【CSS】justify-content・items・selfは何を表しているの?
問題
CSSグリッドを使ったレイアウトを勉強中に、
- justify-self って何?
と、気になったので、content・items・self について調べてみました。
結論
それぞれは、flexbox 又は grid を指定している要素内の位置関係を設定します。
- content:ボックス内全体に対して
- items:ボックス内にあるアイテム全てに対して
- self:設定されたアイテムに対して (flexbox内では使用できない)
という意味に分けられているそうです。
また、justify-items・justify-self は、flexbox で使用することが出来ないことに注意です。
何を表しているのか?
どれも、「justify-」「align-」で使われている。
- justify:要素の並び方向での配置方法を設定 (通常は水平方向)
- align:要素の並び方向の交差方向での配置方法を設定 (通常は垂直方向)
content
MDN (justify-content)
CSS の
justify-contentプロパティは、フレックスコンテナーの主軸およびグリッドコンテナーのインライン軸に沿って、中身のアイテムの間や周囲に間隔を配置する方法を定義します。
MDN (align-content)
CSS の
align-contentプロパティは、フレックスボックスの交差軸またはグリッドのブロック軸方向の内部のアイテムの間または周囲の空間の配分方法を設定します。
contentは、flexbox 又は grid を指定しているボックス内の要素をどんな配置にするかを設定する値です。
以下のイメージのように、ボックス全体の配置を指定しています。
要素間の配置が変化することはありません。

items
MDN (justify-items)
CSS の
justify-itemsプロパティは、ボックスのすべてのアイテムに既定の[justify-self](https://developer.mozilla.org/ja/docs/Web/CSS/justify-self)を定義し、それぞれのボックスの調整を適切な軸に沿って、既定の方法で行ないます。
MDN (align-items)
CSS の
align-itemsプロパティは、すべての直接の子要素に集合として[align-self](https://developer.mozilla.org/ja/docs/Web/CSS/align-self)の値を設定します。フレックスボックスでは交差軸方向のアイテムの配置を制御します。グリッドレイアウトでは、グリッド領域におけるアイテムのブロック軸方向の配置を制御します。
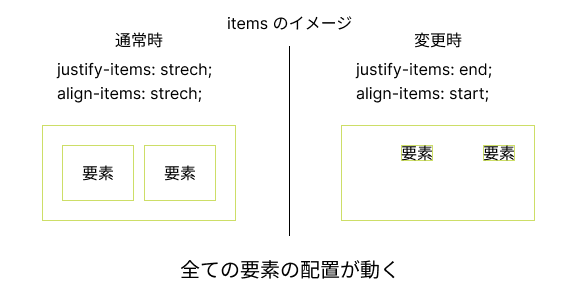
itemsは、flexbox 又は grid を指定しているボックス内の要素に対して、self を設定し、まとめて管理します。
※ justify-items はflexbox内で使用することができないそうです。
以下のイメージのように全ての要素間の配置が変化しています。

self
MDN (justify-self)
CSS の
justify-selfプロパティは、配置コンテナーの適切な軸に沿って内部でボックスの位置合わせをする方法を設定します。
MDN (align-self)
align-selfは CSS のプロパティで、グリッドやフレックスのアイテムの[align-items](https://developer.mozilla.org/ja/docs/Web/CSS/align-items)の値を上書きします。グリッドでは、アイテムはグリッド領域内で配置されます。フレックスボックスでは、アイテムは交差軸上で配置されます。
selfは、flexbox 又は grid を指定している要素内のアイテムが個別に持つ値で、この値に沿って自身の位置管理を行います。
※justify-self はjustify-items 同様 flexbox内で使用することができないそうです。
以下のイメージのように1つの要素の配置が動きます。

参考資料
Discussion