Auth0 LockのrememberLastLoginを試す
はじめに
本記事はAuth0 LockのrememberLastLoginオプションをためした際のメモです。
前回のログイン方法を覚えることで、NASCAR problemを軽減し、UXの向上が期待できるみたいなツイートを見かけたので試すことにしました。
Auth0 Lockは、Auth0が提供する埋め込みログインフォームです。
Auth0 Lockには、rememberLastLoginオプションが存在し、以下のとおり前回ログインしたアカウントを画面に表示してくれるようです。
rememberLastLogin {Boolean}: Determines whether or not to show a screen that allows you to quickly log in with the account you used the last time when the initialScreen option is set to "login" (the default).
デモ
Lockのリポジトリにはサンプルのアプリケーションが用意されており、Googleなどでクライアント登録を必要とせずソーシャルログインを試すことができるようです。
また、このアプリケーションで利用されているLockのオプションでは、rememberLastLoginオプションが明示的にfalseに設定されていないので、当該オプション有効時の挙動をそのまま試すことができます。
$ git clone https://github.com/auth0/lock.git
$ cd lock/examples/bundling/webpack
$ npm install
$ npm start
これで、https://localhost:3000で起動するのでアクセスします。
問題なく起動できていた場合は以下の画面が表示されます。ここで、[Log In] > [Sign in with Google]の順で押下します。

Googleのログイン画面にリダイレクトされるので、お手持ちのアカウントでログインしてください。

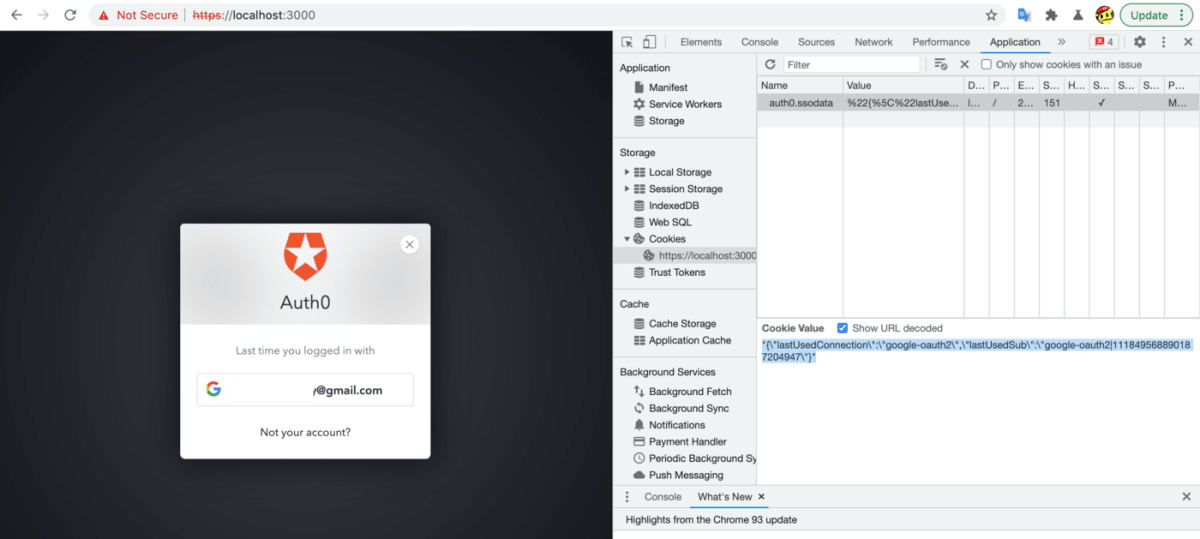
すると、もとの画面に戻ってきます。よく見ると、Last time you loggedin withにつづいて、先ほどログインしたアカウントが表示されていることがわかります。

前回のログイン情報をどこから取得しているか調べてみます。デベロッパーツールからCookieを確認すると、auth0.ssodataという名前のCookieにそれらしい情報が含まれていました。ここら辺で定義されているソーシャルログインに対応している感じでしょうか。

ちなみにrememberLastLoginをfalseにした場合のCookieでは、以下のようにlastUsedSubが存在しませんでした。オプションの説明にもあった通り、最後にログインしたアカウントを記憶しておくという解釈が正しい感じでしょうか。

おわりに
今回はAuth0が提供するLockというライブラリを利用して前回ログインしたアカウントを覚えるような実装を試してみました。
一方で、Credential Management APIのFederatedCredentialを使って、ブラウザのパスワードマネージャーに利用したIdPを覚えさせるような方法もあるようですね。こちらもいつか試してみたいと思います。ではまた。



Discussion
とかまで突っ込んで考えてみても良さそうですね!