待機状態のUIについて整理してみる(デザイン編)
Introduction

概要
待機状態 UI のデザインについての記事です。
待機状態 UI というのは、ローディングや情報の処理待ち時に用いられる UIのことです。ここで待機状態の UI と読んでいる理由は、各デザインシステムやガイドラインなどで言い方が違うため、今回はこのように言及させてください。
この記事では、既存のデザインガイドラインや既存のデザインシステムから待機状態の UI の概観、デザインにおいて考慮することをまとめます!
ベストプラクティスを提案するわけではなく、作成する際、配慮することを頭に入れて思考できる記事にします。
背景、課題感
WebFront-end における各 UI の実装を行おうと考えているが、実装する際、ビジネス側やデザイン側と実装する UI について話し合って作ることが多いです。
小さなプロジェクトだと、デザイナーがいない事も多く、Front-end エンジニアが UI のデザインも行う事があります🎨
とくに、ワイヤーフレームやプロトタイピングにおいて、画面の見た目は設計されていても、今回のような待機状態の UI といった動的な UI は詳細に設計されていない事が多いため、Front-end 側で UI デザインリサーチ、提案することが多いと思います。(経験談)
ただ、時間がない場合はこのような動的 UI のリサーチ、設計を詳細に行わずにサッと実装しちゃうこと、ありますよね?💧
そのため、時間がある時に調査し、まとめておきたいと考えました。
待機状態 UI の目的
- ユーザーに待機状態を示し、待機を促す。
- + α の体験
- 待機体感時間を短くするなど
待機状態とは?
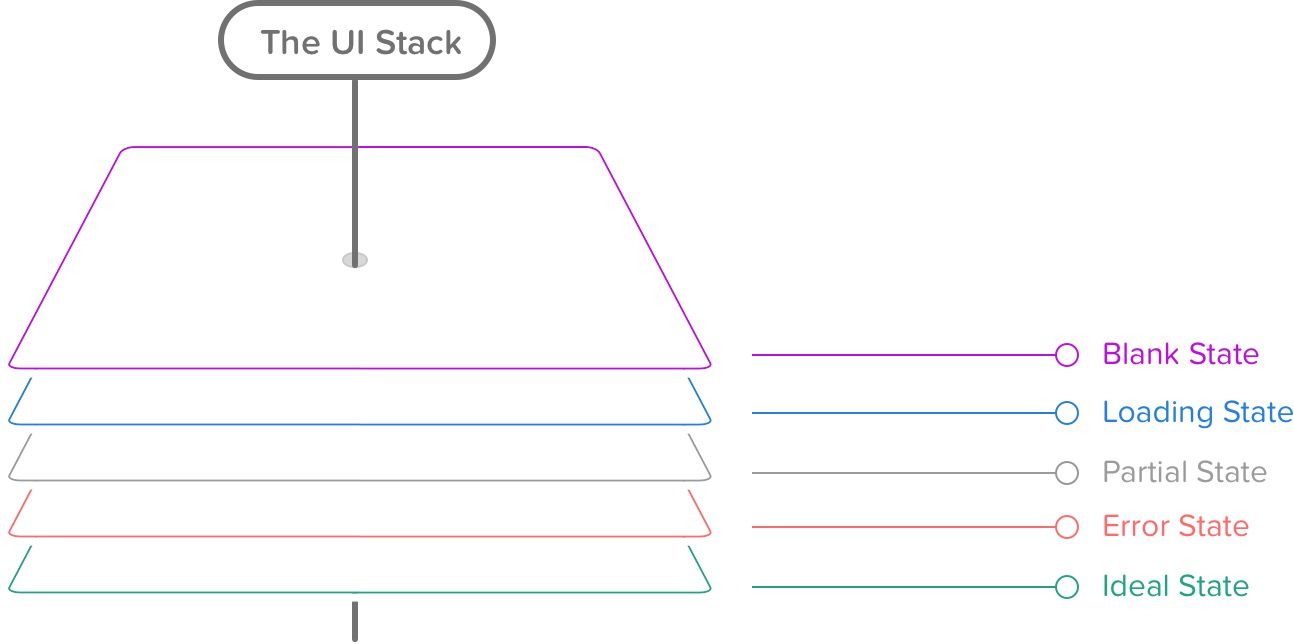
アプリケーションの UI には複数の状態が存在します。
- 何も登録されていない状態 (Blank state)
- ロードしている状態 (Loading state)
- 不完全な状態 (Partial state)
- エラーが起きている (Error state)
- 理想的な状態 (Ideal state)
↑ の図では 5 つの状態があると定義している。
https://www.scotthurff.com/posts/why-your-user-interface-is-awkward-youre-ignoring-the-ui-stack/
複数の状態のうちの、ユーザーが情報の処理を待っている状態があります。
これを待機状態と定義します。
参考にした情報では Loading state、ロードしている状態と定義されていることが多いです。
しかし、実際は情報のロード以外でも同じような UIを利用したりします。
具体的な例としては、データの送受信のようなネットワーク関連の情報処理だけでなく、
レンダリング待ちの時やチラツキをなくすような体験の向上にも利用します。
そのため、この記事では、ユーザーを主体に考えると同一に待機的な意味を持つため、待機状態 UI と呼びました。
この記事では、状態についての詳しい議論は行いません。
状態に関してより知りたい、考えたい方は以下の記事を見て、気になるワードを検索するといいと思います!
状態に関する参考記事
日本語でこの 5States について言及している記事
9States で考えている記事
UI の一般的名称、種類
ググりやすくするために、UI の名称を調査してまとめておきます。
また、デザインシステムによって名称が違う事も多いため、あとで言及するために、言葉を統一する意図もあります。
参考にしたシステム、サイト情報はかなり長いため、この記事の最後に置いておきます!
状態の名称
一般:Loading ローディング
意味:待機状態など(何か途中の状態)
UI の名称
一般:プログレスインジケーター(Progress Indicator)
UI の形による名称
- ライン型: リニアインジケーター(Linear indicator)
- 円型: サーキュラーインジケーター(Circular indicator)
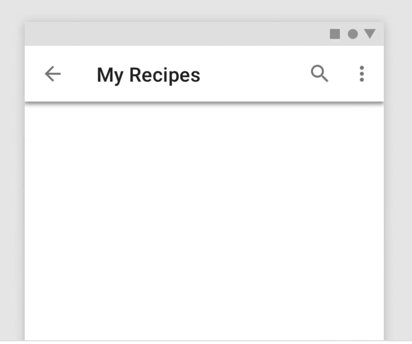
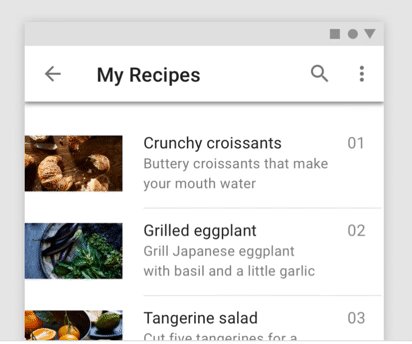
- 次に描画される UI の型:スケルトンスクリーン(Skeleton screen)
- イラスト型:検索結果では Loading ,Progress Indicator に分類されてる。独自のタグ、名称は定着していない。マイクロインタラクションのタグがついてることも多いです。
※ スケルトンスクリーン(Skeleton screen)は、正確にはCLSの課題感からよく利用されるようになったUIなので、待機状態の課題感を解決する目的では無いです。ただ、デザイン時点で提案されることも多いので、今回は一緒に言及します。
考慮すること
ガイドラインやデザインシステムを参考に、考慮するべき事を整理します。
- 待機終了のタイプ
- 見た目、形
- 配置
- 状態管理
- どんな時に使う
- ユーザーの操作制限
- 待機時間
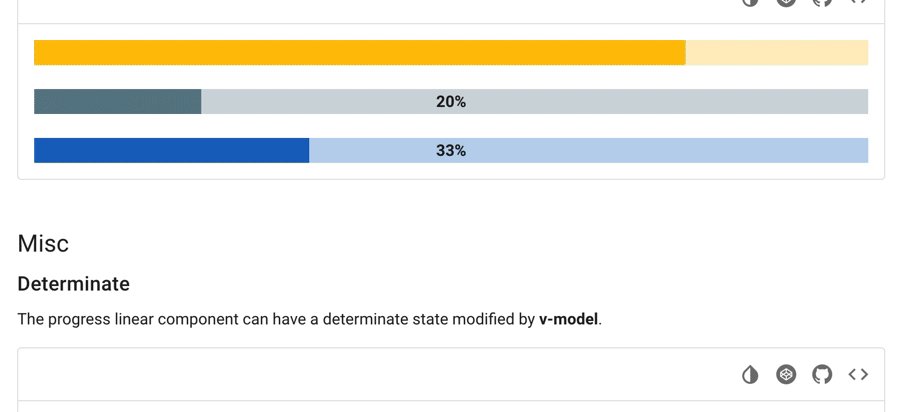
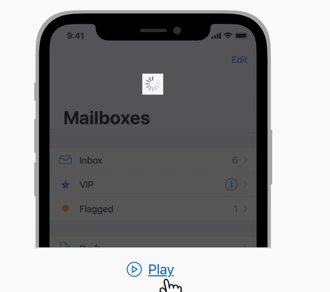
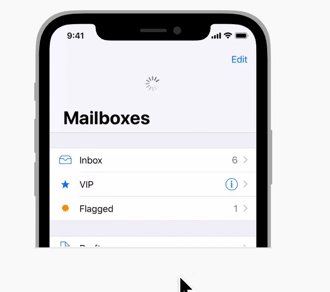
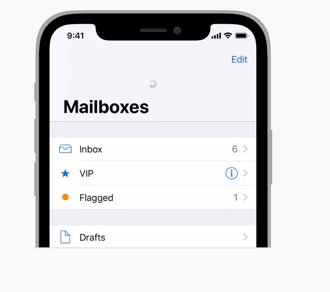
待機終了のタイプ
待機終了の時間、完了率が明示されているものと明示されていないものがあります。
ユーザーとしては、待機終了時間わかるほうが嬉しい。ただ、どうやって取得情報の状態と表示待機時間を連動させる?実装コストかからないか?など考慮必要そうです。(実装編で調べる予定)

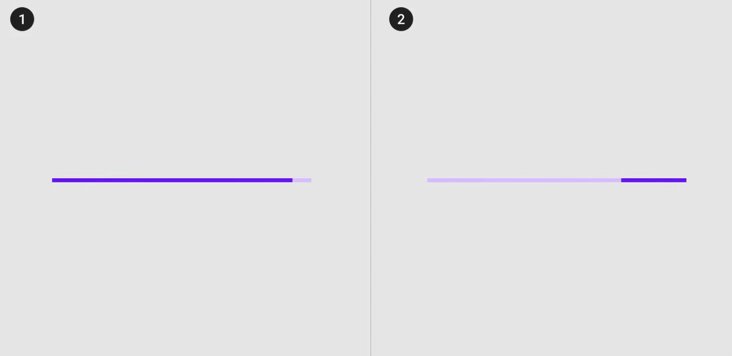
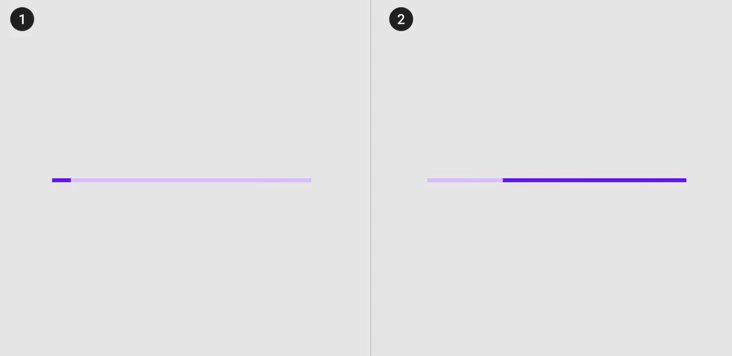
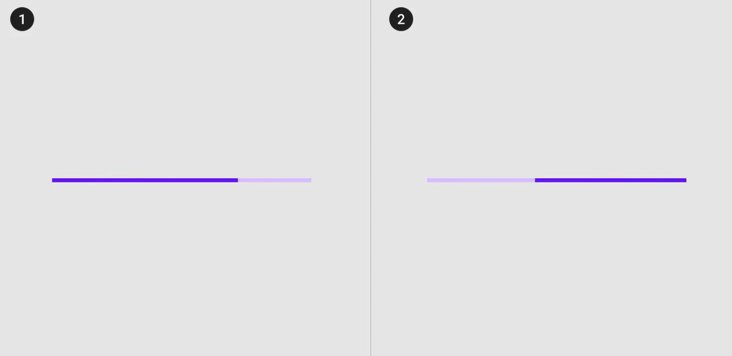
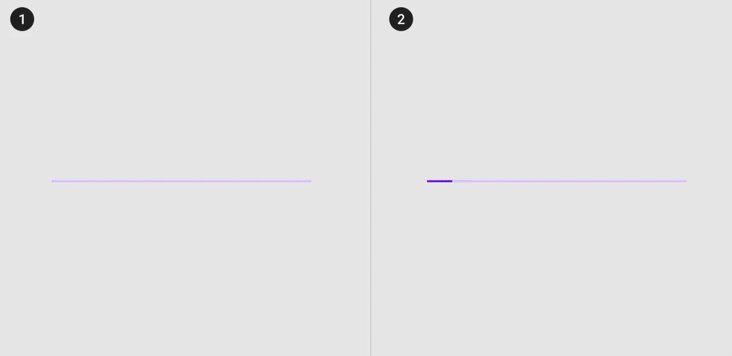
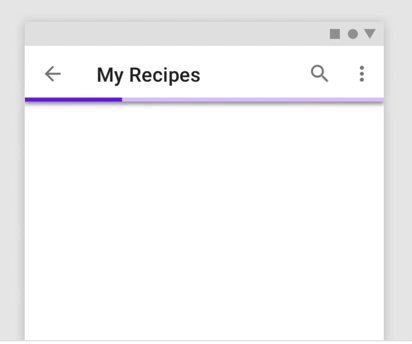
確定タイプ (Determinate)
- ↑ の gif の ① 番
- 待機状態の終了時間、完了率が明示されている
- 処理が大きい、待機時間が長い時に実装されること多い。
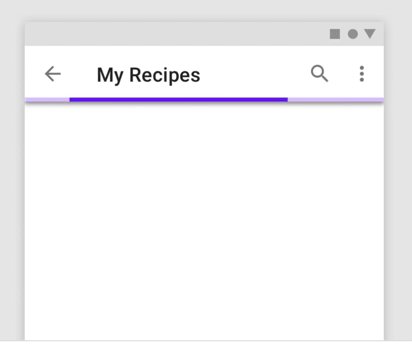
不確定タイプ (Indeterminate)
- ↑ の gif の ② 番
- 待機状態の終了時間、完了率が不明
- 処理が小さい、待機時間が短い時、こちらで十分。
その他
不確定状態から確定状態になるものもある

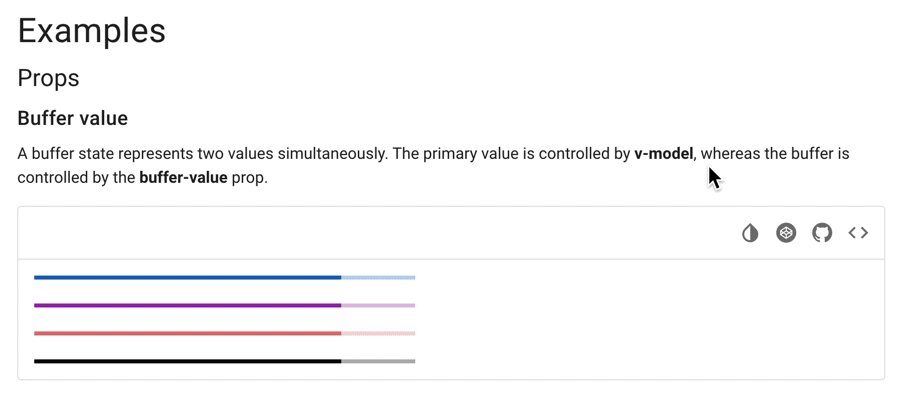
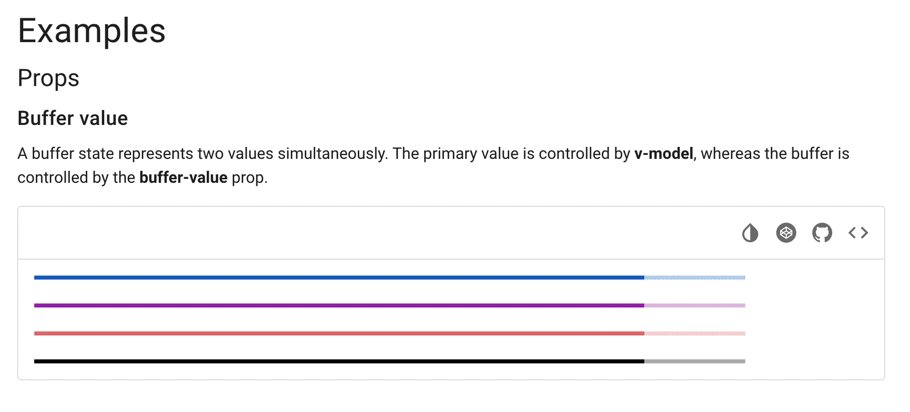
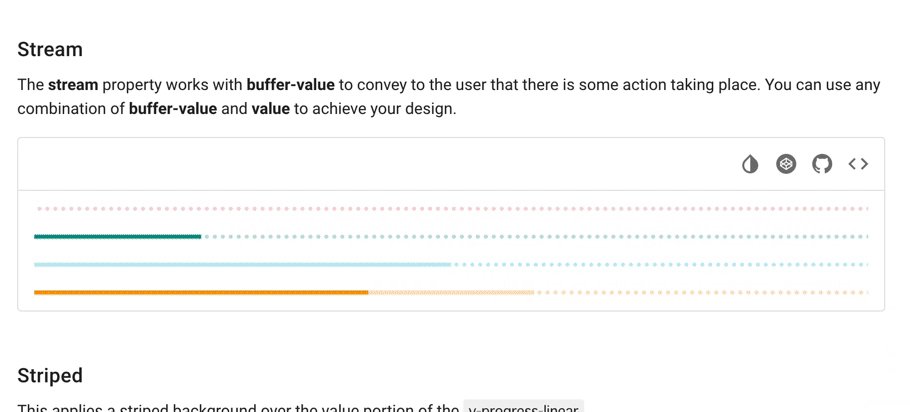
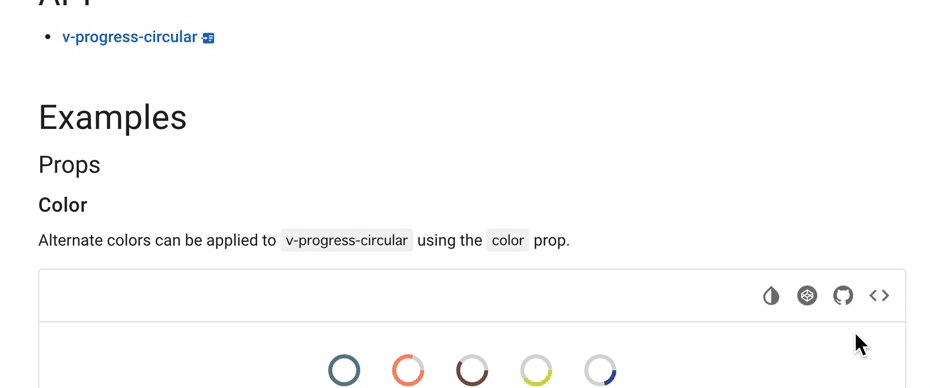
見た目、形
一般:プログレスインジケーター(Progress Indicator)
以下、形による名称で言及します。
ライン型: リニアインジケーター(Linear indicator)

キャプチャ利用:https://vuetifyjs.com/en/components/progress-circular/
- 親コンポーネントと同一の幅になることが多く、画面横いっぱいの形が多い
- 画面上部、下部に配置されることが多い
- コンポーネントの被せる場所はどこ?
- ナビゲーションバーをアプリトップに設置することが多いが、リニアインジケーターはどこに配置する?
- 画面の一番上?
- ナビゲーションバーの下?
- 右や左にナビゲーションバーがあることも多いがどの層に配置?
- ナビゲーションバーをアプリトップに設置することが多いが、リニアインジケーターはどこに配置する?
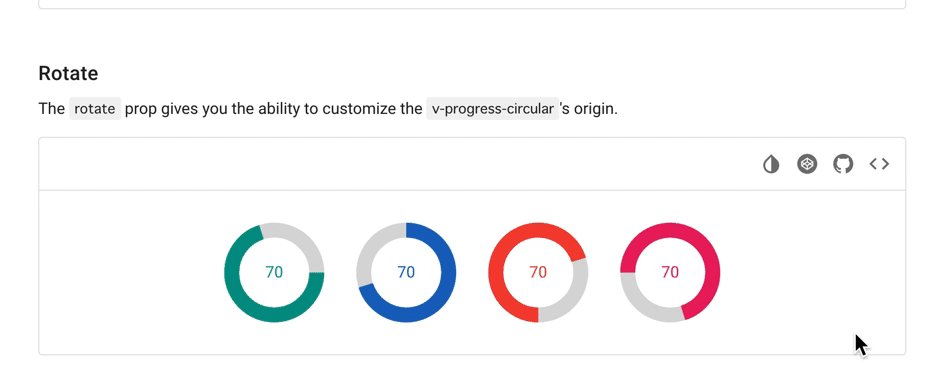
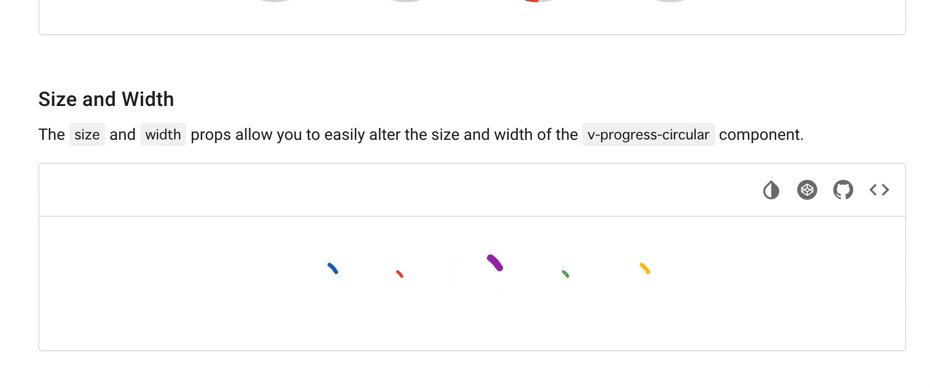
円型: サーキュラーインジケーター(Circular indicator)

キャプチャ利用:https://vuetifyjs.com/en/components/progress-circular/
- リニアインジケーターと比べて、幅を狭めて配置可能
- 画面中央やあるコンポーネントの中にも配置可能
- リフレッシュの待機状態に使われがち(Apple が推奨してる)
- 待機終了タイプを確定タイプで実装するのは比較的面倒
描画される UI の型:スケルトンスクリーン(Skeleton screen)

ある content を含んだ UI を取得して表示するまでの待機状態時に、content がない骨だけの UI を表示して、ロードしているように見せることで、待機体感時間を減らす UI
したがって、可能であるならば、スケルトンスクリーンで実装したい。ただし、実装の手間がかかる。
表記について
こちらは、Indicator でのような表記でなく、Skeleton screen や Skeleton loader という表記が一般的
この UI が提案された際に、Skeleton screen と命名され Indicator のような名前でない模様。
スケルトンスクリーン参考情報
スケルトンスクリーン UI の比較、Research 内容が面白く、必見
スケルトンスクリーンをどう確定タイプとしてデザインするか?
イラスト、アニメーションによるローダー

Luca Roundine さんの Loading book https://lottiefiles.com/2275-loading-book
SVG ファイルを利用したアニメーションを用いて待機状態 UI を実装することがあります。
実装の手間とデータリソースはかかりますが、アプリケーションの世界観を表現するにはいいでしょう!
独自のタグ、名称は定着していない現状で、Loading ,Progress Indicator に分類されてる。
一般的な方法は Lottie を利用したものが多いので、こちらの公式記ドキュメントを参考に学習するといいと思います。
Lottiefiles
Lottie で利用できるアニメーションプラットフォーム
こちらで気になるアニメーションを利用する所から始めるといいと思います。
こちらのリンクは、"progress"で検索したもの
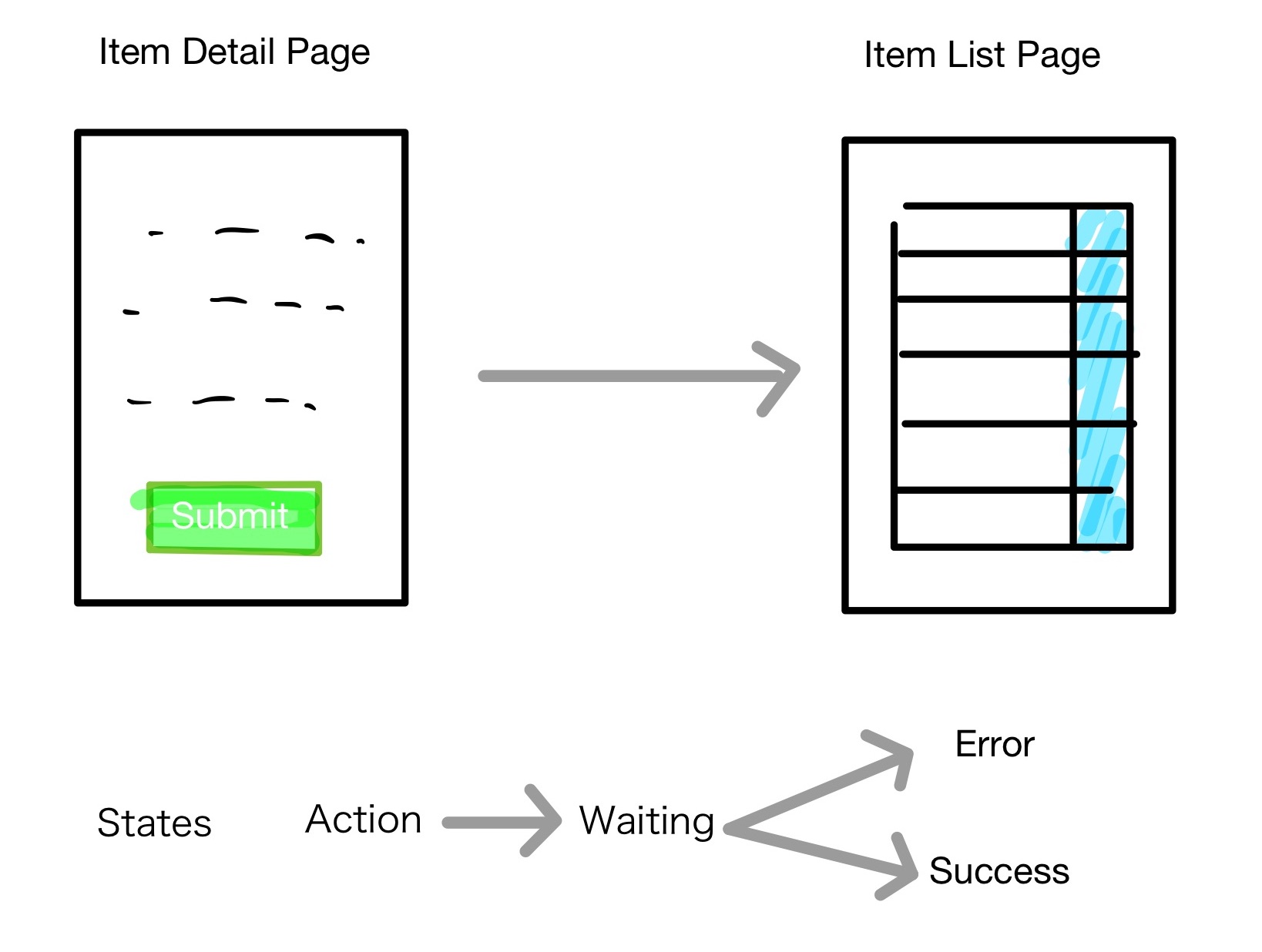
状態管理
待機状態の管理方法を考慮する必要があります。

たとえば、ある操作の処理を行った際のことを考えます。状態としては、操作開始 → 待機状態 → 完了状態や失敗状態となるような時の各画面における状態管理で、複数画面を行き来する際、どの画面でどの状態を保持し示すのか考慮する必要があります。
配置
待機状態 UI をどこに配置するか?
- 画面中央
- 画面右下
- あるアイテム(ボタンやリスト)
など
配置の選択で考慮すること
- ユーザーが待機しているものは?
- 画面情報を見る妨げにならない?
- 操作を制限するため、あえて妨げる?
大事なことは、ユーザーに何を更新して待っているか表現すること。
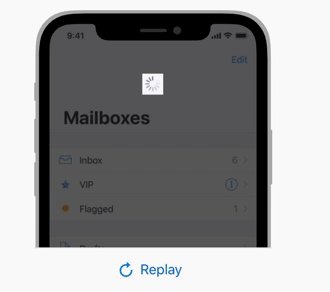
例 1:状態をリフレッシュする際の待機状態 UI の場所
下に引っ張るような形だと上に配置

https://developer.apple.com/design/human-interface-guidelines/ios/controls/refresh-content-controls/
例 2:ボタンにサーキュラーインジケーター表示

どんな時に使う
- ネットワーク
- データの送信
- データの受信
- ローカルの処理
- レンダリング
- 体験の向上
- 待ち目的でなく、チラツキをなくすために入れる
- 例:画面遷移スピードにレンダリングが追いついてなく、0.1 秒くらいチラついて目障りな時
- 画面に遷移したが、コンテンツが空っぽなので、スケルトンスクリーンで仮表示しておく
- この時、最速で表示した際にチラついたりするので、最低限の待ち時間を挟む
- 例:画面遷移スピードにレンダリングが追いついてなく、0.1 秒くらいチラついて目障りな時
- 待ち目的でなく、チラツキをなくすために入れる
ユーザーの操作制限
待機している時に、ユーザーの操作を制限するかどうか?
待機している時に、戻るボタンや他のボタンを押して、違う画面に移動する可能性が存在。
その際に、アクションしていた状態を保存しておくのか、それとも、待機以外のアクションを不可能にするのかといった事を考える必要があります。
操作不可能な例としては、
サーキュラーインジケーターと背景を暗くするオーバーレイ UI を用いて、待機状態で操作不可能なことを示し、待機が終わるまで操作できなくするもの。(ただし、ユーザーが操作できなくなる UI は非推奨なこと多い)
待機時間
人間の待機時間に対する一般的なデータと対処方法を示します。
待機時間やデバイスによって、どの待機状態 UI を利用するかといった判断の材料にします。
-
0.1s
- 瞬時に反応しているように見える限界
- 対処
- Indicator 必要なし。あると、チラついて目障り。
-
1.0s
- ユーザーが遅延に気づく限界
- 思考の途切れが起きる可能性あり
- 1.0 以上は、何かしらの対処必要あり
- 対処
- Progress Indicator 必要
-
10s
-
IndicatorUI に注目してもらう限界
- 別サイトに移動したり、利用をやめる可能性あり
-
対処
- ユーザーに終了時間を明示
- 待機状態の終了時間、タスク段階を示す
- 待機終了タイプが確定タイプの UI を用いる
- 予定からずれたり、遅延が発生してる場合
- 遅延の状態、ユーザーへの期待を示す
- エラーコードが送られた際に分岐的に Alert UI で示すのが良さそう
- 気を紛らす
- animation の待機状態 UI の利用
- 初期ロード時にユーザーデバイスへデータダウンロード必要
- ネイティブ系アプリができる対処
- 初期ロード時にユーザーデバイスへデータダウンロード必要
- animation の待機状態 UI の利用
- ユーザーに終了時間を明示
-
-
普段利用しているネット環境、デバイス性能の差がユーザーのメンタルモデルに影響
- 利用するユーザーのネット環境、デバイス性能考慮必要
参考
↑ の秒数に対する Research 記事
この記事がわかりやすかった。(PayWall あります)
終わりに
今回はデザインガイドラインや既存のデザインシステムから
待機状態 UI の概観、デザインにおいて考慮することをまとめました!
おわり。
おまけ:参考にしたデザインシステム、ガイドライン
参考にした具体的デザインシステム、ガイドラインをおいておきます。
Material UI (Google)
考えることがまとまっており、今回の記事を書く際、かなり参考にした。読むならこれ
Apple Human Interface Guidelines (Apple)
iOS
ローディング (Loading)について
こちらでは、状態に関して明記されている。
Progress Indicators について
各 UI を以下のように言及
- Activity Indicators
- Progress Bars
- Network Activity Indicators
Refresh Content Controls について
下に引っ張って、コンテンツをリロードする UI のことです。
tvOS
iOS の方には Skeleton screen について言及されていなかったが、こちらにあったので、リンク添付。
Tailwind CSS
2021 年 WebFront-end でよく利用されており、どう表現されているか気になったため調べた。
Animation のプロパティでいくつかあり
- Spin

Add the animate-spin utility to add a linear spin animation to elements like loading indicators.
Pulse

Add the animate-pulse utility to make an element gently fade in and out — useful for things like skeleton loaders.
Vuetify
Vue 用の人気なコンポーネントライブラリ
インジケーターのプロパティが多く参考にしやすい。
Lottie
SVG ファイルを利用したアニメーションを用いて待機状態 UI を実装することがある。
一般的な方法は Lottie を利用したものが多い。
Lottiefiles
Lottie で利用できるアニメーションプラットフォーム
こちらのリンクは、"progress"で検索したもの
Dribble(デザイン共有プラットフォーム)
マイクロインタラクションなど独自性出したい時、参考になるかも
load,loading,spinner とタグ付けされてることが多い
その他ワード
- loading screen (Skeleton loader)

XR 系(3D 用)
昨今、XR の準備のために、フラットデザインからスキューモーフィズムのようなデザインに回帰しており、今後を見据えたデザインとして参考になると思い添付。
microsoft

Magic Leap


実際のデザインシステムから
実装編ではもっといっぱい参考情報を用意すると思います。
Carbon Design System
本来の Skeleton screen の概念に近しい、Progressive Loading の概念が良かった。
Storybook
ProgressDots
リニアインジケーターより、離散的に表現することで、横幅が短く使えそう。
確定タイプの表現がより明らか。

Atlassian
アトラシアンでは、ステッパーなどと表記されることが多い、ユーザーの作業段階を表す UI にプログレスインジケーターと命名してる

Discussion
2023/07/15: 更新
多くの人に読まれているのありがたかったので、いくつか更新。