Obsidianコミュニティプラグインを公開してみる
はじめに
Obsidian プラグインに入門しました。
生成AIマジ便利ですね、サクサクできます。
年ごとの比較カレンダーを作ってみましたので公開してみたいと思います。
どんなアプリかは最後に書きたいと思います。今回は公開方法を整理していきます。
プラグインを公開しよう
オブシディアンのコミュニティでプラグインを共有しようと思ったらプラグインの公開リストに提出するのがベストです。我々のレビューが終わり公開されたらユーザはObsidianでインストールして使うことができます。Obsidianのウェブサイトのプラグインディレクトリにも掲載祭されます。
事前準備
Githubのアカウントが必要です
始める前に
プロジェクトのルートに以下のファイルが必要です。
ステップ1: プラグインをGithubに公開する
レビューするためにGitHubのソースにアクセスする必要があります。GitHubの使い方がわからない場合はこちらを見てください。
ステップ2: リリースを作る
提出の準備が整ったプラグインのリリースを準備します。
-
セマンティックバージョニングに従った
versionをmanifest.jsonで更新します。 - GitHubのリリースをつくります。 "Tag version" はリリースバージョンと一致する必要があります。
- リリース名と、説明を記載します。リリース名はObsidianでは使わないので何でも良いです。
- 次のファイルをリリースに含めるバイナリとしてアップロードします
- main.js
- manifest.json
- style.css(optional)
ステップ3: プラグインのレビューを依頼する
ここでは、オブシディアンチームにプラグインのレビューを依頼します。
-
obsidian-release をforkします。
-
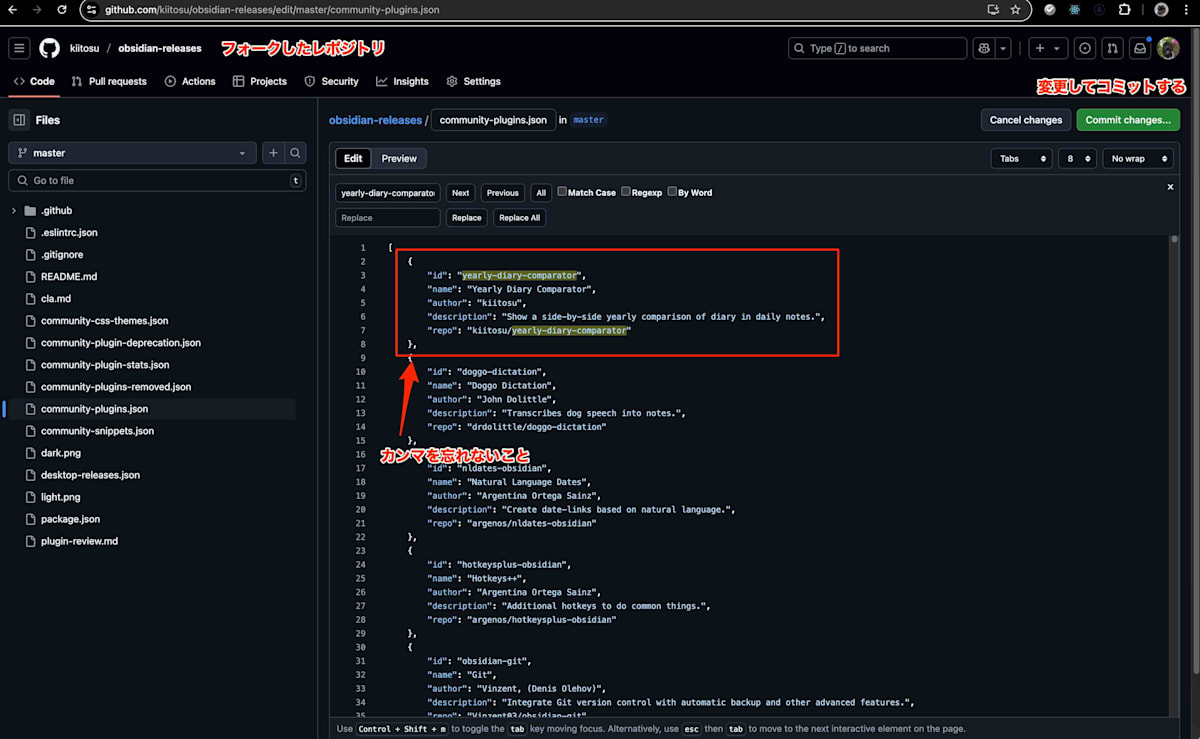
community-plugins.json で JSONに追記します。
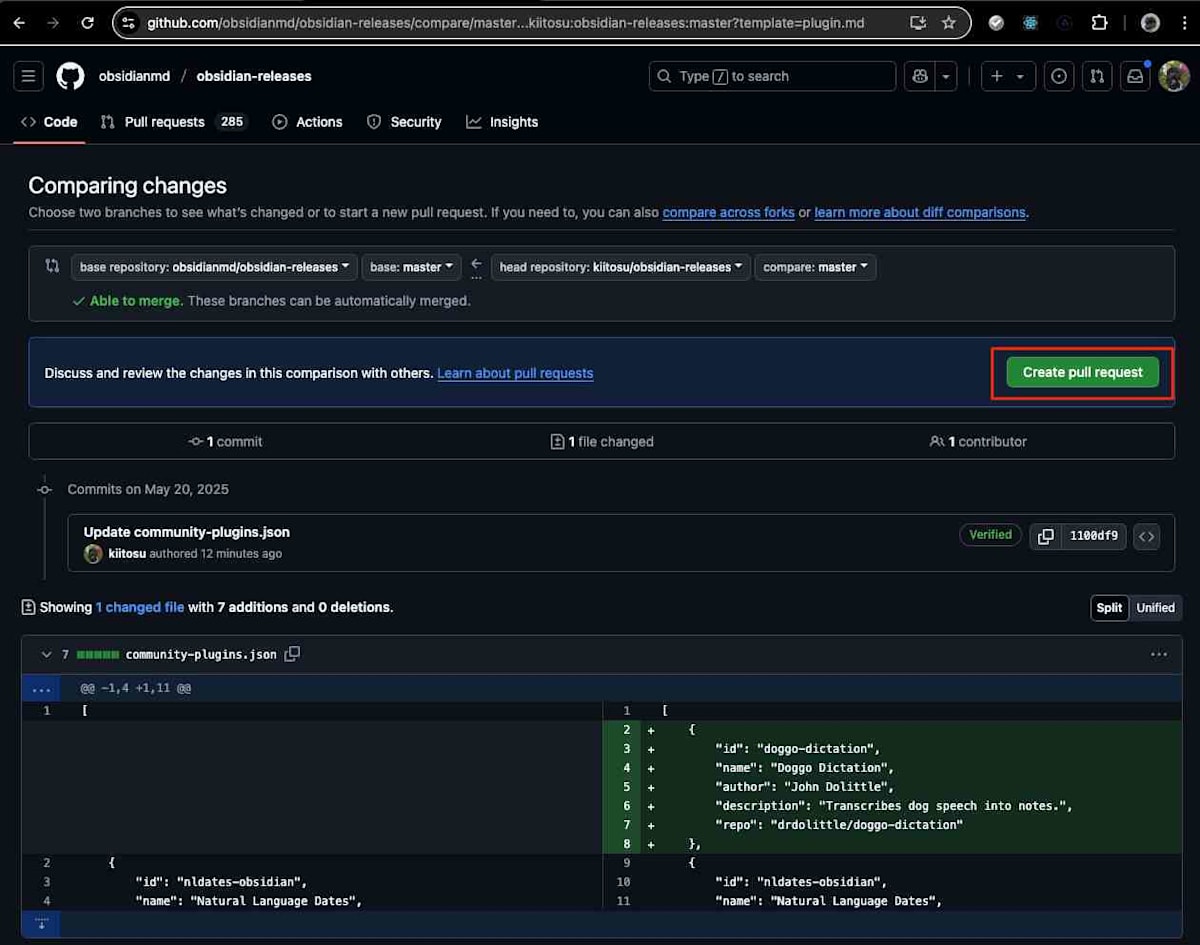
{ "id": "doggo-dictation", "name": "Doggo Dictation", "author": "John Dolittle", "description": "Transcribes dog speech into notes.", "repo": "drdolittle/doggo-dictation" }今回は以下で進めてみました。
{ "id": "yearly-diary-comparator", "name": "Yearly Diary Comparator", "author": "kiitosu", "description": "Show a side-by-side yearly comparison of diary in daily notes.", "repo": "kiitosu/yearly-diary-comparator" },-
id,name,author,descriptionでプラグインがユーザにどの様に見える化が決まります。マニフェストの内容と合致する必要があります。 -
idはユニークです。community-plugins.jsonを見て同じidが存在しないことを確認してください。idにobsidianは含められません。 -
repoはあなたのGitHubレポジトリです。レポジトリのURLがhttps://github.com/your-username/your-repo-nameの場合はyour-username/your-repo-nameです.
-
-
右上の Commit changes... からコミットします

-
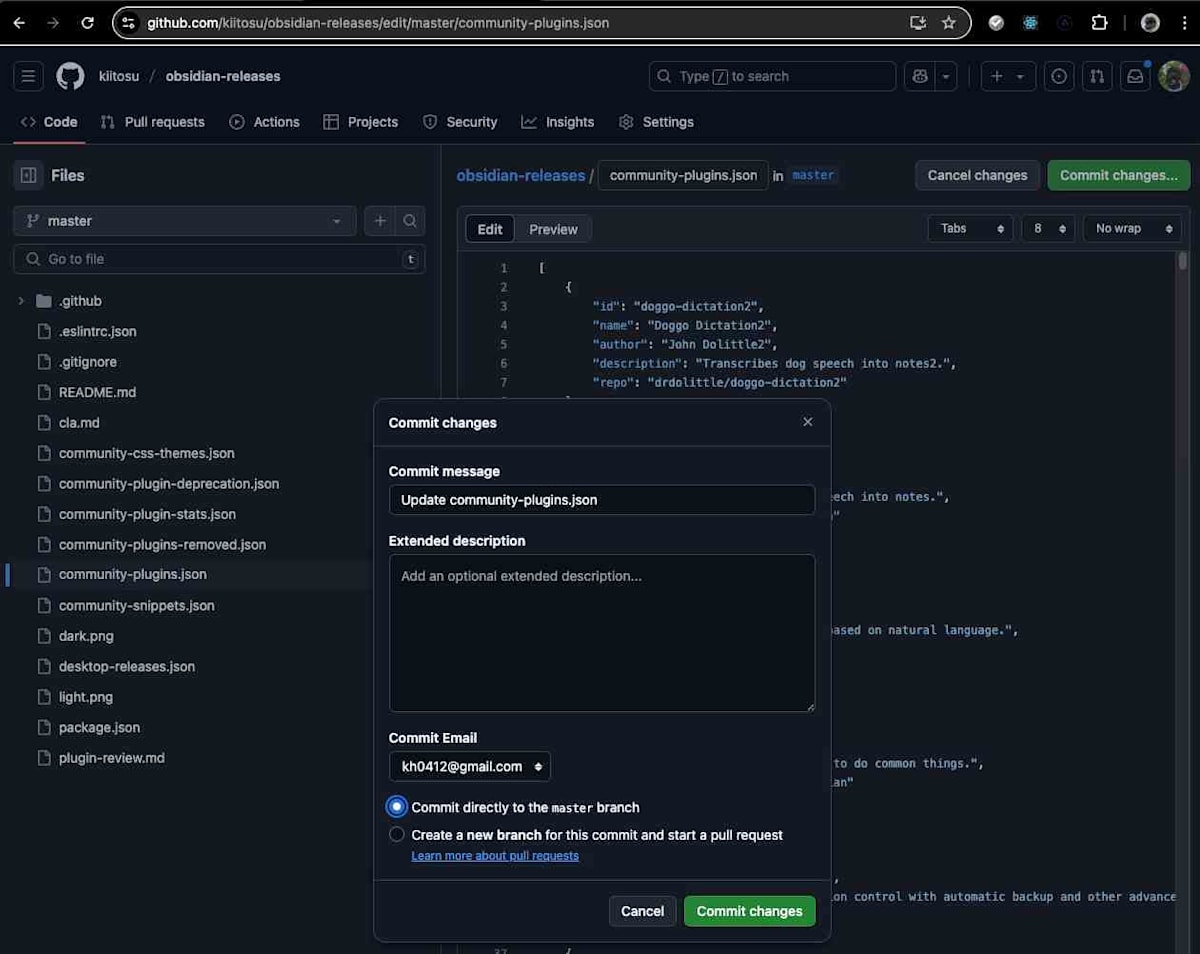
Commit changes でコミットします

-
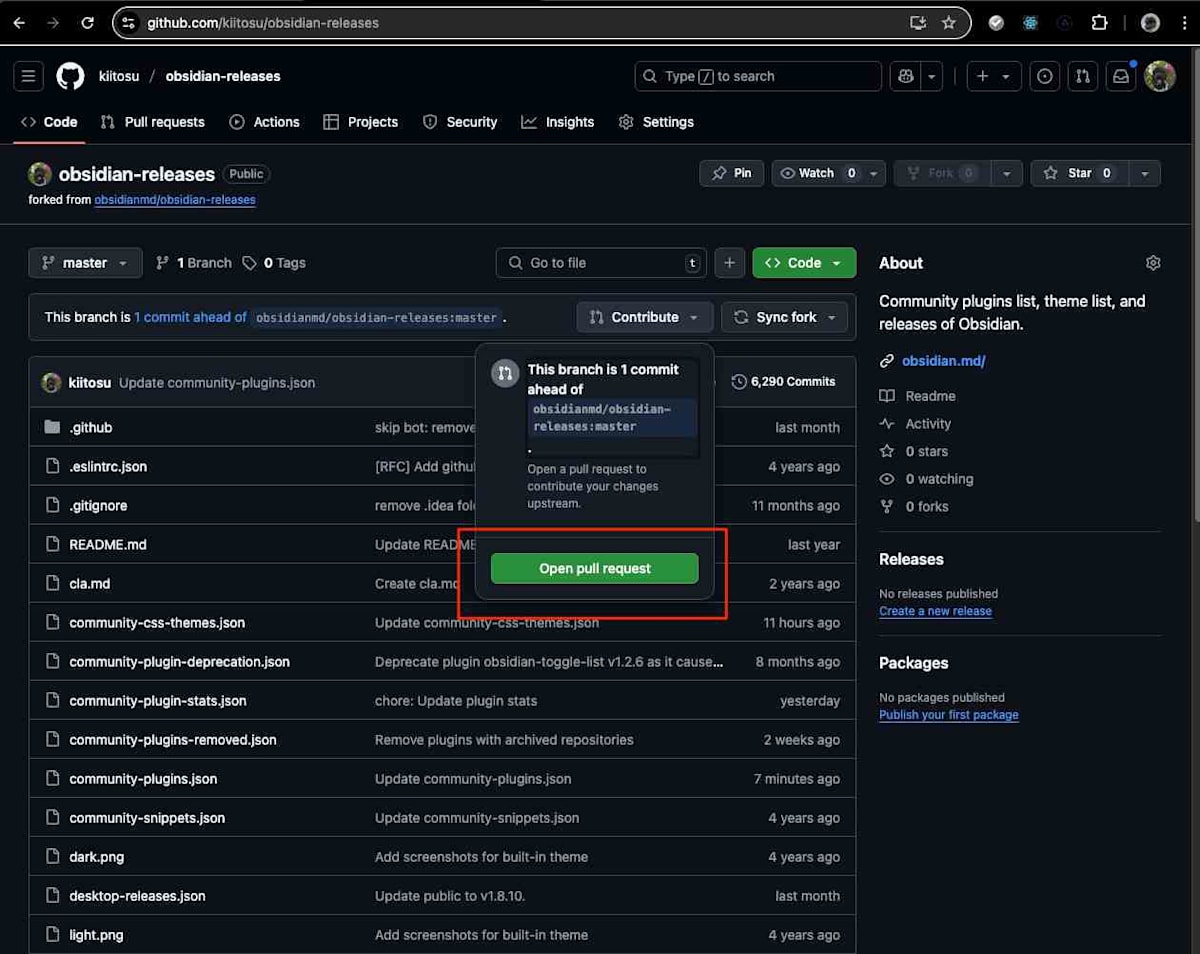
Open pull requestを押します

-
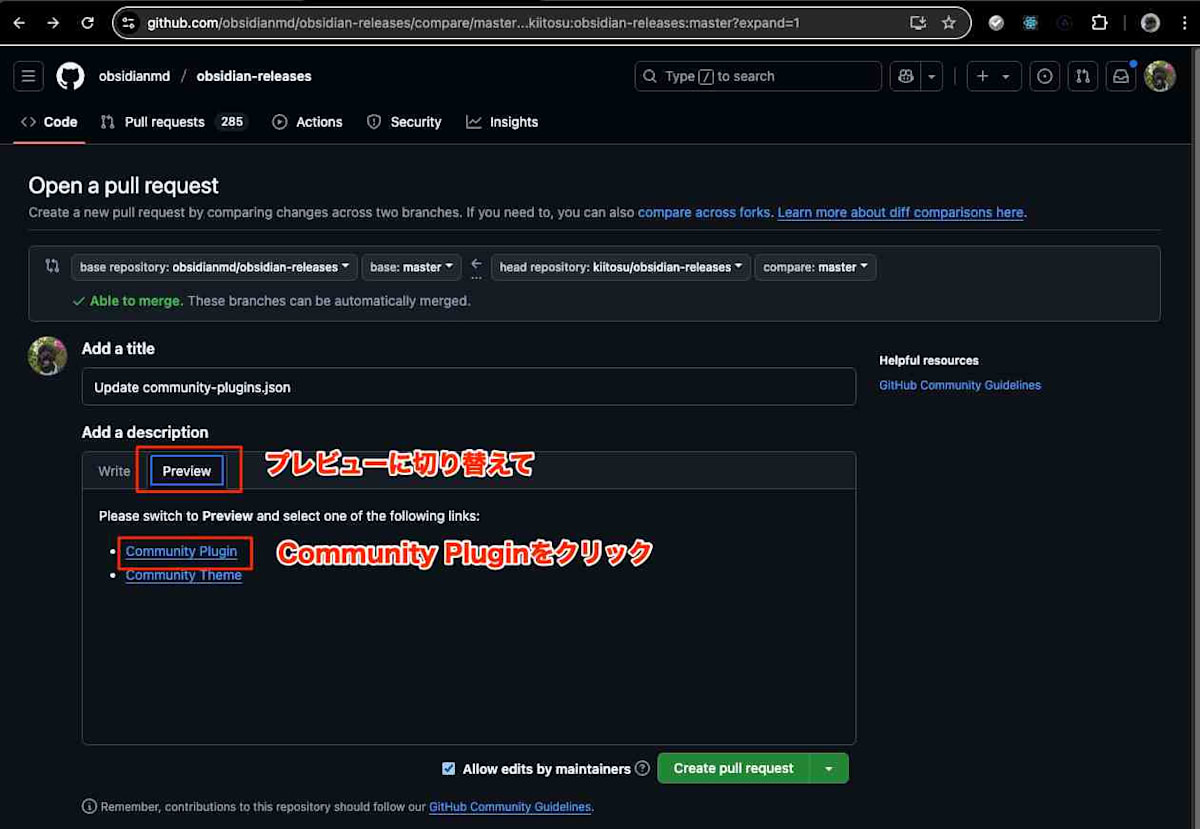
Preview を選び、Community Plugin を選びます

-
Create pull request を選択します

-
プルリクエストの名前は
"Add plugin: [...]"のようにしてください[...]はあなたのプラグインの名前です -
詳細な説明を記載してください。完了した項目についてはチェックボックスに [x] を入れてください。
-
Create pull request を押してください
これで提出完了です。botによるチェックを待ってください。結果がわかるまで数分掛かります。
- Ready for review ラベルが付いたら自動チェックを通過したということです
- Validation failed になったら Ready for review になるまで問題に対処する必要があります
後はObsidianチームによるレビュー完了を待ってください。
ステップ4: レビューコメントに対応する
レビュー指摘に対応したらそれを伝えてください。新しいPRを作ることはしないでください。指摘対応が完了され次第プラグインを公開します。
次のステップ
プラグインが公開されたらコミュニティにアナウンスする時です!
- Share & showcaseでアナウンスしましょう
-
Discordの
#updatesチャネルでアナウンスしましょう。アナウンスにはdevelper roleが必要です。
最後に
公式の説明はここまでです!
文言が間違っていたりところどころ手順がわかりにくかったりしました。
しかし一度やってみれば難しいものではなかったです。
レビューが進めばいいですが、数カ月先でしょうか。気長に待ちます 🛏️
ちなみにアプリのコードは以下にあります。まだリリースPRがマージされていないのでObsidianからのインストールはできません。
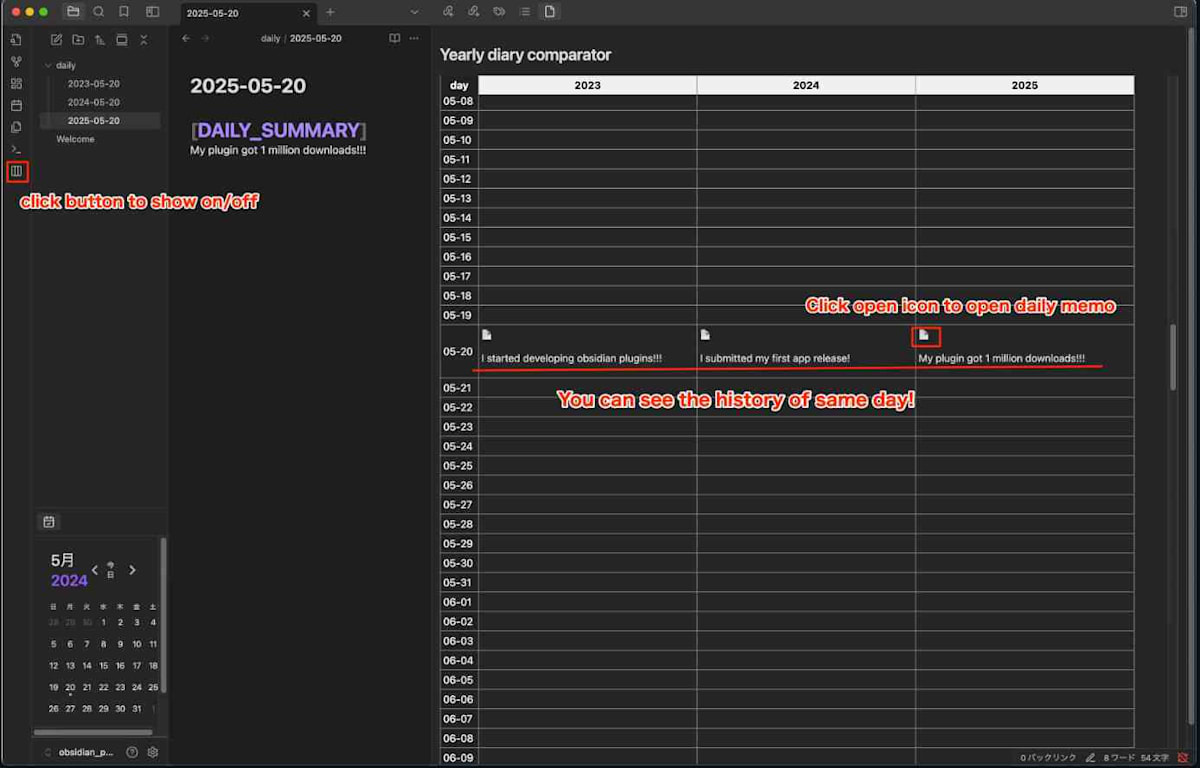
以下のイメージで、年毎に横並びにして日毎のサマリを比較できます。
効果が出るのが数年後ですが 😅
昔はエクセルで同じようなことをやっていたのでだいぶ進歩しました 💨

2025/05/21追記
obsidianのgithubのbot君から連絡が来ました。
いくつか問題があるので対応せよとのこと。
JavascriptやHTMLでstyleの設定をしないでCSSをつかってね、とのこと。
スクロール制御がうまくできなくて諦めてたんだけど改めて考えてみる。
You should avoid assigning styles via JavaScript or in HTML and instead move all these styles into CSS so that they are more easily adaptable by themes and snippets.
anyを使わないでねってこと。こっちはOptionなので直さなくても良さそうではある。
Casting to any should be avoided as much as possible.
とりあえず両方とも修正してみた。
Do NOT open a new PR for re-validation.
Once you have pushed all of the required changes to your repo, the bot will update the labels on this PR within 6 hours.
If you think some of the required changes are incorrect, please comment with /skip and the reason why you think the results are incorrect.
新しいPRを作らないでね。
あなたのレポジトリに変更をプッシュしたら、botが6時間以内にlaberlを更新するよ。
ということで6時間待つ!
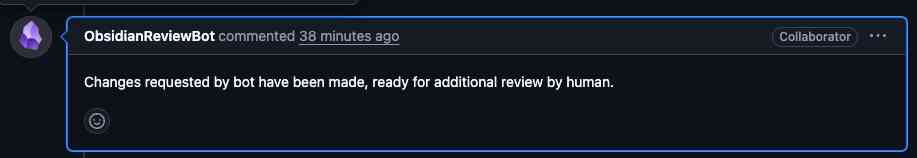
30分くらいですぐレスポンスが来た。

次は人間のレビューらしい。
Discussion