VSCode拡張を開発するときに遭遇したトラブルシューティング集
はじめに
Visual Studio Codeの拡張を開発する際に遭遇したトラブルと、その解決方法を集めたものです。
随時更新していきます。
トラブル:VSCode拡張をデバッグ実行すると、microsoft-authenticationでエラーとなる
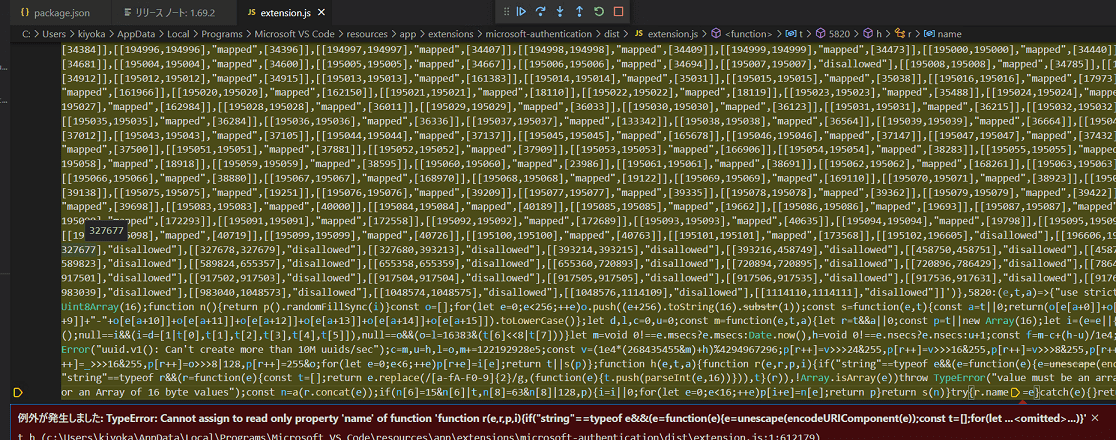
- エラーの状況
エラーメッセージ
例外が発生しました: TypeError: Cannot assign to read only property 'name' of function 'function r(e,r,p,i){if("string"==typeof e&&(e=function(e){e=unescape(encodeURIComponent(e));const t=[];for(let ...<omitted>...)}'

- microsoft-authenticationとは何か?
VSCode 1.69.2にて、例外が発生したソースコードから、README.mdを見つけた。
そこには、以下のように記載されている。
どうやら、VSCodeの設定を同期するもののようだ。

原因:microsoft-authenticationモジュールに普通に不具合がある
解決策1:Caught Exceptionsを有効にしない
以下のように、Caught Exceptionsを有効にしないでおくと、例外を無視できるので、自分がデバッグしたい拡張だけは動作する。

トラブル:VSCode Extensionのwebviewの中でローカルコンテンツを / 形式で参照するとエラーになる
imgタグのsrcアトリビュートに / から始まるパスを書くと権限エラーとなる。
原因:Extensionのwebview内で / 形式でローカルコンテンツをロードすることは禁止されている
https://code.visualstudio.com/api/extension-guides/webview
- 抜粋(asWebViewUri関数を使って、vscode-resource:スキーマを付ける方法)
### Loading local contgent
Webviews run in isolated contexts that cannot directly access local
resources. This is done for security reasons. This means that in order
to load images, stylesheets, and other resources from your extension, or
to load any content from the user's current workspace, you must use the
Webview.asWebviewUrifunction to convert a localfile:URI into a special URI that VS Code can use to load a subset of local resources.Imagine that we want to start bundling the cat gifs into our
extension rather pulling them from Giphy. To do this, we first create a
URI to the file on disk and then pass these URIs through theasWebviewUrifunction:
- 抜粋(VSCode拡張をactivateする際に、アクセス許可するフォルダを localResourceRootsに追加する方法)
### Controlling access to local resources
Webviews can control which resources can be loaded from the user's machine with
localResourceRootsoption.localResourceRootsdefines a set of root URIs from which local content may be loaded.
解決策:localResourceRootsに、アクセス許可するフォルダパス(例: /images)を追加した。
以上
Discussion