RobloxをVSCode上で開発する環境構築方法とそのメリット
Roblox開発でのコーディング環境は通常はRoblox Studio上のScriptエディタですね。
補完も効きますし、検索やジャンプなどもある程度ありますし、それなりには機能のあるエディタ環境かとは思います。
ただ、VSCodeの多機能、多拡張なエディタを普段使っていると、それらが使えない不便さはなかなかつらいものとなります。
ということで、今回はRoblox開発をVSCode(Visual Studio Code)で行えるように実際にしてみたので、そのやり方とメリット等を紹介していきます。
VSCodeでRoblox開発環境構築

VSCode(外部エディタ)でRobloxのコーディングを行うには、
- VSCodeでの編集内容をStudio上のソースにスムーズに反映できること(コードの同期)
- VSCode上でもStudio同等以上の補完等のコーディングサポートが効くこと
この2点が必要かと思います。
まず1の同期ができれば、VSCode上でスクリプト編集自体はできてますね。
ただ、その上でStudio上で効いた補完などのサポートをVSCode上でも実現できてはじめて、快適なコーディング環境になるので、2の対応もしていきます。
ということで、それらを可能とするために、対応したプラグインを導入して環境を整えます。
1.編集内容をStudioと同期する「Argonプラグイン」を導入
課題の1を解決するVSCodeとRoblox Studioのコードを同期するプラグインが↑の「Argon」。
↑のプラグインのページのInstallationの通り、
- Roblox Studioのプラグイン追加
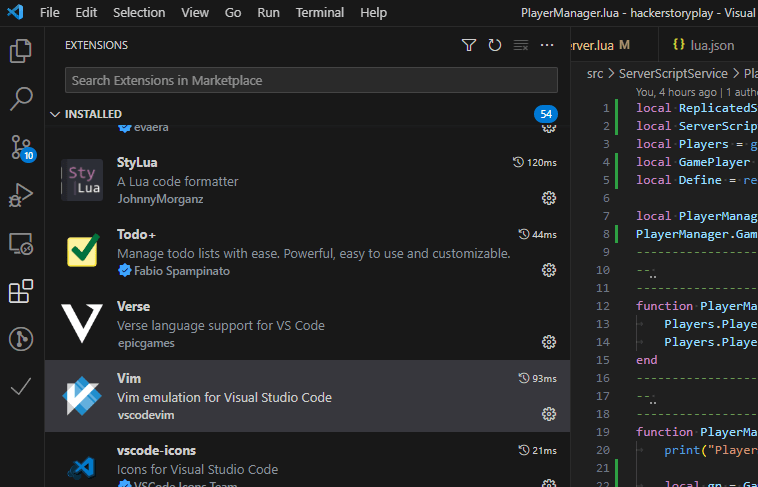
- VSCodeのプラグイン追加
- プロジェクトの作成(VSCodeでArgonメニューを開くだけ)
とすれば同期されるようになります(デフォルトはPort8000を使って通信)。
VSCode上で src/SrverScriptService/Main.server.lua みたいなパスにファイルを作ればそのままStudioに反映されるはずです。
ということで、プラグインいれてちょっとコマンド実行だけでサクッとVSCode同期環境が作れてしまいます。
ちなみに似たプラグインに「Rojo」というものがあり、実はこちらの方が老舗かつユーザー数も多いです。ただ初期設定が少々複雑な面があり、導入としてはArgonの方がやりやすく今回はArgonを採用しています。
Rojoは設定をしっかりして使い込めば、さらに高機能な環境構築ができるかもしれませんが、そこまで確認はできていません。(知ってる人いたら教えてください)
2.RobloxAPIやLuaの補間が有効になる「Roblox LSP」プラグインを導入
課題の2、VSCode上でもRobloxAPIやツリーの情報に沿った補間などが効くようになるプラグインが↑「Roblox LSP」です。
というか実はそれ以上で、参照解決や、ドキュメントへのリンク、構文チェック、使ってない変数の暗転明示など、これ使うとStudioより立派なRoblox Luaコーディング環境になります。
↑のリンク先に、gifアニメ付きでどういったことがサポートされるか出ているので、ぜひ見てみてください。
こちらも導入はほぼ同様、
- Roblox Studioのプラグイン追加
- VSCodeのプラグイン追加
ちなみに、ツリー情報の同期に30Mだったかの制限があり、オーバーするとそこはパースの対象から除外しないといけなくなります。
これに僕はひっかかり、workspaceのツリーの補完は除外して諦める、などとなる面もあったので、ここはなにかいいやり方できないか今後探りたいと思っています。
ただ、そんな問題よりも便利です。
実際のコーディング風景

ということで上述のような環境構築したRobloxのスクリプト編集作業風景が↑のgifアニメ。
補完が効いたり候補が列挙されてたり、ドキュメントリンクが出ていたり、テキスト保存でStudioに同期したり、Vim操作できたり・・・
十分そうなRobloxスクリプトコーディング環境になってるんじゃないかなと思います。
RobloxをVSCode上で開発するメリット
以降で実際の具体的なメリットを挙げていきます。
といっても、Roblox以外のプログラミングしている場合には、普通のことばかりともいえます。
これは普通のプログラミング環境を取り戻す環境構築ともいえます笑。
メリット1 : テキスト保存できる
そもそもこの対応をしている根本的な原因ともいえるんですが、RobloxのScriptコードって、テキスト保存されないんですよね・・。プロジェクトにバイナリで入るのみ。
実行ファイルがバイナリのみは当然なんですが、なぜ編集時点のテキストをローカルコピーすらしてくれないのか・・と文句をいってもしかたなく、とにかくテキストがない。
対して、VSCodeで編集して同期するというのは、VSCode側は普通にテキストファイルを作って書くということなので、テキストが保存されます。
この「テキストファイル」というコードのまとまりごとの実体ができることで、取り扱いしやすくなり、以降のメリットも享受できるようになります。
メリット2 : 好みのエディタ環境でコーディングできる

VSCodeを使いたくてやってるのでいわずもがなですが、VSCodeの様々なカスタマイズや拡張機能を利用した好みの環境でコーディングできるようになります。
例えば、僕にとって欠かせないのがVim操作による編集。これもVSCodeの拡張でVim操作編集が可能です。
他にも、自由なキーバインディングや、Snippetなど、様々な効率的な編集環境とすることができるのが非常に大きなメリットといえます。
というか、VSCodeで編集したい!というこの記事の目的そのものといえます。
メリット3 : Gitでバージョン管理
VSCodeはGitが統合されていてるので、コードのバージョン管理が容易かつ効率的に行なえますね。
コードの変更履歴を確認したり、作業ブランチを切ったり、とRoblox以外では当然のように使われる機能ともいえますが、改めて使えると大きいです。
当然、GitHubとも連携できるので、テキストでもチーム開発や、プルリク、issueなどを使うこともできます。
メリット4 : 見やすいDiffを確認・編集できる

VSCode組み込みのDiffツールが使えますね。見やすいし、該当箇所をリバートするのも簡単。
個人的には、Commit前にDiffは必ず確認したいと思うので、使いやすいDiffツールは必須です。
ちなみに、Roblox StudioにもScriptのVersion HistoryメニューはあってDiffも出せるんですが、見にくい、編集しにくい・・。
よくやる操作なだけに、使い慣れた&使いやすいDiffツールが使えるのがありがたいです(普通バンザイ)。
メリット5 : ソースコードのバックアップとなる
Robloxでは上述もした通り、プロジェクトにバイナリでまるっと保存されているため、何かしらの理由でプロジェクトファイルが手に入らなくなると、全てが消え失せます。
プロジェクトがなくなるなんてあるのかよ、と思うところですが、Robloxはクラウド保存がメインゆえ、クラウドアクセスできなくなるとプロジェクト参照できなくなります。
その例の代表的なのがアカウントBan。アカバンされると、クラウドアクセスもできなくなり、プログラムソース含めてすべてがなくなるわけです。
ワールドデータなどは、ゲームそのものなので、ダメといわれたら仕方ない気がしますが、プログラムソースは使いまわしたり財産にしたりするもの。
プログラムソースだけでもローカルのテキストファイルや、上記バージョン管理のフローでGitHubに置いておくなどしてあれば安心、となります。
RobloxをVSCode上で開発する上での不便
もちろんいいことだけじゃないです、不便もあります。
不便で大きいのは、とにかくStudioアプリ1つで完結していた作業が、エディタとStudioの2つのアプリに分かれることでしょう。
コード編集して、実行時はStudioをアクティブにして、みたいな切替えが発生します。
切替自体はホットキー1発なので個人的には気にならないですが、これが耐え難い人もいるかもしれません。
加えて、デバッガーはVSCode上では動かないので、ブレークポイント貼るとか、ステップ実行するとか、デバッグに関してはStudioを使うことになります。
こんな感じで、VSCodeとStudioを行ったり来たりしながら作業をすすめることは、慣れの問題もありますが、不便といえる点となるでしょう。
まとめ
ということで、不便さもあげましたが、個人的には圧倒的にVSCodeでのコーディングの方が快適です。
良さそうだなと思った方、ぜひトライしてみてくださいませ。
RobloxのVSCodeの開発環境の話は(特に日本では)、全然挙がらないので、もし似た環境でやっていたり、好みに合いそうな方はぜひとも情報共有して、さらに快適なRobloxコーディング環境にしていきましょう!
最後に一応、こういった環境で最近制作したゲーム「💫ドタバタ💥クイズ島🏝」を紹介しておきます。
この環境で快適に作れたので作りたいゲームにできました!ぜひとも遊んでみてください。
Discussion