ApexChartsのrangeBarで値が同じでもグラフを表示させる方法
ApexCharts とは?
ApexCharts は、以下のような特徴を持つ JavaScript チャートライブラリです。
- 豊富なチャートタイプ: ラインチャート、バーチャート、円グラフ、レーダーチャートなど、多様なチャートタイプを提供しており、多くのデータ視覚化ニーズに対応します。
- インタラクティブ: ユーザーがデータをより深く理解できるよう、ズーム、パン、ツールチップなどのインタラクティブな機能が組み込まれています。
- レスポンシブデザイン: デバイスに関係なく最適な表示を実現するため、自動的にサイズ調整が行われます。
- カスタマイズ可能: スタイルや動作の詳細設定が可能で、CSS を使ったスタイリングや JavaScript API を通じて、グラフの外観と機能を細かく調整できます。
いろいろなチャートタイプで表示可能
ApexCharts では以下の種類からチャートタイプを指定することができます。
- line
- area
- bar
- pie
- donut
- radialBar
- scatter
- bubble
- heatmap
- candlestick
- boxPlot
- radar
- polarArea
- rangeBar
- rangeArea
- treemap
それぞれがどのように表示されるかの詳細は ApexCharts のデモページで確認できます。
通常時の表示結果
今回はrangeBarという、値の範囲を視覚的に表現するのに適してるものを選択しました。
rangeBarグラフを表示したい場合は以下のように書きます。
import ReactApexChart from "react-apexcharts";
const Chart = () => {
const options = {};
const series = [
{
name: "Points",
data: [
{ x: "TEAM A", y: [20, 27] },
{ x: "TEAM B", y: [25, 25] },
{ x: "TEAM C", y: [23, 30] },
],
},
];
return (
<>
<h1>ポイントの範囲</h1>
<ReactApexChart
options={options}
series={series}
type="rangeBar"
height={350}
/>
</>
);
};
export default Chart;

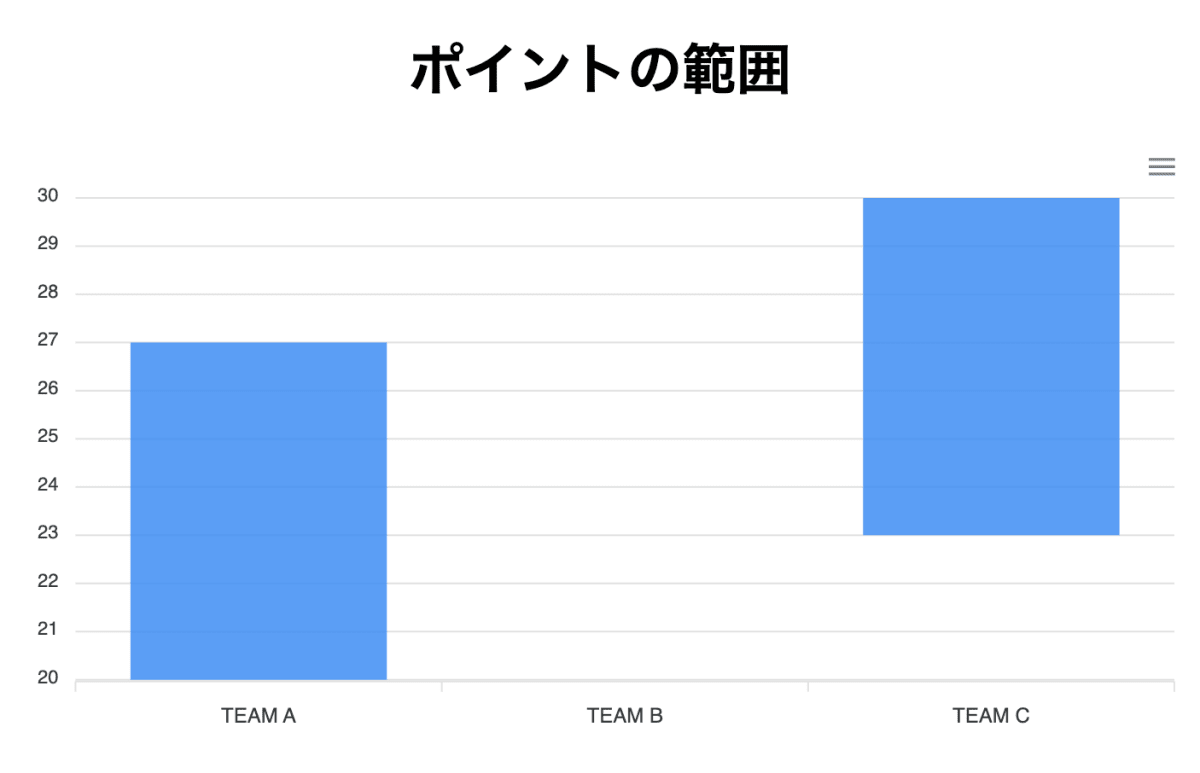
表示結果
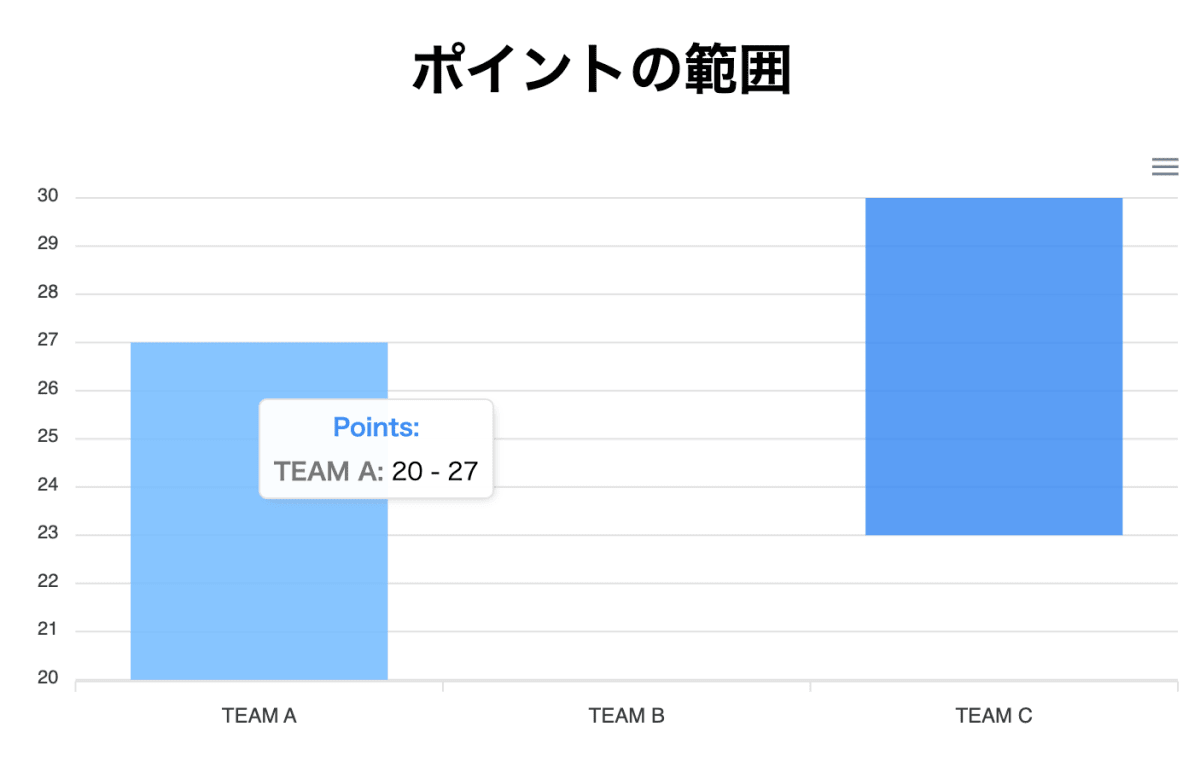
ちなみにホバーするとツールチップがでます。

TEAM A にカーソルを合わせた状態
簡単に説明すると、
optionsプロパティはグラフの見た目を定義し、
seriesプロパティはグラフに表示するデータを定義します。
発生している問題
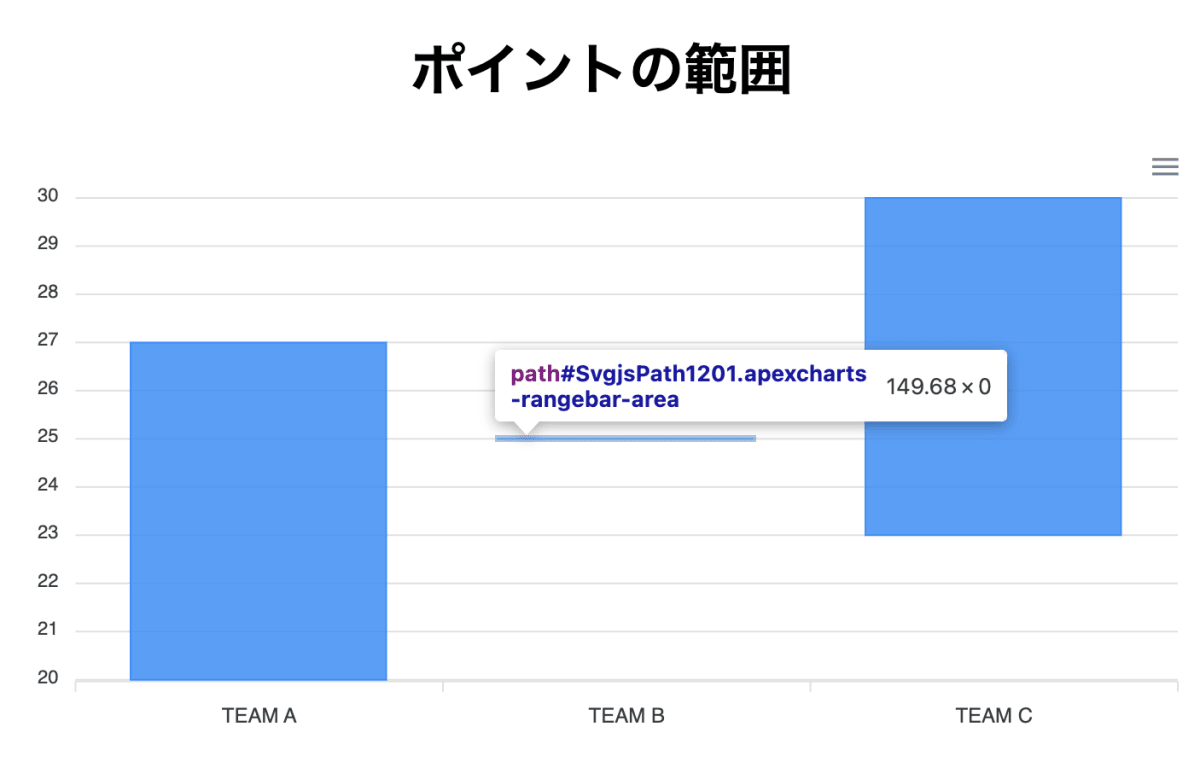
画像を見て分かるように、TEAM B が表示されていません。
const series = [
{
name: "Points",
data: [
{ x: "TEAM A", y: [20, 27] },
{ x: "TEAM B", y: [25, 25] }, // 値は入っているのに表示されない
{ x: "TEAM C", y: [23, 30] },
],
},
];
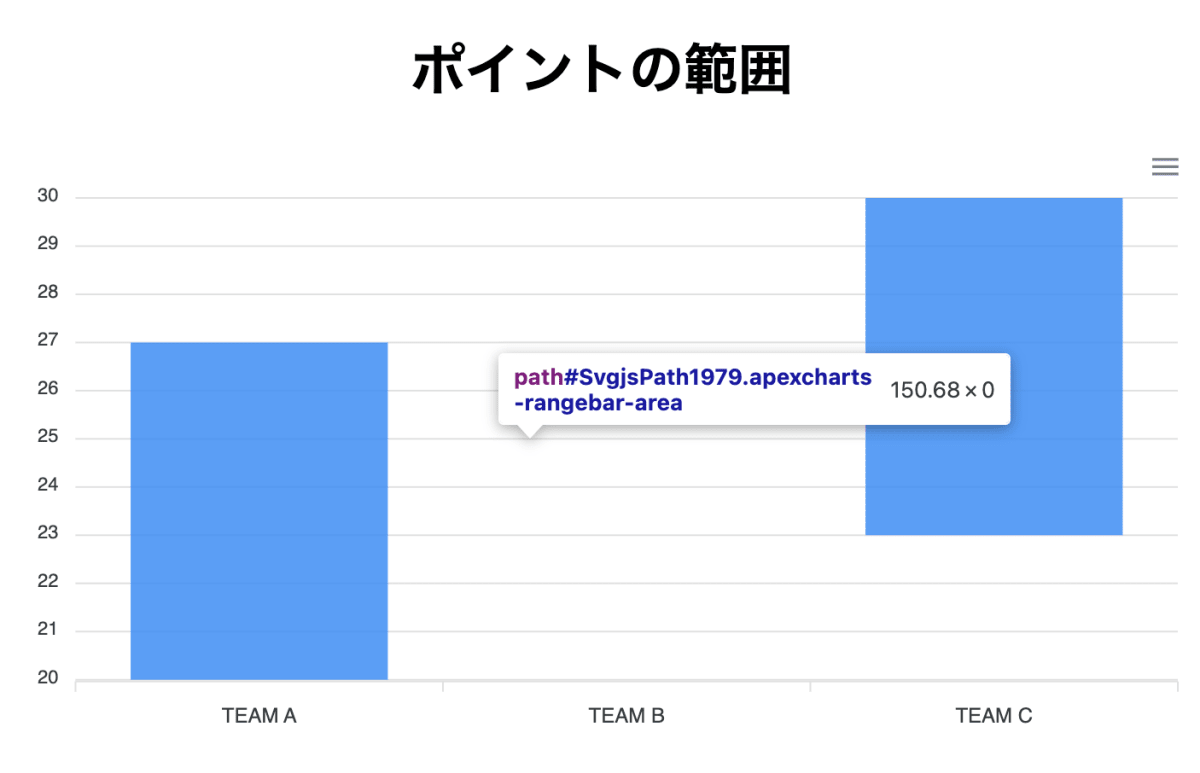
しかし、開発者ツールで確認したところ、要素は存在していることが確認できました。
どうやら範囲の最小値と最大値が同じであるため、要素の高さが 0 となり、表示されていないように見えていたようです。
(範囲値の差に基づいて要素の高さ(または幅)を計算していると思われます。)

開発者ツールで確認
オプションを設定して表示させる
stroke というオプションを定義します。
役割としては、グラフの線や境界線に関連するスタイリングの設定を行うために使用されます。
このオプションを利用することで、線の幅、色、線の種類(点線など)、曲線の滑らかさなどをカスタマイズできます。
今回は widthプロパティを設定してグラフの線の太さを出すことで、要素の境界線が強調され、実際には高さや幅が 0 でも視覚的には線として表示されるようにしています。
const options = {
stroke: {
width: 1,
},
};
最終的なコード
import ReactApexChart from "react-apexcharts";
const Chart = () => {
const options = {
stroke: {
width: 1,
},
};
const series = [
{
name: "Points",
data: [
{ x: "TEAM A", y: [20, 27] },
{ x: "TEAM B", y: [25, 25] },
{ x: "TEAM C", y: [23, 30] },
],
},
];
return (
<>
<h1>ポイントの範囲</h1>
<ReactApexChart
options={options}
series={series}
type="rangeBar"
height={350}
/>
</>
);
};
export default Chart;

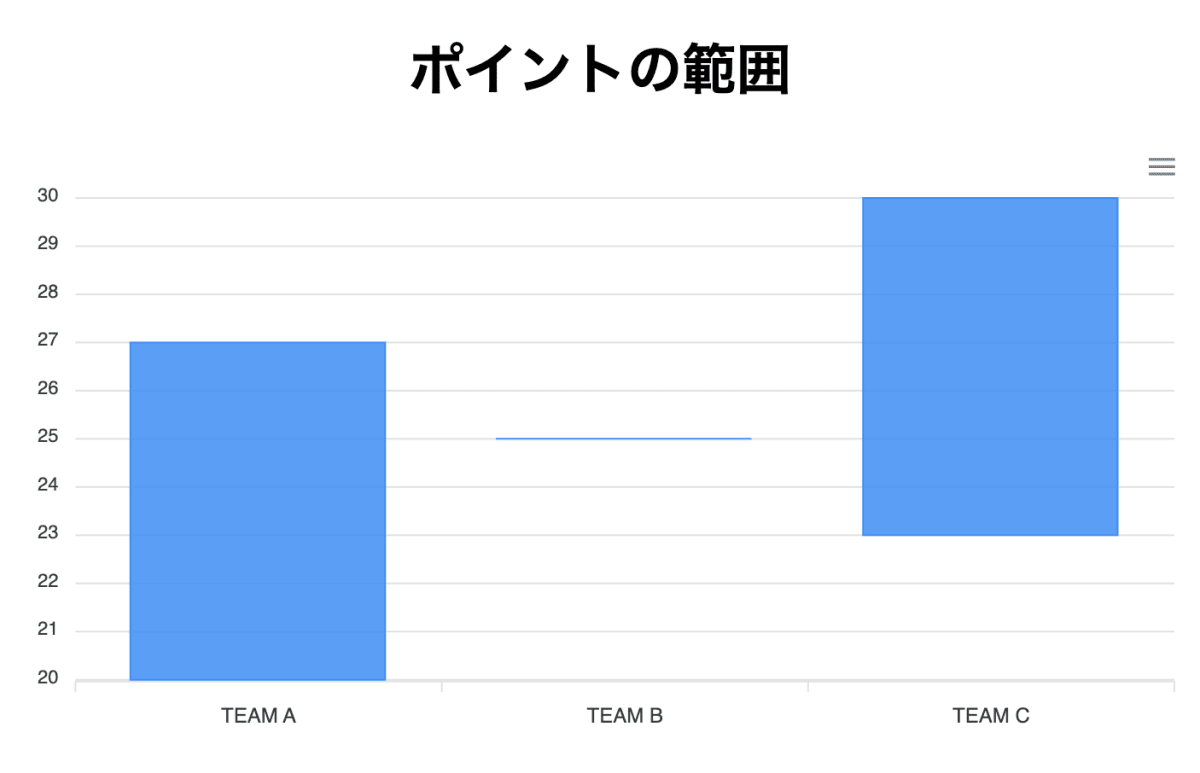
stroke を設定した結果

要素の高さは 0 のまま
注意点
この方法で実装する場合、要素の高さが 0 のままであることに注意する必要があります。
width の値を大きくする場合は、実際のデータ値と表示内容が乖離しないように気をつけましょう。
参考
Discussion