2.2 Eclipseによる基本的な開発(ビュー、パースペクティブ、コーディング支援機能、コンパイル、実行など)~Java Basic編
はじめに
自己紹介
皆さん、こんにちは、Udemy講師の斉藤賢哉です。私はこれまで、25年以上に渡って企業システムの開発に携わってきました。特にアーキテクトとして、ミッションクリティカルなシステムの技術設計や、Javaフレームワーク開発などの豊富な経験を有しています。
様々なセミナーでの登壇や雑誌への技術記事寄稿の実績があり、また以下のような書籍も執筆しています。
いずれもJava EE(Jakarta EE)を中心にした企業システム開発のための書籍です。中でも 「アプリケーションアーキテクチャ設計パターン」は、(Javaに限定されない)比較的普遍的なテーマを扱っており、内容的にはまだまだ陳腐化していないため、興味のある方は是非手に取っていただけると幸いです(中級者向け)。
Udemy講座のご紹介
この記事の内容は、私が講師を務めるUdemy講座『Java Basic編』の一部の範囲をカバーしたものです。『Java Basic編』はこちらのリンクから購入できます(セールス対象外のためいつも同じ価格)。また定価の約30%OFFで購入可能なクーポンをZenn内で定期的に発行していますので、興味のある方は、ぜひ私の他の記事をチェックしてみてください。
この講座は、以下のような皆様にお薦めします。
- Javaの言語仕様や文法を正しく理解すると同時に、現場での実践的なスキル習得を目指している方
- 新卒でIT企業に入社、またはIT部門に配属になった、新米システムエンジニアの方
- 長年IT部門で活躍されてきた中堅層の方で、学び直し(リスキル)に挑戦しようとしている方
- 今後、フリーランスエンジニアとしてのキャリアを検討している方
- 「Chat GPT」のエンジニアリングへの活用に興味のある方
- 「Oracle認定Javaプログラマ」の資格取得を目指している方
- IT企業やIT部門の教育研修部門において、新人研修やリスキルのためのオンライン教材をお探しの方
この記事を含むシリーズ全体像
この記事はJava SEの一部の機能・仕様を取り上げたものですが、一連のシリーズになっており、シリーズ全体でJava SEを網羅しています。また認定資格である「Oracle認定Javaプログラマ」(Silver、Gold)の範囲もカバーしています。シリーズの全体像および「Oracle認定Javaプログラマ」の範囲との対応関係については、以下を参照ください。
2.2 Eclipseによる基本的な開発
チャプターの概要
このチャプターでは、Eclipse(Pleiades)を用いて、簡単なJavaプログラムを作成し動作させる方法を学びます。
なおこのチャプターでは、説明済み(レッスン1.2.1)の内容に倣って、Eclipseが"C:/LetsLearn/Java/pleiades/2022-12/eclipse"ディレクトリに展開されていることを前提としますが、他の場所に展開した場合には、適宜、読み替えをしてください。
2.2.1 Eclipseの起動と画面構成
Eclipseの起動
Eclipseは、展開ディレクトリの下のeclipseディレクトリに配置されている、eclipse.exeファイルを実行することによって起動します。チャプター1.2の手順に従ってEclipseをセットアップしている場合は、"C:/LetsLearn/Java/pleiades/2022-12/eclipse/eclipse.exe"を起動します。必要に応じて、ショートカットをデスクトップ上に配置すると良いでしょう。
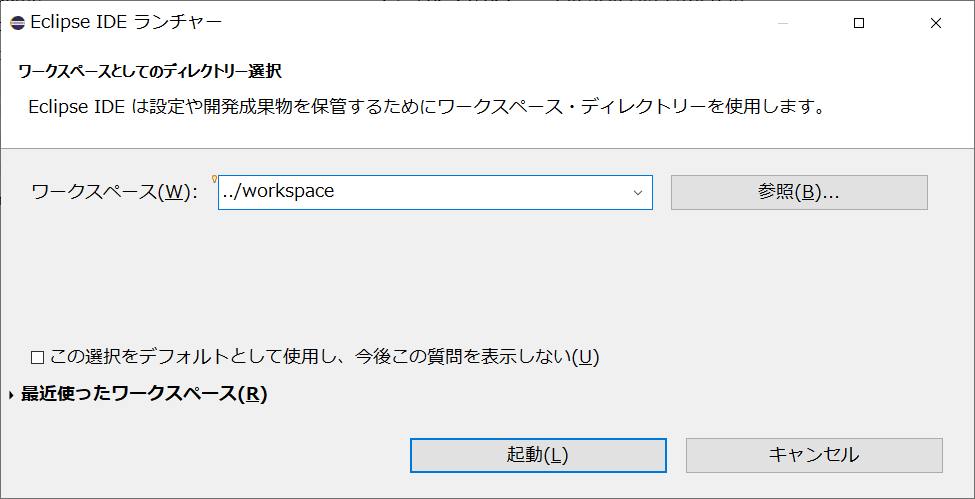
eclipse.exeファイルを実行すると、以下のようなポップアップウィンドウが表示され、「ワークスペース」の選択を求められます。

ワークスペースとは、Eclipseの作業内容を保存する単位です。レッツラーンシリーズでは、コースごとに、1つのEclipseワークスペースを切り替えるものとします。
本コース(Java Basic編)のワークスペースは、
C:/LetsLearn/Java/workspace/learn_java_basic
になりますので、コピー&ペーストして正確に入力してください。

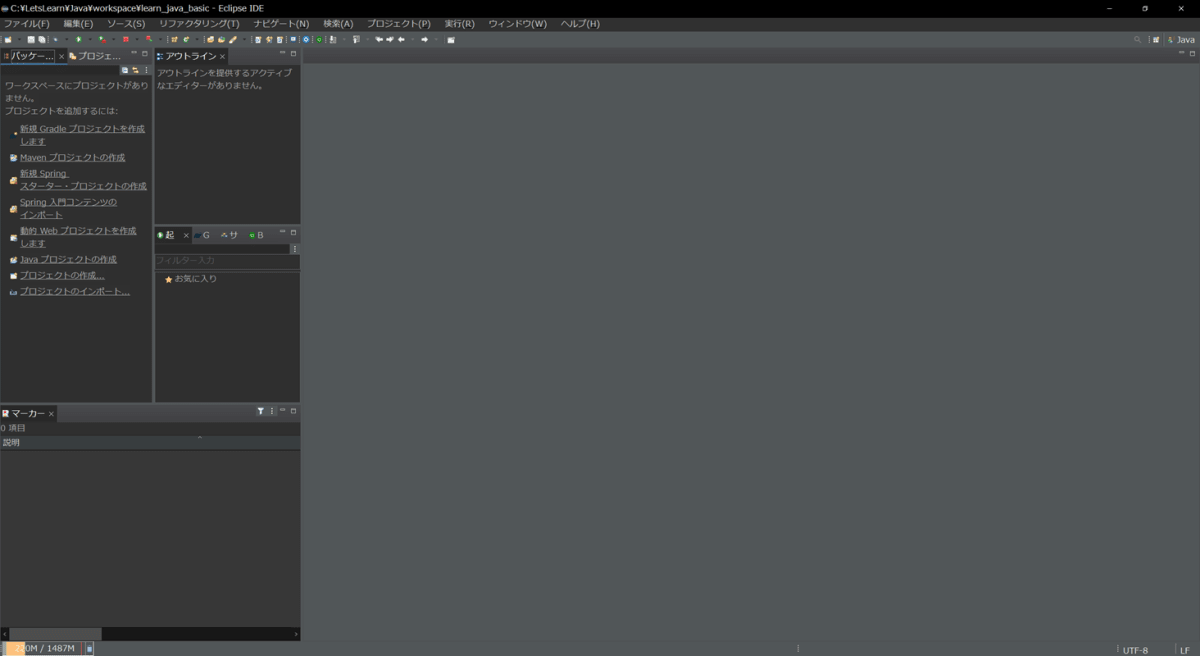
「起動」ボタンを押下すると、Eclipseが立ち上がります。立ち上げ直後の画面は、以下のようになっています。

Eclipseの基本的な画面構成
Eclipseの基本的な画面構成は、以下のとおりです。

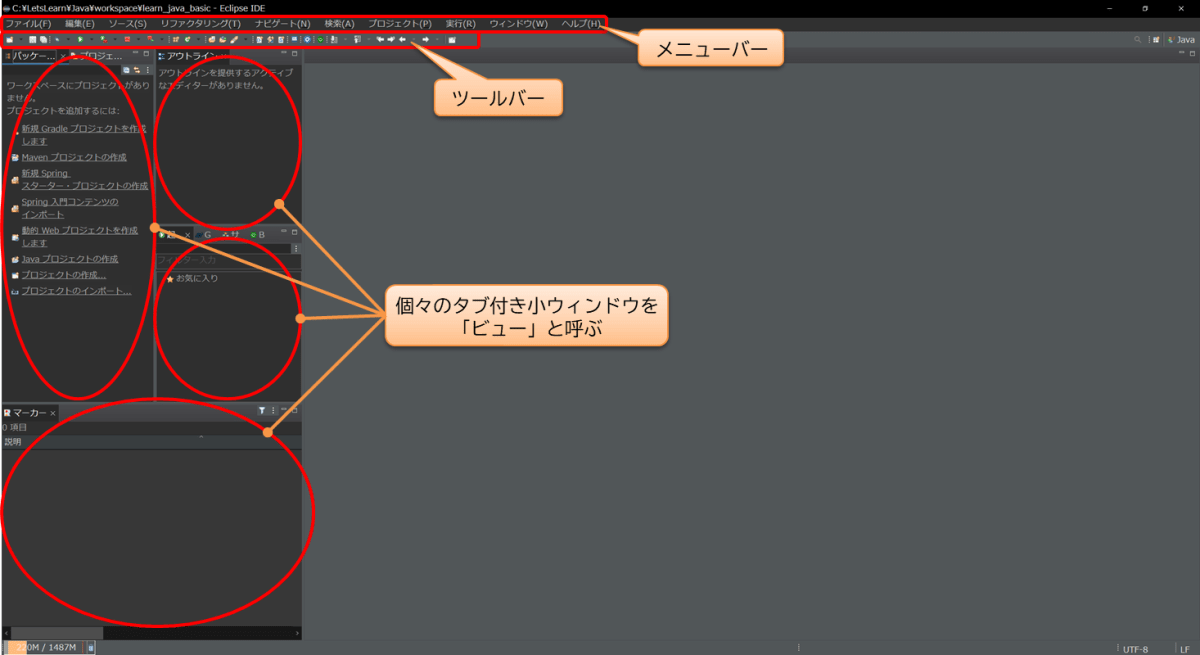
画面上部には、メニューバーとツールバーがあります。
Eclipseの画面は、タブ付きの小ウィンドウから構成されていますが、これらの個々の小ウィンドウをビューと呼びます。
そしてビューを組み合わせた集合体を、パースペクティブと呼びます。
また右クリックすると表示されるメニューを、コンテキストメニューと呼びます。コンテキストメニューは、右クリックする場所によって表示されるメニューが変わります。
Eclipse UIのカスタマイズ
EclipseのUIは、好みに応じてカスタマイズが可能です。
ルック&フィールをライトに変更
デフォルトではルック&フィールのテーマが「ダーク」になっていますが、本コースではこれを「ライト」に変更します。
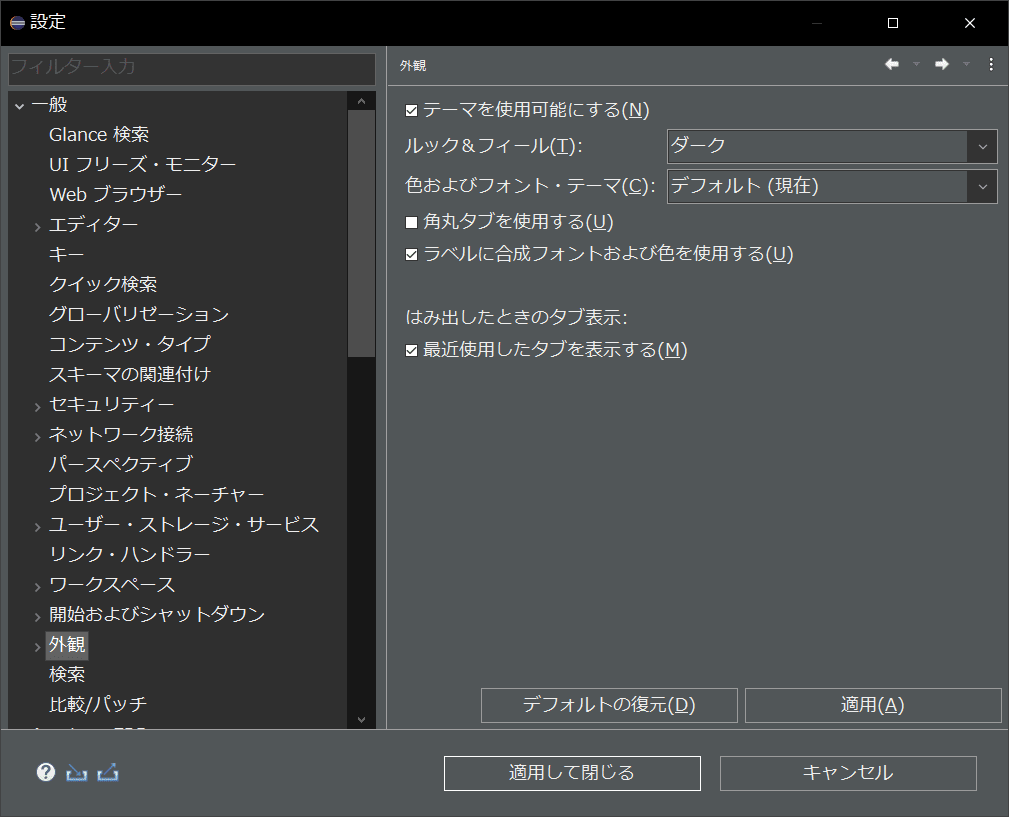
そのためには、メニューバーの「ウィンドウ」->「設定」を選択すると、以下のようなポップアップウィンドウが立ち上がります。

このウィンドウで「一般」->「外観」への進み、「ルック&フィール」を「ダーク」から「ライト」に変更します。
プロジェクトのインポート
次に、サンプルコードをEclipseに取り込みます。
本コースが提供するサンプルコードは、すでにレッスン1.2.4で説明した手順によってGitHubからダウンロードされ、「C:/LetsLearn/Java/repos/learn_java_basic-main」に展開されているものとします。
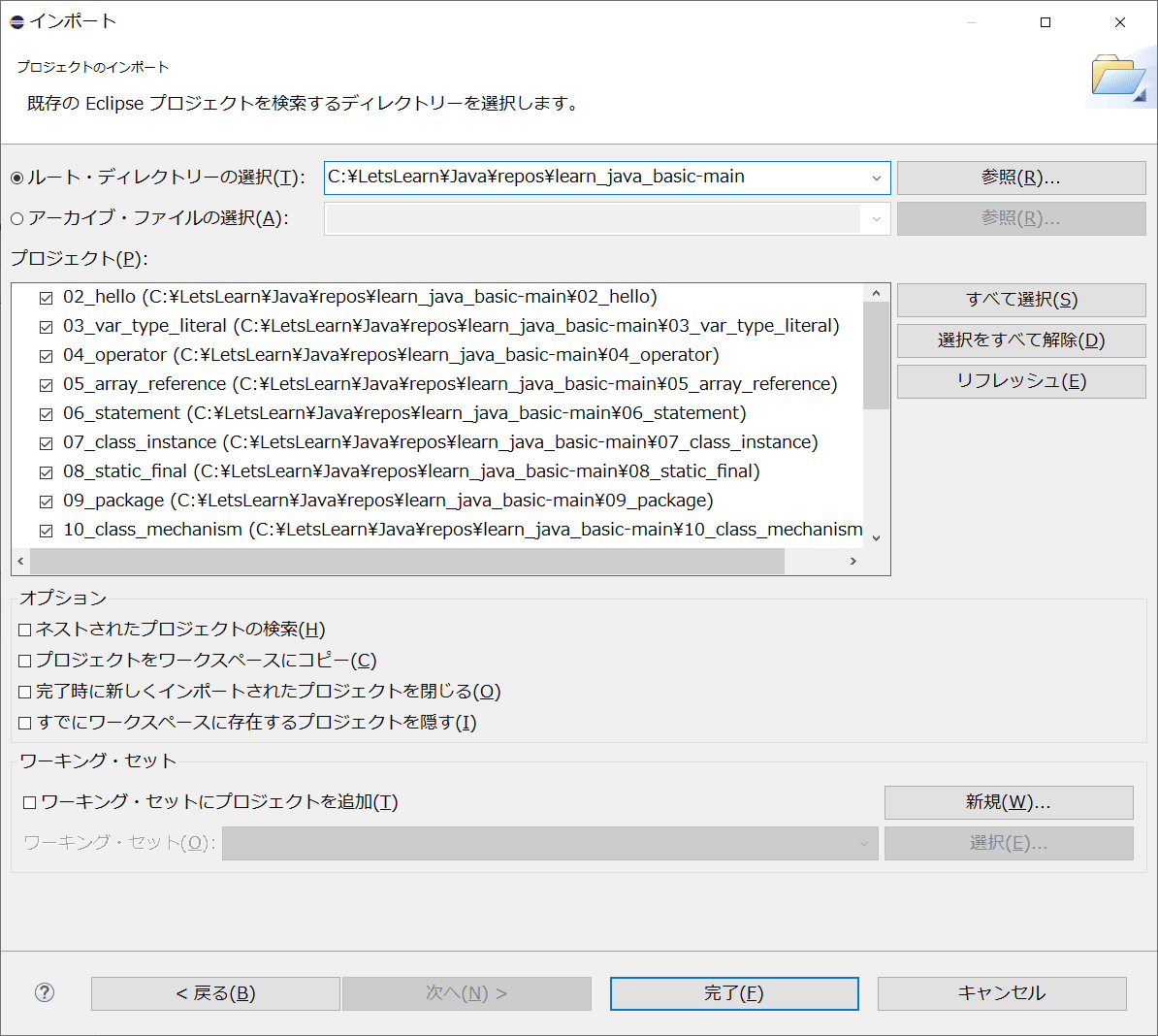
まずメニューバーの「ファイル」から「インポート」を選択し、表示されたポップアップウィンドウにおいて「一般」->「既存プロジェクトをワークスペースへ」を選択し、「次へ」と進みます。

そして「ルートディレクトリの選択」の項目に、本コースのZIPファイルを展開したディレクトリを起点に「C:¥LetsLearn¥Java¥repos¥learn_java_basic-main」と入力し、すべてのプロジェクトにチェックが入っていることを確認したら、「完了」を押下します。

ビューのカスタマイズ
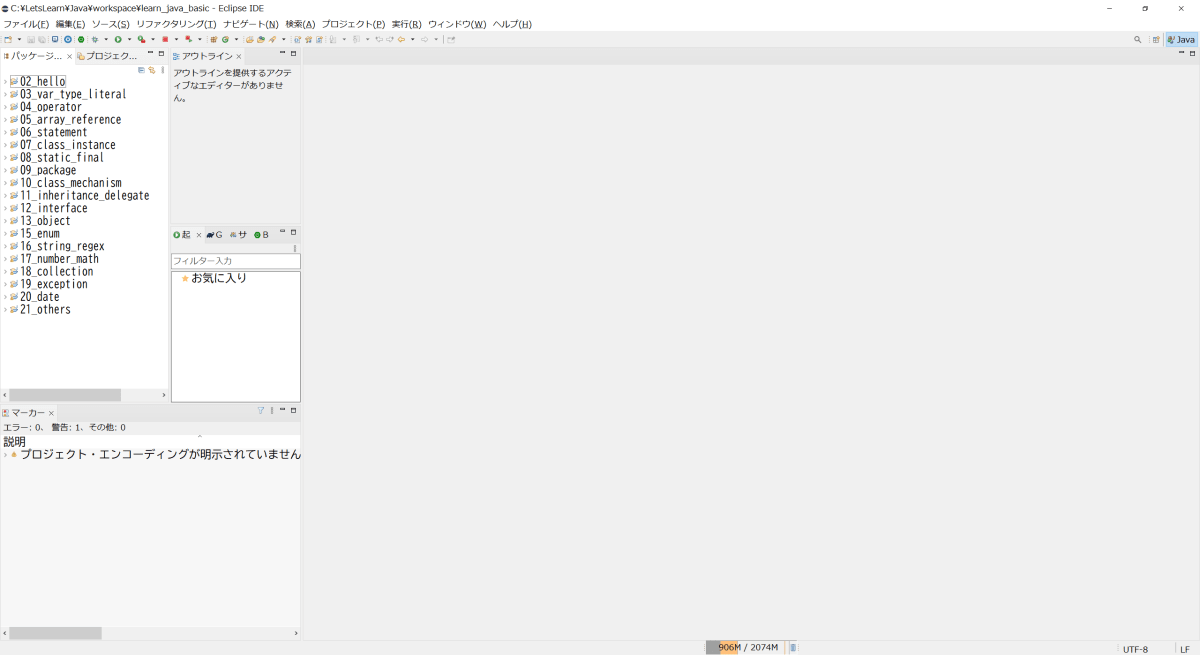
プロジェクトのインポート後の画面は、以下のようになります。

このままでは使い勝手が良くないため、Eclipseの画面構成を、本コースでの用途に合わせてカスタマイズします。
ビューは、メニューバーの「ウィンドウ」->「ビューの表示」から選択することで、開くことができます。また開いたビューは、タブ上の「✕」ボタンによって閉じることができます。ビューはドラッグ&ドロップによって、画面上の任意の位置に移動することができます。
筆者の環境は、本コースでの用途に合わせてカスタマイズを行い、以下のような画面構成にしています。

行ったカスタマイズは、以下のとおりです。
- パッケージエクスプローラ、プロジェクトエクスプローラ以外のビューを、「✕」ボタンで閉じる
- デバッグビューを開き、画面左下に配置
- コンソールビュー、問題ビュー、ヒストリービュー、タスクビュー、呼び出し階層ビュー、型階層ビュー、Javadocビューをそれぞれ開き、画面中央下に配置
- ブレークポイントビュー、変数ビューを開き、画面右下に配置
主要なビュー
さて開いたビューですが、主要なものについて説明します。
- コードエディタ … Javaのソースコードを記述するためのビューです。
- パッケージエクスプローラ … インポートされたEclipseプロジェクトが、論理的なツリー構造で表示されています。本コースで利用するEclipseプロジェクトは、チャプター単位に構成されています。Eclipseプロジェクトの中には、プロジェクト単位に各種リソースが配置されますが、代表的なリソースがJavaのソースコードです。ソースコードは、srcディレクトリの配下に配置されています。
- プロジェクトエクスプローラ … Eclipseプロジェクトが、実際のディレクトリ構成に従ってツリー構造で表示されています。通常リソースへのアクセスはパッケージエクスプローラだけで事足りますが、必要に応じてこのビューを利用してください。
- コンソールビュー … コンソールのためのビューです。コンソールとは、Eclipse上で実行されるJavaプログラムが、文字列を標準出力するための画面です。
- 問題ビュー … インポートされたEclipseプロジェクトに、コンパイルエラーなど何らかの問題があった場合に、それを一覧形式で表示するためのビューです。
これ以外のビューについては、次のチャプター以降で順次取り上げます。
パースペクティブ
パースペクティブとは、前述したようにビューの集合体です。作業内容に応じて個別にビューを入れ替えることも可能ですが、パースペクティブを切り替えることにより、一括してビューを入れ替えることが可能です。
本コースではJavaの開発作業を対象とするため、デフォルトで選択される「Javaパースペクティブ」のみを利用しますが、デバッグ作業やバージョン管理システム(Gitなど)での作業などを行う場合は、必要に応じてパースペクティブを切り替えてください。
パースペクティブは、メニューバーの「ウィンドウ」->「パースペクティブ」->「パースペクティブを選ぶ」によって切り替えます。
2.2.2 Eclipseによる基本的な開発支援機能
新規クラスの作成
新規でクラスを作成するには、幾つかの方法があります。
1つ目の方法としては、メニューバーから「ファイル」->「新規」->「新規Javaクラスの作成」を選択します。
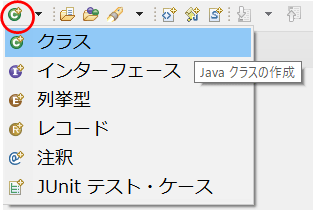
別の方法としては、ツールバーから緑色の「Cボタン」を押下して「クラス」を選択しても同じ挙動になります。

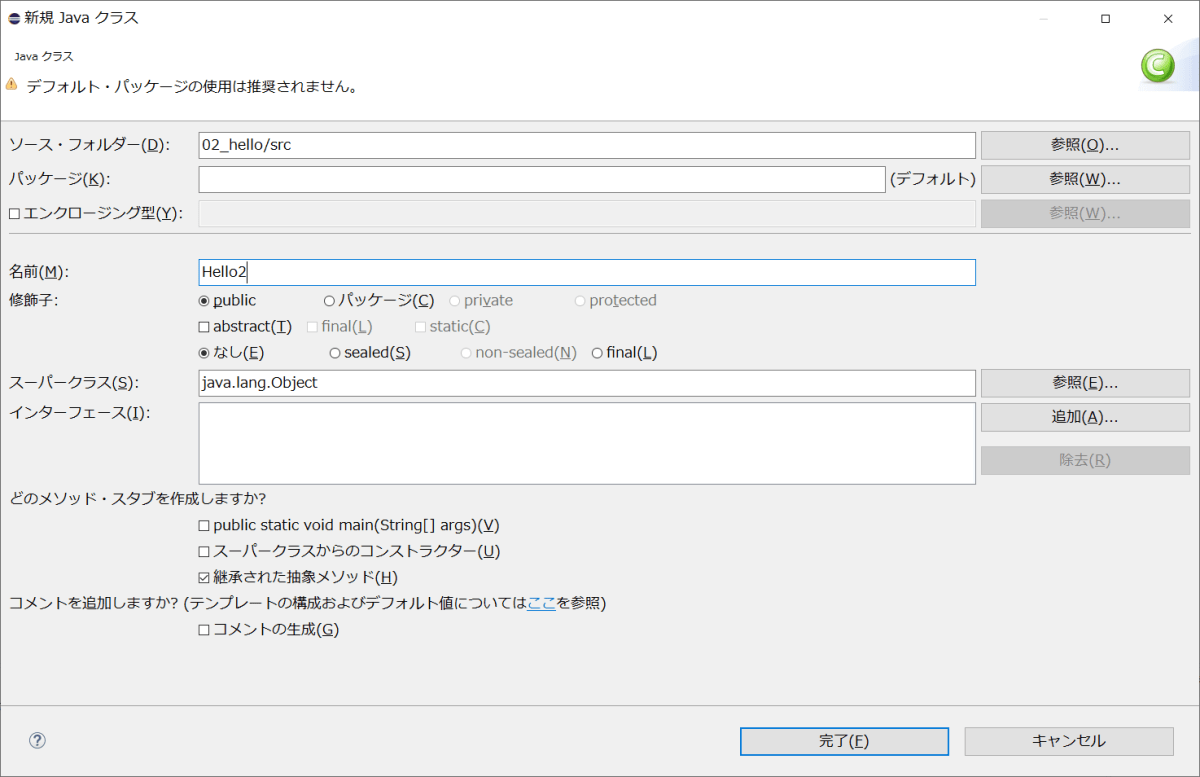
すると以下のようなポップアップウィンドウが表示されますので、クラス名を入力します。ここでは、"Hello2"と入力します。

そして「完了」を押下すると、コードエディタ―上に以下のように表示されますので、このスケルトンに対してコーディングを行います。

基本的なコーディングの支援機能
それでは、コードエディタ上で、チャプター2.1と同じようなHelloクラスを作成していきます。Eclipseには、コーディングを効率化するための様々な支援機能が備わっています。
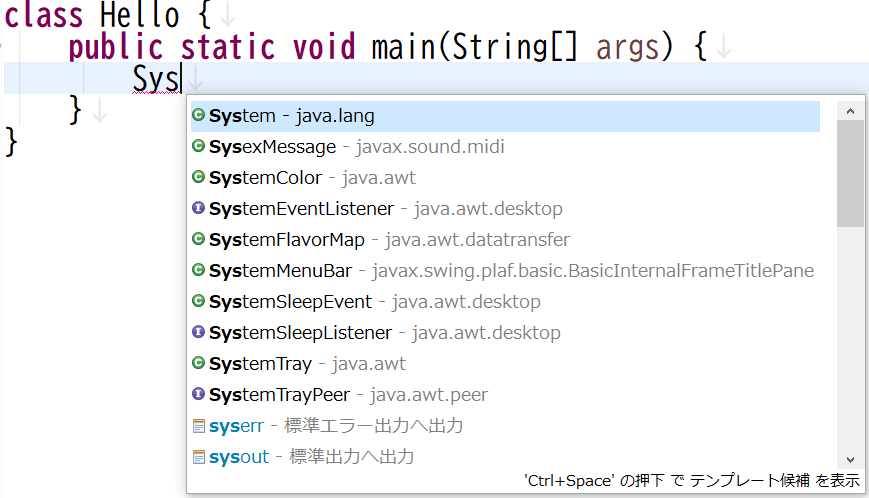
まずコンテンツアシスト(入力補完)です。このようにクラス名やメソッド名の途中でCTRL+スペースを押下すると、候補になるキーワードが表示されます。

またクラス名の切れ目(ドット)で同じくCTRL+スペースを押下すると、そのクラスが保持するメンバー(フィールドまたはメソッド)が一覧表示されますので、その中から選択することで入力を補完することができます。

コメントの追加・解除
次にコメントの追加・解除です。
コメントは、コードエディタ上で//や/*を直接入力することもできますが、すでに記述した命令文に対してコメントを追加したり解除したりする場合は、Eclipseの機能を利用すると便利です。
このようにコメントを追加したい部分にハイライトし、メニューバーの「ソース」またはコンテキストメニューの「ソース」から「コメントの切り替え」を選択すると、コメントが追加されます。

また、すでにコメントが追加された行にハイライトし、メニューバーの「ソース」またはコンテキストメニューの「ソース」から「コメントの切り替え」を選択すると、今後はコメントが解除されます。
この方法はスラッシュによる単一行コメントでしたが、スラッシュアスタリスクによる複数行コメントにも対応しています。
コメントを追加したい部分にハイライトし、メニューバーの「ソース」またはコンテキストメニューの「ソース」から、「ブロック・コメントの追加」を選択すると、複数行コメントが追加されます。また、すでに複数行コメントが追加された部分にハイライトし、メニューバーの「ソース」またはコンテキストメニューの「ソース」から、「ブロック・コメントの除去」を選択すると、今後はコメントが解除されます。
フォーマッティング
次にソースコードの整形、すなわちフォーマッティングです。
ソースコードには、適切にスペース、改行やインデントを入れたりすることで、見た目を分かりやすく必要があります。コードエディタでは、クラスやメソッドといったブロックの深さに応じて、自動的に一単位分のインデントが入ります。
また、後から一括してフォーマッティングすることも可能です。その場合は該当箇所をハイライトし、メニューバーの「ソース」またはコンテキストメニューの「ソース」から、「フォーマット」を選択します。

履歴管理
次にソースコードの履歴管理です。
履歴管理とは、いつの時点でどういった内容になっていたのかを確認したり、必要に応じてその状態に戻すことを指します。履歴管理の機能がないと「後から必要になるかもしれないコード」はコメントとして残しておきたくなりますが、この機能のお陰でそういった無駄な作業から解放されます。
プロジェクト全体での本格的な履歴管理には、Gitなどのバージョン管理システム(VCS)を利用しますが、Eclipseにはローカルすなわち各開発用PCにおける簡易的な履歴管理機能が備わっています。
コンテキストメニューから、「ローカル・ヒストリー」を選択すると、保存された単位にヒストリービューに履歴が表示されます。そして比較したい時刻を選択すると、以下のような画面が立ち上がり、最新のコードとその時点のコードを、並べて比較することができます。

またコンテキストメニューから、「比較」->「ローカル・ヒストリー」と選択したり、「置換」->「ローカル・ヒストリー」と選択したりすることで、同じように履歴上のコードとの比較や置換を行うことが可能です。
「APIリファレンス」参照
次に「APIリファレンス」の参照です。
このようにクラスに対してハイライトすると、Javadocの形式で、APIリファレンスがポップアップで表示されます。

また「Javadoc参照ビュー」にも、このように「APIリファレンス」が表示されます。

2.2.3 コンパイルと実行
コンパイル
コードエディタでは、コンパイラによってリアルタイムに文法や型チェックが行われます。
例えばこのようにタイプミスがあると、該当のコードに赤の波線が表示されます。

コーディングが完了しファイルを保存すると、ソースファイルが自動的にコンパイルされ、クラスファイルが生成されます。
ソースファイルとクラスファイルの配置場所
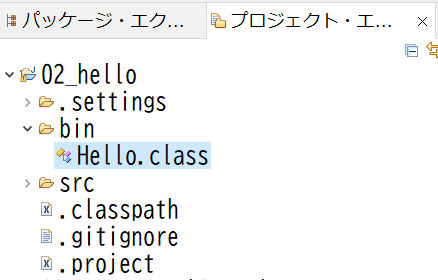
ソースファイルは、Eclipseの設定で決められた「ソースフォルダ」の下に配置されます。ソースフォルダには、デフォルトの構成ではプロジェクトディレクトリ下のsrcディレクトリが割り当てられます。またコンパイルによって生成されたクラスファイルは、デフォルトの構成では、プロジェクトディレクトリ下のbinディレクトリ下に配置されます。
プロジェクトエクスプローラーにビューを切り替えると、このように確認することができます。

実行
作成したJavaプログラム(ここではHelloクラス)を実行するには、幾つかの方法があります。
1つ目は、Helloクラスを開いた状態で、メニューバーから「実行」->「実行」->「Javaアプリケーション」を選択するほうほうです。
別の方法としては、ツールバーから緑色の再生ボタンを押下しても同じ挙動になります。

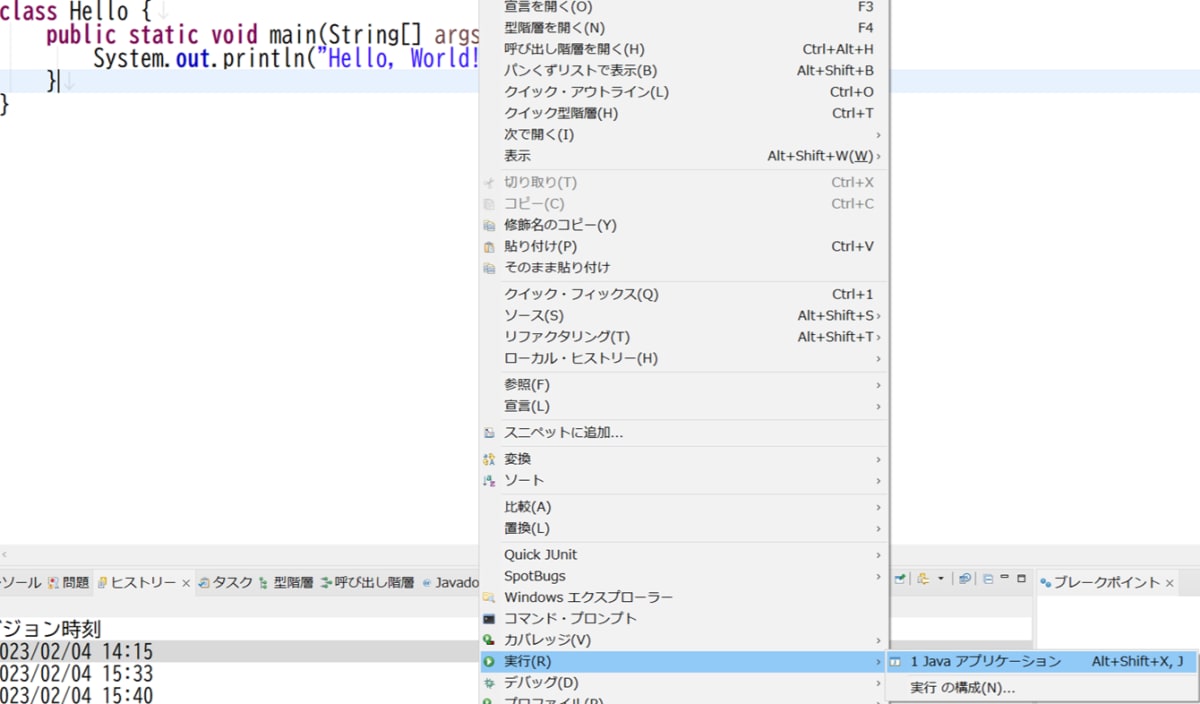
またはコンテキストメニューから、「実行」->「Javaアプリケーション」を選択する方法もあります。

それでは、Helloクラスを実行してみましょう。このように、"Hello World!"とコンソールに表示されることを確認できます。

このチャプターで学んだこと
このチャプターでは、以下のことを学びました。
- Eclipseの起動方法やプロジェクトのインポート方法について。
- Eclipseの画面構成やビュー、パースペクティブについて。
- Eclipseによってクラスを作成したり、コーディング支援機能を使う方法について。
- エディタ上でコメントの追加・削除をしたり、フォーマッティングや、履歴を管理したりする方法について。
- Eclipseでソースコードをコンパイルしたり、クラスを実行したりする方法について。
Discussion