📑
【HTML】ulとolとmenuの違い
- ul:箇条書きリスト
- ol:番号付きリスト
という認識だったのですが、本を読んでいる最中に違うことに気づいたので、再度自分で調べました。
この記事は、ulとolの違いについて、調べた結果になります。
ul と ol の違い
端的にまとめると以下の通りです。
- ul:順序なしのリスト
- ol:順序ありのリスト
ulには順序に意味を持ちませんが、olは順序に意味を持つそうです。
例えば、買い物リストのように順番は大切ではない場合は、ul を使います。
例:買い物リスト
- 玉ねぎ
- にんじん
- ひき肉
- ...
しかし、レシピのように順番が大事な場合は、ol を使うことが基本になります。
例:レシピの手順
- 玉ねぎ・人参をみじん切りにします。
- フライパンに油をひいて、玉ねぎ・人参を中火で炒めます。
- 火が通ったら、ひき肉を加えて、肉汁が出るまで再度炒めます。
- ...
ul と menu の違い
menu は、ulと同じ順序なしのリストに区分されます。
違いとしては、
- ul:項目の表示が目的
- menu:操作を行う項目を表示するのが目的
例えば、ナビゲーションバーのような場合は、menu が使えます。
例:ナビゲーション
- About
- Brand
- Service
ただし、ul でも同じように動作します。
また、menuとulは、ブラウザーで同じものとして扱われ、アクセシビリティとの関係を持ちません。
そのため、menu は使わずに、ul を使うことが多いです。
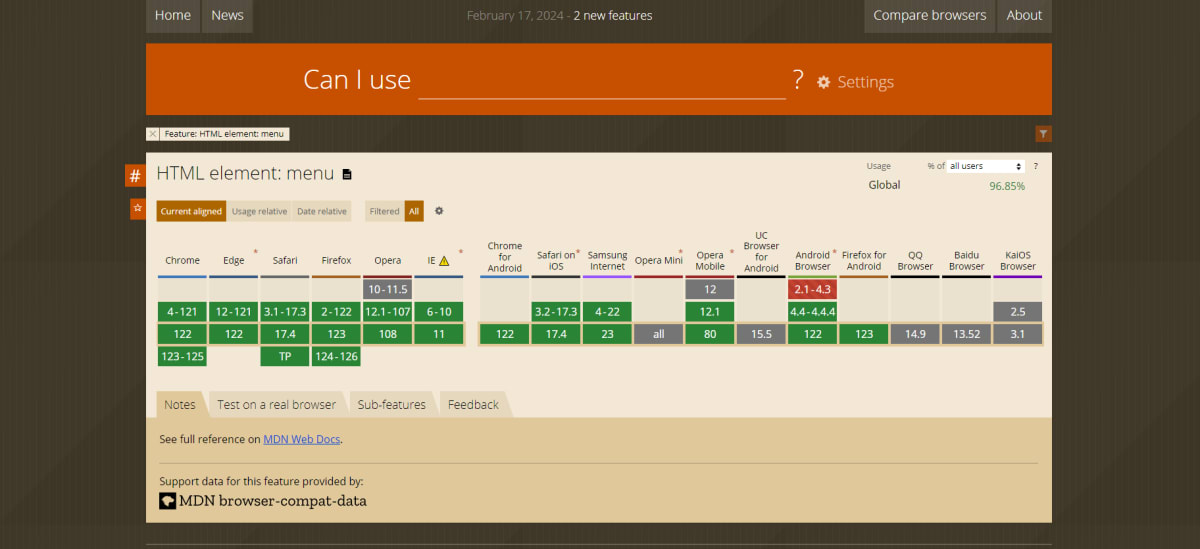
※ 一応、ブラウザーのバージョンには対応しています。
https://caniuse.com/mdn-html_elements_menu

参考資料
Discussion