GithubActionsでフロントエンド静的解析、型チェックを実行しCI環境を整備する
初めに
Github Actionsを用いて、PR作成時をトリガーとしたフロントエンドの静的解析と型チェックのワークフローを追加する手順について解説します。
Github Actionsとは
ビルド、テスト、デプロイなどを自動化するCI/CDプラットフォームのことです。
.github/workflowsディレクトリ内にymlファイルを設置することで、そのymlファイルに記述した内容のワークフローが実行されます。
CI環境構築手順
ワークフローの作成
リポジトリのルートに.github/workflowsディレクトリを作成し、その中にymlファイル(例:frontend-ci.yml)を作成します。このファイル内で、GitHub Actionsの実行条件や実行するジョブを定義します。
実行したいワークフローを記述
作成したymlファイルに実行したいワークフローを記述していきます。
今回追加したい内容は、
PR作成をトリガーに、静的解析npm run lintと、型チェックnpm run type-checkと、ビルドnpm run buildを実行するワークフローです。
その内容をymlファイルに記述します。
name: Frontend CI
on: pull_request
jobs:
build_and_test:
name: Build and test
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup Node.js
uses: actions/setup-node@v4
with:
node-version: 'lts/*'
cache: 'npm'
- run: npm install
- run: npm run lint
- run: npm run build
- run: npm run type-check
これだけで、もうPR作成したらワークフローが実行されるはずです。

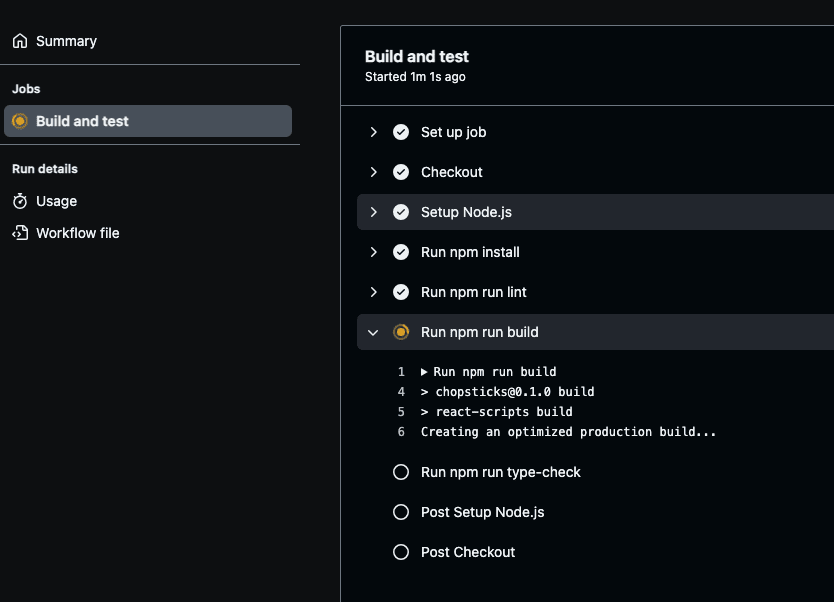
PR作成時に、設定したBuild and testというjob名で各stepsが実行されていることがわかります。
コード解説
name: Frontend CI
ワークフローの名前をFrontend CIと指定しています。これはGitHubのUI上でワークフローを識別するために使用されます。

on: pull_request
このワークフローがどのGitHubイベントによってトリガーされるかを指定します。
ここでは、pull_requestイベントが指定されており、プルリクエストが作成されたり更新されたりしたときにワークフローが実行されます。
jobs:
build_and_test:
name: Build and test
runs-on: ubuntu-latest
jobs:
ワークフロー内で実行されるジョブを定義します。
build_and_test:
ジョブのIDです。任意の名前を付けられますのでこのジョブでビルドとテストの両方を行うことがわかる命名にしています。
name:
ジョブの名前をBuild and testとしています。これはGitHubのUI上でジョブを識別するために使用されます。
追加しなければそのままジョブIDが表示されます。
runs-on:
ジョブが実行される環境を指定します。ubuntu-latestは最新のランナーを使用することを意味します。
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup Node.js
uses: actions/setup-node@v4
with:
node-version: 'lts/*'
cache: 'npm'
- run: npm install
- run: npm run lint
- run: npm run build
- run: npm run type-check
steps:
ジョブ内で実行される一連のステップを定義します。
Checkout:
リポジトリのコードをチェックアウトするためにactions/checkout@v4アクションを使用します。
これにより、ワークフローでリポジトリのコードにアクセスできるようになります。
バージョンは現在の最新バージョンを指定しています。
Setup Node.js:
Node.jsをセットアップするためにactions/setup-node@v4アクションを使用します。
node-version: 'lts/*'で最新のLTSバージョンのNode.jsを使用するように指定し、
cache: 'npm'でnpmの依存関係をキャッシュします。
参考:
npm install: プロジェクトの依存関係をインストールします。
npm run lint: リントを実行してコードの静的解析を行います。
npm run build: プロジェクトをビルドします。
npm run type-check: 型チェックを実行します。
まとめ
CI環境の整備手順について、まとめましたがいかがだったでしょう?
以外と簡単でしたね..!
CI環境の整備は、コードの品質を担保できるだけではなくレビュワーの負担を減らし、開発速度向上に寄与するので基本的にはプロジェクト開始時には整備すべきですね🎉
さらにGithubのブランチ保護ルールも併用し、
この設定したワークフローを正常終了しないとmergeできない、などの設定もすると、
より一層、品質を担保できそうです。
設定方法は該当リポジトリのSettingsタブから、サイドメニューのBranchesを開き、Add ruleボタンで、
設定画面が開きます。
Branch name patternではルールを適応させたいブランチを設定します。
例としてはmainやdevlopになります。
その他のチェック項目はたくさん内容がありますが、わかりやすくまとめてくださっている記事があったので参考にしてください!
今回は添付画像の通り、
PR経由のマージが必須、設定したBuid and testジョブの正常終了が必須というルールにしました。

これで直pushしたり、誤ってmergeしてしまうことも避けられます。便利!🙌
Discussion