様々な画面サイズやテキストサイズなどでUIが崩れていないか一覧で確認できるパッケージを作った話
はじめに
Flutter で UI を実装していると、デバイスの画面サイズによって表示が崩れていないか、テキストサイズが大きい場合にはどう表示されるか、キーボードが表示された場合でも隠れてしまわないか、ダークモードの場合の表示に色が適切かなど、確認すべき項目が多いです。
もちろん、適切にレスポンシブになるように Widget を利用していれば問題はありませんが、うっかり Column や Row で overflow してしまうことはよくあります。
しかし、様々な条件を手動で確認するのは大変ですし、充実したテストを実装するのも大変です。
そこで、様々な画面サイズやテキストサイズなどで、あなたが実装した Widget がどのように表示されるのか一覧で確認できるパッケージを作ってみました。
似たようなパッケージの有名どころとしては device_preview がありますが、これにインスパイアされています。
デモ
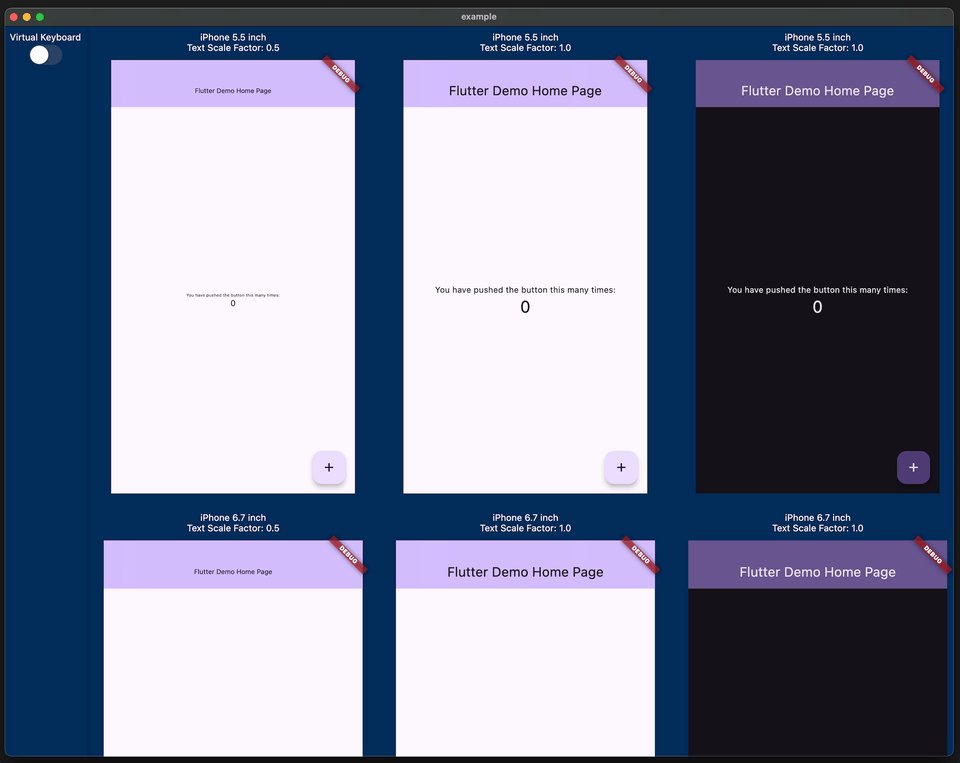
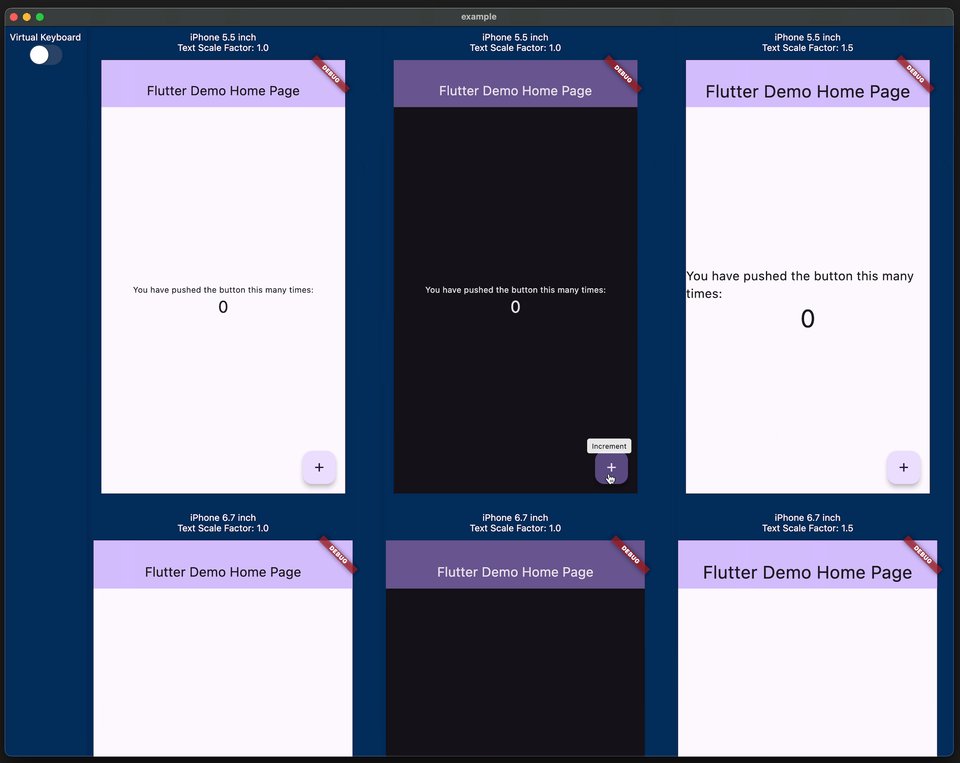
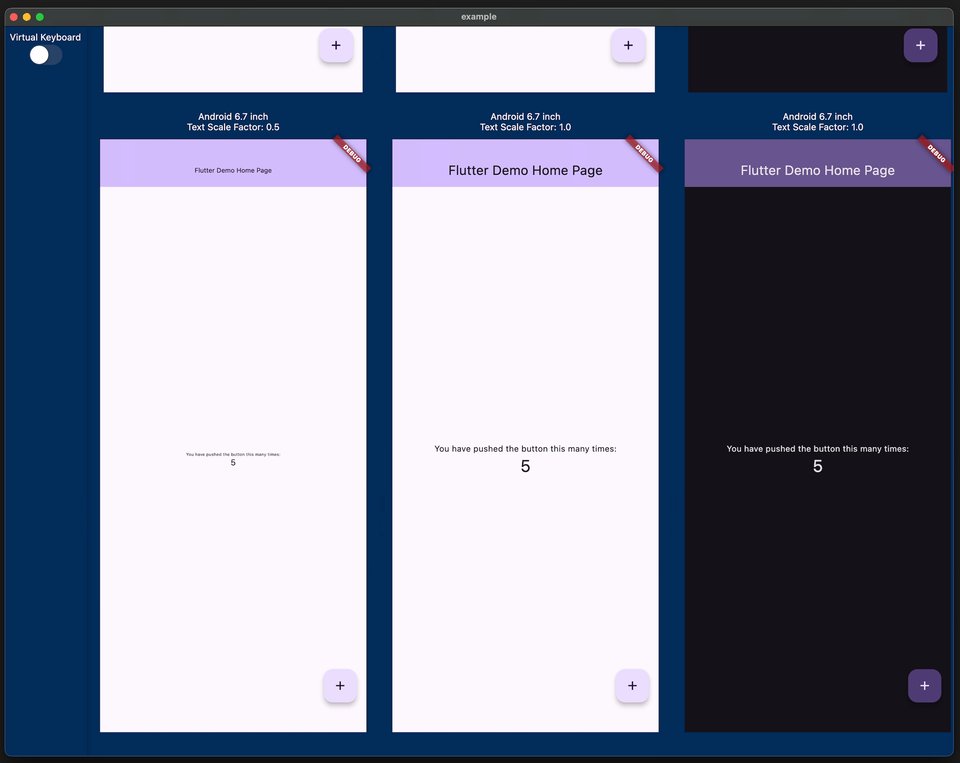
百聞は一見に如かずということで、まずはデモを見ていただきましょう。
https://kingu-dev.github.io/media_query_preview

実装
簡単に言うと、それぞれの Widget の上流にあるMediaQueryの各プロパティを変更して並べることで、一覧でプレビューできるようにしています。(two_dimensional_scrollables で並べています)
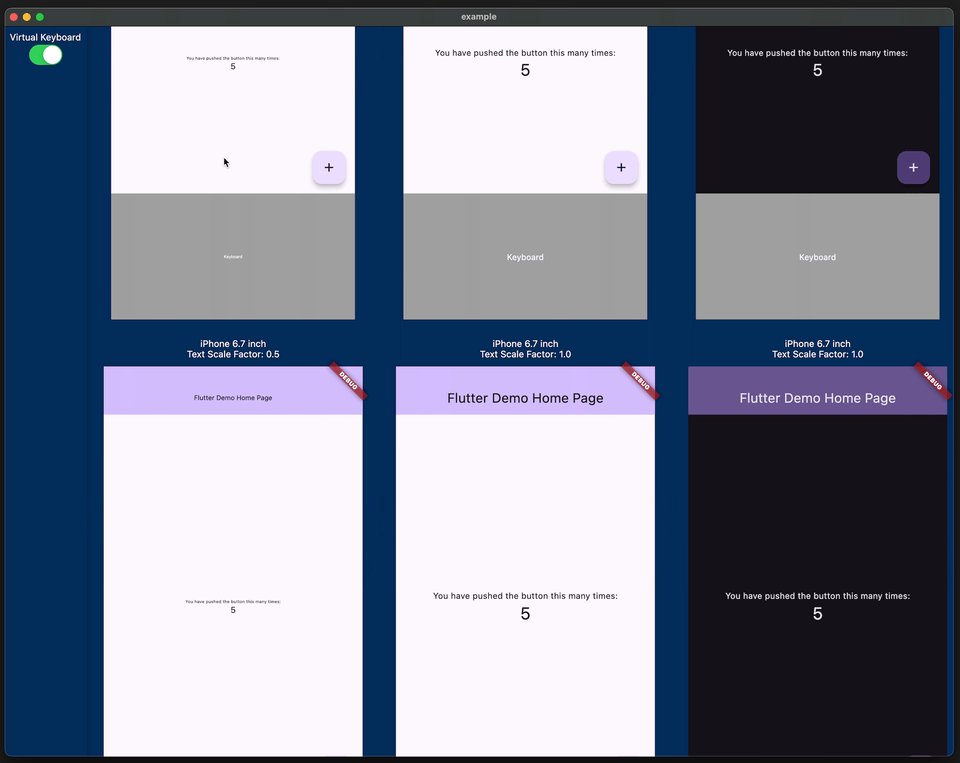
画面左にある Switch でキーボードが表示された場合の挙動も確認できますが、これも MediaQueryのpaddingとviewInsetsを変更しているだけです。
riverpod フレンドリー
状態管理に riverpod などを利用すると全てのプレビューで状態を共有することができます。
demo では riverpod を利用してカウンターの値が全てのプレビューで共有されていることを確認できます。
もちろんProviderContainerを別々にしてスコープを分ければ状態を分けることもできます。この辺りは riverpod の特徴ですね。
既存のアプリに導入してみた参考例
ちなみに弊アプリに導入してみたプルリクエストはこちらです。 #PR
グローバル変数でGlobalKeyを管理していてエラーが発生したので修正したり、同じAdWidgetは複数あるとエラーになるので修正するなどしています。
実用的かは今のところ未知数ですが、今後の開発で使ってみます。
未来
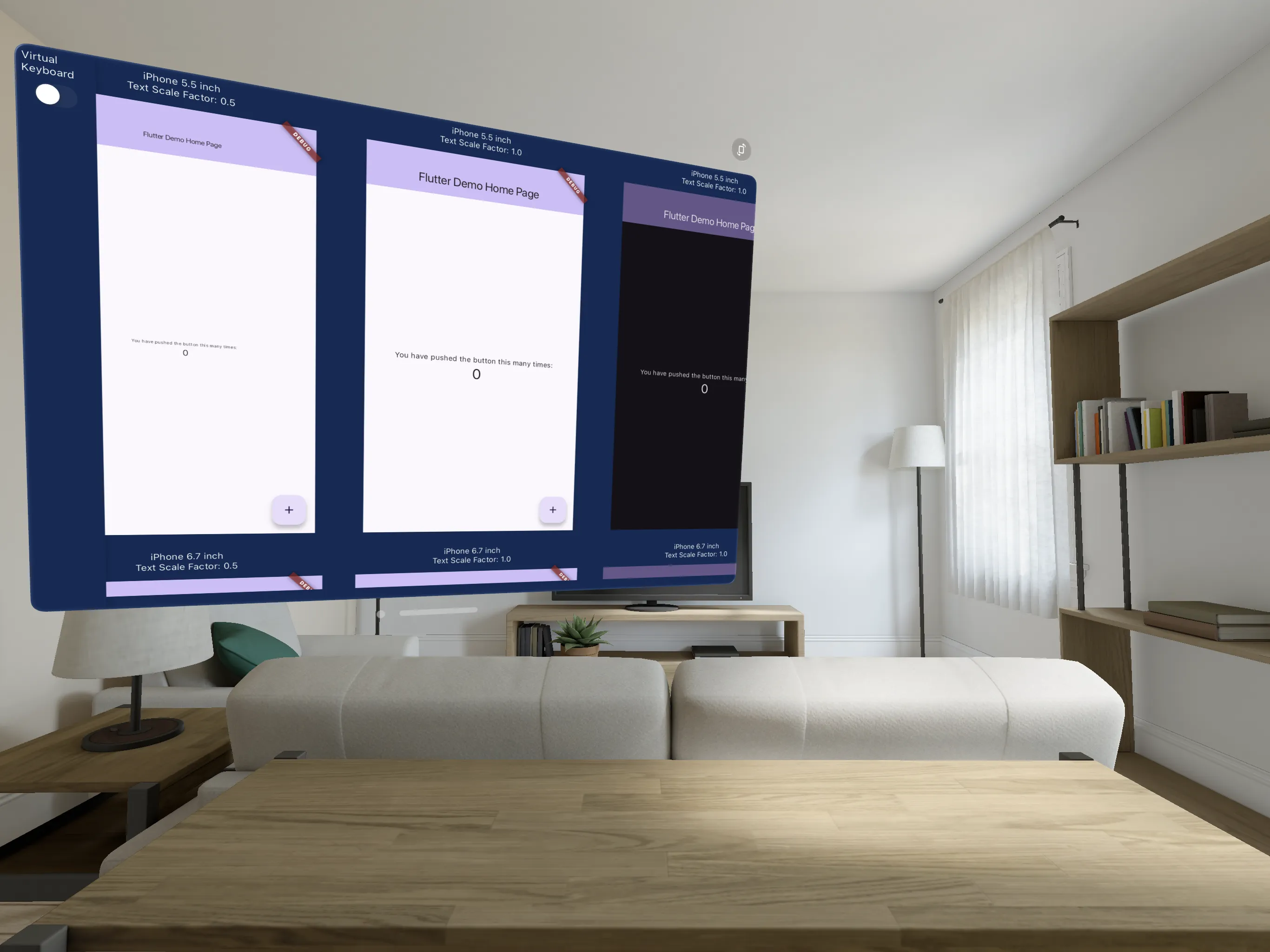
つまり、Apple Vision Pro があれば様々な画面をバーっと並べてプレビューできると言うことになります。未来を感じますね。

ただし、Flutter 3.22 の時点では visionOS はフルサポートされていないので、iPad アプリとして実行することになります。
なのでアプリの背景は "すりガラス" のような表現にはならず、ただデカい iPad が浮かんでいるだけです...
visionOS がフルサポートされれば、眼前にたくさんのプレビューを並べることができるはずなので電脳コイル然り、攻殻機動隊然り、未来感が増しますね。
今後に期待です。
visionOS 2
WWDC2024 にて visionOS 2 が発表されましたが、Mac 仮想ディスプレイがウルトラワイドに対応するそうです。
"並べ甲斐" がありそうですね。

visionOS 2、Apple Vision Pro に新しい空間コンピューティング体験を提供 - Apple (日本)
Discussion