😸
SwiftUIFontIconでSwiftUIでMaterial icon、Ionicons、Font Awesomeを使えるようにする。
SwiftUIFontIconは、SwiftUIでアイコンを使用することができるようにするパッケージです。
Font Awesome 5 Free、Ionicons、Material Icons の3つのアイコンフォントに対応しています。
パッケージを追加するだけで導入できるのでとても簡単です。
導入方法
Cocoapodsでも追加できますが、Swift Package Manager(SPM)で追加する方法が簡単であり推奨されています。
ここではXcode(14.3) でSPMを利用した導入方法を記載します。
SwiftUIFontIconをプロジェクトに追加
まず Xcode でプロジェクトを開き、File > Add Package ... を選択します。

右上の検索窓に https://github.com/huybuidac/SwiftUIFontIcon を入力するとSwiftUIFontIconが出てきます。

Add Packageをクリック。
SwiftUIFontIconをチェックしてAdd Packageをクリックして追加。

PackageIndex.findPackages failed: featureDisabledというエラーが出るかもしれませんが次の手順の設定をすることで解消されます。

SwiftUI.frameworkをLink Binary With Librariesに追加
プロジェクトの設定ファイルを開いて、TARGETを選択してBuild Phasesをクリック、Link Binary With Librariesを開いて+マークをクリックする。

検索窓にSwiftUI.frameworkと入力。

SwiftUI.frameworkを選択してAddをクリック。

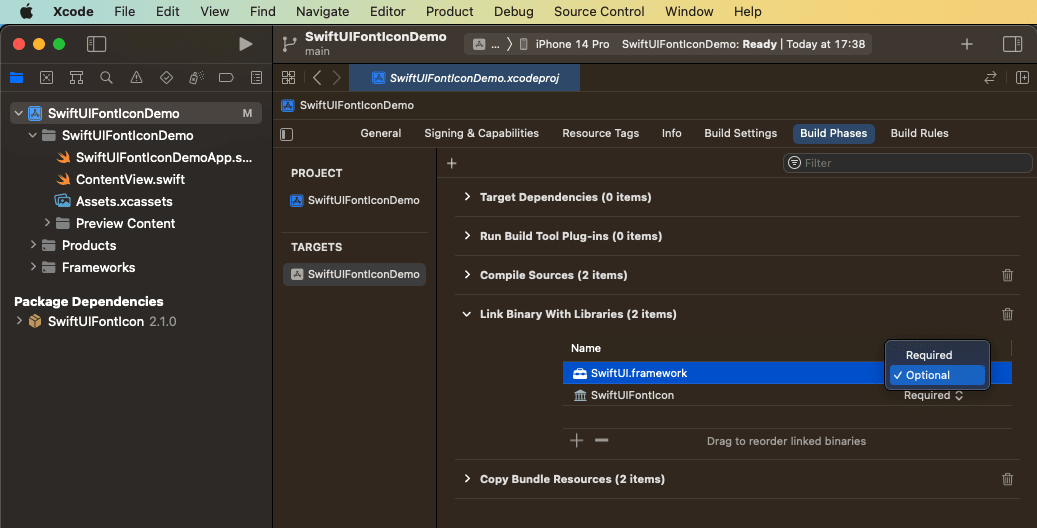
先ほど追加したSwiftUI.frameworkのStatusをOptionalに変更。

これで導入設定完了です。
使い方
Demo
FontIcon.text(.materialIcon(code: .access_alarm))
FontIcon.text(.materialIcon(code: .access_alarm), fontsize: 30)
FontIcon.text(.awesome5Solid(code: .thumbs_up), fontsize: 50)
.foregroundColor(.yellow)
FontIcon.button(.ionicon(code: .md_add_circle), action: {})
FontIcon.button(.materialIcon(code: .settings), action: {}, padding: 8)
.background(RoundedRectangle(cornerRadius: 4).foregroundColor(.green))




Discussion