⚖️
宣言型プログラミングと命令型プログラミングのほんとうの違い
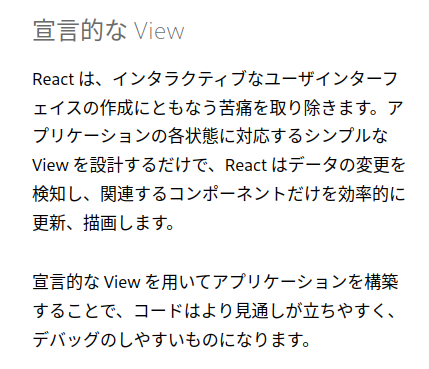
宣言的UI


おおむね、一般的なプログラミング界隈で、宣言型・宣言的(declarative)が良い・素晴らしいモノである、という認識が広まったのは、主にReactによるものだろうと思う。
宣言的UIのありがちな説明
宣言型言語は、what the program must accomplish(何をなすべきか)方針 で、副作用を排除した式や純粋関数の実装に努める[2]。これは 命令型言語の、how to accomplish it(どうなすべきか)方針 で、副作用を前提にした操作的意味論下のアルゴリズム実装とよく対比される[3]。
こういうWikipediaなどになぜかよくわからない理由で好んで書かれている表現を下敷きに、
宣言的と命令的とは「目的の宣言」と「手段の命令」のことである
となんのことかよくわからない概念を表現しようとする言葉で読者を説得しようと試み、わかったような気持ちにさせる記事は巷にあふれている。
WhatがどうとかHowがどうとか、パッと見では簡単に概念整理をするように見えて、その根幹の仕組みについて、なぜ絶対に、説明を回避しているような重要概念、機構があるので、わかったような気持ちにだけになる。
ReactのページやWikipediaでは説明されない重要なこと
イベント駆動
イベント駆動で自動的にUIに反映される仕組みが備わっている
↑
これが宣言的UIの根幹となる仕組み
-
キッカケ(入力)はイベントとして宣言される
-
結果(出力)は、そのイベントを自動的に察知して反映される
Excel(スプレッドシート・表計算ソフト)は宣言型UI

- キッカケ(入力)はイベントとして宣言される
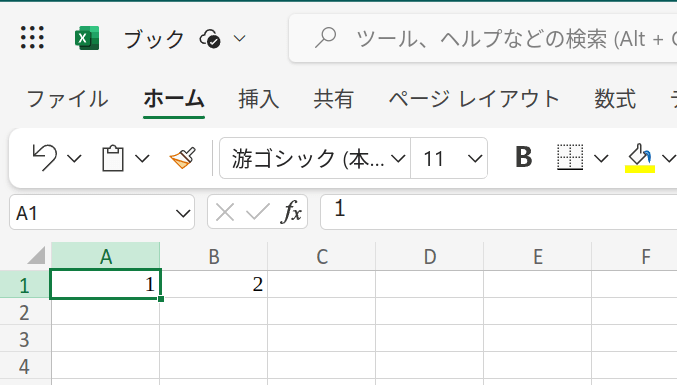
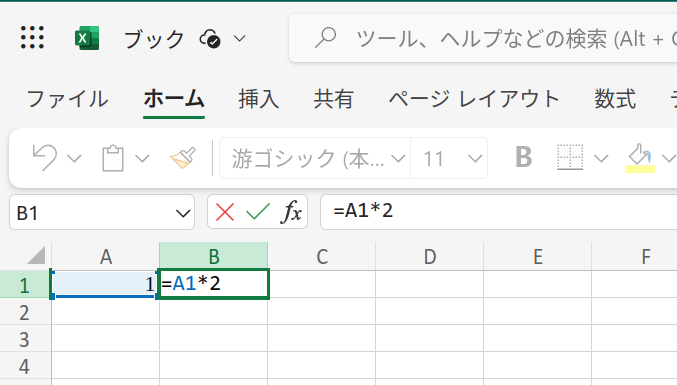
Excelのセルはユーザの入力、たとえば、 A1 セルの変更イベントを受け付ける
- 結果(出力)は、そのイベントを自動的に察知して反映される
たとえば、 B1 セルは、 A1 セルに依存関係があり、 A1 セルの変更イベントを自動的に察知して自身をアップデートする

Excel(スプレッドシート・表計算ソフト)の機構をそのままWebのDOMへ拡張したのがReactやSolidJS
Excelの セル は、ReactやSolidJSでは コンポーネント と呼ぶ
Excelの挙動をSolidJSで模倣する




Discussion