TSKaigiは配信画面もTypeScript製だったという話
はじめに
先日開催されたTSKaigi 2024にて配信チームとして、オンライン配信のスタッフをしていました。
当日の各トラックの配信運営や総合的な環境構築などは他のメンバーを中心に行っていただきましたが、自分は配信画面のデザインや配信に乗せる情報管理用のシステムをコツコツ作っていたのでその紹介をさせていただきます。
情報管理用のシステムといってもローカルマシン上で動く簡単なもので、NodeCGと呼ばれるNode.js向けの配信画面管理用のフレームワークを利用しました。
NodeCGとは

NodeCGは先ほど紹介したようにNode.jsとブラウザ技術で動的な配信画面を作成したり、管理画面を提供してくれるフレームワークです。
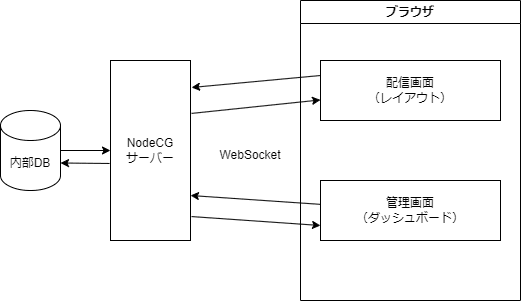
配信レイアウトとダッシュボードはブラウザ上で動作し、ダッシュボードで編集した情報を配信レイアウト側にWebSocketでリアルタイムに反映したり、WebSocketサーバー(NodeCGサーバー)内のデータベースに情報を保持し、PCが落ちた場合などの復旧を迅速に行える仕組みなどを有しています。

NodeCGのざっくりとした構成イメージ
NodeCG自体はこれらの環境を提供してくれるフレームワークであり、UIの構築方法はブラウザで動くものであれば特に制約はなく利用できます。
今回は自分が普段慣れていることと、RTA in Japanの構成を参考にしたため、ReactとTypeScriptを利用しましたがVueやAngularなどのライブラリを使ったり、素のHTML+CSS+JSでも構築することもできます。
作成した画面
NodeCGではグラフィックと呼ばれる配信画面とダッシュボードと呼ばれる管理画面を作成することができます。
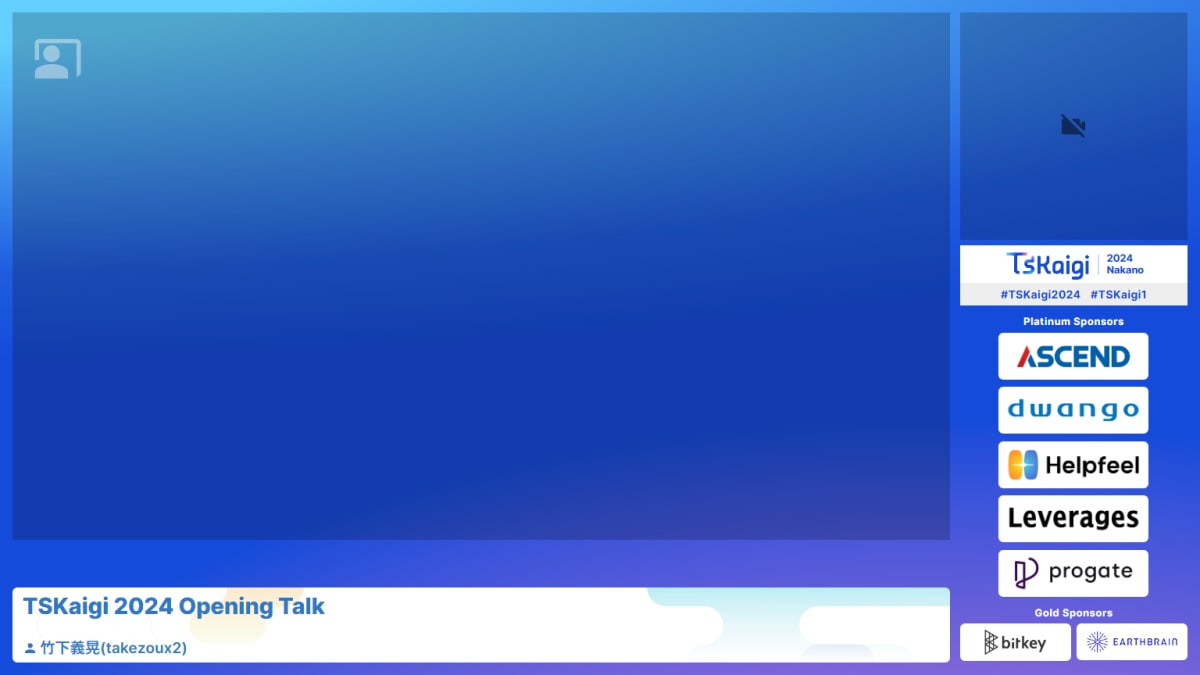
TSKaigiの配信レイアウト
下記が実際に利用したTSKaigiの配信レイアウトです、実際はここに登壇者の資料とカメラ映像をビデオミキサー側で合成しているため、あくまで素のレイアウトですがNodeCG側ではこのようなレイアウトを作成していました。

なぜNodeCGを利用したのかという話も入ってきますが、今回の配信レイアウトは動的な部分として下記のような項目がありました。
- 登壇者名
- 講演タイトル
- 各種ソーシャルアカウント表示
- トラック毎のハッシュタグ切り替え
- ゴールドスポンサーの切り替え表示
このような動的なレイアウトを柔軟に管理しつつ、整った見た目にするためにはWeb技術で作るほうが早いという考えNodeCGを利用しました。
レイアウト画面については基本的にはReadonlyなものになるので、WebSocketから受け取ったデータをそのまま反映するだけという感じで組んでいきました。
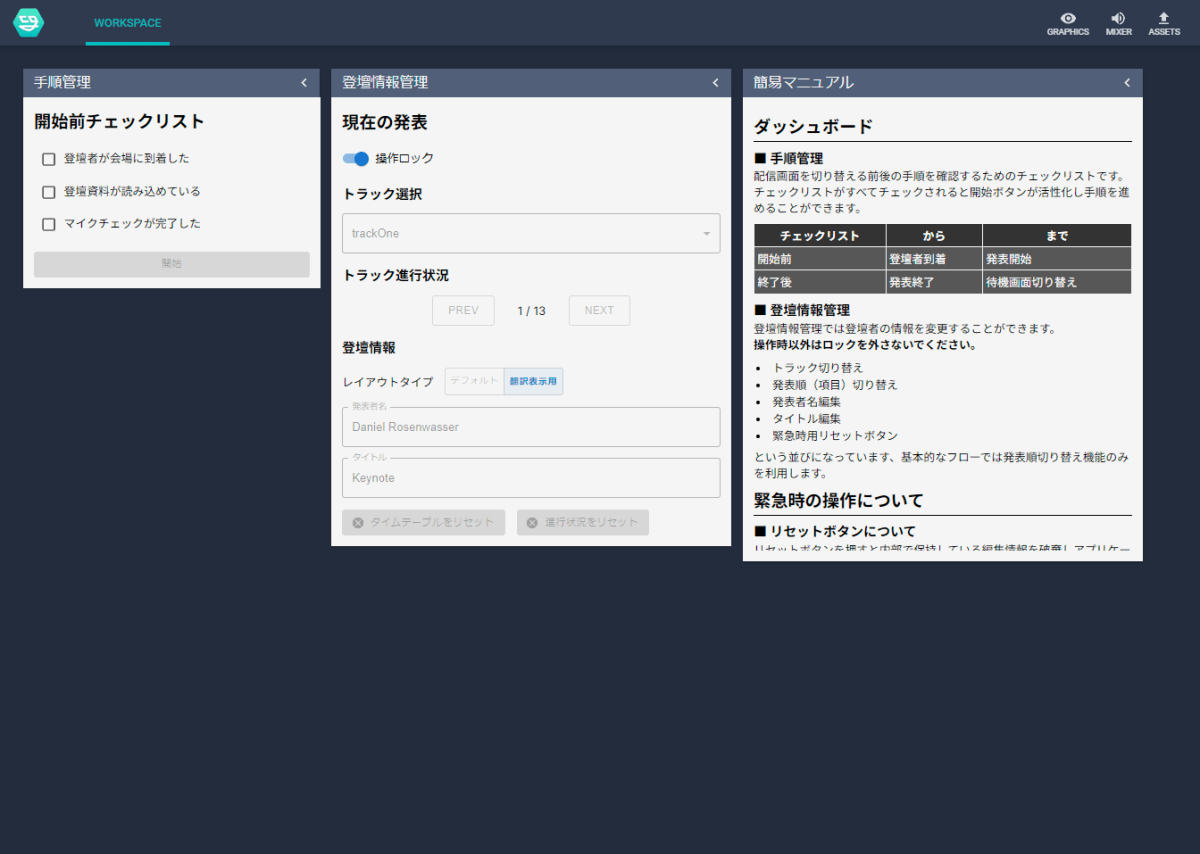
登壇情報の管理画面
登壇者の準備段階は配信チームにとっても特に忙しい時間であるため、登壇者の情報表示などは効率的に行いたいというモチベーションがありました。
そのため登壇情報の管理画面では、事前に登録していたタイムテーブルの情報からトラックとその進行状況に応じて登壇者の情報を自動的に配信画面に反映するようになっています。
またタイムテーブルの情報はTSKaigiの公式サイトのタイムテーブル情報を元に生成しており、情報の誤りやtypoが見つかった場合も先にWebサイトを更新してもらい同期を行うというフローで簡単に更新が行えました。
また、当日は使用しませんでしたが本番直前に登壇者の名前やタイトルに間違えが見つかった場合などに対応ができるように、タイムテーブル情報(登壇者名やタイトル)も直接編集できるようにもなっています。

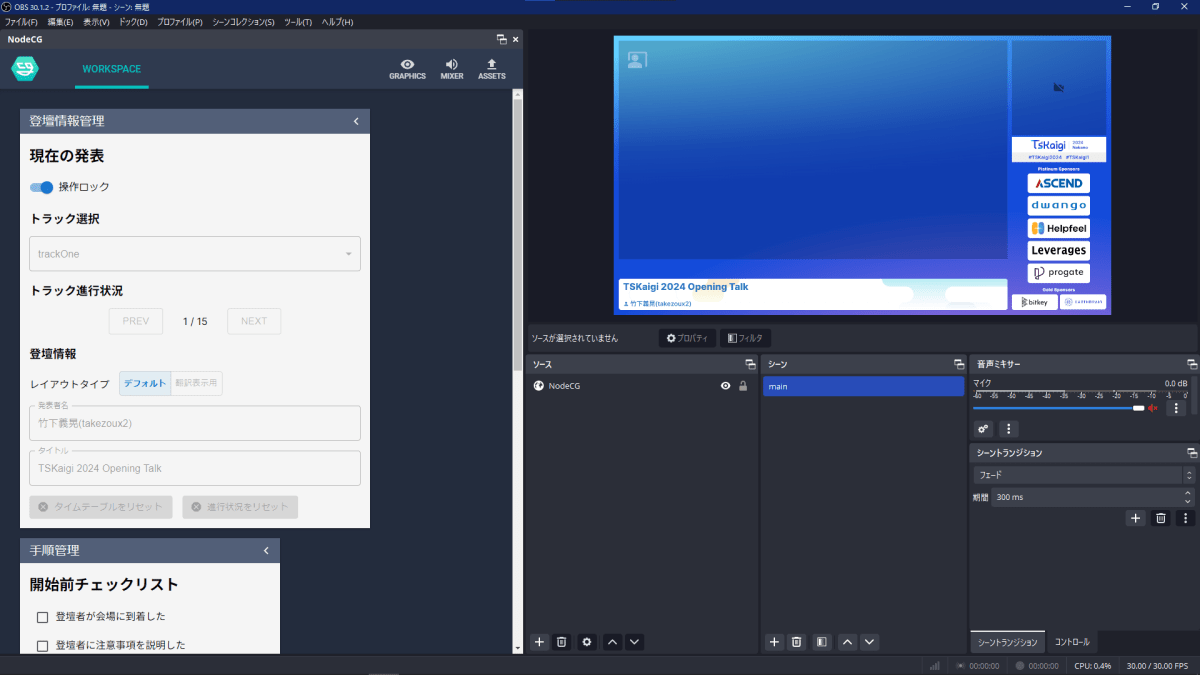
このダッシュボードはOBSと呼ばれる配信ソフトのカスタムブラウザドックという機能を利用し下記のようにOBS上から全ての操作を行えるようにレイアウトを行いました。

このようにダッシュボードを整理することで、複雑な配信オペレーションの簡略化ができたと感じています。
まとめ
簡単な内容ではありますが、TSKaigiの配信レイアウトがReact+TypeScriptで組まれていたことを紹介させていただきました。
NodeCGが持つコードでレイアウトを管理したり動的な部分を簡単に作れるというメリットは、直前まで情報を修正したり頻繁にレイアウト案が変わったりするようなカンファレンスの立ち上げという不確実なことが多いフェーズにおいて役立ちました。
この記事を見てこれから技術系のイベントを立ち上げようとしている方や、既に行っているイベントでよりリッチな画面にしたい方などがNodeCGによる配信画面構成を試していただけると嬉しいです。
Discussion