して、jsonファイルをダウンロードしたら完了です。
firestoreにデータをぶち込む
まずは、firebaseから必要なキーを取得して、関数で定義しておきます。
もろもろ取得してきたjsonファイルの中に記載があります!
function firestoreCertification() {
var certification = {
"email": "<Your Project's Service Account>",
"key": "-----BEGIN PRIVATE KEY-----\n<Your Secret Key>\n-----END PRIVATE KEY-----\n",
"projectId": "<Your Project's ID>"
}
return certification;
}
あとは、スプレッドシートから対象のデータを取得して、加工して、ぶち込みます。
function postData (){
// スプレッドシートを取得
var sheet = SpreadsheetApp.getActive().getSheetByName('データ');
//Firestoreへの認証のための変数を用意
var certification = firestoreCertification();
var firestore = FirestoreApp.getFirestore(certification.email, certification.key, certification.projectId);
try {
var lastname = sheet.getRange('A1:A10').getValues();
var firstname = sheet.getRange('B1:B10').getValues();
var age = sheet.getRange('C1:C10').getValues();
var gender = sheet.getRange('D1:D10').getValues();
// 取得してきたデータ分だけforで回す
for (let i = 0; i < lastname.length; i++) {
var postdata = {
/** 苗字 */
lastname: lastname[i][0],
/** 名前 */
firstname: firstname[i][0],
/** 年齢 */
age: age[i][0],
/** 性別 */
gender: gender[i][0],
}
// userコレクションにdocumentを登録していく
firestore.createDocument(`user/`, postdata);
}
} catch(e) {
Logger.log(e)
}
}
今回は、documentIdを指定せずに、登録をしていきます。
コードの実装が完了したら、実行する関数を「postData」に設定して、「実行」していきましょう。
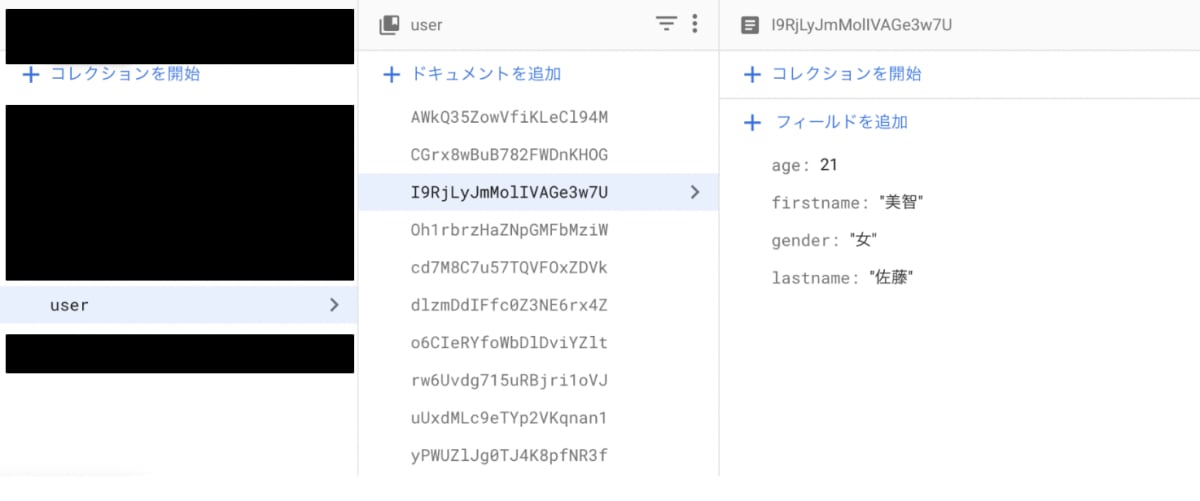
関数を実行して、firestoreに登録されているか見てみましょう。

無事、firestoreに登録されていました。
今後はマスタデータとかはこれで一括登録しちゃったらよさそうですね。
四択問題のアプリとか、最初のデータを入れるのが面倒なんで、それで使ってみます。
終わりに
今回、この効率化はエンジニアの先輩方のさまざまな記事があって、参考にさせていただきました。
色々記事があったんですが、自分の備忘録として残しておきたい・・と思ったので記事にさせていただきました!
これで手打ちせずに済みます。ちょっと便利になりました。何かのお役に立てればと思います。
参考にさせていただいた記事
Discussion