【Flutter】スポットライト風のチュートリアルを作成してみよう
はじめに
本記事では showcaseview というパッケージについて解説していきます。
showcaseveiw の特徴
スポットライトが当たったように Widget を強調表示できるパッケージになります。
公式のサンプルイメージです。

メリットとしては以下になります。
- 順番に Widget を目立たせることができます。
- offset の計算の必要がないので簡単です。
- オートで動かしたりタップ制御できたりと機能が豊富です。
では実装にいきましょう。
実装方法
主に使用するのは以下の 3 つです
- ShowCaseWidget
- Globalkey
- Showcase もしくは Showcase.withWidget
画面全体をShowCaseWidgetでwrapします。
ShowCaseWidget の builder内にいる Showcase Widgetに対して強調表示させることができます。
基本的には Scaffold を子Widget にして画面全体に適用で大丈夫です。
ShowCaseWidget(
builder: Builder(
// 後述のShowcase Widgetを子Widgetとして、Builder内に配置します。
builder : (context)=> Widget()
),
),
チュートリアルの段階分 key を用意します。
final GlobalKey _one = GlobalKey();
final GlobalKey _two = GlobalKey();
final GlobalKey _three = GlobalKey();
final GlobalKey _four = GlobalKey();
final GlobalKey _five = GlobalKey();
Showcase で強調させたい Widget を wrap します。
GlobalKey は Showcase Widget に対して 1 つずつ用意してください。
Showcase(
// このkeyは重複してはいけません
key: _one,
title: 'タイトル',
description:
'詳細の説明',
child: Widget(),
),
showcase を start させる
強調させたい順番に key を配列で入れてください。
ShowCaseWidget.of(context).startShowCase([_one, _two, _three]);
これだけでShowCaseWidgetに配置したShowcaseのchildに対してチュートリアルが始まります。
startShowCase だと画面タップで強調表示を次のShowcaseに移動させることができます。
以下のような操作も可能です。
// 次のshowcaseに移動
ShowCaseWidget.of(context).next());
// 前のshowcaseに移動
ShowCaseWidget.of(context).previous();
// showcaseを終了
ShowCaseWidget.of(context).dismiss();
Showcase と Showcase.withWidgetの違いについて
Showcaseを使用する際に2つ方法があります。
使い方は基本的には同じで強調させたいWidgetをwrapします。
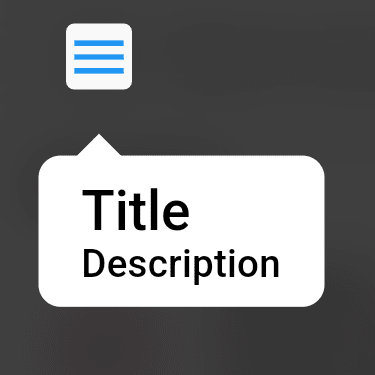
Showcase
tooltip と呼ばれる吹き出しの Widget が既に用意されています。
なのでtitle と description を設定することで簡単に表示させることができます。

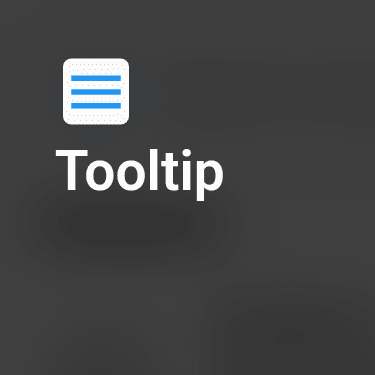
Showcase.withWidget
吹き出し部分をカスタマイズできるのでShowcaseより自由度が高いです。
イメージの「Tooltip」と表示されている部分になります。
画像を表示させたり、文字だけを強調させたい場合に使えそうです。

最後に
デフォルトでいい感じに表示されますがプロパティも豊富なのでドキュメントをチェックして自分なりにカスタマイズすると面白いです。
吹き出しがフワフワ動くアニメーションがデフォルトではonですがoffにできます。
簡単そうに見えて吹き出しを自作するのは offset の計算が大変だと思うので是非このパッケージを使用してみてください。
最後まで読んでいただきありがとうございました。
Discussion