🙈
VSCodeで特定のnpm-scriptsを非表示にする方法
はじめに
リポジトリに複数のpackage.jsonが存在する場合、VSCodeの「NPMスクリプト」の項目が長くなってしまいます。
普段の開発ではVSCode上からnpm-scriptsを実行することが多いので、実行したいコマンドが見つけづらいと地味に大変です。
あまり使わないコマンドは非表示にしておきたいという気持ちがあったのですが調べてもあまり情報が無く苦戦したので記事として残しておこうと思います。
指定の方法は大まかに分けて2種類
VSCodeで特定のnpm-scriptsを非表示にする方法は大きく分けて下記の2種類が存在します。
-
npm.scriptExplorerExcludeでスクリプト名を無視する方法 -
npm.excludeでディレクトリごと無視する方法
どちらも.vscode/settings.jsonにフィールドを追加することで指定が可能です。
スクリプト名基準での除外
スクリプト名での除外を行う場合はnpm.scriptExplorerExcludeを使用します。
正規表現を利用することができ、文字列もしくは文字列の配列として指定が可能です。
settings.json
{
// 先頭に pre / post がつくスクリプトを除外
"npm.scriptExplorerExclude": ["(pre|post).*"]
}
npm-scriptsではpre/postなどのキーワードで特定のタイミングで実行されるスクリプトを定義できます。
スクリプト名基準での除外は、自動実行されるスクリプトを非表示にして一覧をスッキリさせるなどの目的で利用する場面で効果的な方法だと思います。
ディレクトリ基準での除外
ディレクトリ基準で除外を行う場合はnpm.excludeを使用します。
こちらの指定は正規表現ではなくglobパターンでの指定となります。
settings.json
{
// fooというディレクトリの配下にあるpackage.jsonは無視される
"npm.exclude": ["**/foo/**"]
}
workspace機能を利用している場合、この指定方法を応用して下記のように
settings.json
{
"npm.exclude": ["**/<ルートディレクトリ名>/**"]
}
ルートディレクトリを含めたパターンを設定して、表示されるスクリプトをルートディレクトリのものだけに限定することができます。

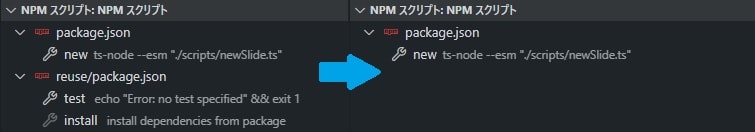
npm.exclude適用後:下層のディレクトリが表示から除外されて任意のディレクトリが除外できる
参考資料
Discussion