💬
【CSS】「clamp」関数によるレスポンシブデザイン
少し前まで、フォントサイズやマージンの大きさなどの細かなレイアウトは、@media クエリを使用し、ブレイクポイントによって変化させていました。そのため、各ブレイクポイントの間では、サイズが固定されていました。
しかし、clamp では、フォントサイズやマージンの大きさなどの細かなレイアウトでも、画面のサイズに応じて、可変的に調整することができます。
この記事では、clamp関数を用いたレスポンシブデザインの作り方を紹介します。
「clamp」関数とは
clampは、値を最小値・最大値の間で可変させる関数です。
例えば、
/* clamp(最小値、推奨値、最大値) */
h2 {
font-size: clamp(47px, 7.79343vw + 17.7746375px, 130px);
}
のように設定します。
この場合だと、47px 以上、130px 以下の間で、画面のサイズに伴って変化します。
また「最小値の画面幅:375px・最大値の画面幅:1440px」で計算しています。
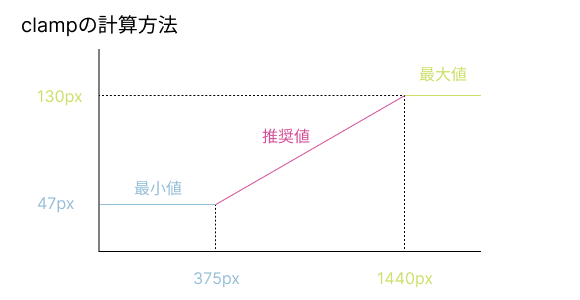
clamp の計算方法
clamp関数の推奨値は、1次関数の式「y = ax + b」で求めることができます。
1次関数は、以下のようなイメージです。

a:傾き = x の(最大値 - 最小値) ÷ y の(最大値 - 最小値)
= (130 - 47) ÷ (1440 - 375) = 0.07793427….. ≒ 0.0779343
b:切片 = y - ax = 47 - (0.0779343 × 375) 又は 130 - (0.0779343 × 1440)
= 17.7746375 又は 17.774608
(最小値の場合と最大値の場合で値が少し違うのは、傾きを四捨五入したから)
ここまでで「y = 0.0779343x + 17.7746375」という式が完成しました。
y は、フォントサイズを表しています。
x は、画面幅を表しており、その時々に応じた値を取得するために「100vw」と設定します。
そのため「0.0779343 × 100 = 7.79343vw」となります。
よって、推奨値は「7.79343vw + 17.7746375」と求められます。
clamp を用いたレイアウトサンプル

HTML
<div class="content">
<div class="box">基準</div>
<div class="text">
<h2>こんにちは!</h2>
</div>
</div>
CSS
@charset "UTF-8";
/* 基本 */
* {
--min-viewport: 375;
--max-viewport: 1440;
/* a 傾き */
--slope: calc((var(--max-size) - var(--min-size)) / (var(--max-viewport) - var(--min-viewport)));
/* b 切片 */
--intercept: calc(var(--min-size) - var(--slope) * var(--min-viewport));
/* y = ax + b */
--fluid-size: calc(var(--slope) * 100vw + var(--intercept) / 16 * 1rem);
/* clamp( 最小サイズ , 可変サイズ , 最大サイズ) */
--clamp-size: clamp(var(--min-size) / 16 * 1rem, var(--fluid-size), var(--max-size) / 16 * 1rem);
}
body {
color: #222222;
font-family: sans-serif;
line-height: 1.5;
}
* {
margin: 0;
padding: 0;
list-style: none;
}
.content {
display: grid;
grid-template-rows: 1fr 1fr;
}
.box {
color: #ffffff;
text-align: center;
background-color: #95BED7;
height: 100px;
}
.text {
--min-size: 0;
--max-size: 100;
margin-block-start: var(--clamp-size)
}
.text h2 {
--min-size: 47;
--max-size: 130;
font-size: var(--clamp-size);
}
参考資料
Discussion