🌱
BudouXをFlutterで動かしてみた
BudouX
つい先日 Google Developers Japan ブログで BudouX についての記事が公開されたこともあり、バズっていましたね。
リポジトリを見てみると、(2023/09/26 現時点では)Python、JavaScript、Java に対応しているようです。
実装自体はとてもシンプルだったので、Dart に移植して Flutter で動かすとどんな感じか試してみました。
BudouX-Dart
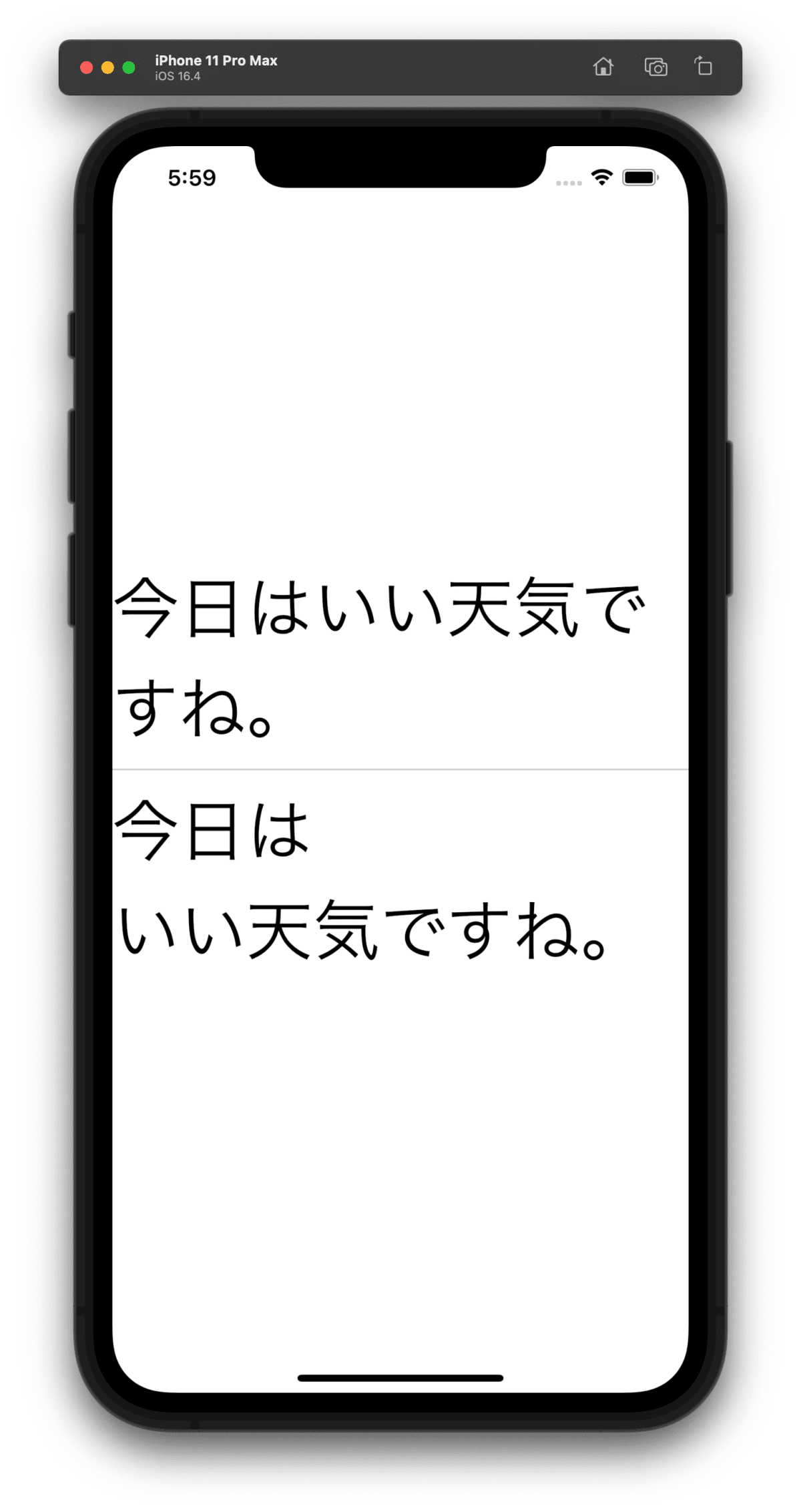
導入方法は README を参照いただければと思いますが、分かち書きした結果はList<String>で返ってくるので、Text と Wrap でくくってあげるといい感じに改行されるようになりました。
final budouX = BudouX(
await rootBundle.loadString('packages/budoux_dart/models/ja.json'),
);
return Scaffold(
body: DefaultTextStyle(
style: const TextStyle(
fontSize: 48,
color: Colors.black,
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text('今日はいい天気ですね。'),
const Divider(),
Wrap(
children: budouX
.parse(
'今日はいい天気ですね。',
)
.map(Text.new)
.toList(),
),
],
),
),
);
Dart への移植
Dart への移植は Java 版を参考にさせていただきました。
とは言え、ほぼそのままコピペしただけで、強いて言えばtotalScoreは予め計算するようにしたぐらいの変更点ですね。

Discussion