筋トレクイズアプリ'KinniQ'を作ったよ
はじめに
先日クソアプリコンテストというのに誘っていただいたので、そちらに出させていただくクソアプリを開発しました。
簡単にアプリを紹介させていただくと、筋トレに関するクイズアプリです。
筋肉 + Quiz をかけ合わせて KinniQ と命名しました。(命名は苦手なのですが今回は我ながら気に入っています)
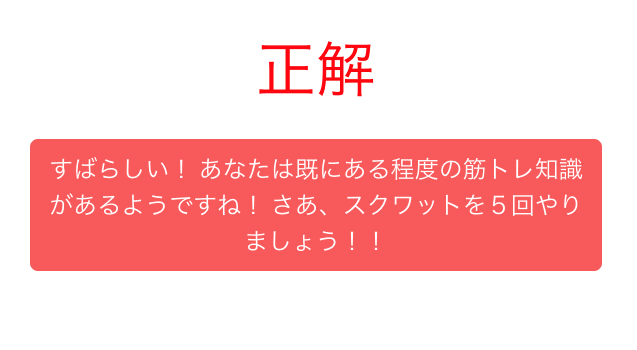
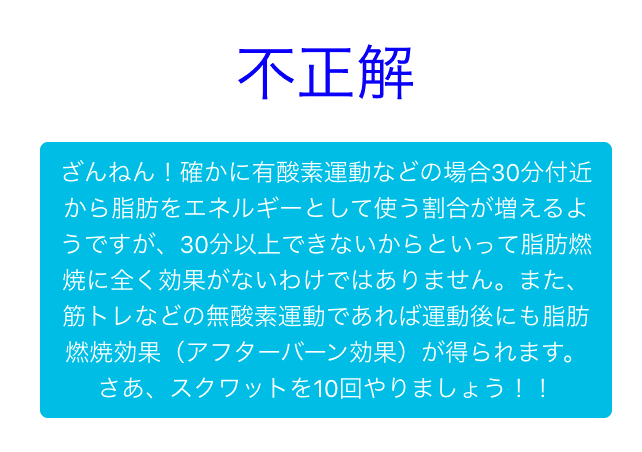
クイズに挑戦していただけるとわかるのですが、クイズに正解しても失敗しても筋トレを課せられるのが本アプリのクソ要素です。


作るに至った経緯など
なぜ本アプリを作ろうと思ったのかについて説明させていただきます。
まず最初に、最近自分が筋トレにハマっていたことから、それを題材にしたアプリを作ることにしました。
いつもならここから具体的なアイデアにするところで困ってしまうのですが、
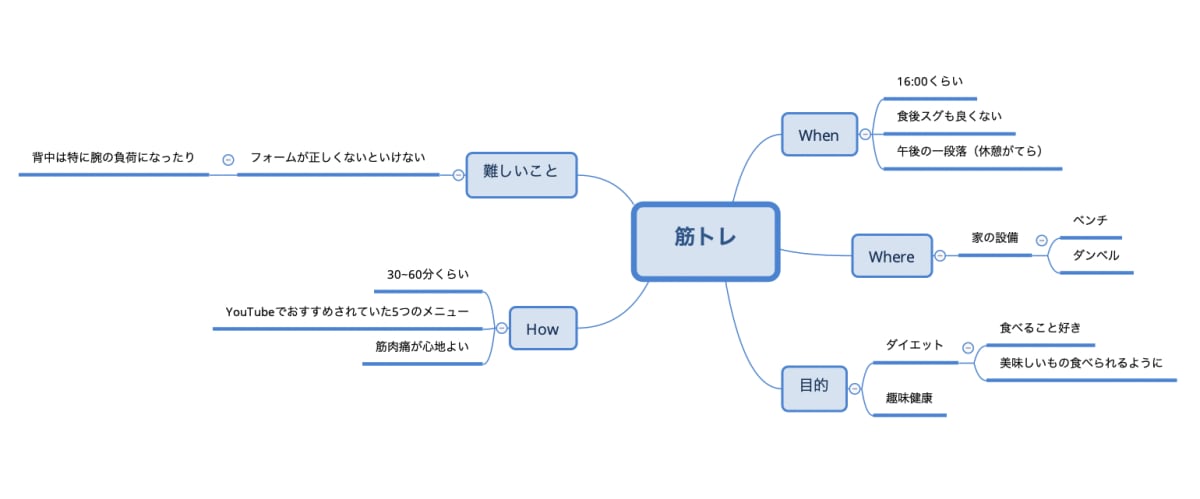
今回はコンテストに誘っていただいた井上さん(@ino_dev)が深堀りを手伝ってくださったおかげでいくつかアイデアをだすことができました。

上記のようなマインドマップを作りながら話をしている中で、「筋トレをやりたいとかやらなきゃと思っていても出来てない人がいそう」という話に引っかかりました。
自分はここ 1 年ほどダイエットを継続しており、筋トレに関してもゆるく継続できているのですが、その要因の 1 つに筋トレに関する情報収集の楽しさみたいなものがあると感じていました。
足トレが脂肪燃焼に良いと聞いてさっそく足トレを頑張ったり、筋トレのタイミングは夕方が良いと聞けばさっそく試したり、という感じでよりよい習慣作りのための情報収集すること自体がモチベーションを向上させていました。
そういったモチベーション向上に繋がる知識をクイズ形式で提供し、間違えたらペナルティとして半強制的に筋トレをするように促せば筋トレを行なうきっかけ作りになれば。という感じのノリで作ってみました。
技術スタック
今回使用した技術スタックは、フロントが Next.js(TypeSctipr)+Chakra UI、バックエンドが Ruby on Rails です。
なぜこの選択になったかを軽く説明しますが、基本的に自分が使いたいなというものを選んだ程度です。
アプリの規模からして明らかにオーバーな感じがありますが、せっかくのクソアプリなのでやってみたいことを欲張りに詰め込みました。
フロント
フロントに関しては直近 React や TypeScript について少し学んでいたところだったのでそれでアウトプットしようと思って選びました。
Nest.js は必要ないのかもしれませんが、React 書くなら便利でしょうくらいの感じです。
CSS フレームワークは、React と相性が良さそうなものとして挙げられていた Chakra UI に興味を持ったので採用しました。
ホスティングは Vercel を使いました。Vercel は本当に気軽にフロントエンドのアプリをデプロイできるのでとてもありがたいです。
バックエンド
バックエンドについては、最初 Firebase などの利用を考えましたが、何度か使ったことがあったので別の何かで API 実装をしようと考えました。
時間的にそこまで余裕がなく、フロント側に比重を置いていたのである程度学習してきている Rails を使うことにしました。
デプロイは heroku に行いました。本当は AWS 上に EC2 を立てて、それを Terraform で管理するといった感じのインフラ系のアウトプットもしたかったのですが、
時間の都合とそこまでするのがめんどくさくなったのでサクッと heroku を使いました。
実装のポイントや学びなど
正直始めて使う技術スタックも多く、クソアプリ(簡単なアプリ)と割り切ってもいたので、工夫した点とか学びとか薄いですが、一応挙げて見ます。
クイズの難易度を選択できるような api 実装にした
筋トレに関するクイズを考えていると、回答者のレベル毎にクイズを分けたくなってきたのでクエリパラメータで何度を分けられるようにしました。
あとはフロント側で各難易度ごとのクイズ開始ボタンを設置して、各難易度のクイズを DB に登録すれば難易度ごとにクイズを出し分けることができます。
できそうってなったので後回しにしたんですが、時間切れって感じです。
Cross-Origin Resource Sharing(CORS)の設定をした
Same Origin Policy(SOP)とか CORS とか一応知っていたんですが、今回のようにフロントと API をわけて(クロスオリジンで)作ったことがなかったので、そういう設定するのも初めてでした。
これがわかれば Rails × Vue/React の構成で開発できると思うので良かったです。
できなかった・わからなかったこと
インフラや CI/CD 周り
Rails を EC2 などにデプロイしてコード管理したりとか、CI/CD を構築したりなどはやれませんでした。
というかテストも書いてないですし、デプロイも数回しかしないので、必要とするほどの規模じゃないですね。
クソじゃないアプリ開発の時にはやっていきたい。
TypeScript の理解
TypeScript の良さは全然わかりませんでした。。。型のありがたみを感じられるほどの規模じゃなかったのかなという気がします。
感想
クソアプリは開発の楽しさを経験するのにうってつけ
まず感じたのは、どんなにクソアプリだったとしても、自分のアプリを形にしていくのは楽しいと思いました。
むしろクソアプリは、どんなにしょぼくてもクソアプリだからと思えるので開発するハードルが下がります。
それによって短期間で完成まで持っていけるので、モチベが下がって完成しない確率も下がると思います。
そして、クソアプリはネタ的な要素が強めになると思うので人に見せやすいことから、実際に使ってもらえるという体験にも繋がります。
という感じで、開発の楽しさを実感するのにとても良いなと感じました。
また、ある程度の期間プログラミングに携わっていると、自分のアウトプットに対する期待値が上がりすぎてしまう問題があると思っています。
少なくとも自分はそれを感じていたのですが、むしろ小規模の、簡単すぎると思える、クソアプリを量産する方がアウトプットできている点では良いかもしれないと思いました。
アウトプットするの大事
昨年の振り返りをした際に、ある程度インプットはしてるのに定着していないなーというのを感じていました。
恐らく、アウトプットが足りない点が定着につながっていいない大きな要因の1つだと考えていました。
実際、クソアプリを書き始めた時点(つまりインプットをしただけの段階)だと 0 から React を書こうとしても、どう書けばいいのかをイメージすることが出来ませんでした。
1 度学んだ内容を思い出しながら、オリジナルのアプリとしてアウトプットしていく中で、少しずつ自分のものになっていく感覚がありました。
小規模アプリの実装だったとしても、実践で使う感覚を身につけるためにはやはりアウトプットが重要なんだなと感じました。
また、オリジナルアプリのアウトプットは自分の現状の実力をある程度可視化することにもなると思いました。
普段の業務では、ある程度大規模のアプリケーション開発をやらせてもらえているため、自分にもスキルがついたような感覚になっていたのかなと思いました。
今回作った程度の規模でも、全然きれいに実装できないなーとかかっこいい UI にならないなーというような実力不足なところを実感できましたし、一方で小規模といえどフロント/バック合わせた開発〜デプロイを 1 週間程度(実作業でいうと 8 時間くらい?)で出来た、という点では成長したのかも、とも思えました。
フロント周りの技術を磨きたい
アプリアイデアがくだらなかったりネタっぽいものであっても、UI は良いアプリにしたいと思うのですが、HTML/CSS の知識不足だと感じていました。
Chakra UI を使ったおかげで自分にしては多少マシな見た目にできましたが、ボタンを中央にしたいだけでもぱっとわからず、aligne='center'とか'text-align='center'とか当てずっぽうで書きまくる程に何もわかっていないです。
CSS フレームワークを導入してとしても、基礎知識がある程度なければ使いこなすことはできないと感じました。
これからもクソアプリ作っていきたいので、そのためにも HTML/CSS などの基礎知識を定着させていきたいと強く感じました。
まとめ
これからも小さなアウトプットを続けていきたい。頑張るぞー。



Discussion