🤖
【CSS】flexプロパティで要素を固定する
初めに
Flexboxを使ったレイアウト
最近は少なくなったかもしれませんが、Webサイトとかで、以下のようなレイアウトをみることが多いです。

このようなレイアウトで、
- テキストの大きさは固定にしたいが、画像はレスポンシブにしたい
ときに使うのが、「flex」プロパティです。
flex ってなに?
要素をFlexbox内に収めるために、どれくらい伸長・収縮させるかを指定するプロパティです。
指定方法は以下のような感じです。
/* 値が1つの場合:どれくらい伸びるか(flex-grow) */
flex: 2;
/* 値が1つで単位がついている場合:基準の大きさ(flex-basis) */
flex: 10em;
/* 値が2つの場合:flex-grow | どれくらい縮むか(flex-shrink) */
flex 1 1;
/* 値が2つで単位がついている場合:flex-grow | flex-basis */
flex: 1 30px;
/* 値が3つの場合:flex-grow | flex-shrink | flex-basis */
flex: 1 1 20px;
flex-grow
簡潔に言えば、「フレックスボックス内でどれくらい伸びるかを設定するプロパティ」です。
MDNでの説明(flex-grow)
このプロパティは、フレックスコンテナー内の残りの空間のうち、どれだけがそのアイテムに割り当てられるか (フレックス伸長係数) を設定します。
残りの空間とは、フレックスボックスの大きさからアイテムの大きさを差し引いた部分を表しています。
その部分をどのアイテムに対してどれくらいの大きさを割り当てるかを設定します。
この割り当ては、割合で設定され、1 が平等の大きさになっています。
イメージとしては、以下です。

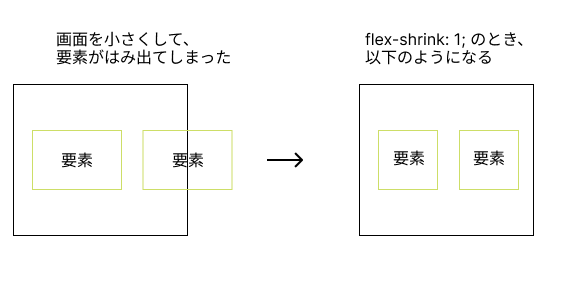
flex-shrink
簡潔に言えば、「フレックスボックス内でどれくらい縮むかを設定するプロパティ」です。
flex-shrinkはflex-growの逆で「縮む割合」を設定します。

flex-basis
簡潔に言えば、「どれくらい伸縮するかの基準となる大きさを設定するプロパティ」です。
伸縮前では、flex-basisに設定した大きさが要素の大きさとなります。
この大きさを基準として、flex-grow・flex-shrinkで決めた割合に応じ、変化します。
flex-basisの使用時は、以下に注意してください。
- widthとflex-basisが設定されていたとき、flex-basisが優先されます
Discussion