レスポンシブデザイン
Vuetifyのレスポンシブデザインを実装する前に知っておくべき事は以下の3つです。
これさえマスターすれば恐れる事は何もありません。
- Grid system
- Breakpoint service
- mobile-breakpoint
使用例を交えながら順に解説します。
1. Grid system
-
Grid system:
v-container、v-row、v-colを用いて、コンテンツの配置・調整をできる機能 -
vuetifyが備える5種類のメディアブレークポイント
| 識別子 | 範囲 |
|---|---|
| xs | 600px未満 |
| sm | 600px以上、960px未満 |
| md | 960px以上、1264px未満 |
| lg | 1264px以上、1904px未満 |
| xl | 1904px以上 |
-
v-rowの中ではデフォルトで<b>12</b>個のv-colまでなら1行で表示することが可能-
v-colにcols=1を指定すること
-
<template>
<v-container>
<v-row>
<v-col cols="1"> <card /> </v-col>
<v-col cols="1"> <card /> </v-col>
<v-col cols="1"> <card /> </v-col>
<v-col cols="1"> <card /> </v-col>
<v-col cols="1"> <card /> </v-col>
<v-col cols="1"> <card /> </v-col>
<v-col cols="1"> <card /> </v-col>
<v-col cols="1"> <card /> </v-col>
<v-col cols="1"> <card /> </v-col>
<v-col cols="1"> <card /> </v-col>
<v-col cols="1"> <card /> </v-col>
<v-col cols="1"> <card /> </v-col>
</v-row>
</v-container>
</template>
【動作イメージ 】

※ cols=1を指定しているため、画面幅を変更しても1行12列は保たれます
さらに
v-colを1つ増やすと<b>Grid system</b>の機能上、v-row配下の要素数が12を超えるため改行されて表示されます
例:画面幅がxs(600px未満)の時だけ1列にしたい場合の手順
-
colsの合計値が12を超えると改行されるため、各v-colにcols="12"を指定する -
xs以外のメディアブレークポイント時は<b>1</b>行で表示されるよう以下も指定するsm="1" md="1" lg="1" xl="1"
<template>
<v-container>
<v-row>
<v-col cols="12" sm="1" md="1" lg="1" xl="1"> <card /> </v-col>
<v-col cols="12" sm="1" md="1" lg="1" xl="1"> <card /> </v-col>
<v-col cols="12" sm="1" md="1" lg="1" xl="1"> <card /> </v-col>
<v-col cols="12" sm="1" md="1" lg="1" xl="1"> <card /> </v-col>
<v-col cols="12" sm="1" md="1" lg="1" xl="1"> <card /> </v-col>
<v-col cols="12" sm="1" md="1" lg="1" xl="1"> <card /> </v-col>
<v-col cols="12" sm="1" md="1" lg="1" xl="1"> <card /> </v-col>
<v-col cols="12" sm="1" md="1" lg="1" xl="1"> <card /> </v-col>
<v-col cols="12" sm="1" md="1" lg="1" xl="1"> <card /> </v-col>
<v-col cols="12" sm="1" md="1" lg="1" xl="1"> <card /> </v-col>
<v-col cols="12" sm="1" md="1" lg="1" xl="1"> <card /> </v-col>
<v-col cols="12" sm="1" md="1" lg="1" xl="1"> <card /> </v-col>
</v-row>
</v-container>
</template>
【画面イメージ 】

※ v-colではxsのブレークポイントが存在しないため、画面幅が600pxの場合はcolsの値が優先されるhttps://vuetifyjs.com/ja/components/grids/#breakpoint-sizing
- 画面幅が
xs(600px未満)の時以外は3行4列にしたい場合は、cols以外の値に3を指定します
<template>
<v-container>
<v-row>
<v-col cols="12" sm="3" md="3" lg="3" xl="3"> <card /> </v-col>
<v-col cols="12" sm="3" md="3" lg="3" xl="3"> <card /> </v-col>
<v-col cols="12" sm="3" md="3" lg="3" xl="3"> <card /> </v-col>
<v-col cols="12" sm="3" md="3" lg="3" xl="3"> <card /> </v-col>
<v-col cols="12" sm="3" md="3" lg="3" xl="3"> <card /> </v-col>
<v-col cols="12" sm="3" md="3" lg="3" xl="3"> <card /> </v-col>
<v-col cols="12" sm="3" md="3" lg="3" xl="3"> <card /> </v-col>
<v-col cols="12" sm="3" md="3" lg="3" xl="3"> <card /> </v-col>
<v-col cols="12" sm="3" md="3" lg="3" xl="3"> <card /> </v-col>
<v-col cols="12" sm="3" md="3" lg="3" xl="3"> <card /> </v-col>
<v-col cols="12" sm="3" md="3" lg="3" xl="3"> <card /> </v-col>
<v-col cols="12" sm="3" md="3" lg="3" xl="3"> <card /> </v-col>
</v-row>
</v-container>
</template>

2. Breakpoint service
- Breakpoint service:画面幅のサイズを検知して論理値を返してくれる機能
例:ツールバーの表示項目を制御したいとき
<template>
<v-toolbar>
<v-app-bar-nav-icon></v-app-bar-nav-icon>
<v-toolbar-title>ツールバータイトル</v-toolbar-title>
<v-spacer></v-spacer>
<v-btn >
ツールバーボタン
</v-btn>
<v-btn icon>
<v-icon>mdi-heart</v-icon>
</v-btn>
</v-toolbar>
</template>
上記テンプレートの場合、画面幅を小さくすると、ツールバーの項目が被ってしまいます
| 画面幅が広い | 画面幅が狭い |
|---|---|
 |
 |
ツールバーボタンを非表示にしたい場合は、<v-btn>にv-if="!$vuetify.breakpoint.xs"をv-btnに指定する事で、画面幅がxs(600px)未満の場合に非表示にさせることができます。
<template>
<v-toolbar>
<v-app-bar-nav-icon></v-app-bar-nav-icon>
<v-toolbar-title>ツールバータイトル</v-toolbar-title>
<v-spacer></v-spacer>
<v-btn v-if="!$vuetify.breakpoint.xs">
ツールバーボタン
</v-btn>
<v-btn icon>
<v-icon>mdi-heart</v-icon>
</v-btn>
</v-toolbar>
</template>
【動作イメージ 】

$vuetify.breakpoint.○○では、〇〇の値を各メディアタイプの識別子に変更する事で、それぞれの画面幅で切り替え値を取得することができます。
3. mobile-breakpoint
- mobile-breakpoint:Vuetifyコンポーネントに存在する属性値
-
v-data-tableやv-navigation-drawerに存在します - 見た目の表示を切り替える境界値です
-
今回は、 公式サイトのv-data-tableを例に解説します。
<template>
<div>
<v-data-table
:headers="headers"
:items="desserts"
item-key="name"
class="elevation-1"
:search="search"
:custom-filter="filterOnlyCapsText"
>
<template #top>
<v-text-field
v-model="search"
label="Search (UPPER CASE ONLY)"
class="mx-4"
></v-text-field>
...(長くなるので割愛)
...
</v-data-table>
</div>
</templatte>
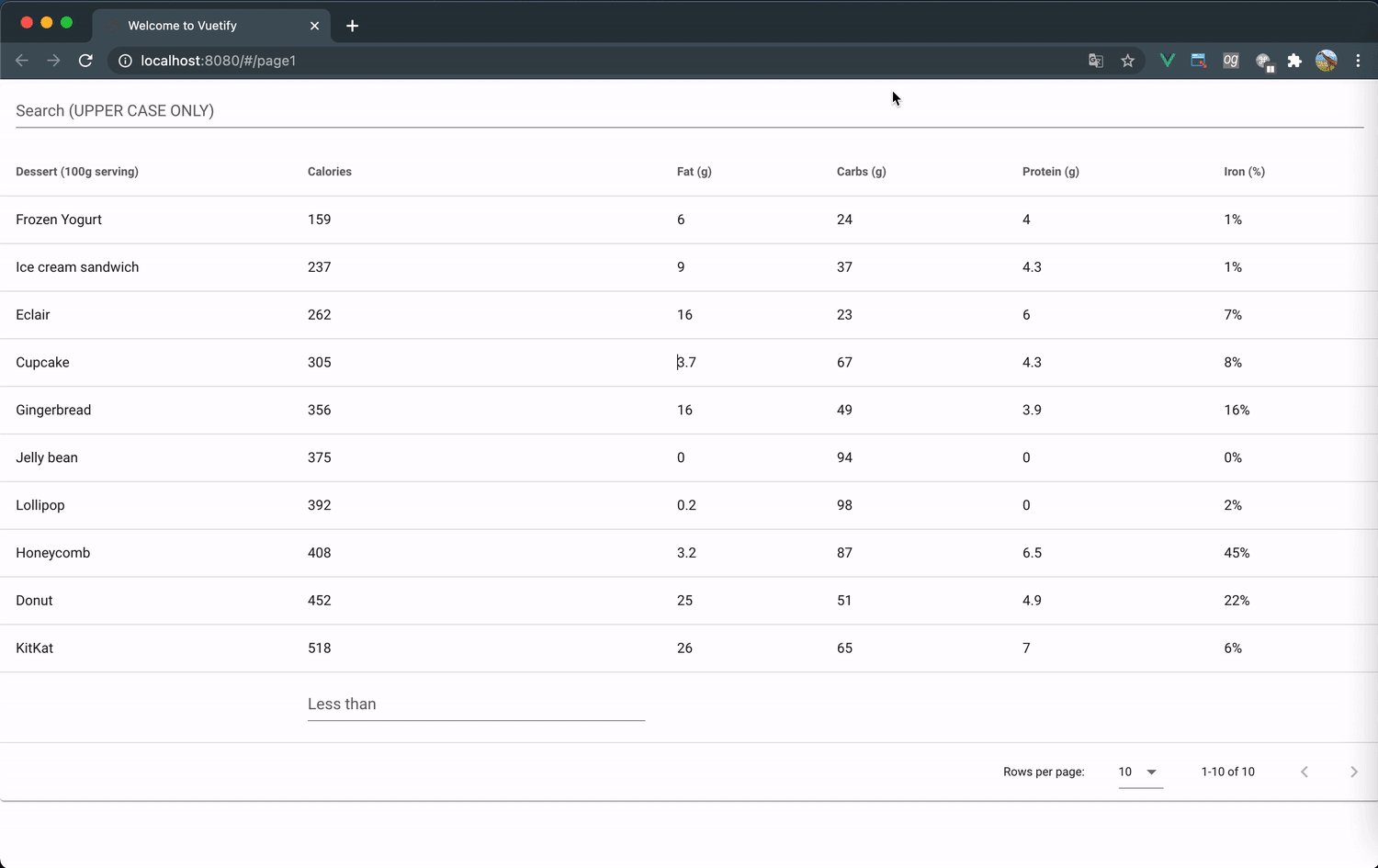
このv-data-tableを表示したまま、画面幅を変えてみましょう。
【動作イメージ】

このように、画面幅600px未満になった場合に自動で表示形式が変わってしまいます。
個人的に、全然期待しない表示形式に切り替わってビビりました😇
こちらは、v-data-tableのmobile-breakpointのデフォルト値が600pxに指定されているため、このような挙動になっています。
例:表示切り替えがされないよう0を指定する
- 表形式を変更したくない場合は
v-data-tableに:mobile-breakpoint="0"を指定しましょう。
<template>
<div>
<v-data-table
....
:mobile-breakpoint="0"
>
...(長くなるので割愛)
...
</v-data-table>
</div>
</templatte>
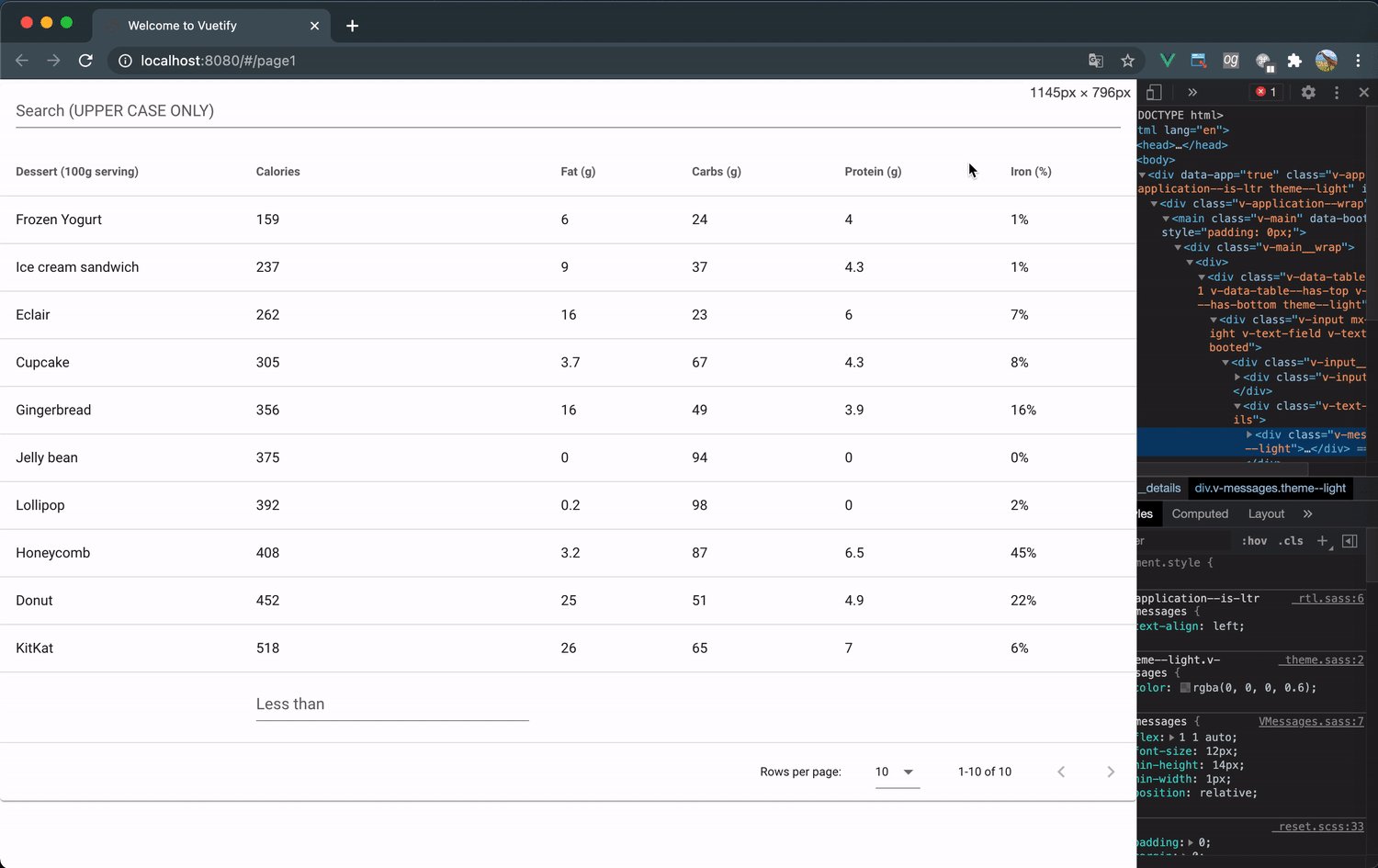
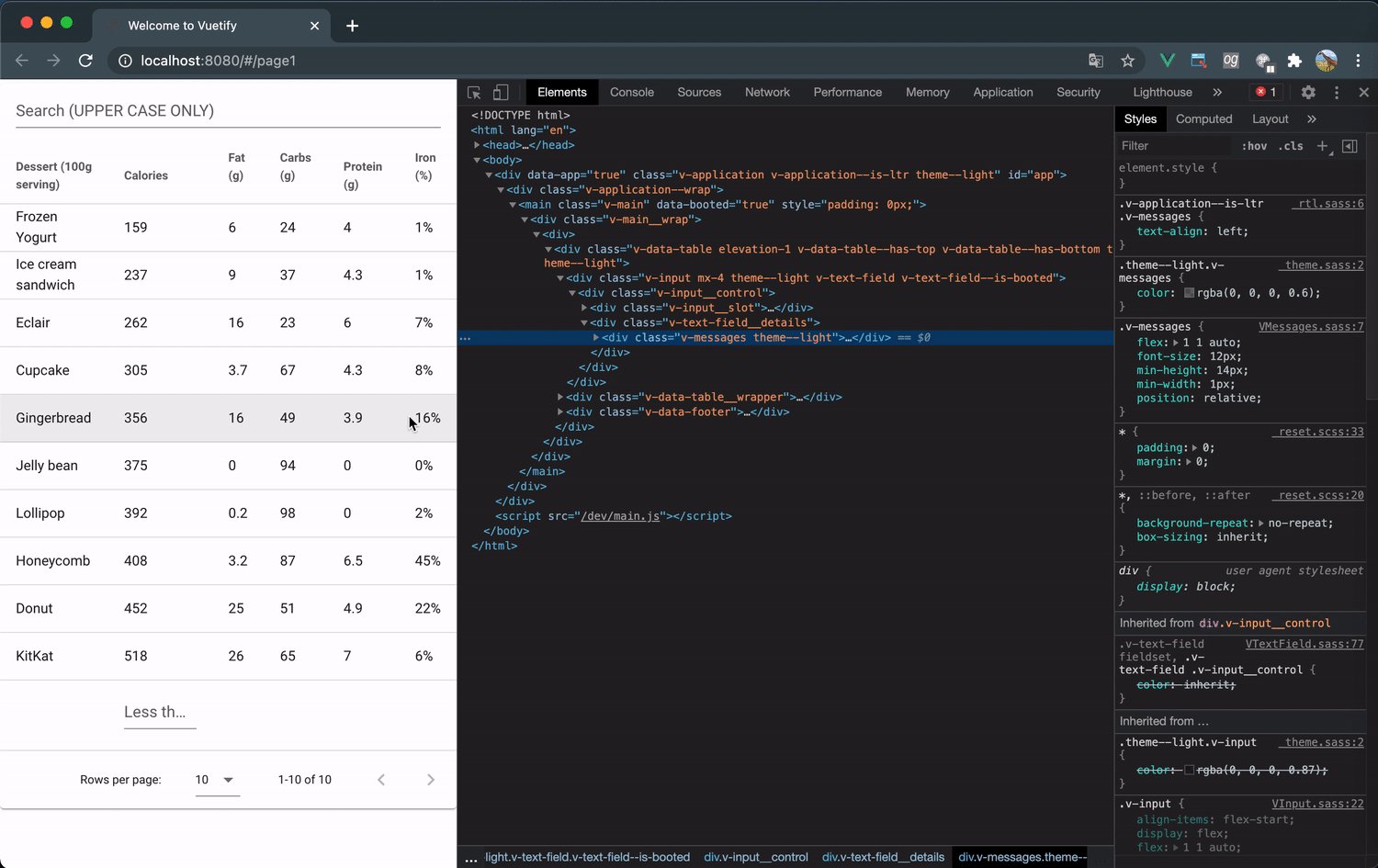
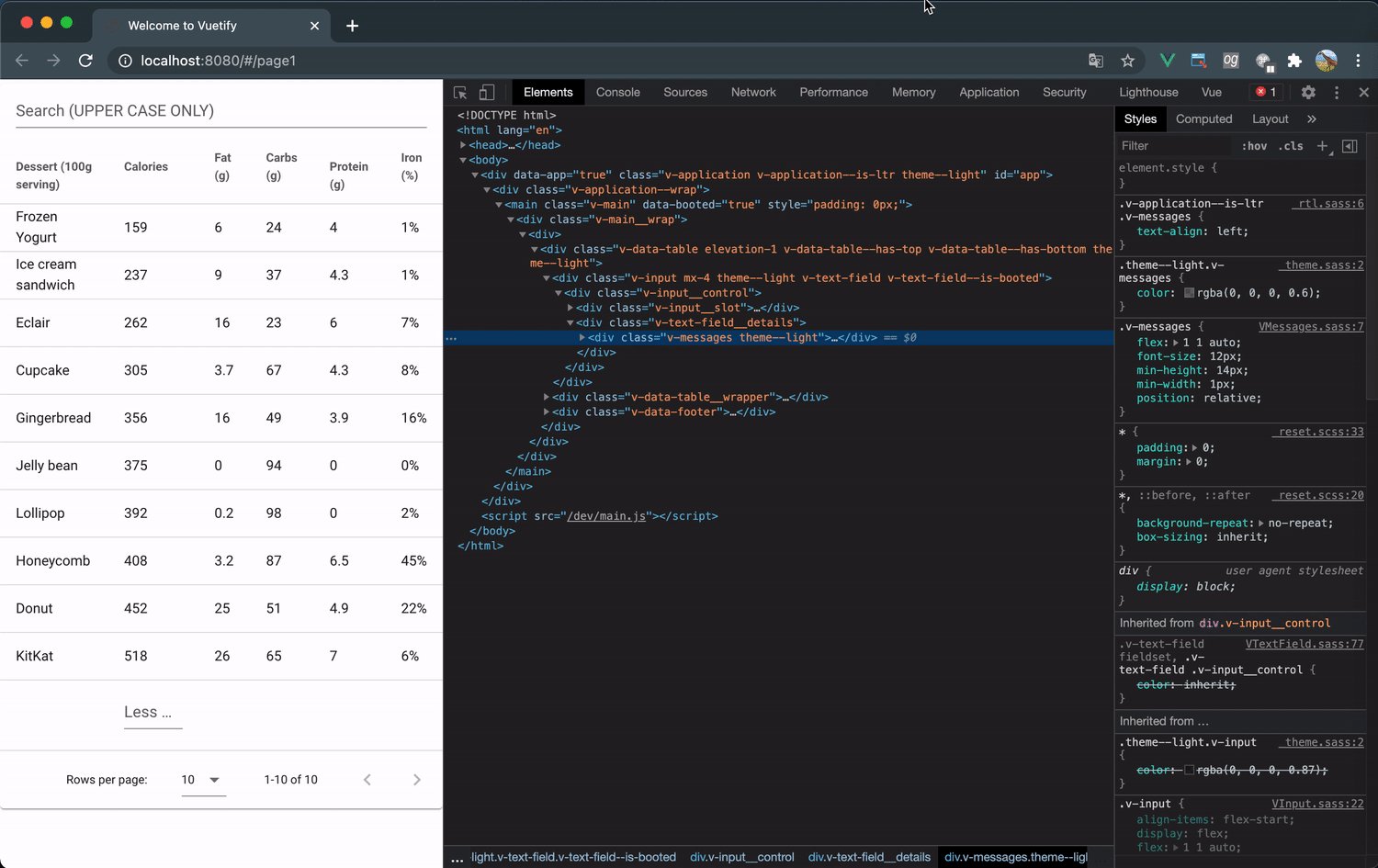
【動作イメージ】
画面幅が600px未満の場合でも表示形式が切り替わらなくなりました

v-data-table以外にも、自動で表示形式が切り替わるコンポーネントは存在しているので、レスポンスデザイン実装時には適宜確認してmobile-breakpointを設定してしましょう。
以上、<b>Vuetifyでレスポンシブデザインを実装する前に知っておくべき事</b>でした。🦒


Discussion