gRPC - connect - Render でwebサービスを作ってみる:Renderでサービスを公開する
概要
gRPCの勉強のためサービスを公開する作業をしてみました。サービスのプロトタイプ実装ができたので公開してみたいと思います。公開にはRenderを使います。
以下のリポジトリのコードを使っています。
サービスは以下で公開しています!
作業手順
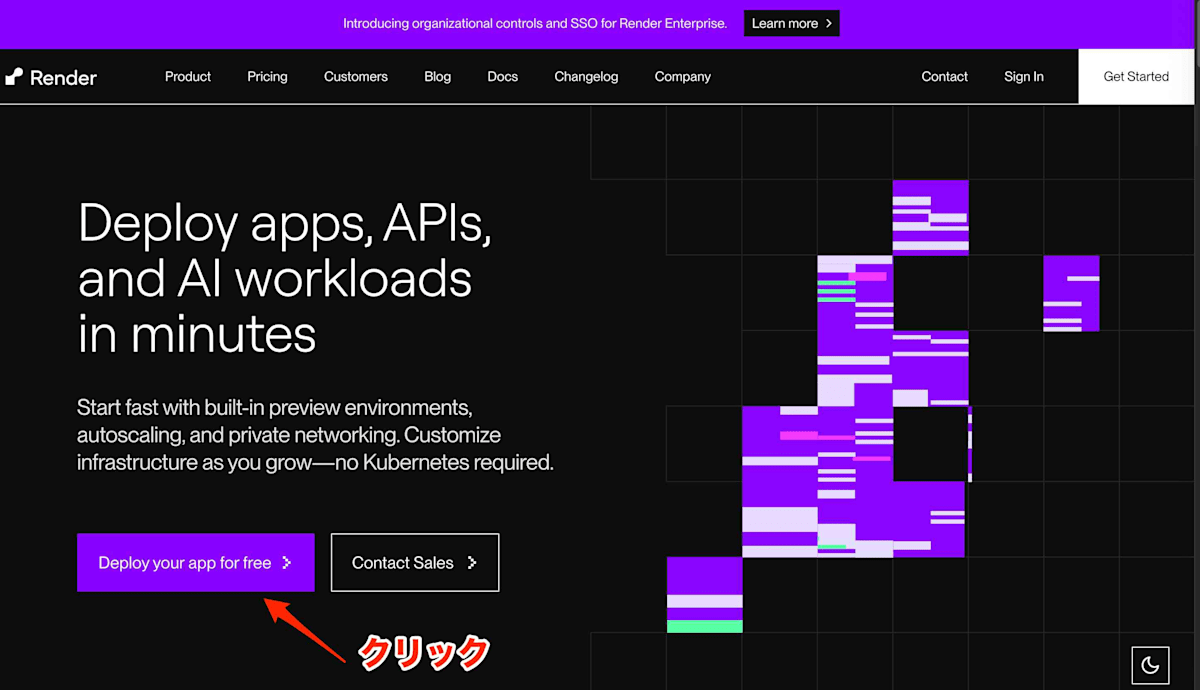
なにはともあれやってみます。

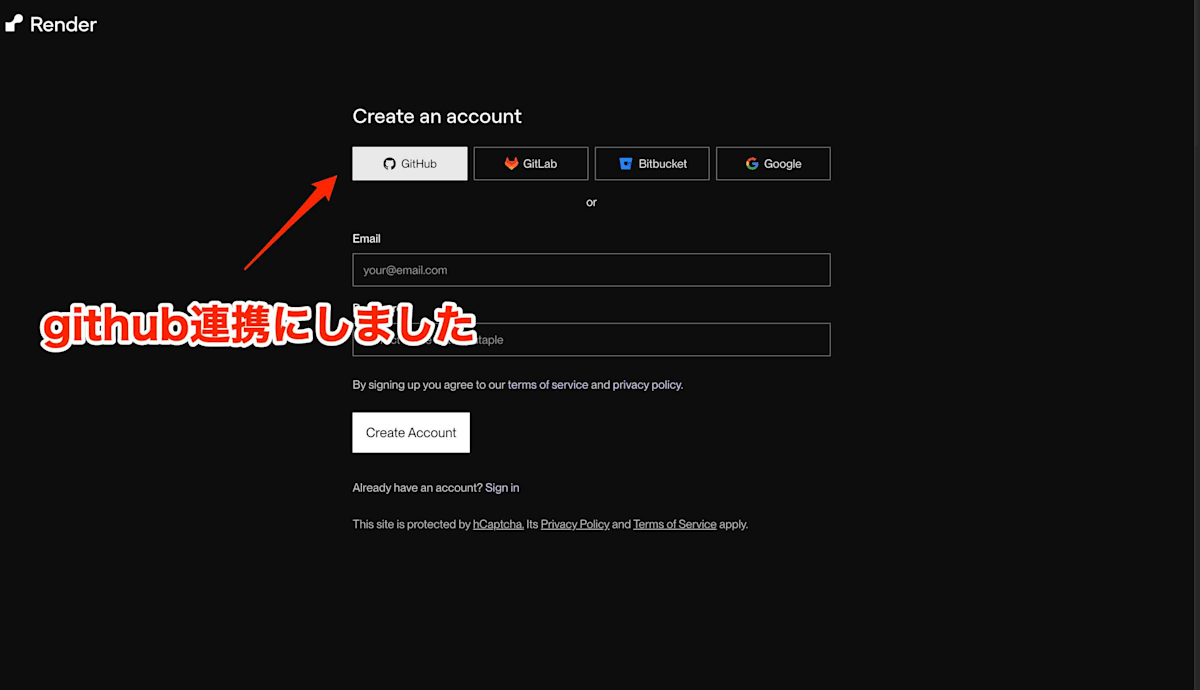
アカウント作成

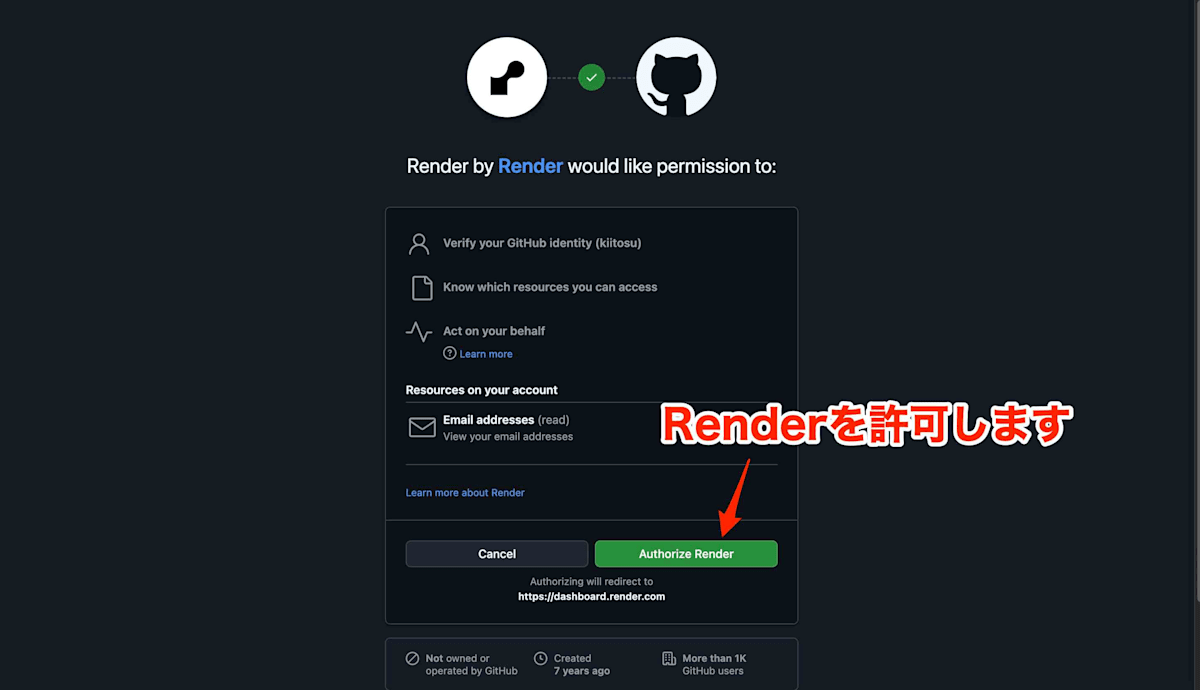
Renderを許可

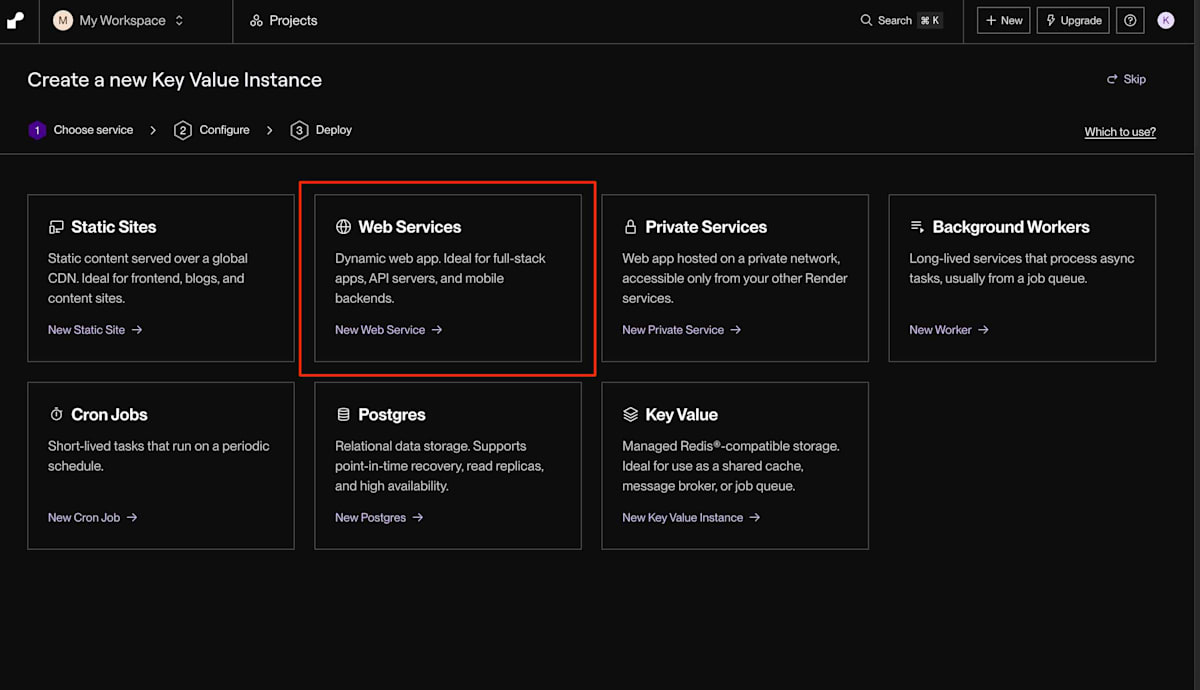
バックエンドサーバ作成
RenderのWorkspaceが作られました。ここからServiceを作るようです。どれがいいのでしょうか。Web Servicesかな?

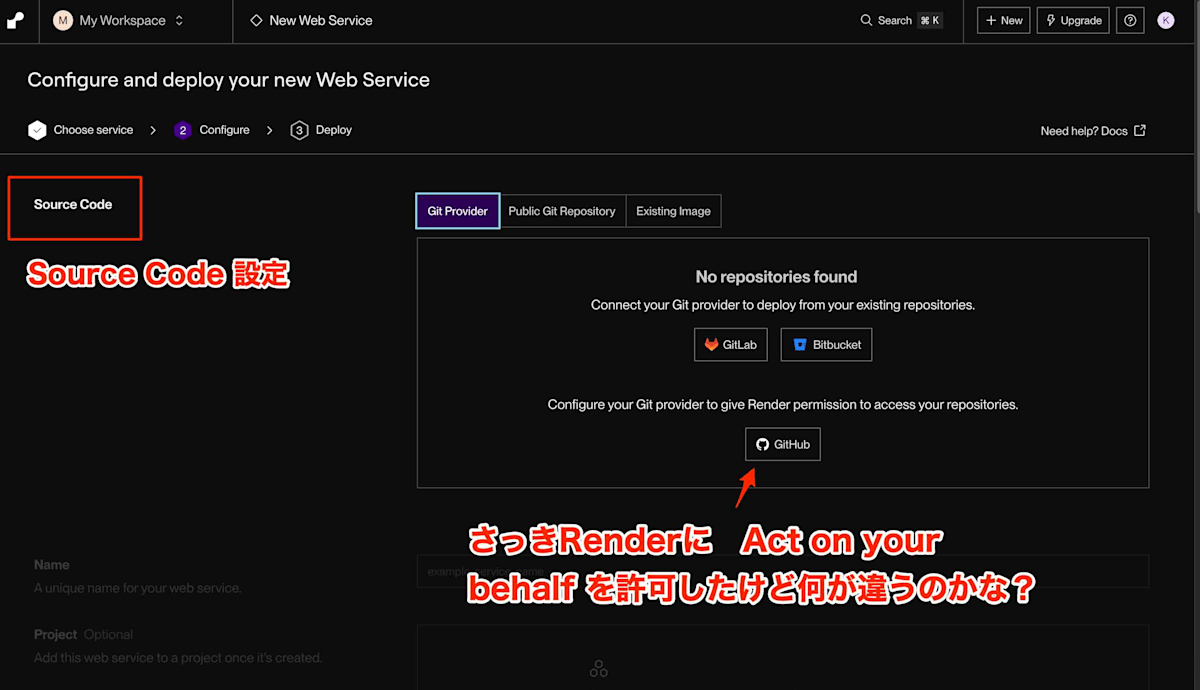
Web Servicesを選ぶとSource Codeの指定に移動しました。

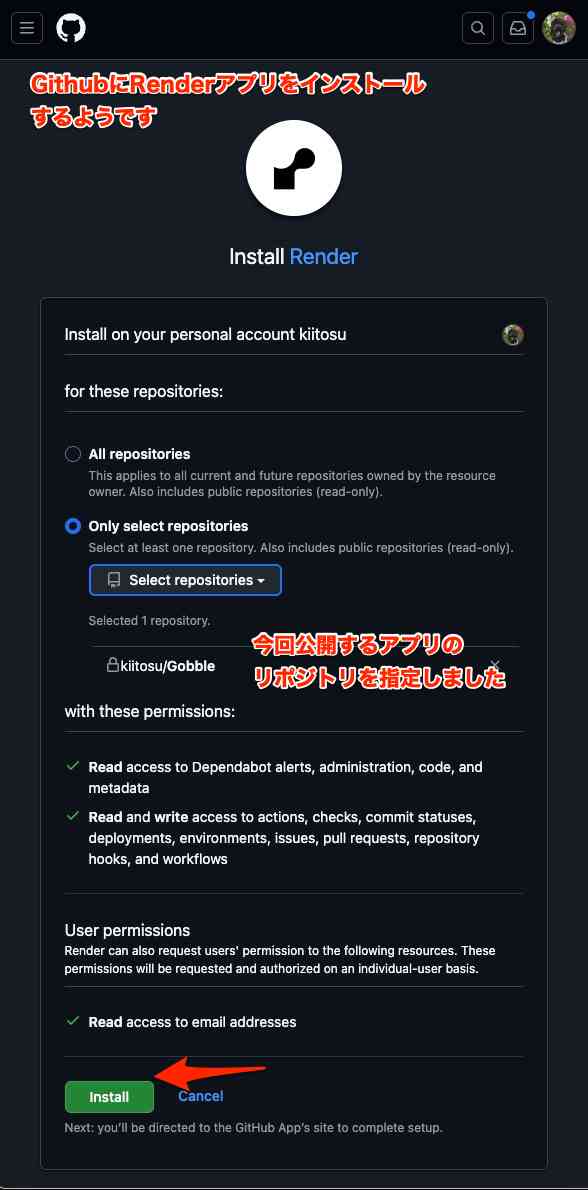
Renderアプリのgithubへのインストール

許可します。

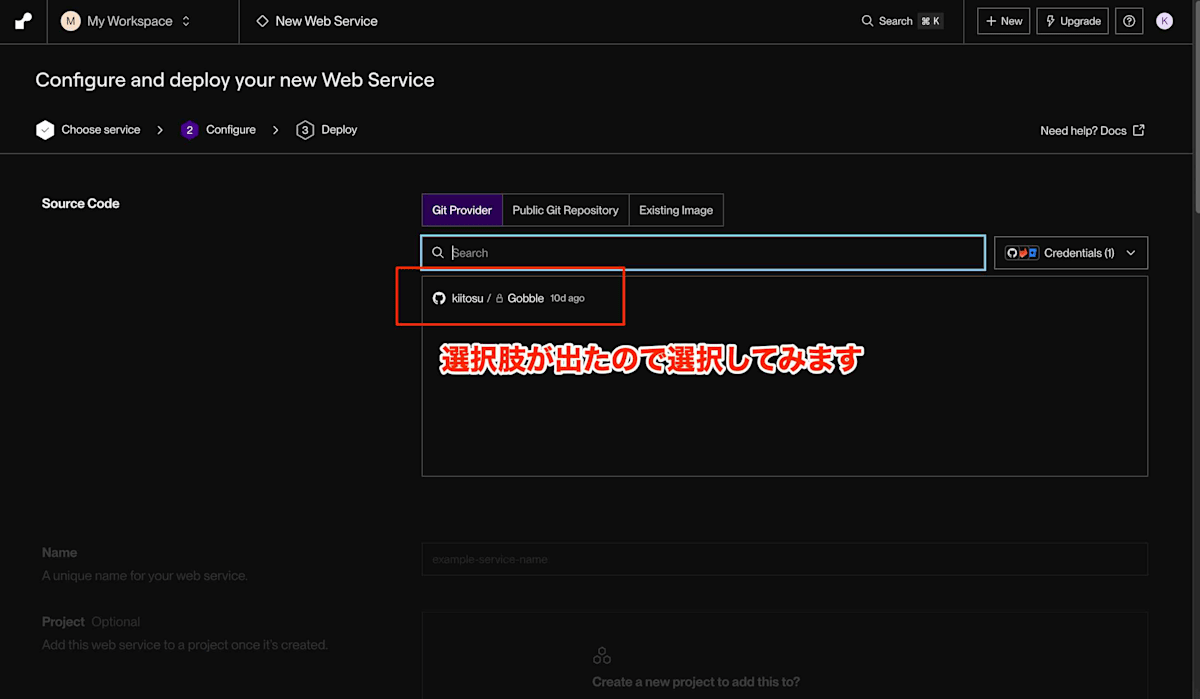
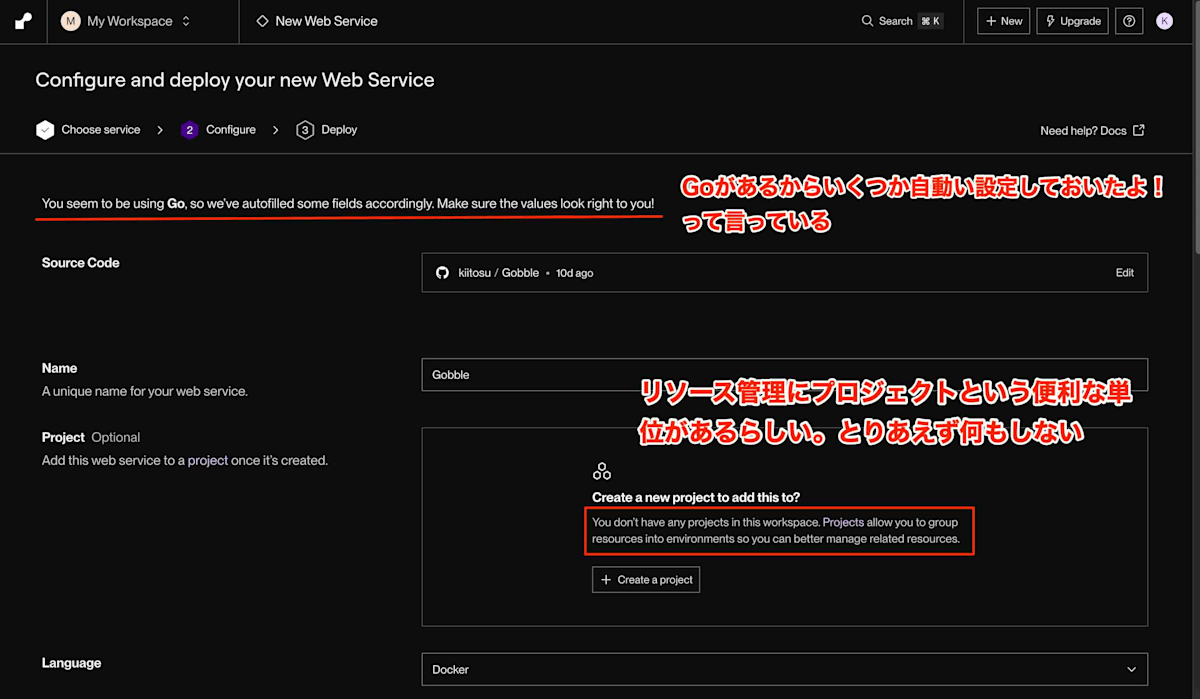
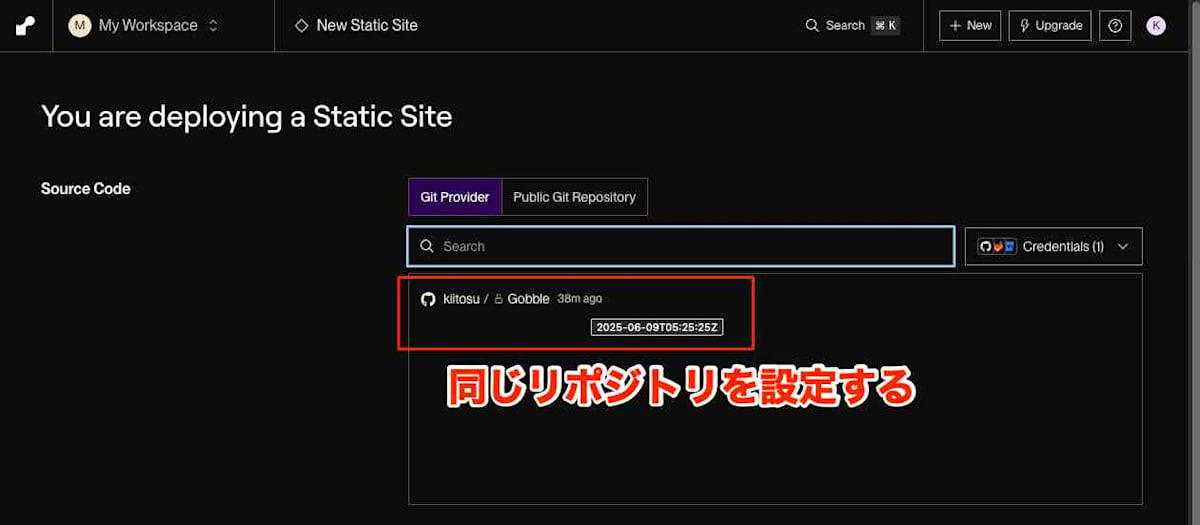
Source Codeに選択肢が出たので選択してみます。

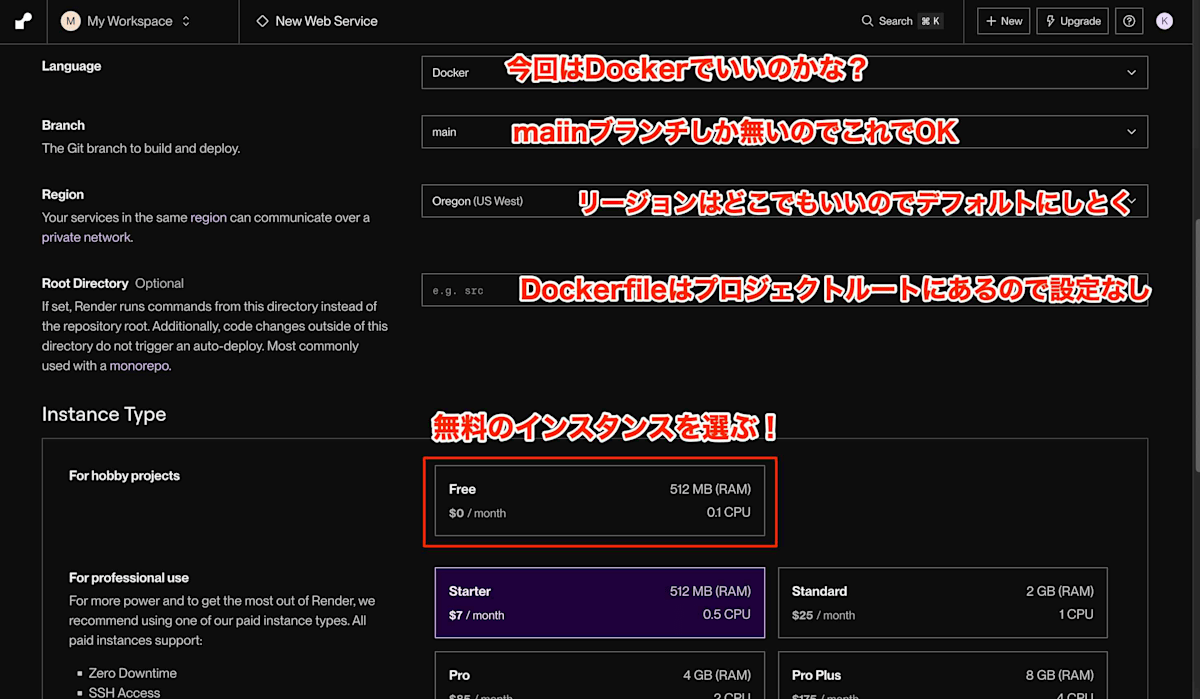
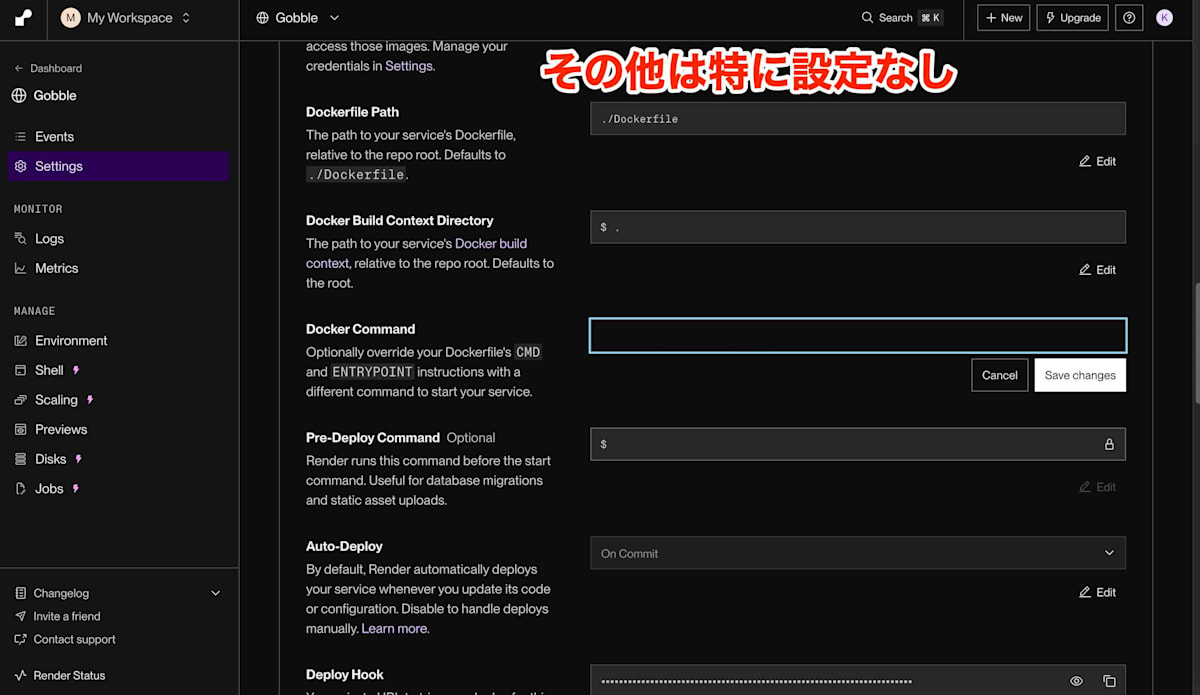
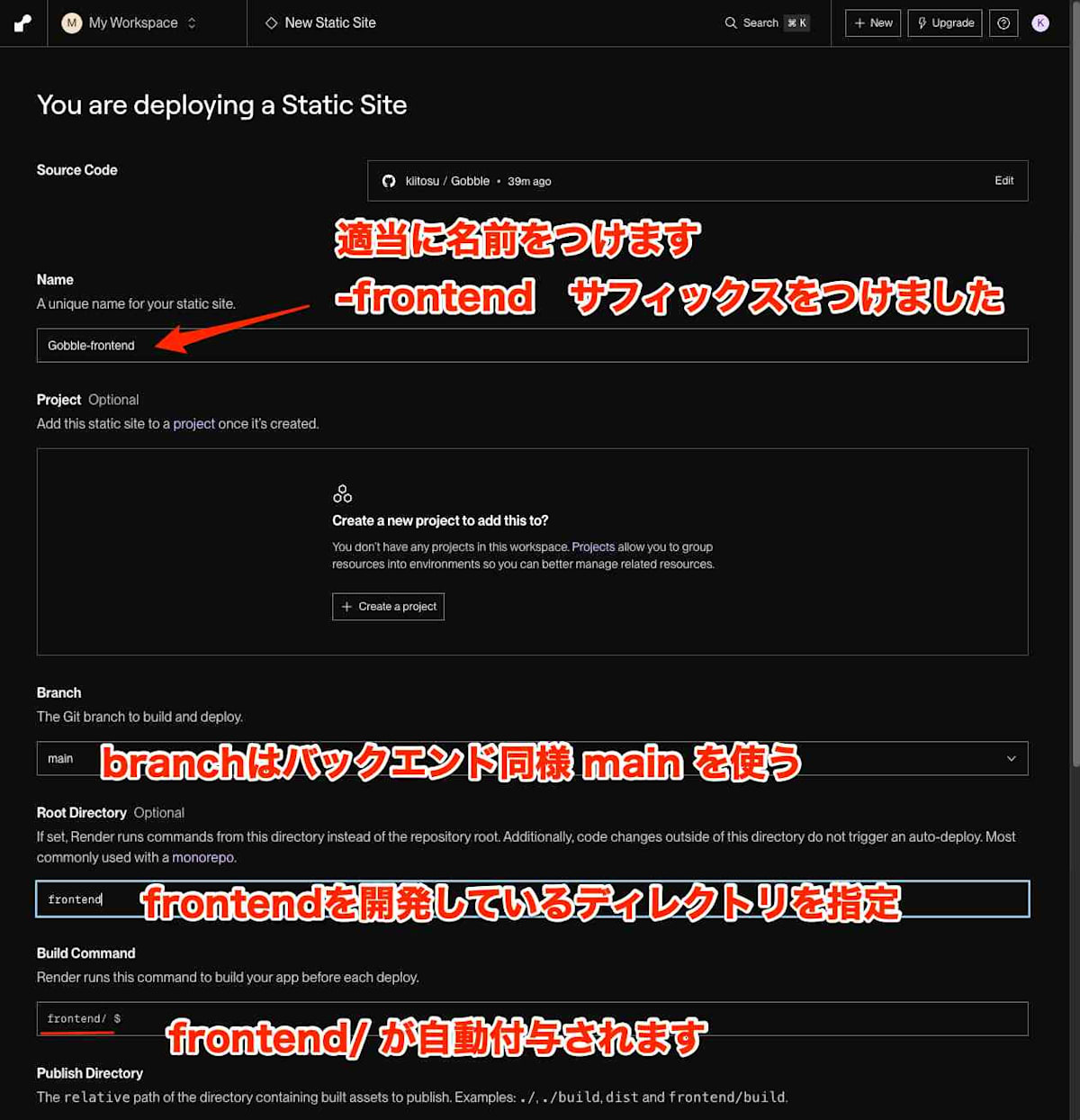
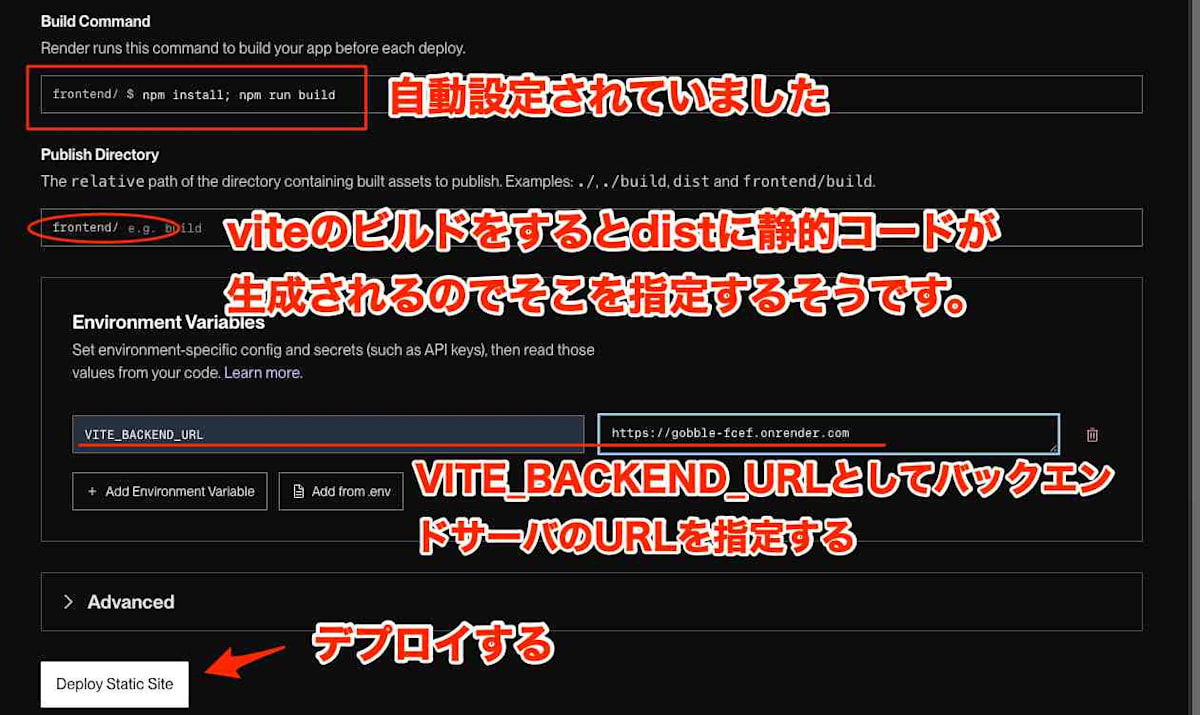
Webサービスのデプロイ設定をします。




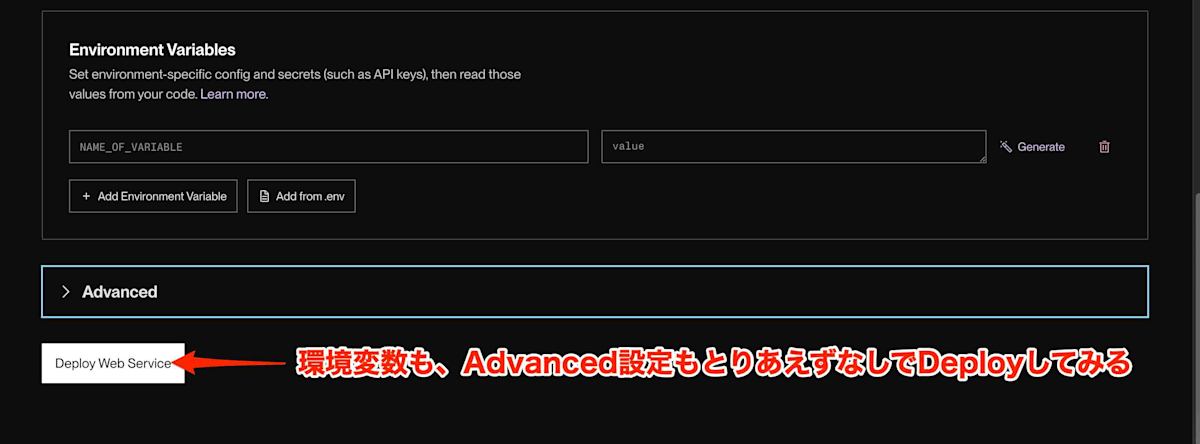
デプロイします。

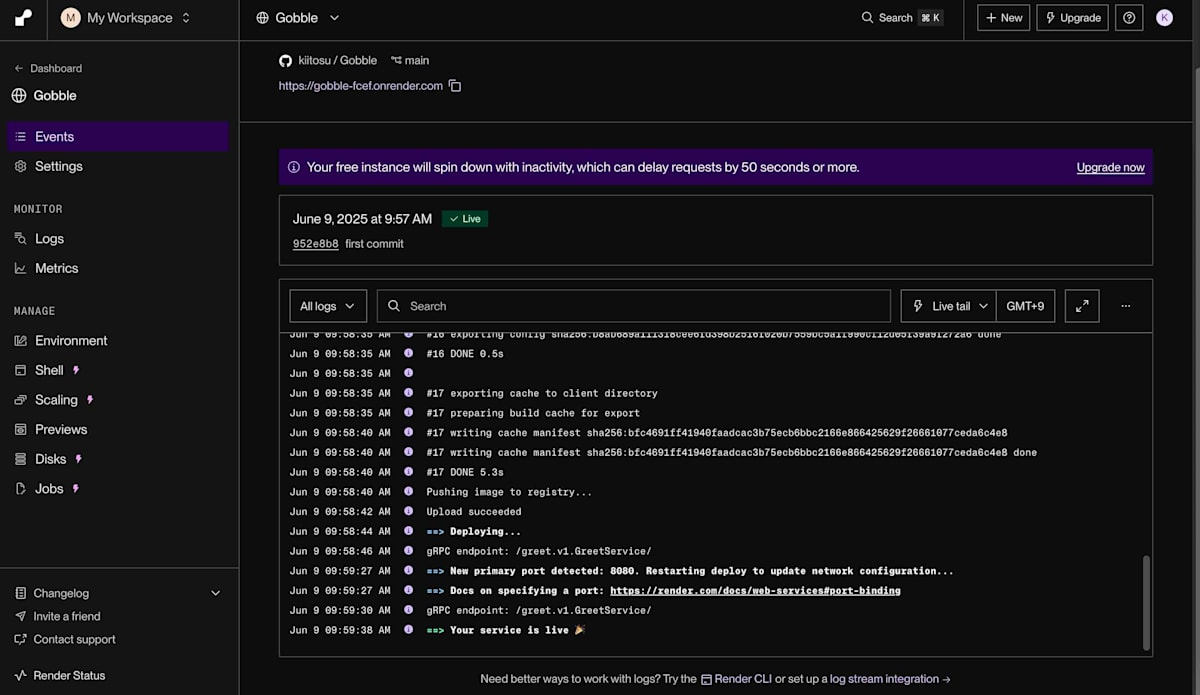
デプロイ成功したのか?サーバーの実行コマンドとか何も指定していないけど。

フロントエンドの設定で使うのでURLをコピーしておきます。今回は以下。
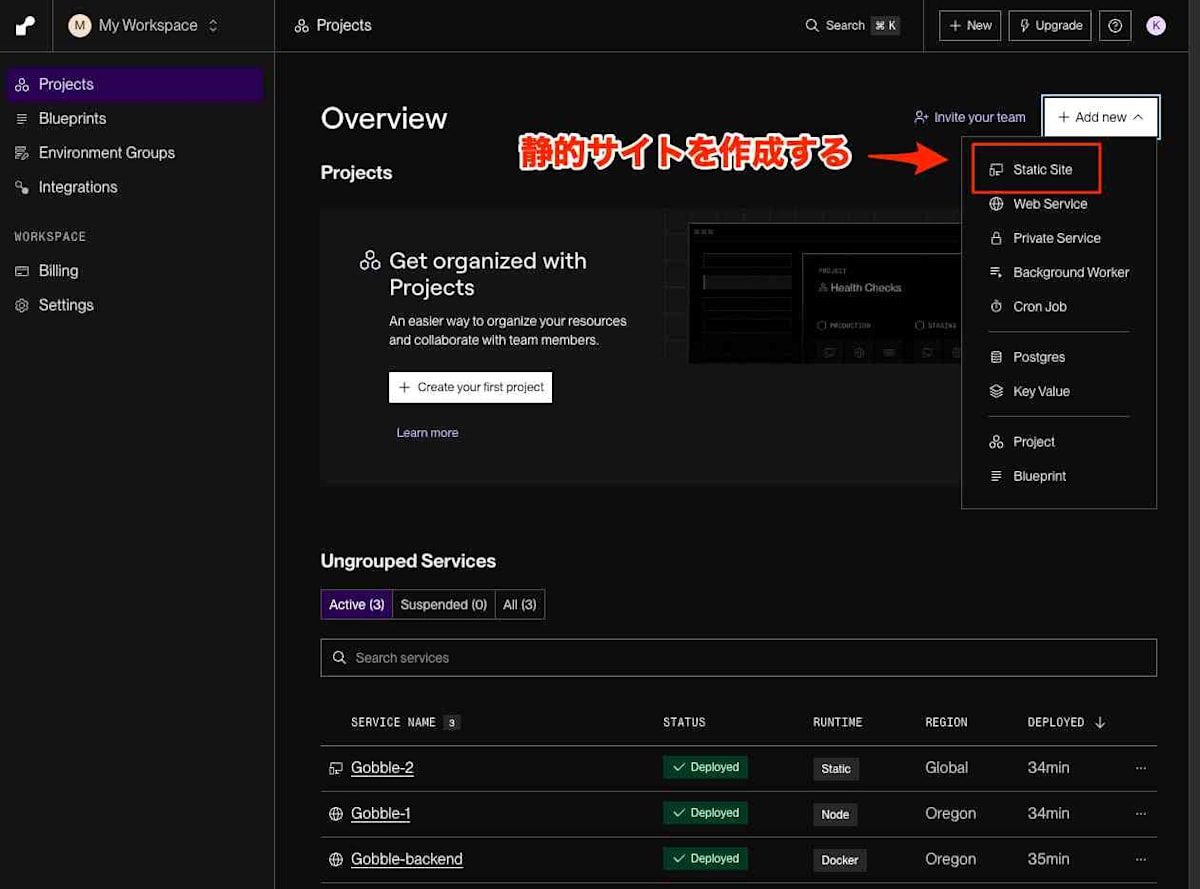
フロントエンドサーバー作成




コードの修正
バックエンド
バックエンド側はCORSにフロントエンドサーバーを指定する必要があるので以下のように設定を追加します。
/* CORS */
func withCORS(h http.Handler) http.Handler {
return cors.New(cors.Options{
AllowedOrigins: []string{"http://localhost:5173", "https://gobble-frontend.onrender.com"},
AllowedMethods: []string{"GET", "POST", "OPTIONS"},
AllowedHeaders: []string{"Content-Type", "X-User-Agent", "Connect-Protocol-Version"},
}).Handler(h)
}
フロントエンド
フロントエンドからアクセスするバックエンドサーバーのURLを環境変数で指定できるようにします。gPRCの接続はhttps、websocketはwssの設定が必要です。以下のようなイメージの変更をします。
const backendUrl = import.meta.env.VITE_BACKEND_URL || "http://localhost:8080";
const wsUrl = backendUrl.replace(/^http/, "ws") + "/ws";
以上修正をしたらgithubに変更をpushします。
そうするとバックエンド、フロントエンドともにビルド・サーバーが再起動されます。
動作確認
以上でバックエンド、フロントエンドのサーバーをRenderでdeployすることができました。
今回は Dobble に似た Gobble というサービスを作ってみました!gRPCの勉強のために作ったので頭文字をGにしています。
以下のような動作になっています。Dobble というのはカードゲームで、前回のカードと同じシンボルを見つける、というシンプルなゲームです。

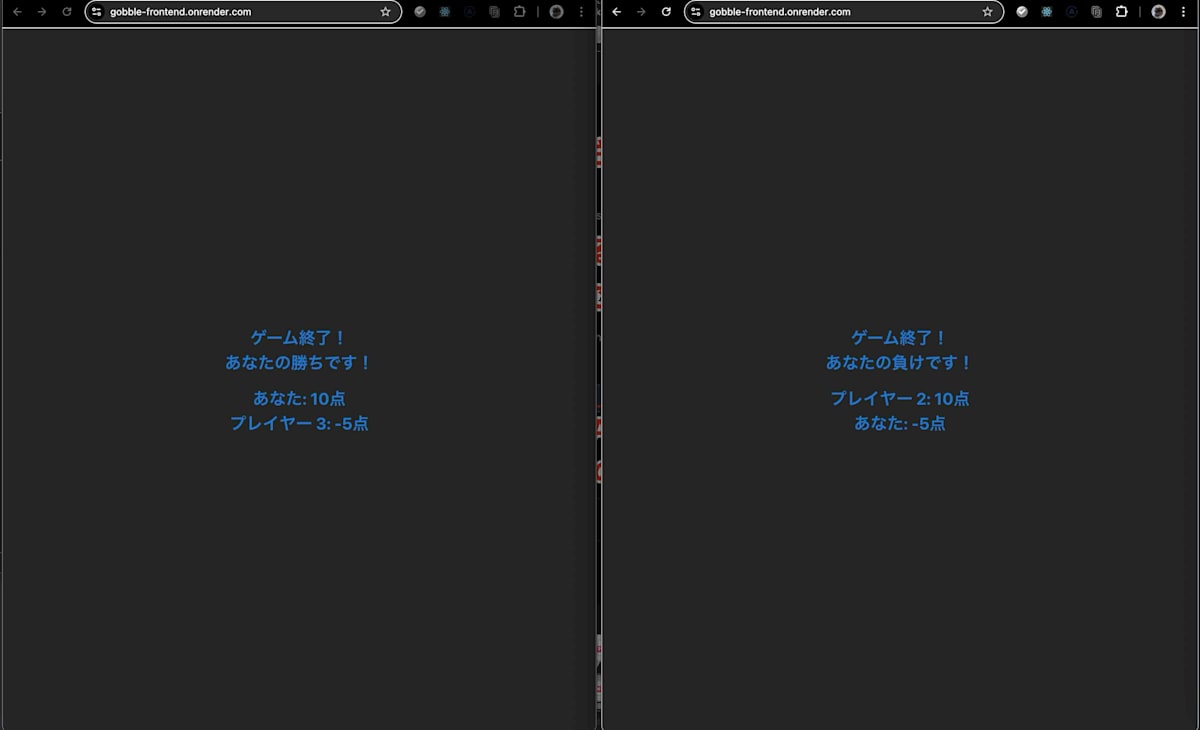
最終的にカードを捌き切ると以下のような結果になります。

まとめ
今回はgRPCをバックエンドとしてフロントエンドから一気通貫のwebアプリをRenderでdeployしてみました。今回のデプロイに向けて同じシリーズでgPRC調査からやってみましたが、結構大変でした。。。何が大変ってアプリの設計と開発が大変でした!特にアプリのステータス管理がめんどいめんどい・・・ちょっと技術を試すだけならもっと小さいアプリを作ったほうが良かったですね 😅 そして以下にAIが進化してもやりたいことの具現化が一番大変という狡兎を理解しました。ニーズの理解具現化大事。
ぜひDobble買ってやってみてください!
Discussion