Zenn記事をVSCodeから執筆・アウトプット!
初めに
エンジニアの皆さんが恐らく業務時間中は開いた状態になっているであろう、VSCodeで記事を作成・公開できたら多少は楽できる思いませんか?
使い慣れたVSCodeで記事を書いて、コミット・プッシュしたら記事がデプロイされます!
VSCodeに慣れていないエンジニアの方であれば、慣れる良い機会ですし、Markdownも勉強になりますし、コミット・プッシュも経験できるので良いこと尽くしなのでは?と思ったり。
という事で、設定方法から記事公開までざっとアウトプットしてみようと思います。
設定方法
ZennとGithubリポジトリを連携する
1)Githubで好きな名前のリポジトリを作成します。
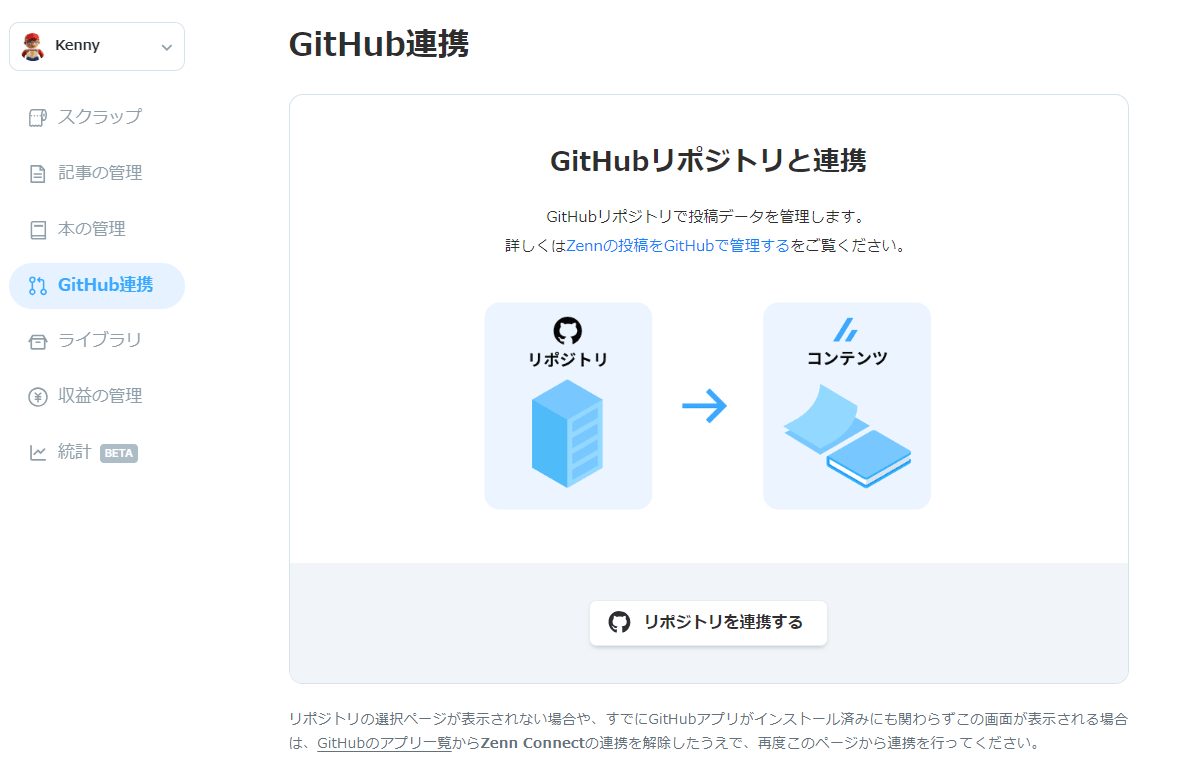
2)Zennのダッシュボードから連携をします。

以下の画面では、必ず"Only select repositories"の方を選んでください。

1)で作成したリポジトリを選択し、"Install & Authorize"を実行します。
これで連携が完了です。
Zenn CLIをインストールし、セットアップを行う
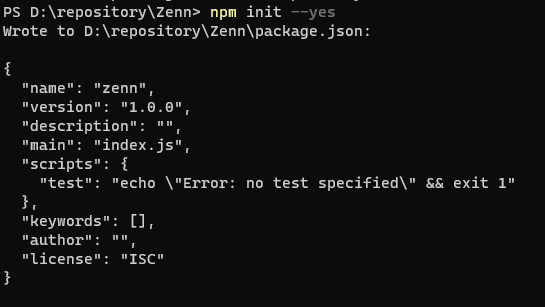
1)Zennのコンテンツを管理したいディレクトリを作成し、以下のコマンドを実行します。
npm init --yes # プロジェクトをデフォルト設定で初期化

npm install zenn-cli # zenn-cliをインストール
これでディレクトリにCLIがインストール完了です。
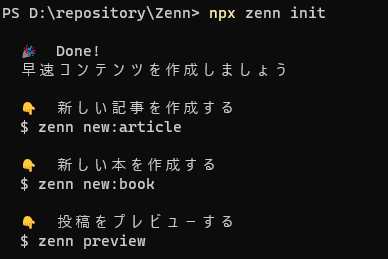
2)次にZennのセットアップを行うため、以下のコマンドを実行します。
npx zenn init

README, articles, booksといったファイルやディレクトリが作成されたと思います。
ご察しのとおり、articleの中にマークダウンファイル(記事)を作っていく流れとなります。
ディレクトリ構成
記事の作成は、以下のようにarticlesディレクトリ配下で、
1記事=1つのマークダウンファイルで管理します。
Zenn # 最初に作成したディレクトリ
├── articles # 記事を管理するディレクトリ
├── article1.md # 1記事目
└── article2.md # 2記事目
├── books # (今回は割愛)
├── images # articlesで使用する画像ディレクトリ。別途手動でディレクトリ作成要
├── article1 # images配下は自由に管理可。私は記事別にディレクトリを分けています
├── image1.png
├── image2.jpeg
└── image3.png
├── article2
├── image1.png
└── image2.png
(その他略)
記事をアウトプットしてみる
最低限の設定ができたので、記事を作成して公開してみようと思います。
記事の新規作成
以下コマンドでマークダウンファイルのフォーマットを作成します。
npx zenn new:article
作成されたマークダウンファイルの中身の初期は以下のようになります。
---
title: "" # 記事のタイトル
emoji: "" # 記事に使用できる絵文字(1文字だけのようです)
type: "tech" # tech: 技術記事 / idea: アイデア
topics: [] # トピックを配列で指定できる
published: false # 公開設定。 true: 公開 false: 下書き
---
# 以下に本文を書いていく
マークダウンで記事を書きます。
(記事執筆:略)
プレビューについて
もちろん、以下コマンドを実行し、プレビューを確認しながら執筆できます。
npx zenn preview
※注意点 デフォルトではlocalhost:8000で立ち上がります。
ポート指定も以下コマンドで可能です。
npx zenn preview --port 3000

記事の公開方法について
publishedがtrueになっている事を確認し、ファイルをコミット・プッシュします(連携先のGithubへ)
Zennと連携したリポジトリの登録ブランチにプッシュされると、自動で同期(デプロイ)が開始されます。
記事の更新、削除、日時指定公開について
1)更新について
対象の記事(マークダウンファイル)をVSCodeで修正し、
Githubへプッシュするだけです。
2)削除について
Zennのダッシュボード(記事の管理)から削除を行います。
※VSCode上で削除し、プッシュしてもZenn上では削除されないようです。
3)日時指定公開について
公開時間を以下のように指定した状態で、
記事をGithubへプッシュするとZenn上で公開予約状態になるようです。
published: true
published_at 2023-07-18 21:00
最後に
この記事もVSCode上で執筆しGithubへプッシュしております。
この記事を読んでいただいたという事は、公開が成功したということですね。
使い慣れたVSCode+Githubで記事を管理・公開できるのは楽でいいですね!
1記事公開に対しての短縮時間が僅かであっても、塵も積もれば。。です。
VSCodeでZennのワークスペースを作れば、あとは結構楽できるんじゃないでしょうか。
ではまた!

Discussion