📖
【Chrome】検証ツール NetWork の警告を対応する
はじめに
FastAPI Swagger UI で検証ツール画面を確認すると、Network で警告文がでるので原因調査です。
やりたいこと
OAuth2 with Password (and hashing), Bearer with JWT tokens の token 認証結果を 検証ツールで確認したい
事象
- 読み込めない ... この Error が原因っぽい
Failed to load resource: the server responded with a status of 404 ()
content.js:15 Uncaught DOMException: Blocked a frame with origin "https://www.amazon.co.jp" from accessing a cross-origin frame.
at MutationObserver.<anonymous> (chrome-extension://cofdbpoegempjloogbagkncekinflcnj/build/content.js:15:65308)
pr:7
GET https://sync.im-apps.net/imid/redirect?cid=1000285&tid=aapid net::ERR_INTERNET_DISCONNECTED
・・・
原因
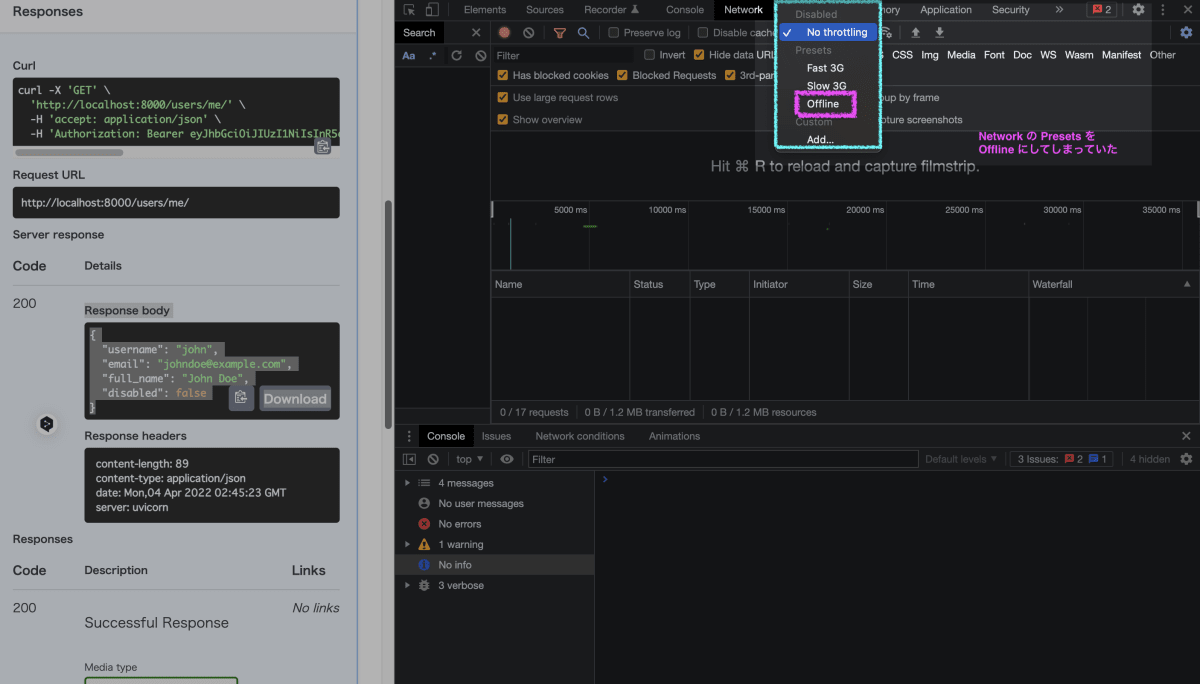
💻 全体画面

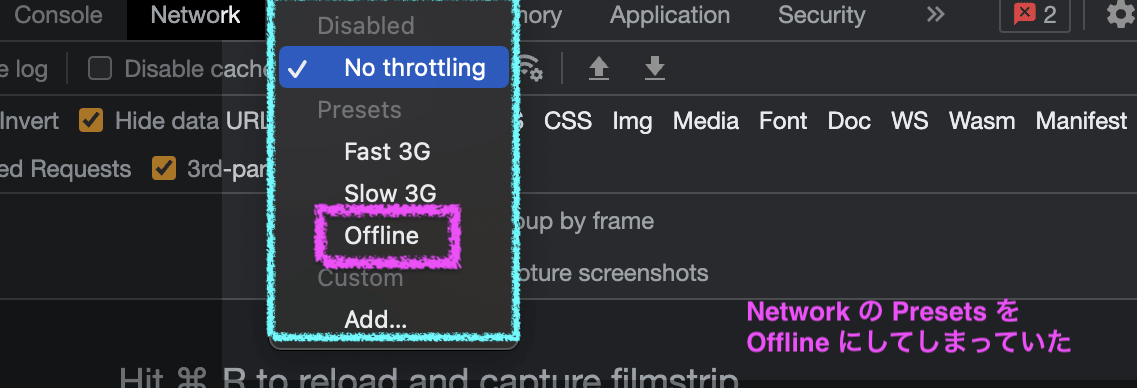
🔍 拡大

対応
知らずのうちに、Network 環境のシュミレート設定を操作していたもよう。
Network の Presets を Offline にしていたので、No throttling 変更
あとは、request 詳細が表示されないので、原因を引き続きしらべる
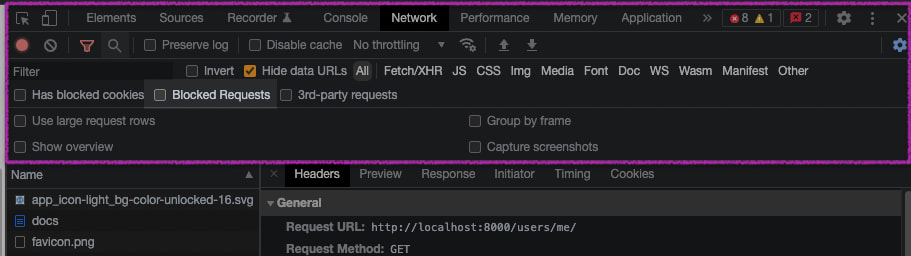
ここも、Network の Blocked Requests をチェックしてしまっていたことが原因でした。。。
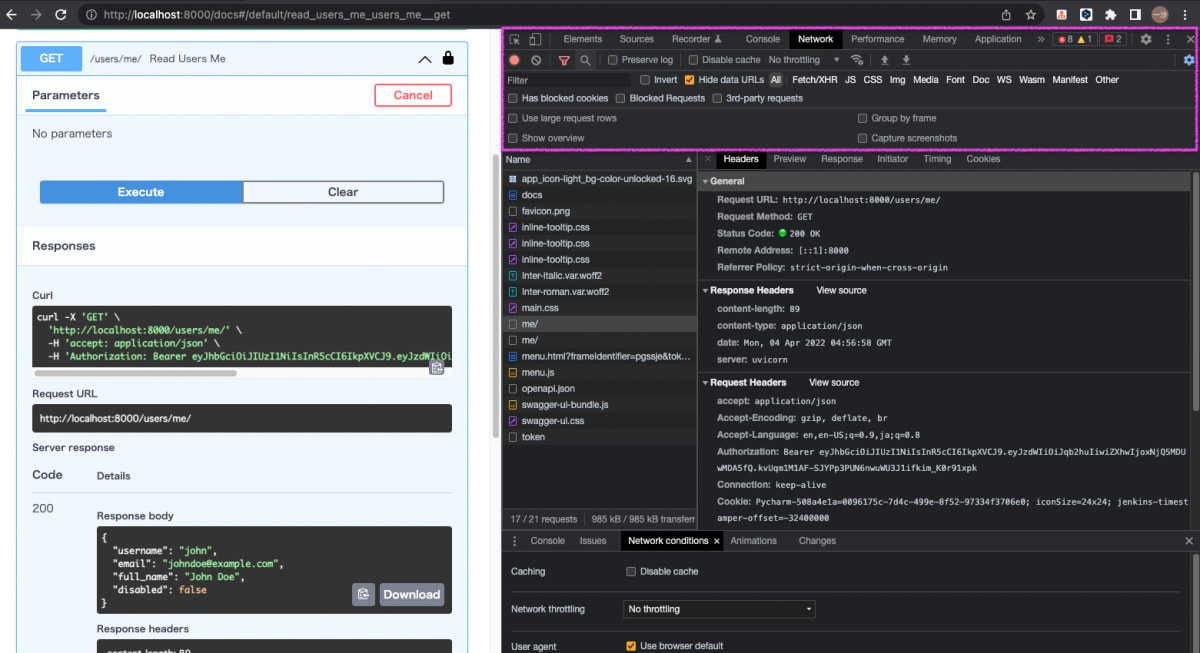
以下のように設定を見直すことで、requests 結果も表示されたのでよかったです 😌
💻 全体画面

🔍 拡大

さいごに
検証ツールは、まだ使い勝手がわかっていないので、下手に設定を変えない方がいいですね。
設定を変えるにしても、どこをどのように変えたのか、理解した上で設定すべきでした。

Discussion