react-strict-domについてのメモ
React Strict DOM (0.0.1)が公開された。それについてのメモ。
React Strict DOMのモチベーション
necolas氏のこちらのRFCより。
React NativeはiOSやAndroidのネイティブアプリのAPIを抽象化したAPIを提供し、そのAPIを使ってモバイルのアプリケーションを構築する。
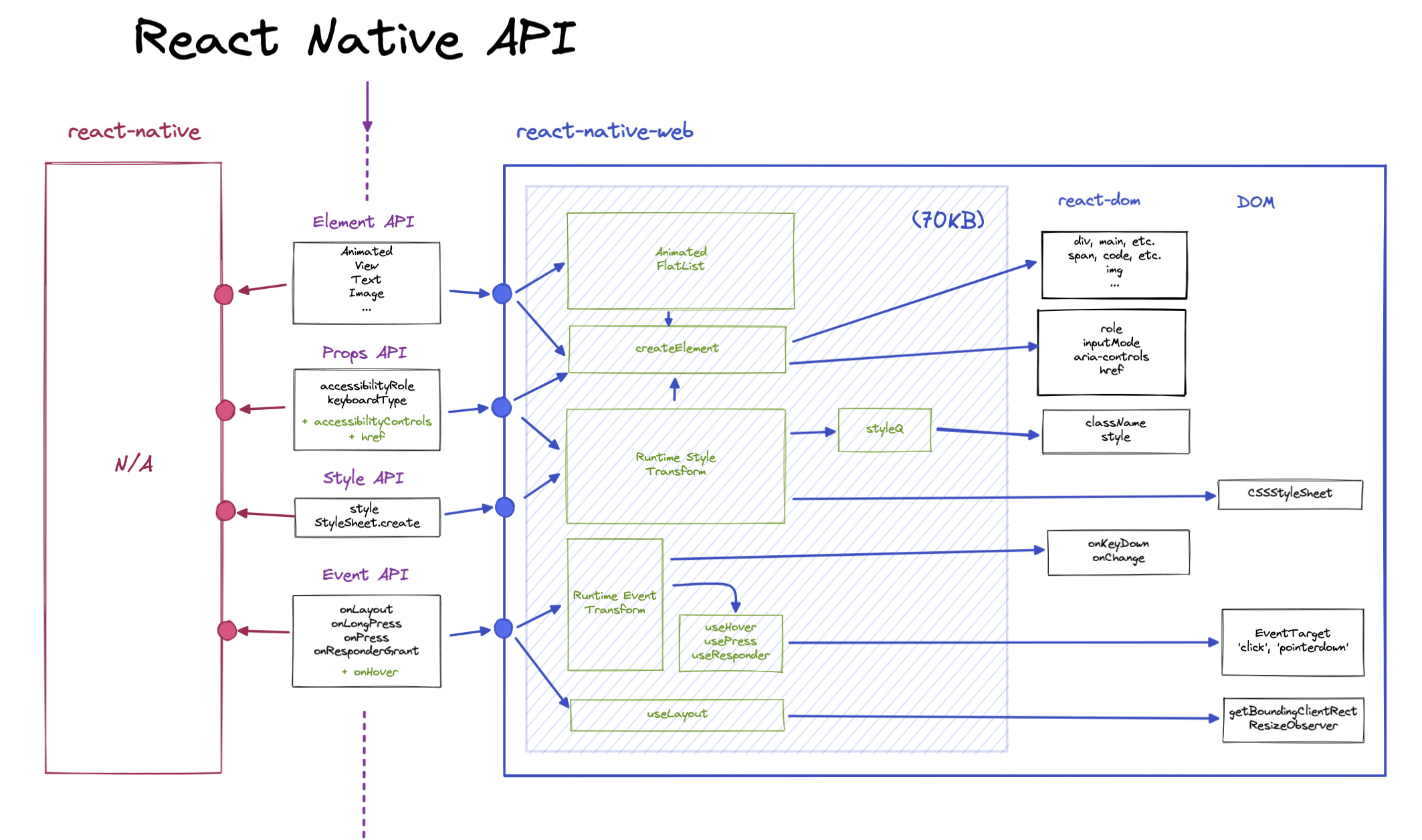
また、React Native for WebでReact NativeアプリケーションをWebのAPIに変換をすることでWebプラットフォーム上でも動作することができるが、その変換層でオーバーヘッドがあるためパフォーマンスなどの欠点がある。(次の図のようにreact-native-webでは約70kBほど増えてしまうそう)

RFC: React DOM for Native (reduce API fragmentation)
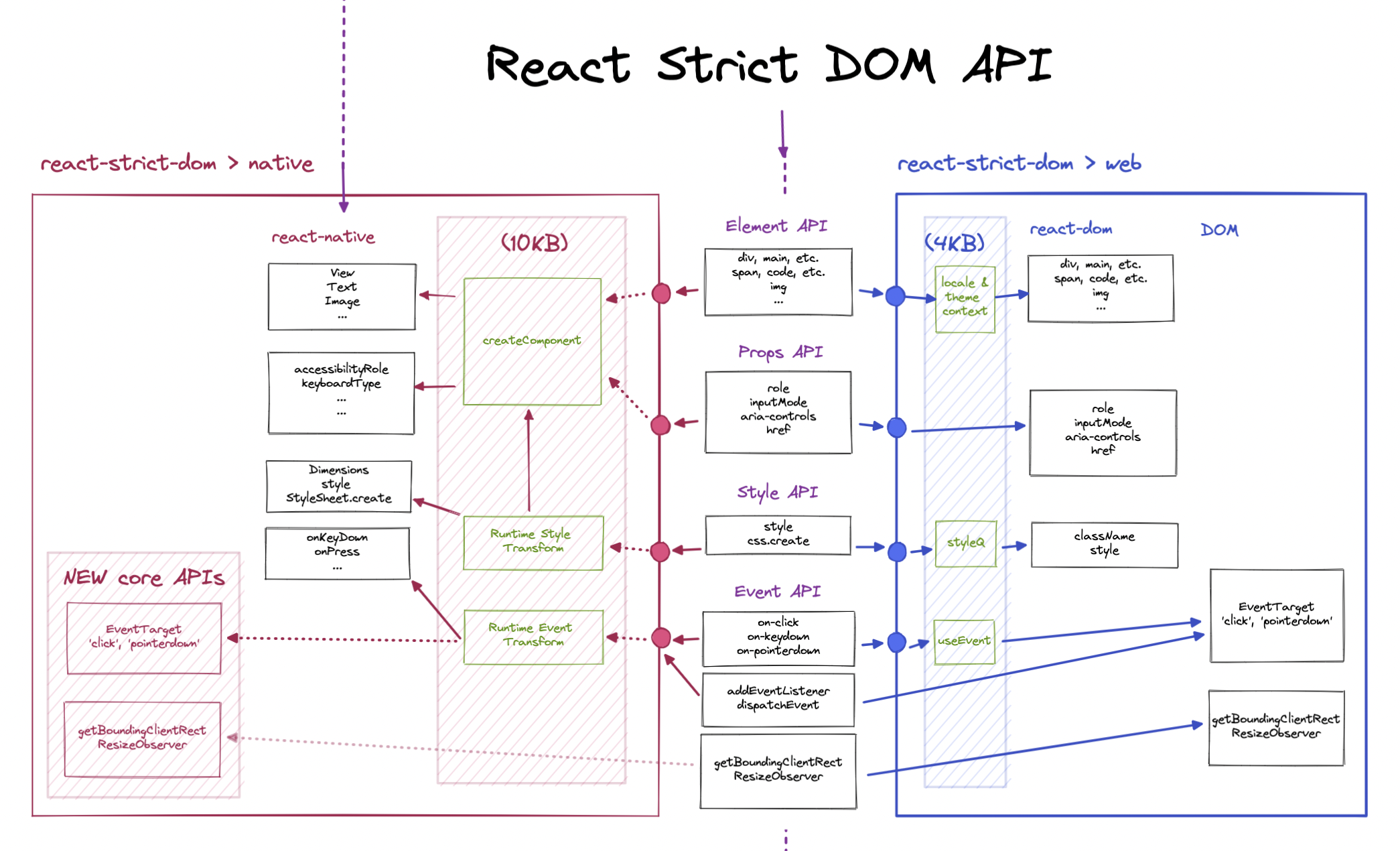
React Strict DOMでは、Web標準のAPIに準拠した「Strict DOM」サブセットをReact Native上に実装し、Webでのオーバーヘッドを少なくすることを目的にします。

RFC: React DOM for Native (reduce API fragmentation)
またReact Nativeでのイベントループ処理モデルがWeb仕様に合わせるようになっている。(New React Native architectureのみ)
とりあえず動かす
0.0.1時点のreact-strict-domのリポジトリのExample Appを動かしてみた。
現在のWeb APIに対応するiOS/Androidの互換性は COMPATIBILITY.md で確認できる。
0.0.1なのでまだまだこれから対応するものが多いが、これらのAPIをすべて対応させるのもかなり大変そうな作業だ…
色々試した方
with NativeWind
NativeWindでスタイリングができている
with React Native Reanimated