🐡
できるだけモダンな技術を使用してWEBサービスを作った話
はじめに
ここ一ヶ月半くらいかけて比較的新しいWeb制作技術を取り入れたサービスを個人的に作ってみましたので、使用した技術やサービスの紹介をしたいと思います。
作ったサービス
- フォーラムがメインのSNS
- 詳細は伏せるが、デザインはredditを意識して作成した。
※イメージ図

開発を行った経緯
- トレンドのフロントエンド技術のSPAとクラウドサービスの理解を深めるために開発に着手しました。
使用した技術やサービス
- できるだけ新しいものを選定
フロントエンド関連
## React.js

- SPA(シングルページアプリケーション)で作りたかったことと、VueやAngulerに比べて昨今の勢いが好調なところが採用のポイント。
- 本当はNext.jsで作る予定だったが、Firebaseとの親和性が低く、開発元であるVercelのホスティングサービスを利用することが前提に近かったため、今回は見送りした。

使用したライブラリや機能
- Reactの機能やライブラリはトレンドの変化に変わるので、開発開始時点でのトレンドを把握してから着手した方が良いと思う。
hook
- React 16.8 (2020年)で追加された新機能です。state(状態管理用変数)やライフサイクル(constructor,didmount) などの Reactの機能を、クラスを書かずに使えるようになる現時点での必須機能です。
React Router
- アクセスされたURLによって、表示を切り替えることができるライブラリ。
- これを使わないとソースコードがゴチャゴチャし、大規模開発になると管理が大変になります。

Redux
- ブラウザアプリケーションのための状態管理コンテナライブラリ。
R- eact単体の機能だとstate(静的変数とかcookieに近いイメージ)は自身のコンポーネントで使用するか、props(引数)を通して子コンポーネントへ送ることしかできないが、Reduxを使うとstateを高域変数の様に扱うことができる様になる。 - 管理方法もフレームワーク化されているため、煩雑な扱いでコードの可読性が低下することもない。
フレームワーク自体が複雑な欠点があり、理解にはかなり時間を費やしたかも・・・
※以降の開発ではReactの提供する状態管理機能のRecoilを使った方が学習コストが低そうなので、そちらの方がおすすめ、現在はベータ版だが、そろそろ正式リリースされる予定。
使用言語
Typescript
- JavaScriptに型制約を追加したもの。
- コードの可読性の向上や、意図しないバグを防いだりできる。
- JavaScriptと構文はほぼ同じなので、学習コストは低い。
- 型の記述方法はC#とかJavaとかの言語とは少し異なるので、最初は違和感を感じるが慣れの問題。
- interfaceの機能があるが、他の言語とは用途が少し異なり、拡張可能な型定義の機能を持っており、プロパティの定義に使われたりすることが多い。ちなみに拡張しない場合はTypedで定義する。
CSSフレームワーク
Tailwind CSS

- 最近のトレンドらしいのでメインはこれを使用
- 簡単に扱うことができるが、日本語情報はまだまだ少ないので、BootStorapの方が初心者向け。
- BootStrapと同じような感覚で使用できるが、比較すると色々な所が少し細かく設定できるイメージ。
個人的にはデザインスキルがまだまだ低いので、これに限らずCSS関連はいつも苦戦する。
Material UI

- Reactと親和性が高い(らしい)。
- テキストボックスのプレースホルダがカッコよく動くのでそこだけ利用した。


バックエンド関連
Firebase

- 手軽に一定範囲まで無料で使えるので個人開発で人気のクラウドサービス
- スマホアプリやWeb用のクラウドサービス、元々別会社だったがGoogleに買収されたのでGCPと同じサービスがあったりする。
- 今回は使っていないがAndroidのPUSH通知はFirebaseしか使えなかったりするらしい(ホント?)
- oauth機能が簡単に扱えるため、oauth機能はかなり人気で、オンプレで制作してoauthだけFirebaseとか結構あるらしい。
- 各サービスに無料枠があり、個人で使う分には変な作り方をしない限り無料で収まる。開発中のテストでも無料枠の1%を超えることがなかった。
使用したFirebaseの機能
Authentication
- 簡単にログイン機能を実装できて、自分で個人情報の管理をしなくて良いので使用した。
- googleとかtwitterとかの外部認証を簡単に実装できる。
- GUIライブラリ
react-firebaseuiを使うとさらに簡単に実装できる。

RealtimeDatabase
- Json形式のデータベース
- 帯域に対して課金される。同じデータベースサービスのFireStoreでは、アクセス回数で課金されるので、頻繁にReadする用途に向いている。
- Googleの推奨はオブジェクト形式のFirestoreで当初はFireStoreを使用していたが、課金方式的に用途に適していなかったので途中でこちらに変更した。
- 単純なクエリが設定できないので、粗い条件で一旦取得して、ローカルのTSでソートやフィルタをかけて使う。この辺はFireStoreも変わらない。
Storage
- ファイルストレージサービス
- FIrebaseのファイル管理はこれ一択、画像の保存に使用した。
Hosting
- Reactのプロジェクトを格納するのに使用
- 静的なファイルはここに格納する。
- デフォルトで設定するとPublicフォルダにアクセスしようとするので、Buildフォルダにアクセスするように設定することが重要
Function
- サーバーレスコンピューティングサービス
- SlackやTwitterのAPIと組み合わせてメッセージを飛ばせるようにした。
ドメイン取得サービス
ムームードメイン
- 前から使っていたので、今回もここから取得
- 以前初期費用が安い".xyz"を使ったことがあったが、年間維持費を意識していなかったので失敗したので、使いたいドメインが空いていたこともあり、今回は1000円程度で維持できる
.comで取得した。
外部サービス
slack API
問い合わせ画面で問い合わせをするとSlackでメッセージが飛ぶように設定
twitter API
Webサービスの各種情報発信用にTwitterの連携したアカウントでツイートするように設定
開発環境
windows環境
wsl2 + vscode(remote wsl)

- Windows上でほぼ完全なLinux(Ubuntu)を動作させることができ、Windowsのファイルシステムにそのままアクセスできたりする。※GUI版も2021年にリリースされたが、こちらは使用していない。
- react開発環境のnodeがバージョン制約にかなり厳しいので、仮想環境として利用した。
- 2つ以上環境を作りたい場合、環境が作れるか謎。どうすれば良いか調べてないが、多分そういう用途だとDockerでやった方が良さそう。
※途中で何回かnode関連のアップデートをしてしまい、環境再構築に手間取ったので、すぐに復元できるDockerは偉大。
Mac(M1)環境
Docker + vscode(remote container)

- みんな大好きDocker
- remote containerを使うとローカル作業とほぼ同じ感覚で開発することができる。
- 最初にdockerファイルを作るのが面倒
- dockerHubにイメージを保管できるので、環境が消えても安心(Dockerファイルはgitで管理?)
バージョン管理
GitHub

- 選定理由は人気で情報が多いから。
- 次回以降は競合のGitLabで作ろうと思う。
- 2020年にCI/CD機能
GitHub Actionsが追加され、Reactとの親和性が高そうだが挑戦できていない、近日中にやってみる。
必須VSCode拡張機能
Prettier

- 大人気の自動整形拡張機能
- ソースコードを保存すると自動で整形されるので、整形忘れを防止できる。
- (個人で使ったが)グループでの開発に向いており、バージョン管理のソースコードが荒れにくく減る。
タスク管理
Trello

- プロジェクトのタスクをチームで管理するためのサービス。
- トヨタの生産管理方式“カンバン”の運用ができる。
- タスク(チケット)発行が楽で5秒で発行できる。
- スマホ版もしっかり作られている。
使いたかったサービス
Webデザインツール
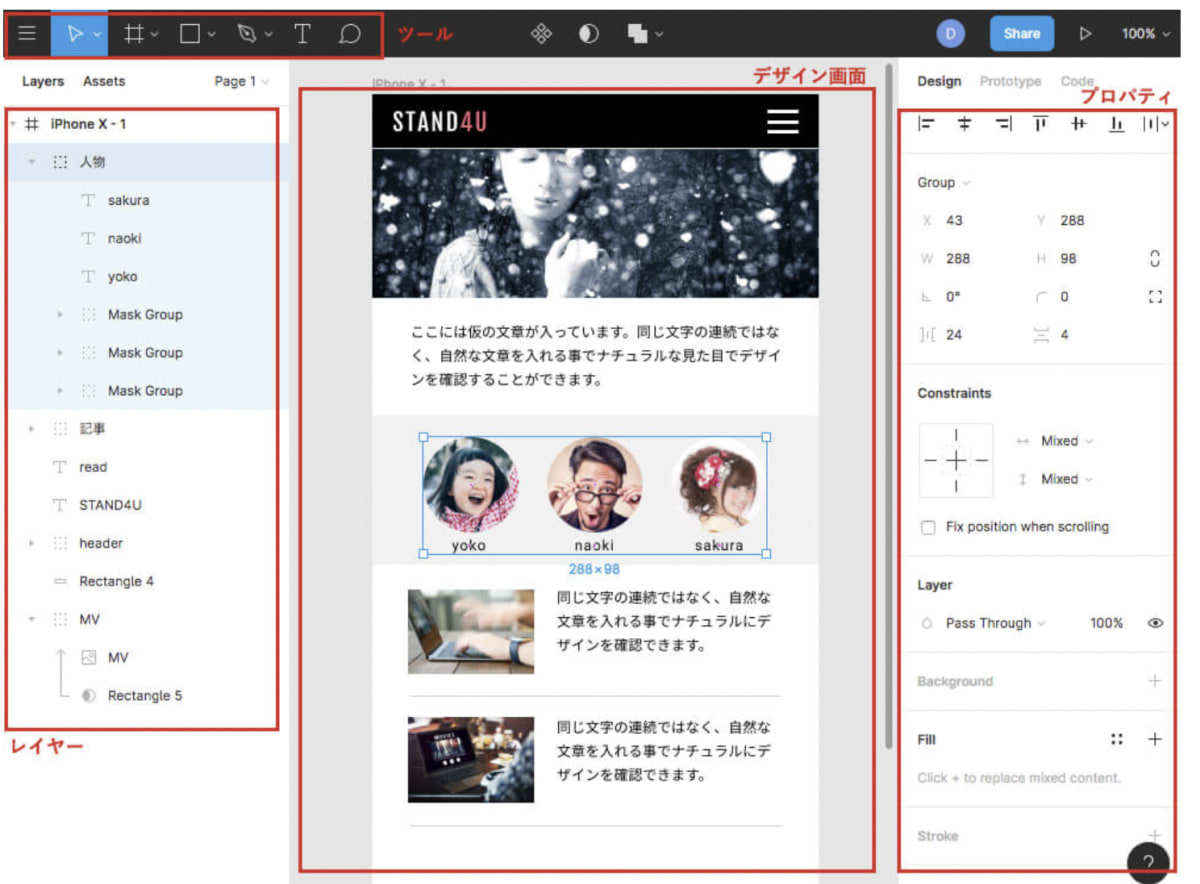
Figma
- トレンドのWebデザインツールらしい
- デザイン通りにCSSを組める自信が無いのと、デザインは重視してなかったので使わなかった。
- デザインできる人は尊敬します。

感想など
- SPAはほぼ知識ゼロに近い状態からスタートしたので、慣れるまでかなり時間が掛かったのと、学習コストが結構高かった。
- reactは2年前に少し触ったが使用するライブラリや機能のトレンドが代わり過ぎてて知識が使い物にならないので、フロントエンドの流れの速さに驚いた。自分の持ってた2年前の書籍が使いものにならない、書籍買う人は注意。
- 全体的に触ったことがないものばかりだったため、インプット量が多く、辛い道のりだったが、今回で一気にWEB系の技術や知識などの引き出しが増えたので少し自信がついた。
今回の進め方について

- 今回は開始前にラーニングピラミットやアクティブラーニングなどの学習方法について学んでから開発を進めていた。Qiitaに最近ちょくちょく投稿し始めたのもそれの関係。
- アクティブラーニングを意識し、ほぼ書籍を読まずに手探りで進め、分からなかったところを中心に調べる方式で進めたが、体験と結びつけて学習ができたためか、かなり効率的に吸収できた気がする。
- 着手前に本を読んだ場合、記憶力が悪いので後半に差し掛かると本の前半の内容を忘れてしまうので、こちらの方が効率的に感じた。
- これまでは、勉強してから手を動かしていたので非効率だったことに後悔するも、これからに期待
Discussion