⌨️
VS Codeでソースコードを自動でフォーマットする
こんにちは。けいすけです。
なにをするか
VS CodeにESLintとPrettierを導入して、ソースコードが自動でフォーマットされるようにします。
ESLintとは
ESLintはJavaScriptのソースコードの問題点を見つけたり修正してくれたりするツールです。例えば、かっこの閉じ忘れやconstで宣言した変数の変更、宣言されたけど使われていない変数があるなどの問題点を見つけてくれます。
Prettierとは
Prettierはソースコードを自動でフォーマットしてくれるツールです。例えば、インデントの幅や1行の長さ、変数や演算子の前後のスペースなどを自動で修正してくれます。HTML、CSS、JavaScript、TypeScriptなどいろいろな言語に対応しています。
なんでやるか
- ソースコードの問題点を見つけやすくなります。
- ソースコードのフォーマットが統一されます。複数の開発者で同じ設定を使うことで、フォーマットについて議論する必要がなくなります。
手順
VS CodeにESLintの拡張機能を追加する

VS CodeにPrettierの拡張機能を追加する

VS Codeの設定でFiles: Auto SaveをonFocusChangeにする
この設定をすることで、編集するファイルを切り替えたときや、VS Codeから他のアプリに切り替えたときに自動でファイルが保存されます。

VS Codeの設定でEslint: RunをonSaveにする

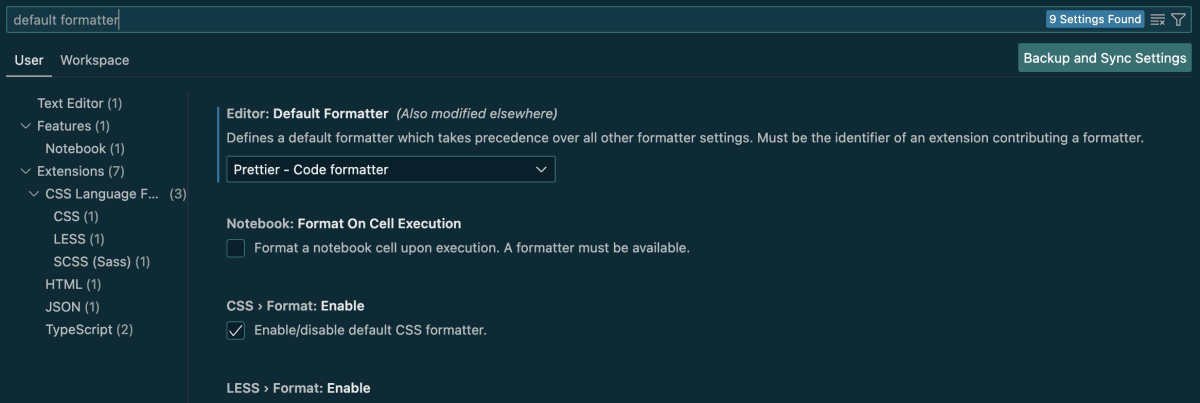
VS Codeの設定でEditor: Default FormatterをPrettier - Code formatterにする

VS Codeの設定でEditor: Format On Saveにチェックを入れる

以上です。
Discussion