99%のプログラマが知らないPromiseのこと
この記事は、
関数型プログラミングの入門本
Functional Programming From Scratch
関数型プログラミングをゼロからわかりやすく実用的に幅広い視点から解説!〜 圏論からFRPの構築まで
🔷UNIT 1🔷 OVERVIEW

からの抜粋です。
💡 99%のプログラマが知らないPromiseのこと"
命令型プログラミングの最後の呪縛〜時間を関数型プログラミングではどう取り扱うのか?

JavaScriptのPromise
JavaScriptの Promise について、いまひとつ腑に落ちない、なんかモヤモヤしたものを感じている、ということはないだろうか?


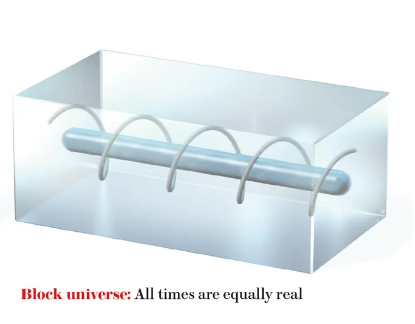
未来のある時点で値を提供するプロミス というのは、これまで紹介してきた イベントドリブン の仕組みであり、ブロックユニバース上の タイムライン に他ならない、つまりFRPだ

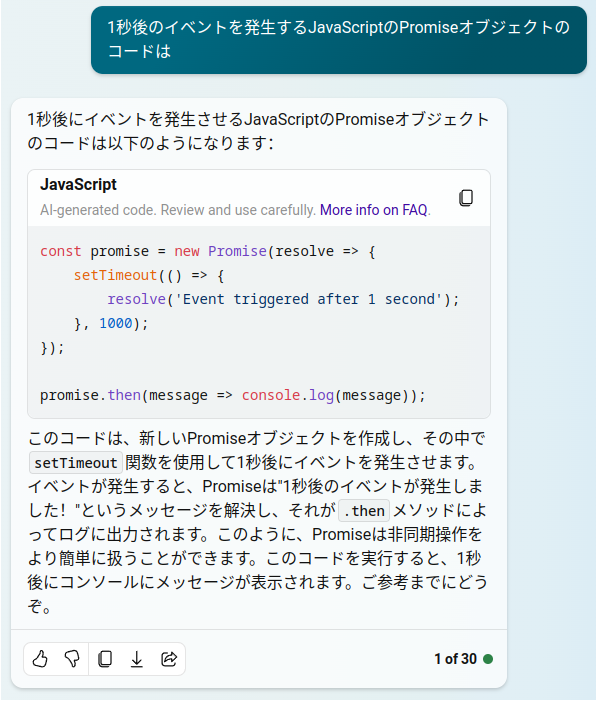
Promiseというデータ構造、JavaScriptでいうところのオブジェクトを定義してみよう

この promise という名前のデータ構造は、 timelineA と名前を替えてももちろん構わない
const timelineA = new Promise(resolve => {
setTimeout(() => {
resolve('Event triggered after 1 second');
}, 1000);
});
timelineA.then(message => console.log(message));
PromiseはBlockユニバース上のタイムラインの二項演算でFRP
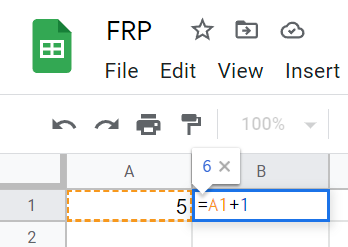
timelineA はFRPの値なので、表計算アプリのセルのようなものとイメージしても良い

この図ではA1というセルが 5 になり、その値がFRPの二項演算で伝播して 6 になっている
JavaScriptの resolve で言い直すと、セルA1が 5 に resolve された
timelineA で言い直すと、時間軸(タイムライン)上で、現在から相対座標として 1秒後 に 'Event triggered after 1 second' という値をプロットした
では、
timelineA.then(message => console.log(message));
が何か?というと、 タイムラインの二項演算 だ

もうちょっと正確に描き直せば、JavaScriptの Promise はたった一度だけしかイベントを発生しないので、特にこのケースでは

todo 関数は具体的に message => console.log(message) という関数になっている
ただ一度のイベントしか発生しない Promise オブジェクトの演算子は .then というメソッド
このようなタイムラインの二項演算の結果、 timelineB という別のタイムラインが得られる
繰り返しとなるが、これは 1 + 2 という式の二項演算をすれば 3 という別の値(式)という結果が得られる、という足し算とは異なるパターンだが、代数構造でしかない
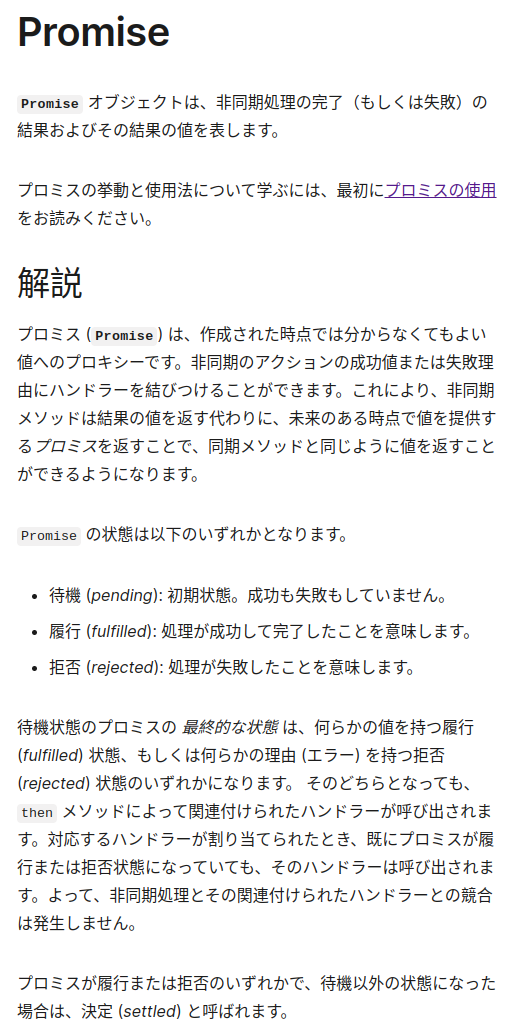
PromiseはBlockユニバース上のタイムラインの二項演算 なのだが、巷の説明は当然そういうことはすべてすっ飛ばすので、同じMDNのドキュメントでは

ここからがマジックです
then() 関数は元とは異なる 新しいプロミス を返します
と薮から棒に 謎に満ちた新しい仕様を与えられる という結構いい加減な説明を読まされた挙げ句、わかったようなわからないような・・・
というのが99%以上のJavaScriptプログラマの頭の中で起こっていることだろう
Discussion