🐕
よく使うVSCode拡張機能
Prettier - Code formatter
コード整形ツールで、ファイルの保存時に自動整形できる。
整形忘れでリポジトリが汚れるのを防止できるため、チームでバージョン管理する場合は必須かも。
自動整形設定手順
初期設定状態では自動整形が無効になっているので、下記の手順で機能を有効にする。
- Settingsメニューを開く。(Windows :CTRL + ,)
-
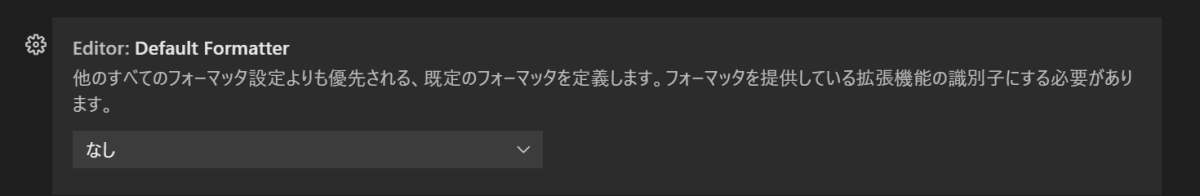
editor.defaultFormatterでPrettier - Code formatterを選択する。

-
Format On Saveにチェックを入れる。

-
Prettierで検索し、必要に応じてヒットした整形ルールを設定する。
※設定ルールはプロジェクトのルート直下に「.prettierrc」ファイルを配置することでも反映可能
デバッグ関係
Debugger for Chrome
Chromeでデバッグする際に必須
エディター関係
indent-rainbow
インデントの階層毎に色を分けることができる。
Bracket Pair Colorizer
括弧の始まりと終わりを同じ色で表示し、括弧に挟まれた部分を色付きの線でつないでくれる。
Marp for VS Code
マークダウンビュワー
- pdfやパワポで出力できる。
- gitのREADMEを書く時にも使える。
- Qiitaで書いた投稿をパワポに変換する時にも使える。
装飾
vscode-icons
Trailing Spaces
末尾のスペースにハイライトを入れることができるが、全角スペースには未対応…
ファイル保存時に末尾のスペースを自動削除も可能
Prettier - Code formatterで機能を包含しているので不要になりました。
リモート開発
Remote - WSL
WSL(2)にリモート接続し、VSCodeで開発することができる。
Remote - SSH
リモートマシンに接続し、VSCodeで開発することができる。
Remote-Containers
Dockerコンテナに接続し、VSCodeで開発することができる。
バージョン管理関係
Git History
Git Graph
GitLens — Git supercharged
エディタのコード上にいつ・誰がコミットしたかの概要が表示されるようになる。
スニペット関係
HTML Snippets
Japanese Language Pack for Visual Studio Code
VSCODEの日本語化
Discussion