プロンプトに頼らず画像生成できる!Adobe Fireflyの便利な参照機能
こんにちは。KIYOラーニングの技術広報チームです。
当社では、毎週の全社定例を通じて売上報告や施策などの共有だけでなく、各部署に関わる知識や情報を社員間で共有する文化があります。
今回はその中で、デザインチームから発信された画像生成AI「Adobe Firefly」の便利な機能である、「構成参照」と「スタイル参照」についてご紹介します。
Adobe Fireflyとは
Adobe Fireflyとは、テキストから多彩な画像を生成できる画像生成AIツールです。

プロンプトは日本語に対応しており、商用利用も許可されているため、業務での利用もできます。また、プロンプトで指定しにくい細かなイメージやテイストも、Adobe Fireflyに備わる補助機能によって簡単に表現することができます。
Adobeの契約プランに応じてアカウントに生成クレジットが付与されており、1回画像を生成するごと(1回で4つの画像が生成)に1クレジット消費されます。
使い方は他の画像生成AIツール同様、生成したいイメージを思い浮かべながら、キーワードをプロンプトに入力するだけで、簡単にビジュアル作成を始められます。
画像生成AIはプロンプトが難しい…。
すぐにいい感じの画像が作れてすごい!…のですが、イメージ通りに生成するためのプロンプトを作るのがとても難しいです。
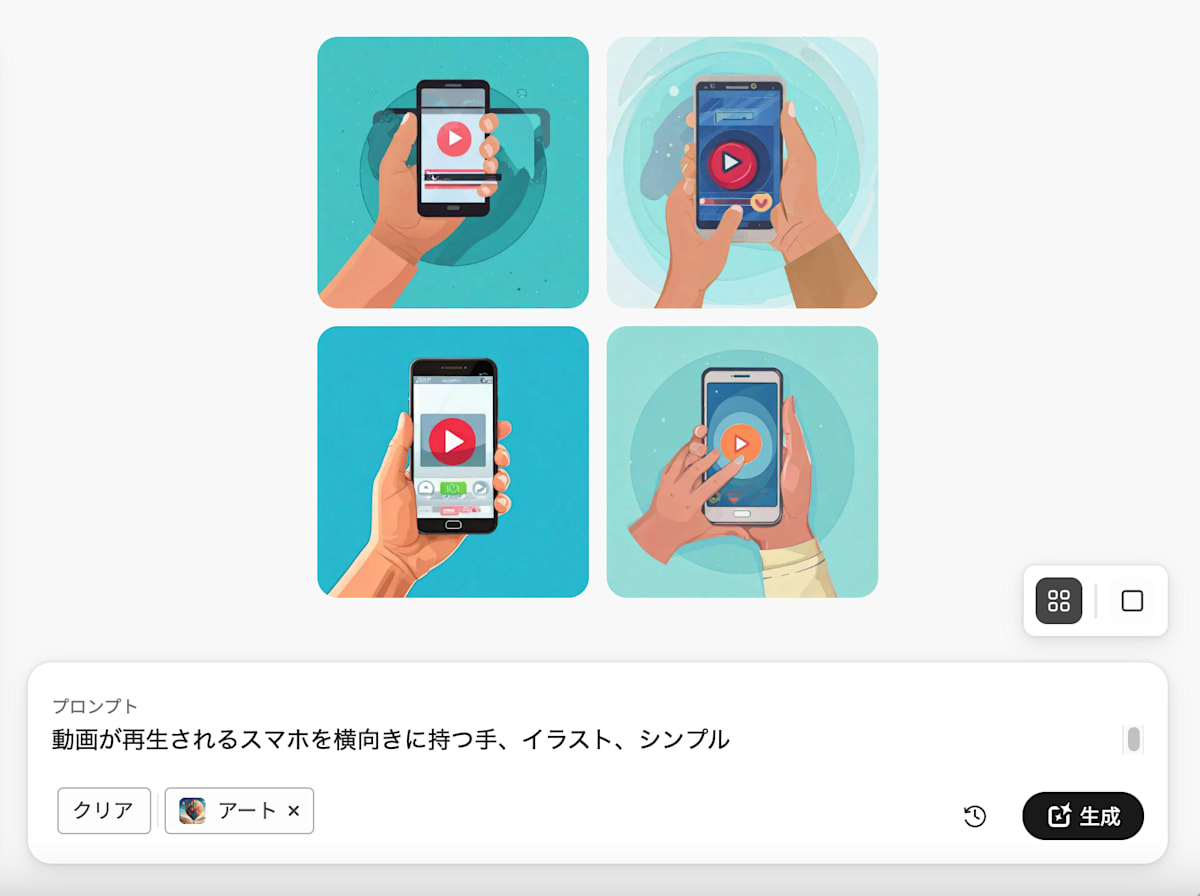
例えば以下の画像の構図、雰囲気で、スマホで動画を見ている手元の素材を生成したいとします。

画像生成の難しい点1:「思い通りのレイアウトや構図にならない」
この構図を生成しようと、「動画が再生されるスマホを横向きに持つ手」とプロンプトに入れてもスマホは縦で生成されてしまいます…。

プロンプトでオブジェクトの配置や構図を細かく指定しても、生成結果が期待と異なる構図になることがあります。
画像生成の難しい点2:「思い通りの雰囲気が出ない」
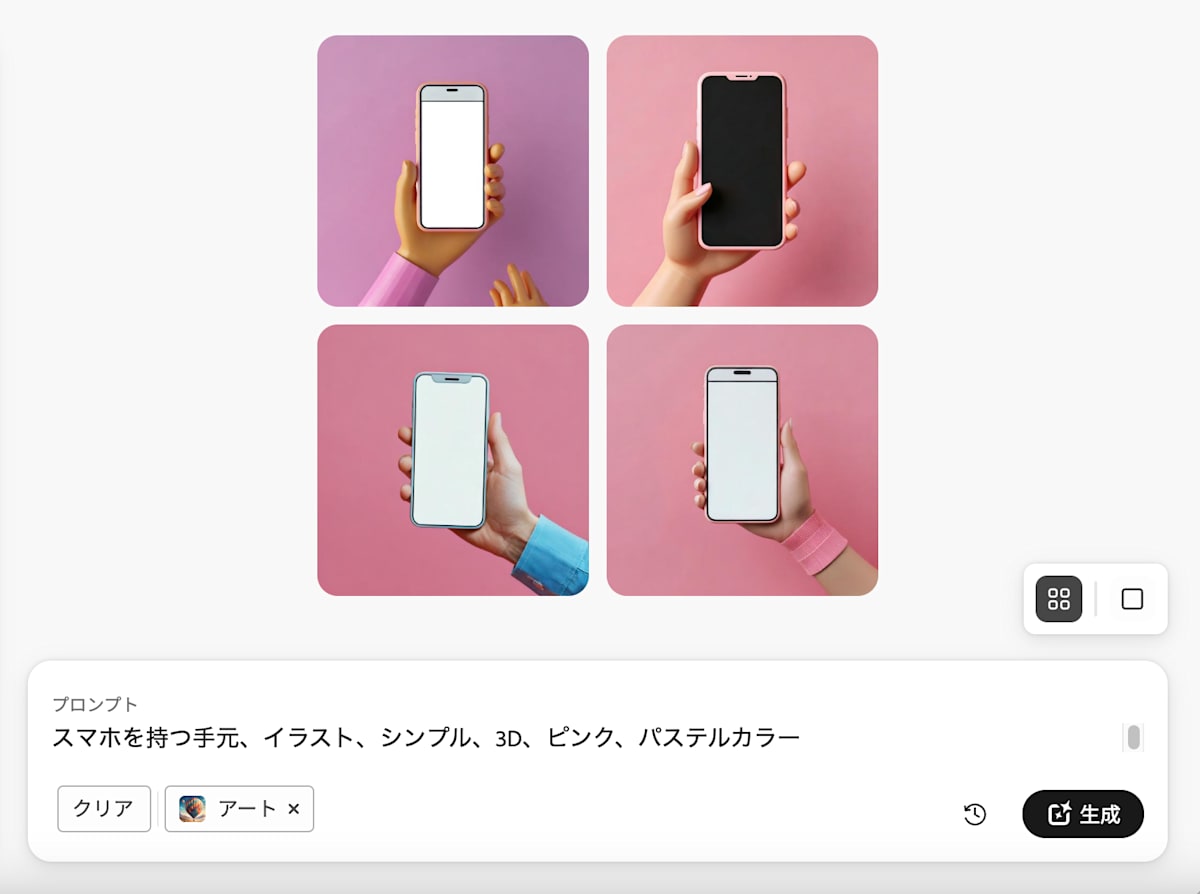
プロンプトだけでイメージ通りのテイストを生成するのも難しいところです。
イメージがあってもプロンプトとして機能するようにうまく言語化できず、とりあえず「3D、パステルカラー」などとプロンプトを入れてみてもなんだか求めているよりリアルタッチに…。

キーワードを工夫しても理想のレイアウトや雰囲気にならず、うまく活用できず諦めてしまう人も多いのではないでしょうか。
プロンプト不要で画像生成を改善するFireflyの便利機能を紹介
Adobe Fireflyにはイメージに近い画像をアップすることで、その画像を参考に画像を生成してくれる「構成参照」「スタイル参照」機能があります。
これらを使うことで、プロンプトを使わずにより理想に近いビジュアルを生成することができます
構成参照
アップロードした画像のレイアウトを参考にして、新たな画像の構図や配置を生成する機能です。例えば、特定のオブジェクトの位置や配置の指示を細かくしたい場合に、構成参照を使うと理想に近いレイアウトが再現できます。

プロンプトを「テーブルに置かれたカルボナーラとスマホ」としたとき、基本お皿が全て収まる形で画像が生成されます。この時、左のような画像を構成参照に設定すると、同じ配置で画像を生成してくれます。
スタイル参照
アップロードした画像の雰囲気や色味を参考にして、生成画像のスタイルに反映させる機能です。プロンプトに加え、参考にしたい画像を使って理想のテイストを伝えられるため、よりイメージに近い生成が可能になります。

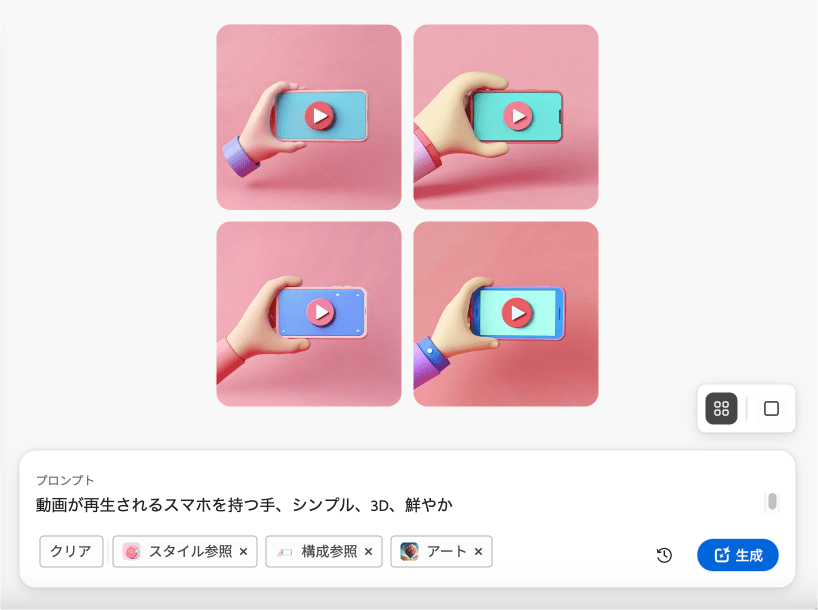
プロンプトを「動画が再生されるスマホを持つ手」で生成すると参照画像のテイストに合わせて右の画像を生成してくれます。
構成参照、スタイル参照の使い方
各参照機能を使用するには、プロンプトを入れる前に生成したい画像の目的に合わせて設定を行う必要があります。
Adobe Fireflyの画面

1. 一般設定
画像生成における基本設定が含まれます。画像を生成するにあたり、使用するモデルと生成したい画像の縦横比を選択します。
2. コンテンツの種類
生成する画像が「写真」なのか「アート」なのかを選択する設定です。
写真モードはより現実的な表現が得られ、アートモードではクリエイティブなイラストやデジタルアートのような画像が生成されるため、目的に合わせて選びましょう。
3. 合成(構成参照)
ここで「構成参照」する画像を設定できます。
設定された画像を参照して、生成する画像の構図やレイアウトが調整されます。
4. スタイル
生成する画像のテイストや雰囲気を細かくコントロールできます。
-
視覚的な適用量:
コンテンツの種類での設定が「写真」の場合、スライダーを左に動かすと現実的な表現に、右に動かすと非現実的な表現になります。「アート」の場合は、左に動かすとイラストっぽく、右に動かすとデジタルアート的な表現になります。 -
参照(スタイル参照):
「スタイル参照」する画像を設定できます。生成したい画像の外観のテイストの参考となるような画像を設定することで、その画像を参照して生成する画像の雰囲気が調整されます。 -
効果:
スタイル参照のようにプロンプトを使用せず外観を調整できる設定です。用意された効果の中から生成に反映させたい設定を選択します。
実例:参照機能で「うまくいかなかった例」を解決
先ほどのプロンプトだけでは思い通りに生成できなかったものを、参照機能を用いて生成し直してみます。
スタイル参照でイメージ通りのテイストで生成!


▲「スタイル参照」で設定した画像
欲しいテイストの画像をアップしてスタイル参照するとこんな感じに生成されます。いい感じにテイストを踏襲してくれますね。
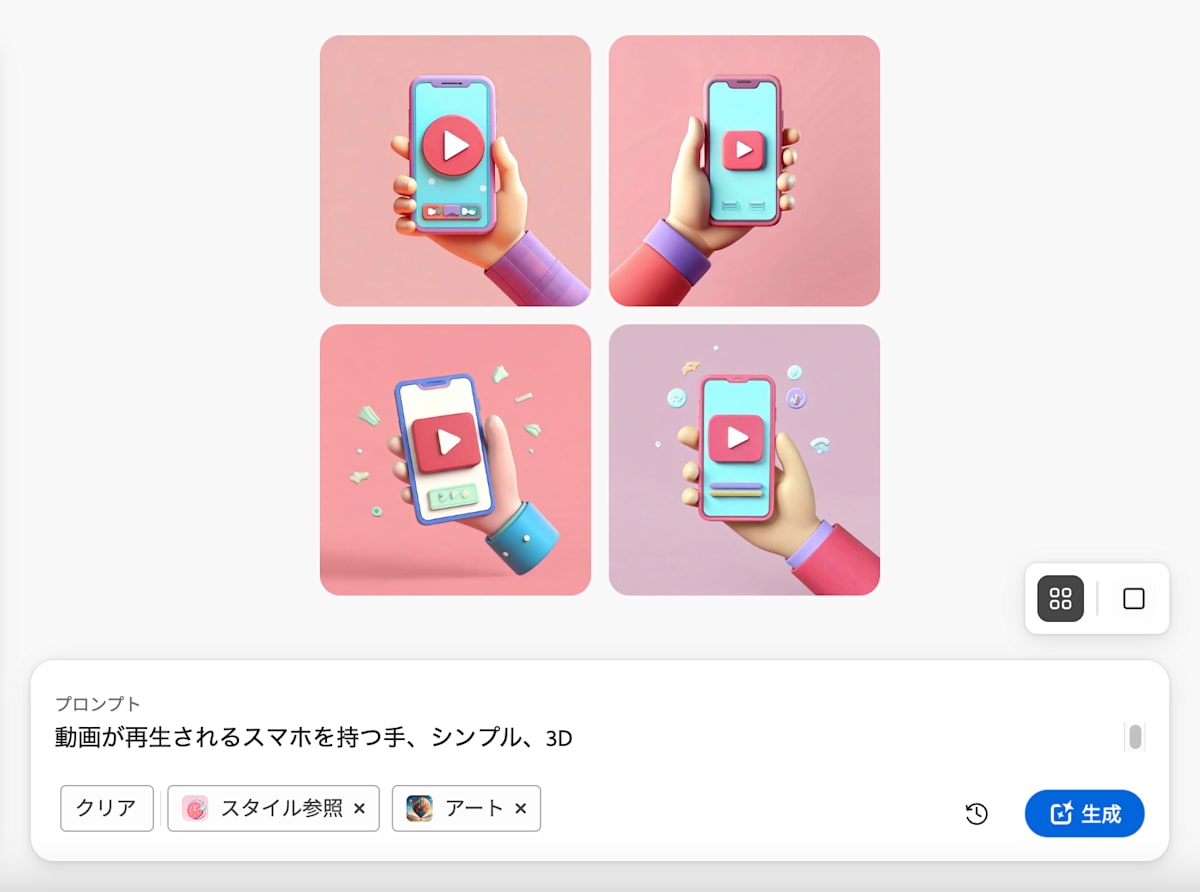
構成参照でイメージ通りの構図で生成!


▲「スタイル参照」「構成参照」で設定した画像
さらにスタイル参照だけでなく、構成参照も設定して生成してみましょう。
構成参照にスマホを横に持つ画像をアップすると、スマホを横向きに持ったイラストを生成してくれます。
このようにスタイル参照と構成参照を上手く組み合わせることで、プロンプトのみでは難しかったイメージも実現しやすくなります。
ぜひこれらの機能を活用して、理想のビジュアルを手軽に生成してみてください!
生成クレジット数について
Adobe Fireflyは契約プランに応じて月間の生成クレジット数が異なります。(2024/11/1時点)
| プラン | 月間の生成クレジット |
|---|---|
| Creative Cloud コンプリートプラン(個人向け) | 1,000 |
| Creative Cloud グループ版コンプリートプラン | 1,000 ※Proの場合1,200 |
| Creative Cloud 単体プラン(個人向け) | 25~500(契約するアプリケーションによって変動) |
| Creative Cloud グループ版単体プラン | 500 ※Proの場合700 |
無料アカウントであっても、毎月25クレジットが付与され、限られた生成数ではありますがAdobe Fireflyの機能を気軽に試すことができます。
さいごに
Adobe Fireflyの便利機能について紹介しました。
現状、デザインチームで扱う高品質な制作物に使うにはクオリティが課題のため、写真素材の背景拡張などの補助ツールとして画像生成AIを活用しています。
しかし、用途や状況によっては生成画像で十分なケースもありますので、まずは補助的に取り入れてみるなど、Adobe Fireflyをぜひ活用してみてください。
KIYOラーニング株式会社について
当社のビジョンは『世界一「学びやすく、分かりやすく、続けやすい」学習手段を提供する』ことです。
革新的な教育サービスを作り成長させていく事で、オンライン教育分野でナンバーワンの存在となり、世界に展開していくことを目指しています。
スタディング
スタディングキャリア
AirCourse
KIYOラーニング株式会社では一緒に働く仲間を募集しています
Discussion