📝
自分用のウェブサービス開発環境を立ち上げる
概要
無料で自分のウェブサービスを開発できる環境を作りたい。
ログインが出来て、自分が作ったreactのサンプルたちが表示できると良い。

参考にしたページ
-
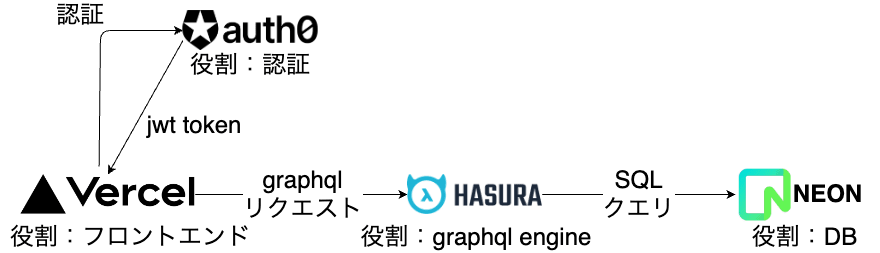
コストを掛けずにHasura+Neon+Vercelで作るプロトタイピング環境
このページの情報の再現+Auth0の導入をしたい -
Auth0 | Hasura Authentication Tutorial
Hasura v2とAuth0の連携に関するチュートリアルが実施できる。
Authentication with Hasura | Hasura GraphQL Tutorial
こっちは古いので今は使えない(auth pipelinesが使えない) -
Nextjsとauth0の連携
Auth0 Next.js SDK Quickstarts: Login
やったこと
hasuraとneonの連携
1.の記事を参考に、以下を実施
- 各種アカウントを準備
- hasura cloud
- neon
- vercel
- NeonでDBの作成
- hasura cloudでNeonのDBへの接続情報を追加
- hasuraからNeonへの接続を実施
- vercelからhasuraへのアクセス設定を実施
auth0とhasuraの連携
2.の説明を参考に、以下を実施。おおよそ以下の流れ
- hasuraでpublic keyを発行
- auth0に登録
- auth0にログイン時に認証をする
- 認証した結果をhasuraに書き込む
vercelの環境をlocalで再現する
vercelでnextjsのプロジェクトを作ると連携しているgithubにレポジトリが作られている。
レポジトリをlocalにcloneする。
vercelとauth0の連携
3.の説明を参考に実施
はまったところ
- auth0のapiのIdentifierにhasuraのapiのエンドポイントを設定する必要がある。
「論理識別子で、なんでもいいよ」みたいな説明だったので、適当につけてしまっていた。 - userテーブルのuserNameのnullableを忘れないこと。ログインフローではuserNameが入らないため、Nullとなる。
その他
neon
アカウント登録はgoogleアカウント連携で実施。
project name、db name、regionを決める。
Your Free Tier project is created with a single Read/Write compute that automatically scales to zero after five minutes of inactivity.
とあるが、コールドブートはしてくれるのかな?




Discussion