🚄
Web App パフォーマンス学習のための準備
Introduction
対象者
- Web App パフォーマンスの勉強したい方
何が嬉しい?
- パフォーマンス系の学習のためには、最適化するためのアプリを用意する必要がある
- 用意めんどくさい
- 紹介しているレポジトリを使うとすぐ学習可能
この記事で行うこと
- WebApp パフォーマンスの勉強用リポジトリの紹介
- ついでに、紹介したリポジトリを fork,clone して、heroku でデプロイ
WebApp パフォーマンスの勉強用リポジトリの紹介
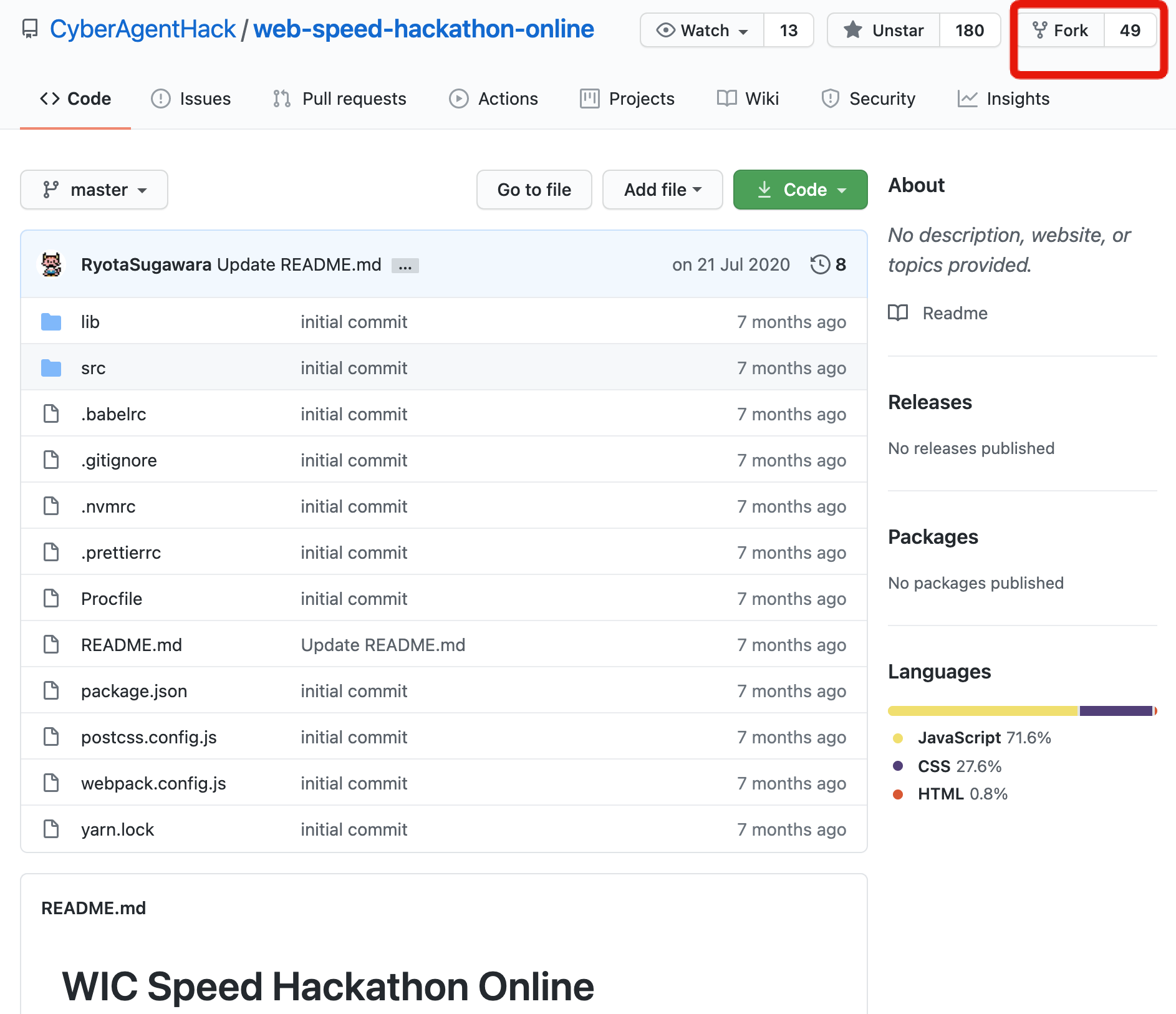
- CyberAgent さんが学生向けに行っているパフォーマンス系の採用イベントで使われたリポジトリ
- こちらのアプリは、Web アプリのパフォーマンスの勉強のために、わざとパフォーマンスを下げられたアプリのリポジトリ
- ハッカソンでは、このアプリをグループでチューニングして速さを競い合う。
- ↑ しかも、解説記事もある!(助かる 🙏)
- ↑ 今年(2021 年)もやるみたいです。参加できる学生は参加してみては?
募集期日 2/5 までなのでまだ間に合います!
Code の準備
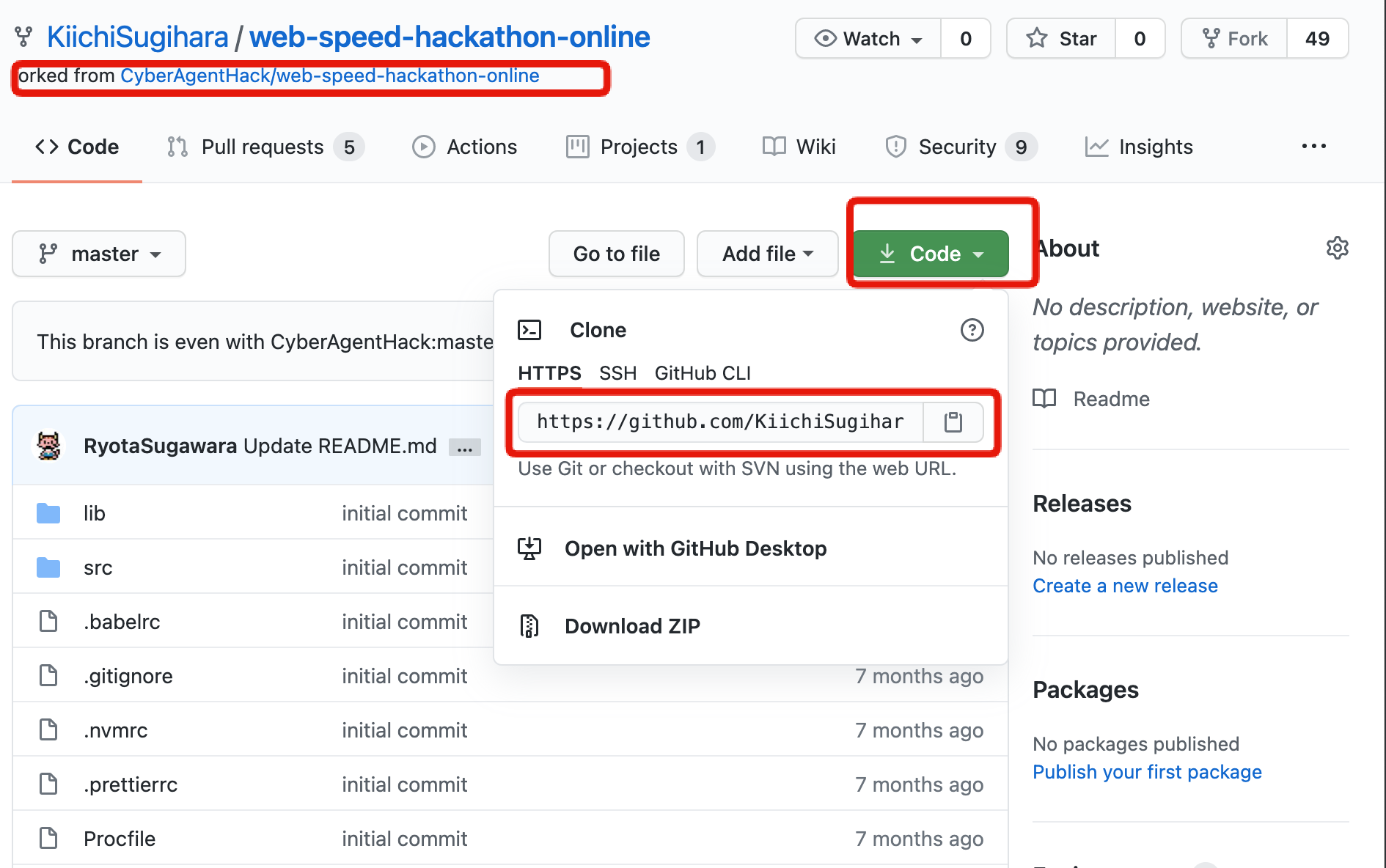
Code のフォーク

こちらのリポジトリをフォークして、自分のリモートリポジトリで遊びましょう
ブランチの作成
master ブランチのままだと、間違えてプルリクしてしまう恐れがあるので、今回は、README に書かれていることを真似て、user/hogehoge の形でブランチを作成して作業します。
# フォークしたブランチのclone
git clone https:.......
# ブランチの作成
git checkout -b user/hogehoge
# リモートにブランチをプッシュしておく
git push origin user/hogehoge
heroku のアカウント持っていない人
こちらのフォームに従って登録
リポジトリと heroku の連携
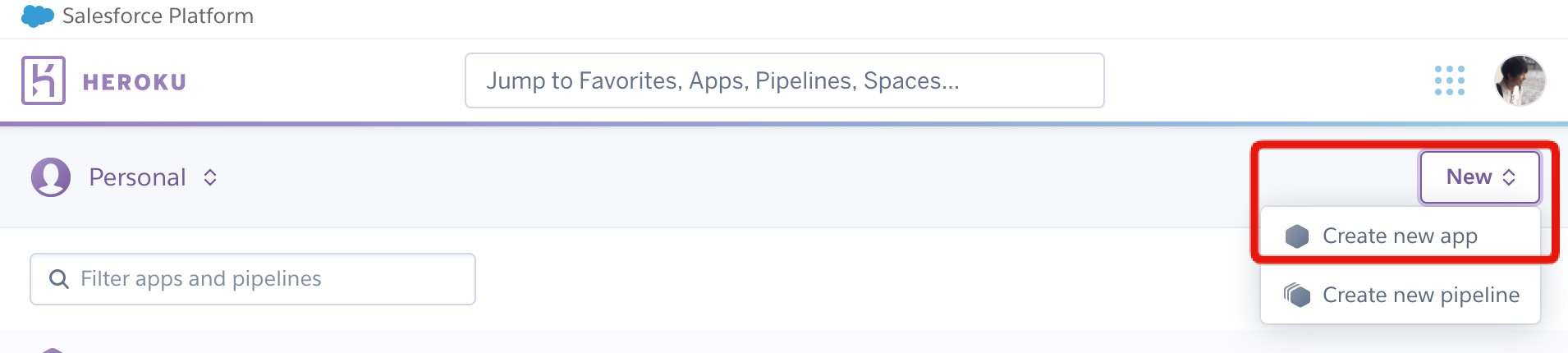
heroku でデプロイするためのワークスペースを用意
- New ボタンで Create New App
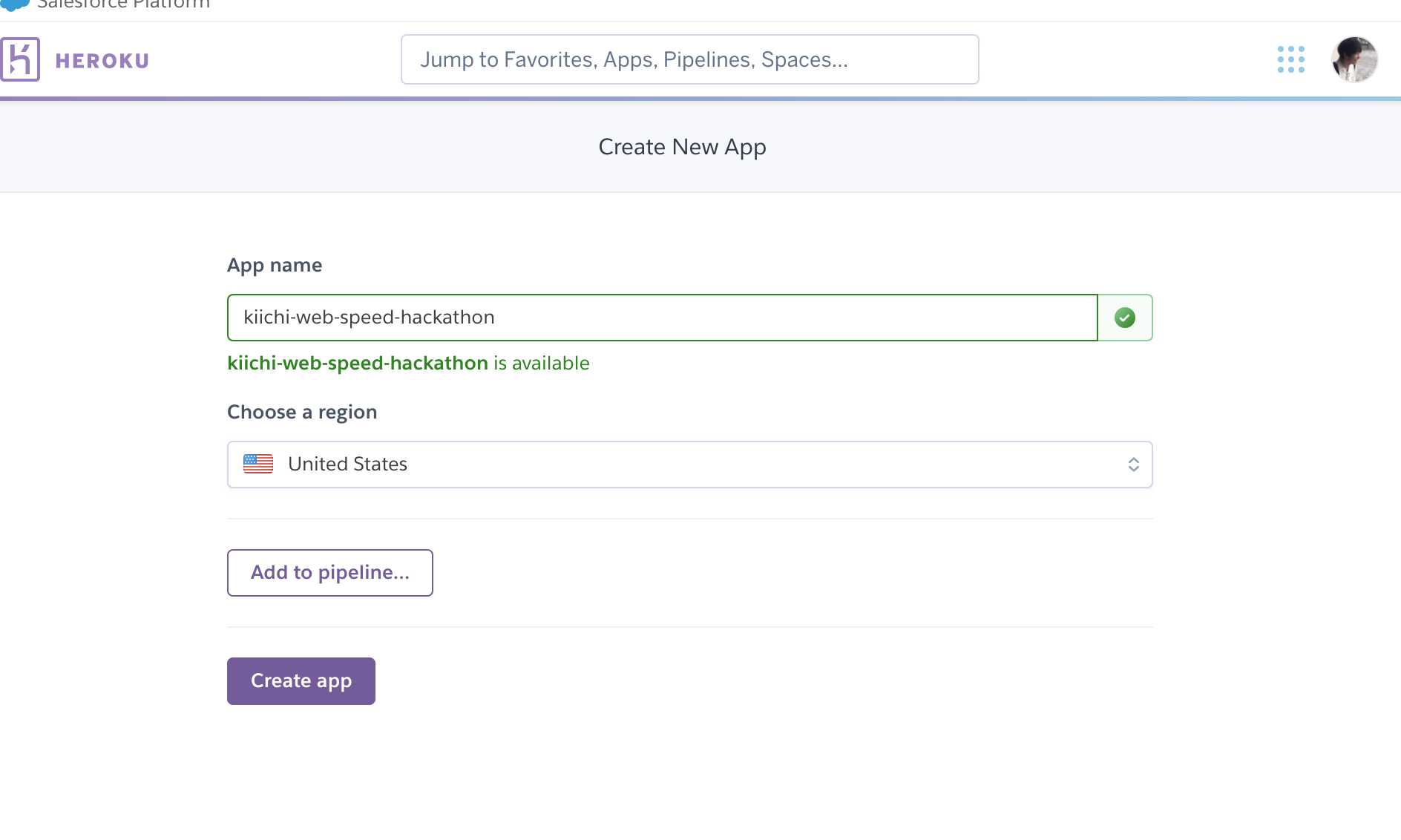
- app の名前設定
- 地域設定
- パイプラインは後で追加したい時に追加で ok
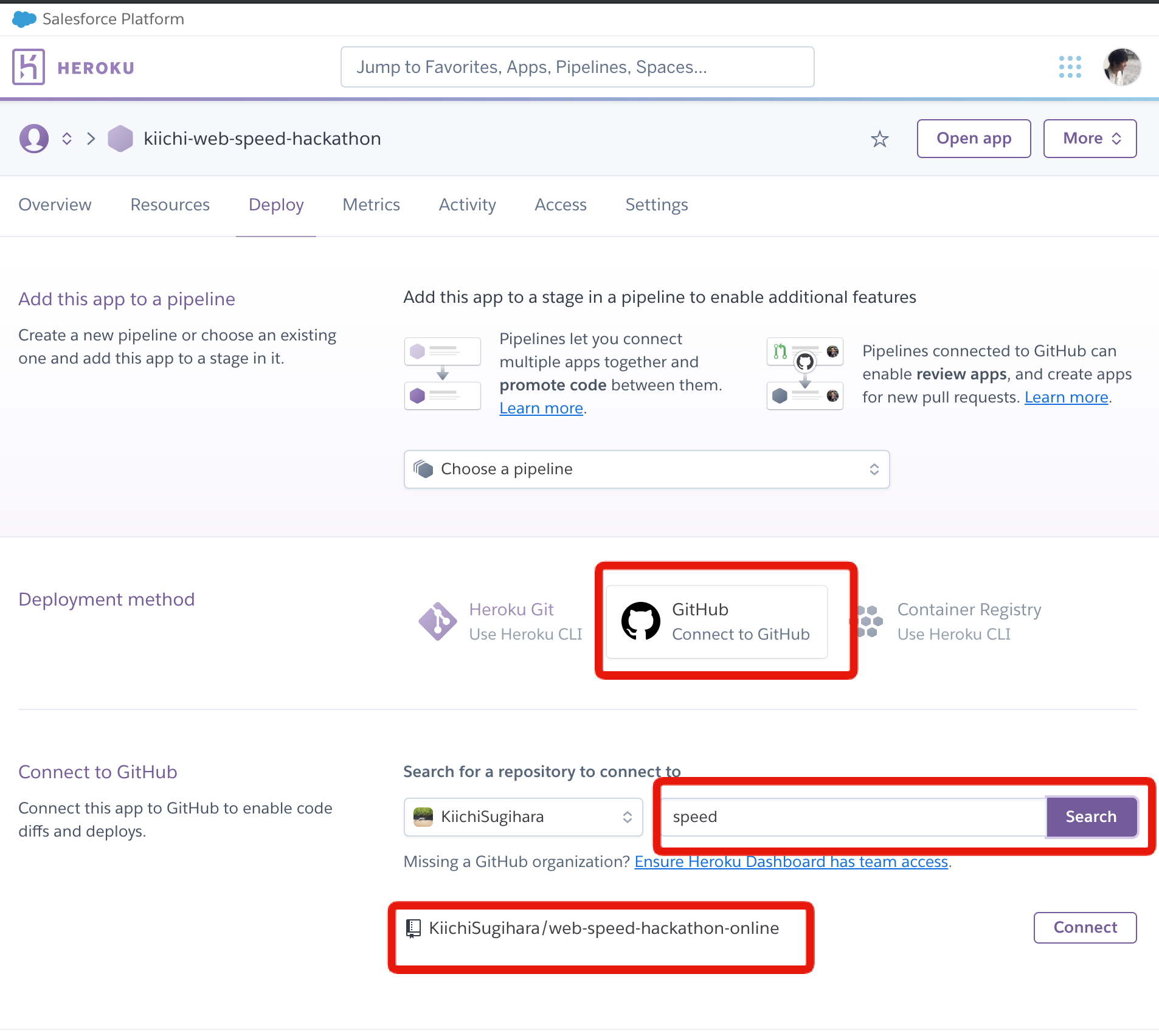
GitHub のリモートリポジトリ連携
- 自身の GitHub のアカウントをつなげる
- 自身のアカウント内からフォークしたリポジトリを検索
- connect
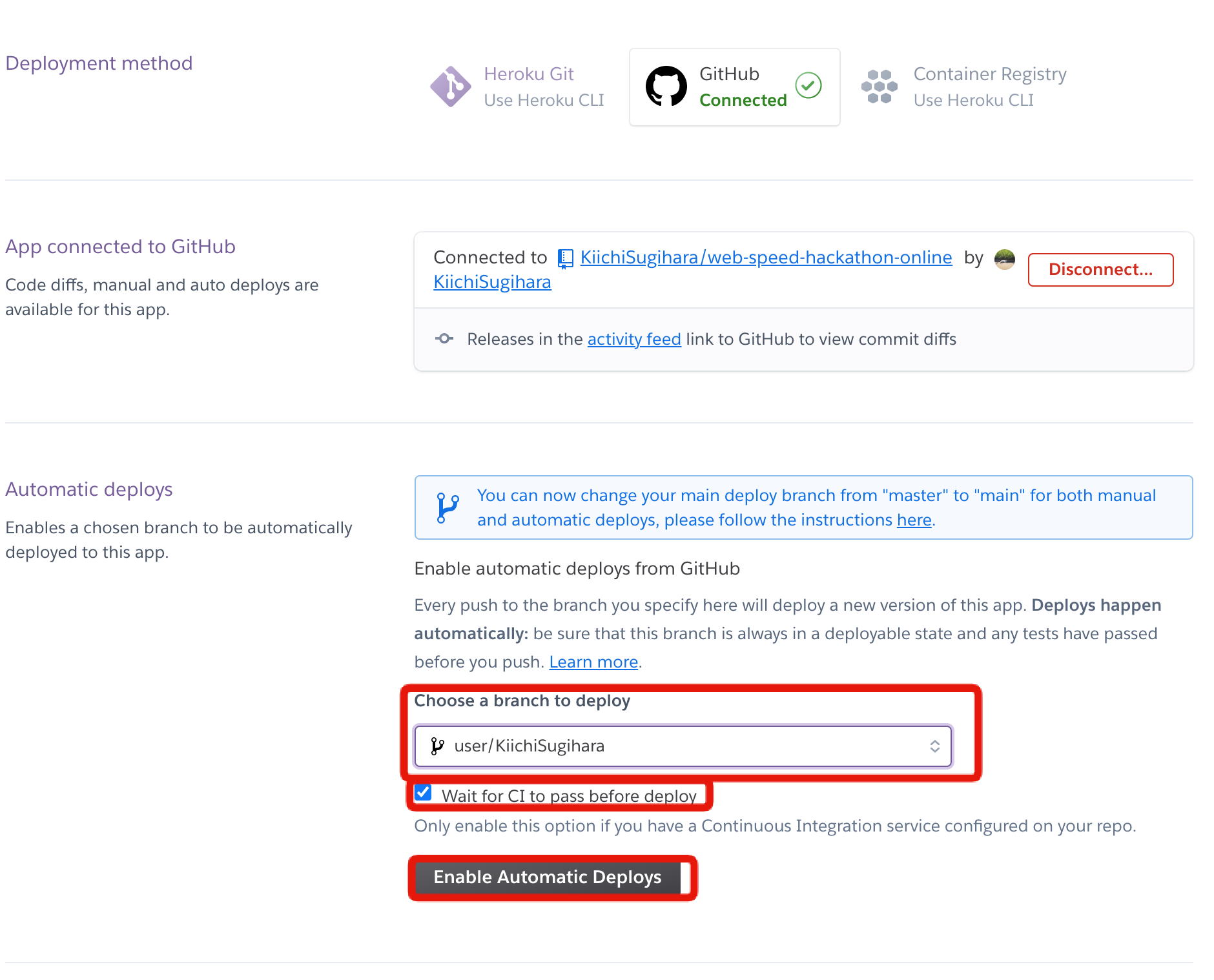
自動デプロイの設定
- デプロイしたいブランチの選択
- CI をパスしてからデプロイする場合チェック ✅
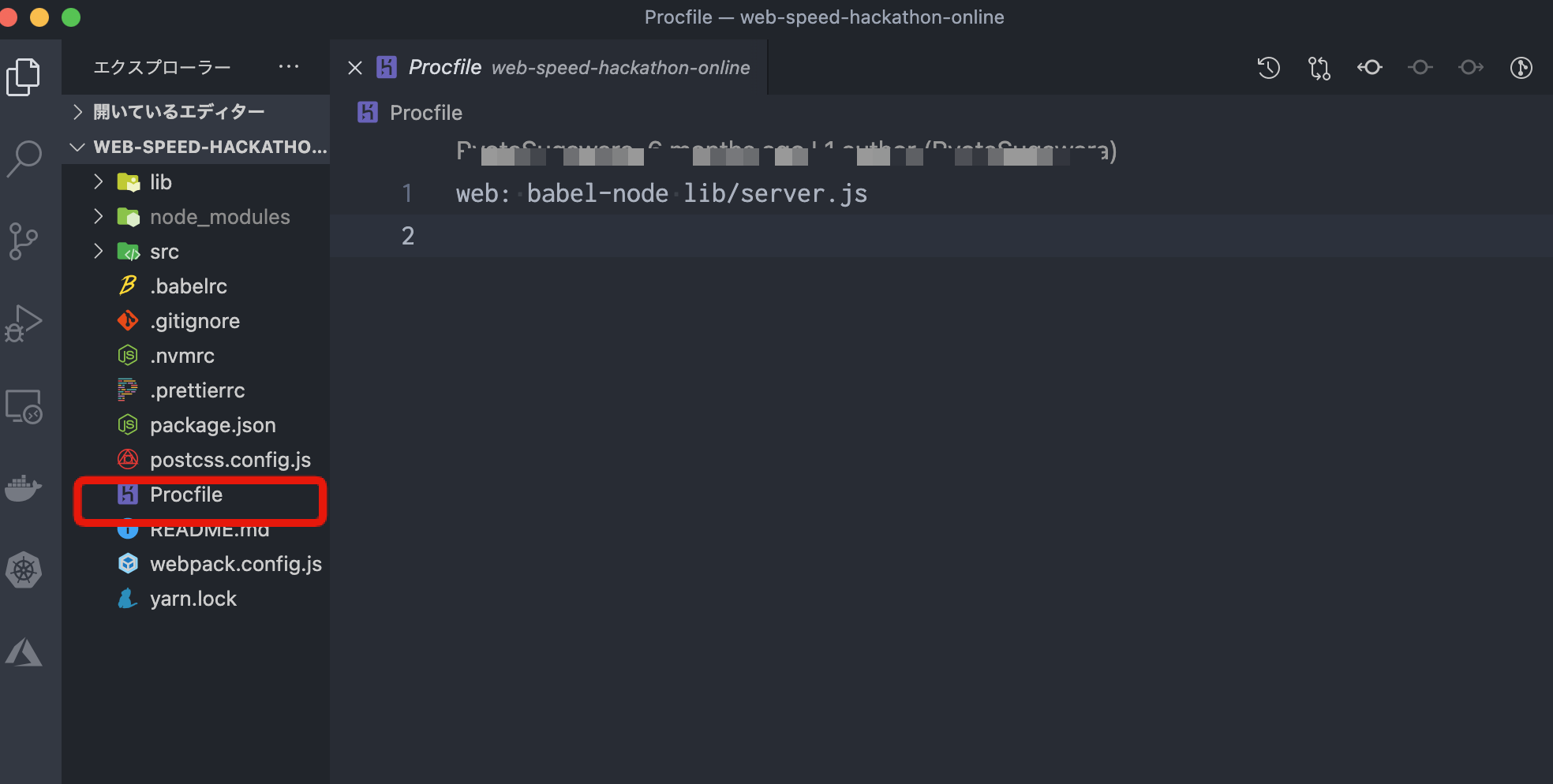
デプロイコマンドの設定
- 今回使うリポジトリでは既に用意してくれているため、準備必要なし
デプロイ
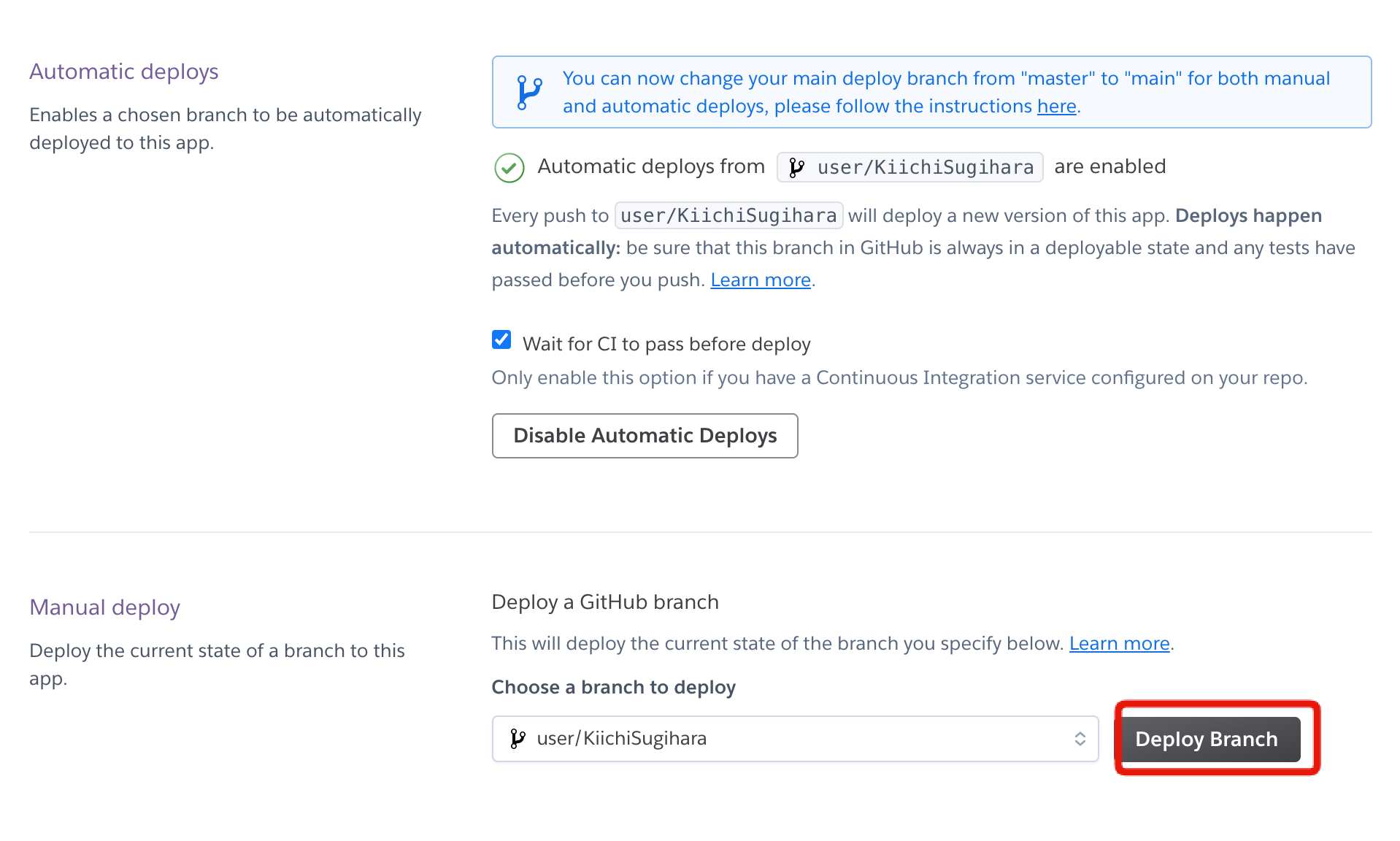
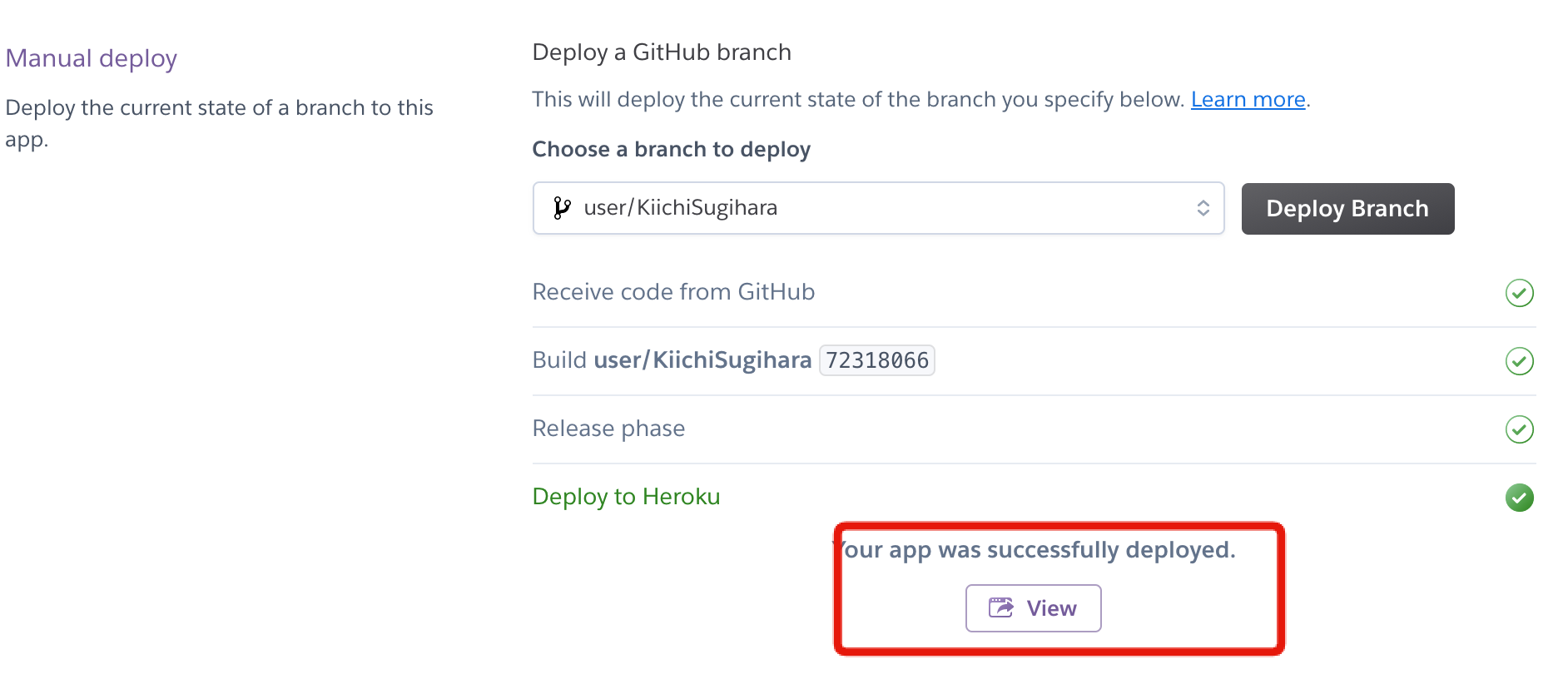
手動デプロイ
- リモートリポジトリのデプロイを手動で行うボタンがあるので、今回は、こちらでデプロイして、アプリを確認
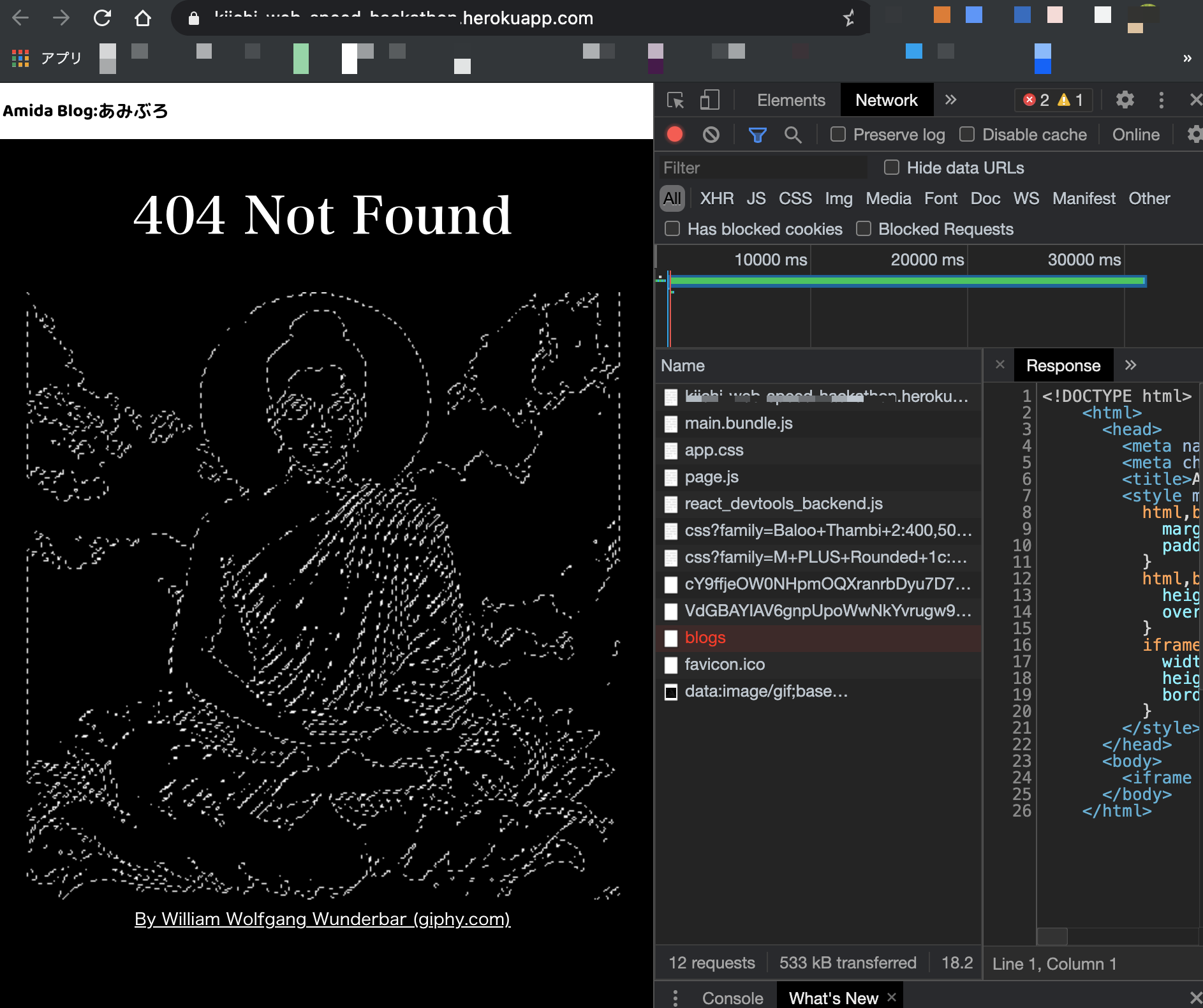
- 開けました! あとは、ローカルで作業したり、リモートにプッシュして、別デバイスで確認したりして遊びましょう。
せっかくデプロイするなら、Lighthouse の CI とか挟むと面白そう ✨
注意
- 特に有料設定にしていなければ、課金されませんが、リソースがもったいないので、遊び終わったら、停止も忘れずに。
終わりに
- 今回の記事は、自身の Zenn 記事作成練習,Markdown の練習のために作業ついでに書きました。
- 練習ついでに、Web App のパフォーマンス系の勉強したい人に届けばいいなと思い書いたので、パフォーマンスの勉強したい方に届いていれば嬉しいです!









Discussion