📘
JSで、別々のキーに同じ値を割り当ててオブジェクトを作る(array → object)
複数カラム検索の時に、別々のkeyに同じ値のvalueを割り当てて
リクエストパラメーターとして渡したいときとかに🎅
Object.fromEntriesを使用
const searchText = "hoge";
const keys = ['name', 'age', 'email']
const reqParams = Object.fromEntries(keys.map((key) => [key, searchText]));
// => { name: "hoge", age: "hoge", email: "hoge"}
ポイントは Object.fromEntriesの引数に、[[key, value]]の形をつくってあげると、オブジェクトになる点です。
↓下記と同じですが、keyが4個以上とかになると、prettierで改行されて行数がかさむので、オブジェクトの生成はワンライナーで書きたくなりました。
const searchText = "hoge";
const keys = ['name', 'age', 'email']
const reqParams = { name: searchText, age: searchText, email: searchText}
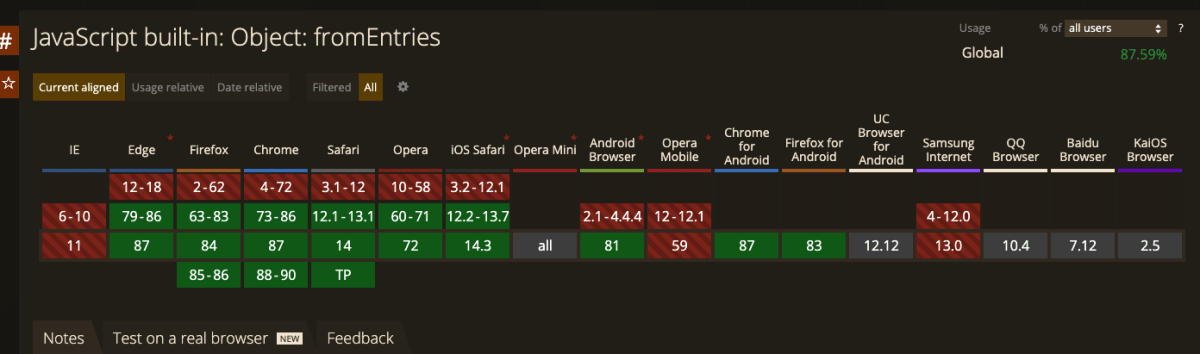
Can I useによると、Object.fromEntriesは
2021年現在で、約87%のブラウザで使用可能(IE無理)なので、あまり気にせず使用できそうです🎅
 |
|---|
Discussion