SAPPORO OPEN DATA HACKに参加してきた
はじめに
ジョブカンアドベントカレンダー16日目の記事です!
普段はジョブカンの開発インターンとして、札幌でお世話になっています。
今回のはハッカソンに参加してきたので、そのレポートと反省の記事です。
どんなハッカソンに参加したの?
一般社団法人未完さん主催、アクセンチュアさん共催のSAPPORO OPEN DATA HACKというハッカソンに参加しました。
開催概要は以下のようになっています(connpassより引用)
札幌市の⾃治体課題をオープンデータで解決する2DAYSのメンタリング付ハッカソンを11⽉18⽇・19⽇の2⽇間で開催します。 世界最⼤規模の総合コンサルティング企業アクセンチュアの社員がメンターとして参加し、技術・アイデアの両⾯からサポートします。
チームアップや課題について説明するキックオフイベントを2023年10月28日に開催。 チームアップ・メンターとのマッチングを⾏い、キックオフ後はハッカソン運営チームが技術・アイデア創出のためのオンライン講習を開催(回数・時間未定)。アプリケーションやプロダクト開発に必要なアイデア・考え⽅・技術をサポートします
- キックオフが1日(2023/10/28)ある
- 2週間程度オンライン講習期間ある
- ハッカソンが2日間(2023/11/18・19)ある
- 各チームに1人アクセンチュアさんのメンターがつく
- 最優秀賞(1チームあたり3万円)と優秀賞(1チームあたり1万円)の2つの賞がある
といった具合です。
ハッカソン参加記
だいたい時系列順に起きたことを書いていきます。
キックオフ(2023/10/28)
- キックオフ(アイスブレイク)
- チームビルディング(個人参加の人)
- アイディアソン
の大きく分けて3コンテンツが行われました。
アイスブレイク
午前中にはキックオフ兼アイスブレイクが行われました。
3~4人程度でグループを組んで、「私の好きなhgoehogeは何でしょうか?」を予想するゲームをして参加者同士交流をしました。
チームビルディング・今回のチーム構成
あらかじめチームを組んでいたので、チームビルディングには参加していません。
今回は同じ大学に通う3人(+メンターの方)チームで参加しました。
knot
- ハッカソン参加3回目
- ジョブカンの開発インターン
- 普段はRubyやPythonでバックエンドをやっている
- フロントエンドなん~もわからん(夏にちょっとだけReactの勉強をした)
Tくん
- ハッカソン参加3回目
- ジョブカンの開発インターン
- 普段はRubyでバックエンドをやっている
- 趣味でUnityをやっている
- フロントエンドなんもわから~ん
Cくん
- ハッカソン参加2回目
- 普段はPythonでデータ分析をしたりしている
- 最近Flaskの勉強を始めた
- フロントエンドなん~もわから~ん
はい。みんなフロントエンドなんもわからんです。
また、3人とも今までのハッカソンでは先輩に引っ張ってもらっていたところがあるので、自分たち主導でハッカソンに出るのは今回が初めてでした。
アイディアソン
チーム内(チームビルディング前は個人参加の人とも一緒)でアイディアソンを行い、最後にそれぞれアイディアをチームごとに発表しました。アイディア出しに使えそうな参考資料やオープンデータがまとめられたものが配布されたので、それらも参考にアイディア出し・情報収集を行いました。
なかなか自分から札幌市の細かい情報を調べたりする機会もなかったので、札幌市について知るきっかけにもなりよかったです。
自分のチームでは、札幌の地下街で自分が今どこにいるかわからなくなる(Google Mapとかを見てもわからん)問題を解決するために、地上と地下街をどうにかしてうまくマッピングをしてみたいというアイディアが出ていました。これは最終的にハッカソンとして開発はしませんでしたが、結構面白いアイディアだったと思っています。
オンライン講習期間(2023/10/28~2023/11/18)
オンライン講習期間では、技術的な話などの講習が任意参加で行われていました。
僕のチームは開発環境を準備したり、事前開発を進めたりしています。
ハッカソン(2023/11/18・19)
ガリガリ開発&発表準備期間です。つくったものや、技術スタックなどについて書いていきます。
なにつくったの?
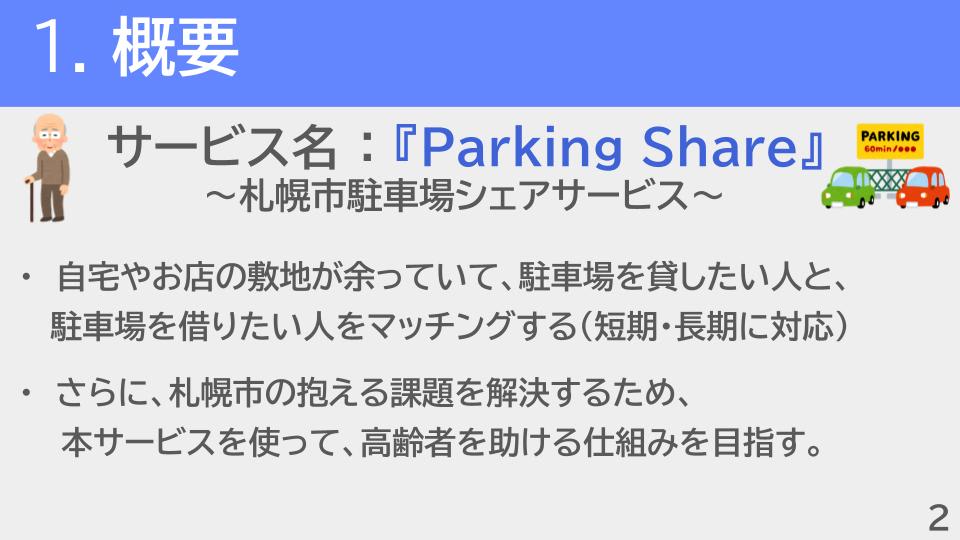
札幌市の駐車場が足りない・路上駐車が多いなどの課題を解決するために、「Parking Share」(名前は仮)という札幌市駐車場シェアサービスを途中まで開発しました。

駐車場版フリマアプリのようなイメージで開発をしていて、
- 駐車場を貸せる
- 駐車場を借りられる
- 駐車場を借りたい人・貸したい人がチャットできる
- 駐車場をマップをタップすることで場所を指定できる
ざっくりこの辺ができるといいなという想定です。
機能紹介のスライドがあるので載せておきます。



技術スタックは?

ほぼ上図のとおりです。加えて、モックの作成にはFigmaを使用しました。
モック・コンポーネント
せっかくなのでモックとコンポーネントのfigmaを置いておきます。
役割分担は?
knot
- フロントエンド全部
- 一部バックエンド
Tくん
- 一部バックエンド
- WebSocket
Cくん
- 一部バックエンド
- スライド作成
メンターさん
- スライド作成
- knotのフロントエンド(見た目)実装相談
みんな
- アイディア出し
- 仕様決定
僕はフロントエンド全般と一部バックエンドを担当していました。
結果はどうだった?
残念ながら予定していた分の実装を終了することができず、賞もとることはできませんでした。
反省
自分視点から「よくなかったこと・改善点」、「難しかったこと・苦労したこと」、「よかったこと・成長できたこと」を片っ端から挙げていきます。
よくなかったこと・改善点
開発規模デカすぎ
モックを見てもわかる通り、今回は7画面(開発中に1画面増えた)と、フロントエンド初心者が1人で2日間かけてやるには多すぎたと思っています。事前にログイン画面と新規ユーザ登録画面の実装を終えていたとはいえ、時間が足りずに全てを理想的な形で実装することはできませんでした。
多くの課題をカバーしようとしてしまった
多くの課題を解決できることが、必ずしもいいことではありませんでした。
実際、札幌市の駐車場が足りない・路上駐車が多いなどの複数の課題を解決しようとするのではなく、課題を絞ってもよかったのではというニュアンスのコメントを審査員の方にいただきました。
技術選定でチームを振り回した
ほとんど僕が「Reactやりたい!」「FastAPI使おうぜ」と言って使用技術が決定したので、僕がやりたいという以外に特に選定理由がありません。僕以外の2人はReactはもちろん触ったことがないし、FastAPIもほとんど知らない状態です。
「ものを時間内につくりきる」という点では、フロントエンドはあきらめてLINE BOTにしてバックエンドを頑張ってつくりこむなどの選択肢もあったと思います。
(とはいえ、このような機会だからこそ普段触らない技術を触ってみるべきだとも思います。)
悪魔のささやき
実装予定だった機能の1つに「チャット機能」があります。
調べてみたところ、FastAPIはWebSocketの実装が簡単そうだったので、開発開始時Tくんに「WebSocketでチャットつくってみようぜ」といいました。これがよくなかった。
なかなか闇が深かったらしく、2日間ある開発期間のTくんの工数が全て吸われてしまいました。
「WebSocketでチャットつくってみようぜ」って言うにしても、先にほかの機能を実装し終えてからにすべきでした。
発表準備の時間が足りなかった
僕とTくんはギリギリまで開発をしていたので、スライド作成はCくんとメンターさんに任せきりになってしまいました。そのため、僕とTくんがスライドを見たのはギリギリになってからで、つくってもらったスライドにツッコミを入れる時間と十分に発表準備する時間がありませんでした。
当然ですが発表時に少し困りました(時間管理できなかったせい)。
難しかったこと・苦労したこと
フロントエンド
僕はフロントエンド全般を担当しましたが、やっぱり難しかったです。終盤は特に焦りもあったので、スタイルが崩れてしまったり、どうすればよいかわからなくて力技で解決してしまったりということが多発しました。(運営の方にいっぱい助けてもらいました)
マップの表示と状態管理
マップの表示にはLeafletを使用しましたが、マップクリックの判定にかかわる状態管理でかなり沼にはまりました。最低限の実装はできたけれど、なんかおかしいところが残っていたりしています。
見積もり
開発規模デカすぎと近いことですが、「このくらいの規模なら期間内に終わるな」「今日中にここまで終われば間に合う」などの感覚があまりなく、難しい・経験不足だと感じました。また、無理やりにでも、最低限の実装を終えるためにできることがあったと思っています。
よかったこと・成長できたこと
フロントエンド
Figma
今までもFigmaはスライド作成などに使用していましたが、今回のハッカソンでよりFigmaの機能をよりうまく活用できるようになりました。
React
苦労しただけあって、得られたものも多かったです。フロントに強い運営の方に助けてもらったこともあり、いろいろ勉強になりました。これに懲りずフロントエンド(React)も頑張っていきたいです。
FastAPIのWebSocket
実装までは持っていけなかったけれど、今回のハッカソンをきっかけにWebSocketにも触れることができました。個人的にも触ってみるつもりです。(せっかくなので、別のアドベントカレンダーで記事にするかも)
さいごに
失敗したこともたくさんありましたが、新しい経験沢山を積むことができたのでとても有意義な時間でした。オフラインハッカソンも初めてだったので、物理的にチームメンバーとコミュニケーションを取れて楽しかったです。
また、運営の方・メンターの方のおかげで最後まで走ることができました。本当にありがとうございました!
また別のハッカソンに参加する機会があれば、今回の経験を活かして頑張りたいです!
お知らせ
DONUTSでは新卒中途問わず積極的に採用活動を行っています。
詳細はこちらをご確認ください。
Discussion