😽
なぜマージンの相殺があるのか?
マージンの相殺とは?
隣接するボックスのマージンと重なる現象のことをマージンの相殺といいます。
この現象は、
- 上・下マージンが被った時 かつ displayがblockのときに
- 隣接する兄弟要素 又は 自身の親要素との間で
発生します。
この現象自体は、W3Cで条件が挙げられているため、バグではなく、規定通りの動作と考えられます。
なぜマージンの相殺があるのか?
結論:余白の設定を簡潔に済ませるための機能と言われています。
※ W3C での説明は見つかりませんでした。
ここからは、
「Margin Collapse in CSS: What, Why, and How」
という記事を基に説明します。
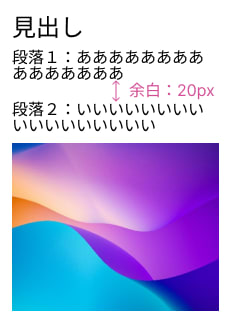
簡単な例として、ブログ記事を想像してみてください。

記事には、画像や文章、見出し のように様々な要素が含まれており、
読みやすくするためには、それぞれの要素に間隔を空ける必要があります。
まず、段落の間隔を設定する場合、
p {
margin-top: 10px;
}
とすると、段落間に余白が生まれます。

しかし、画像との間には余白が含まれていません。
そのため、他の画像を考慮すると、
p {
margin-top: 10px;
margin-bottom: 10px;
}
のような設定になります。

このとき、マージンの相殺が行われないと、段落の間隔が 20px になってしまいます。
しかし、ここで画像に余白を持たせると、
p {
margin-top: 10px;
}
img {
margin-top: 10px;
}
のように余計な記述が増えてしまいます。
そのため、マージンの相殺を行うことで、簡潔なコードで、画像との間隔を10pxに設定することができます。
参考資料
Discussion