🌊
【CSS】波状のディバイダーを表示する方法
本記事の目的
この記事では、以下のようなレイアウトを完成させるのが目的です。

Shape Divider App の使用
上記のサイトから、曲線を作成できます。
使用方法は以下の手順です。
- 下記の画像のカッコった部分で、曲線の設定を行います。

- 設定が完了したら、下記の画像の部分をクリックします。

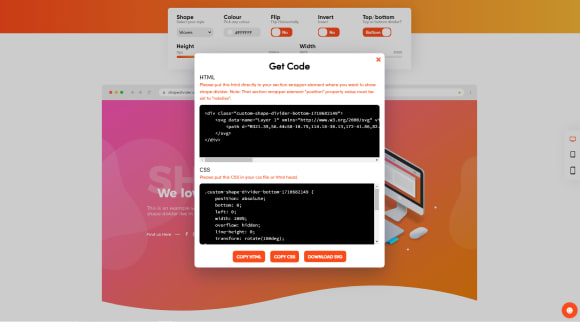
- クリックすると、下記のような画面になり、HTML・CSS をコピーして使います。

しかし、このままコピーしても使えません。

作成したHTML・CSSを使って、レイアウトを完成させる
まずは、現状のサンプルコードです。
HTML
<header class="header">
<div class="custom-shape-divider-bottom-1710682600">
<svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120"
preserveAspectRatio="none">
<path
d="M321.39,56.44c58-10.79,114.16-30.13,172-41.86,82.39-16.72,168.19-17.73,250.45-.39C823.78,31,906.67,72,985.66,92.83c70.05,18.48,146.53,26.09,214.34,3V0H0V27.35A600.21,600.21,0,0,0,321.39,56.44Z"
class="shape-fill"></path>
</svg>
</div>
</header>
HTML では、headerクラス内に、作成したHTML 文をコピペしています。
CSS
.header {
/* 画像を表示 */
background-image: url(images/test1.jpg);
background-size: cover;
background-position: center top;
height: 80vh;
}
/* 以下、コピペコード */
.custom-shape-divider-bottom-1710682600 {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
overflow: hidden;
line-height: 0;
transform: rotate(180deg);
}
.custom-shape-divider-bottom-1710682600 svg {
position: relative;
display: block;
width: calc(152% + 1.3px);
height: 147px;
}
.custom-shape-divider-bottom-1710682600 .shape-fill {
fill: #FFFFFF;
}
波線を設定しているコードは、position: absolute; が設定されており、親要素に relative が設定されていないため、画面のサイズに合わせて移動しています。
そのため、親要素に、postion: relative;を設定することで解決します。
.header {
...
/* 追加 */
position: relative;
}
上記を追加すると、以下のようになります。

画像の下に線が引かれる問題
もしかしたら、以下のように、画像の下に薄い線が引かれるかもしれません。

この場合は、コピペコードの部分に margin-bottom: -1px; を付ければ解決します。
.custom-shape-divider-bottom-1710682600 {
...
/* 追加 */
margin-bottom: -1px;
}
ただし、下に1px 下げるので、svg の高さを1px 上げる必要があります。
.custom-shape-divider-bottom-1710682600 svg {
...
/* 変更 */
height: 148px;
}
参考資料
Discussion