⛳
OpenSourceにコントリビュートしてみる:Zenn Preview articleソート編
はじめに
以下に記載したようにgithubからコントリビュートを誘われている。
また、以前lambda power toolsのコントリビューも試みたが、登録したissueがメンテナーの確認待ちで動かないので別件も進めてみる。
概要
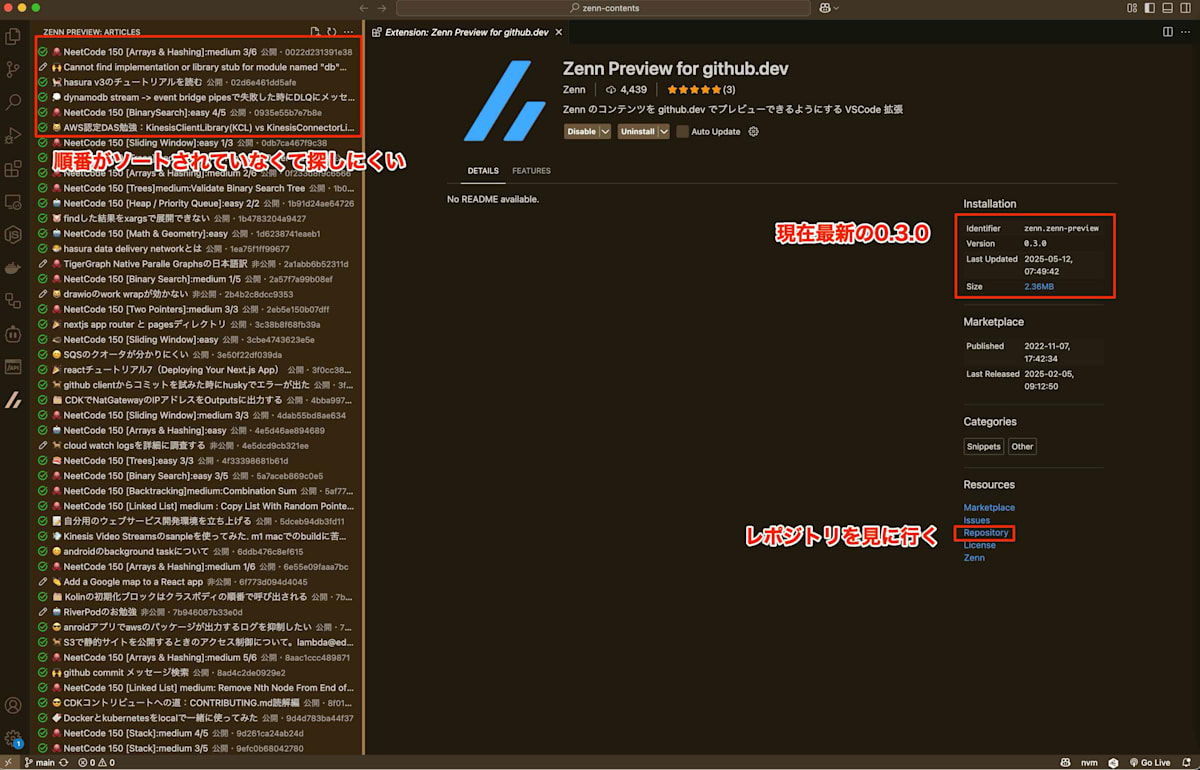
Zenn PreviewというVSCode拡張を使わせてもらっているが、記事一覧がソートされておらず、探すのが大変.
今回は記事一覧をソートする機能を追加してPRを出してみようと思う。

vscode拡張の開発
vscode拡張の開発をしたことがないので、雰囲気でやってみる。
まずは拡張機能のレポジトリを見に行く。
特にコントリビュートガイドのようなものはなさそうなので、適当にやってみる。
開発環境準備
まずはforkして

cloneして
git clone git@github.com:kiitosu/zenn-vscode-extension.git
npm installして
npm install
ビルド. 警告がいっぱい出るけどとりあえず無視
vsce package
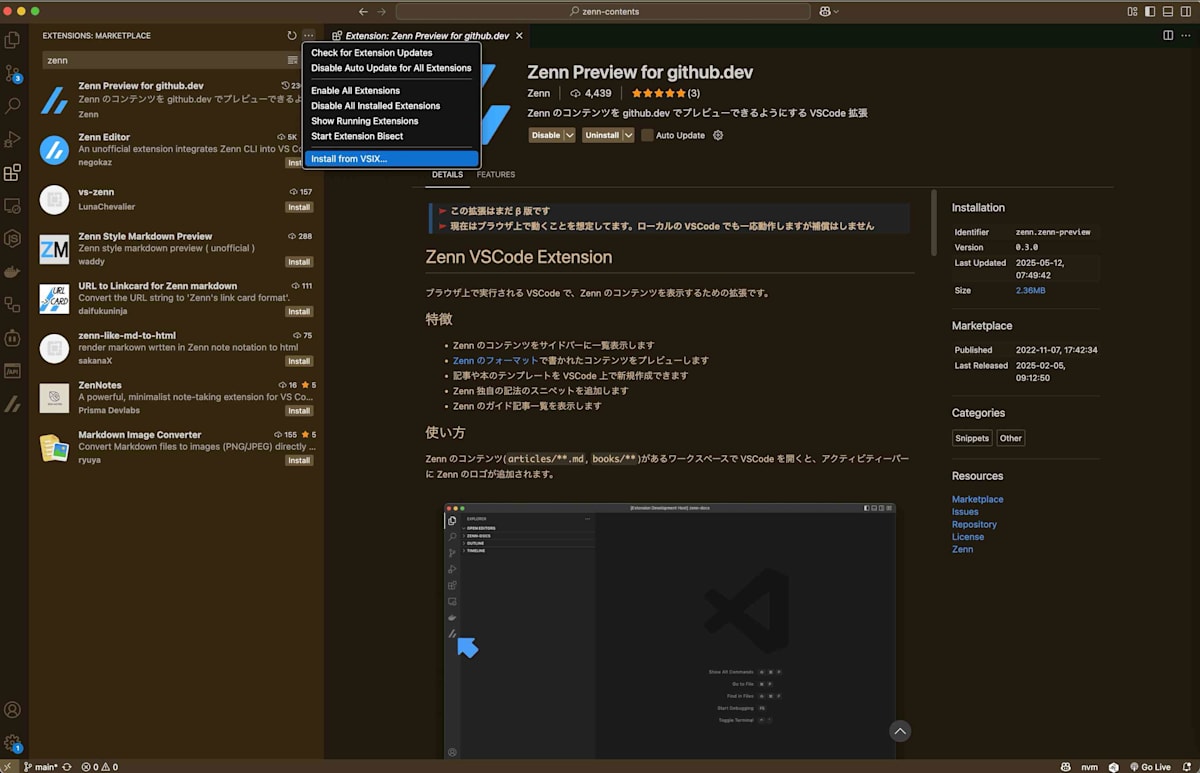
ビルドした VSIX ファイルを使って拡張機能をインストール

とりあえずここまでで拡張機能の開発、動作確認の手順はてきたっぽい.
修正する
Clineに相談しながら進める。
変更点
変更はソート関数だけ
static sortTreeItems(items: PreviewTreeItem[]): PreviewTreeItem[] {
return items.sort((a, b) => {
// vscode.TreeItem.label は string | TreeItemLabel | undefined
const getCleanLabel = (item: PreviewTreeItem): string => {
const labelProp = item.label;
let labelStr = "";
if (typeof labelProp === "string") {
labelStr = labelProp;
} else if (labelProp && typeof labelProp.label === "string") {
labelStr = labelProp.label;
}
return labelStr.replace(EMOJI_REGEX, "").trim();
};
const aCleanLabel = getCleanLabel(a);
const bCleanLabel = getCleanLabel(b);
if (aCleanLabel || bCleanLabel) { // どちらかに絵文字除去後ラベルがあれば比較
return naturalCompare(aCleanLabel, bCleanLabel);
}
// 絵文字除去後ラベルが両方空の場合はpathで比較 (元々ラベルがなかった場合など)
return naturalCompare(a.path, b.path);
});
}
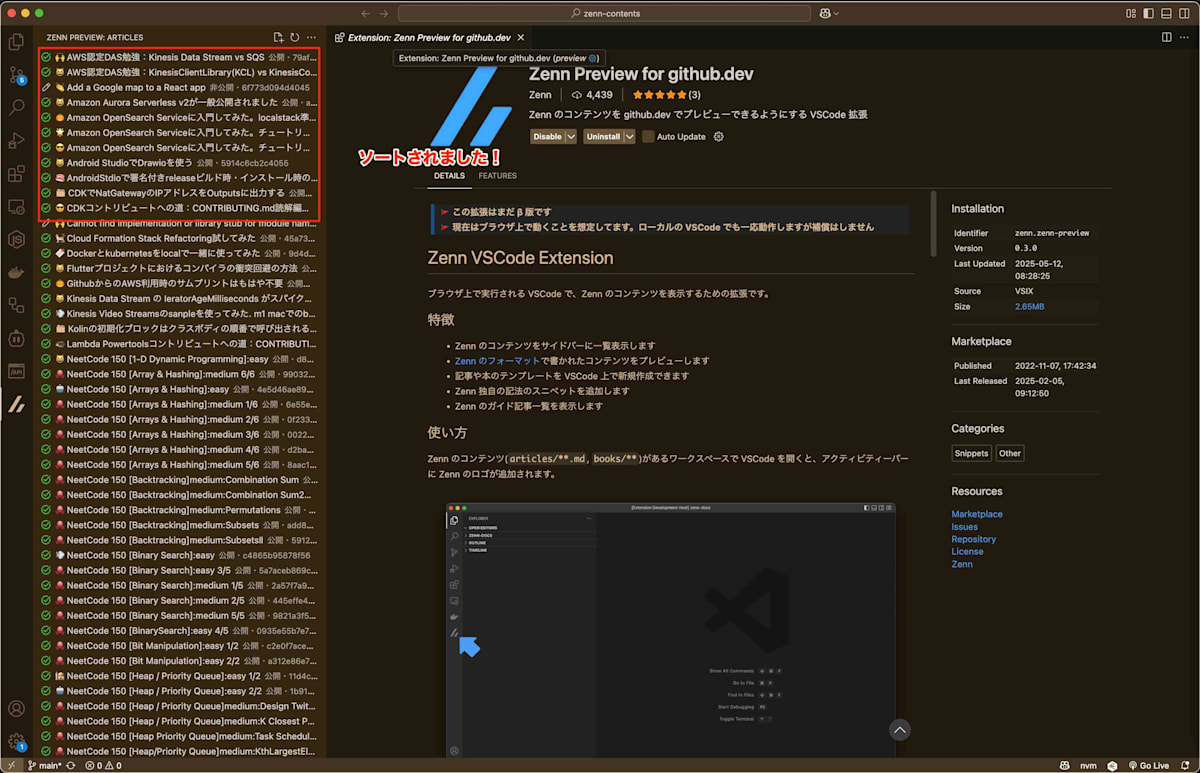
修正後の拡張期のを使った結果
無事ソートできるようになりました!

プルリクエスト
これでローカルではロートできるようになったわけですが、本家にPRを出してみます。

とここまで来て衝撃の事実!
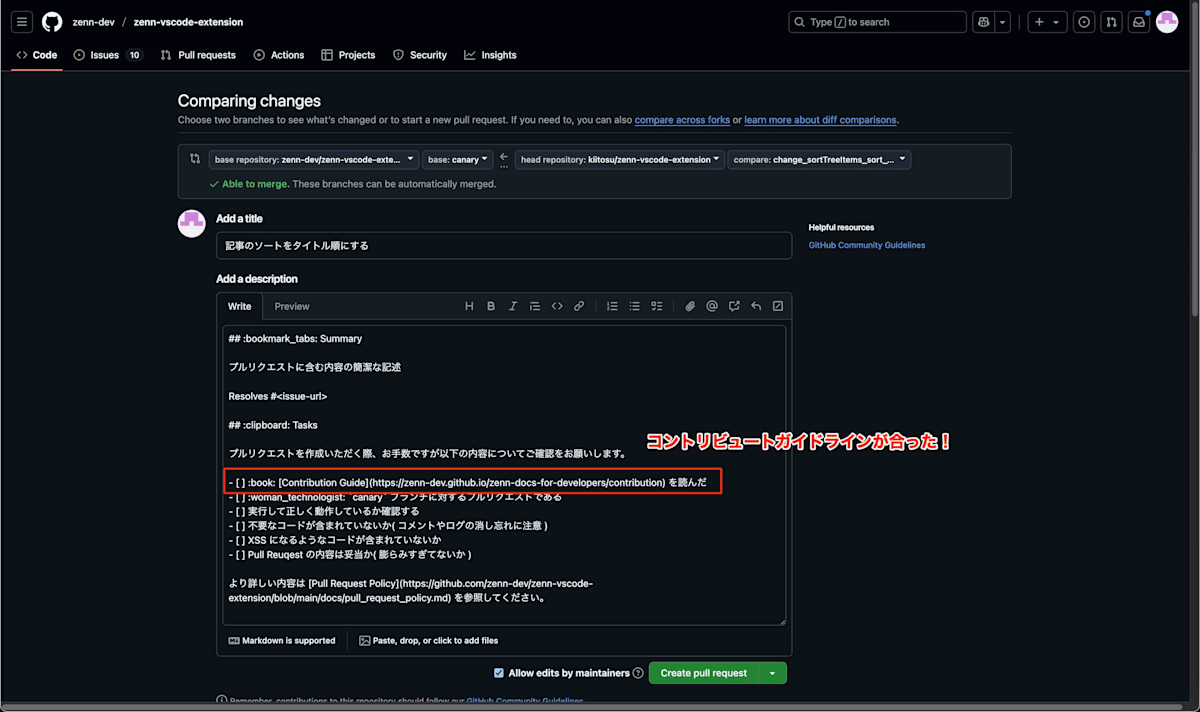
コントリビュートガイドラインがあった!
リポジトリ単体ではなく、zenn関連の開発全てのガイドラインがあるみたい。

とりあえずリンク先の情報は読んで、プルリクエストを出してみました。
マージしてもらえるかな?

最後に
以上です!
昨今の生成AIの手助けのお陰で思ったより簡単に作業ができました。
マージされることを祈ります 🙏
Discussion