Streamlit入門2
Streamlitによるデータ可視化
1. はじめに
データを視覚的に表現することは、情報を理解しやすくするだぬ。この記事では、PythonのStreamlitを使用して、ユーザーの操作に応じて動的にデータを生成し、可視化する方法を紹介するだぬ。
2. 必要なライブラリのインストール
まずは、必要なライブラリをインストールするだぬ。以下のコマンドでStreamlit、pandas、numpyをインストールしようだぬ。
pip install streamlit pandas numpy
3. コード例1
ラインチャートの作成を通じて、基本的なデータ可視化を学ぶだぬ。
1.1 CSVデータを生成するだぬ
ユーザーがボタンを押すことで、以下のコードがCSVファイルを生成するだぬ。データはランダムに生成され、sample_data.csvとして保存されるだぬ。
if st.button('sample.csvを生成'):
df = pd.DataFrame({
'date': pd.date_range(start='2021-01-01', periods=100, freq='D'),
'value': np.random.rand(100)
})
df.to_csv('sample_data.csv', index=False)
st.write('sample.csvを生成しただぬ')
1.2 CSVデータを可視化するだぬ
生成されたCSVファイルを読み込んで、ラインチャートでデータを可視化するだぬ。ボタンを押すことで、以下のコードが実行されるだぬ。
if st.button('sample.csvを可視化'):
df = pd.read_csv('sample_data.csv')
st.line_chart(df.set_index('date'))
ターミナルで以下を実行するとブラウザが起動するだぬ。
streamlit run app.py
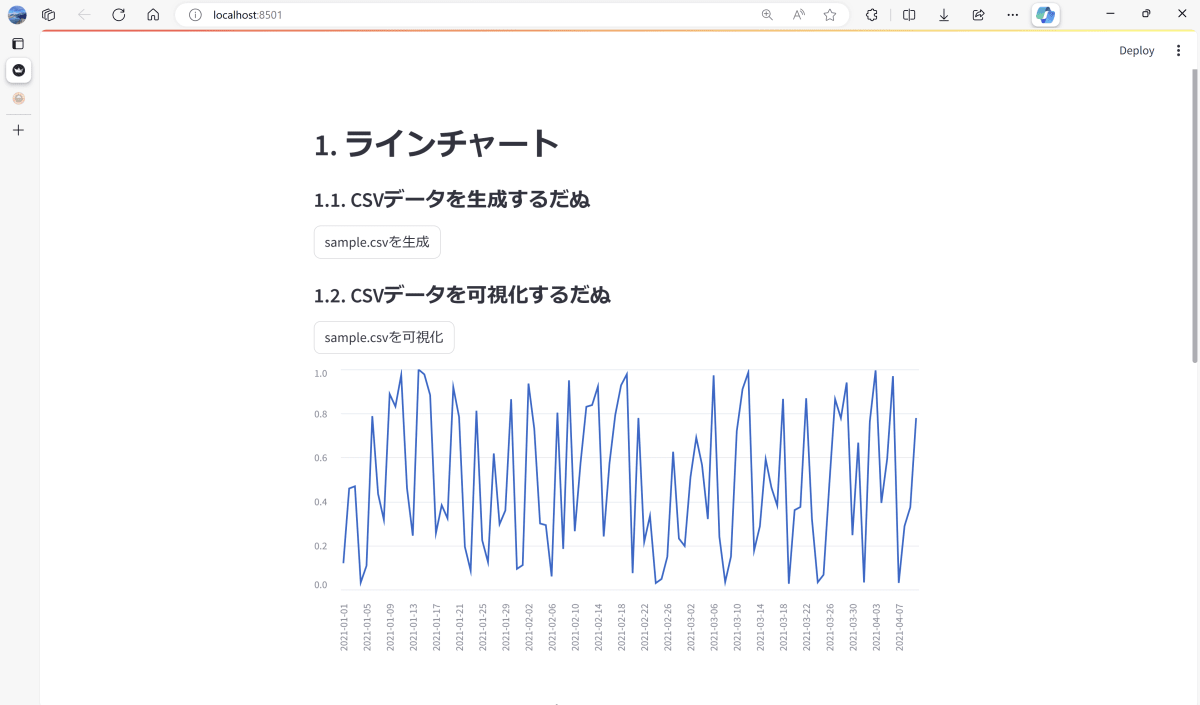
実行結果は以下の通りだぬ。

4. コード例2
複数のデータシリーズを用いたラインチャートを作成し、データの比較が可能になるだぬ。
2.1 CSVデータを生成するだぬ
ボタン操作により、複数のデータシリーズを含むCSVファイルを生成するだぬ。
if st.button('multi_series_data.csvを生成'):
df = pd.DataFrame({
'date': pd.date_range(start='2021-01-01', periods=100, freq='D'),
'value1': np.random.rand(100),
'value2': np.random.rand(100),
'value3': np.random.rand(100)
})
df.to_csv('multi_series_data.csv', index=False)
st.write('multi_series_data.csvを生成しただぬ')
2.2 CSVデータを可視化するだぬ
生成されたCSVデータからユーザーが選択したカラムのデータをラインチャートで可視化するだぬ。
df = pd.read_csv('multi_series_data.csv')
available_columns = df.columns[1:]
selected_columns = st.multiselect("描画するカラムを選択だぬ", available_columns)
st.line_chart(df.set_index('date')[selected_columns])
先ほどと同様に、ターミナルで以下を実行するとブラウザが起動するだぬ。
streamlit run app.py
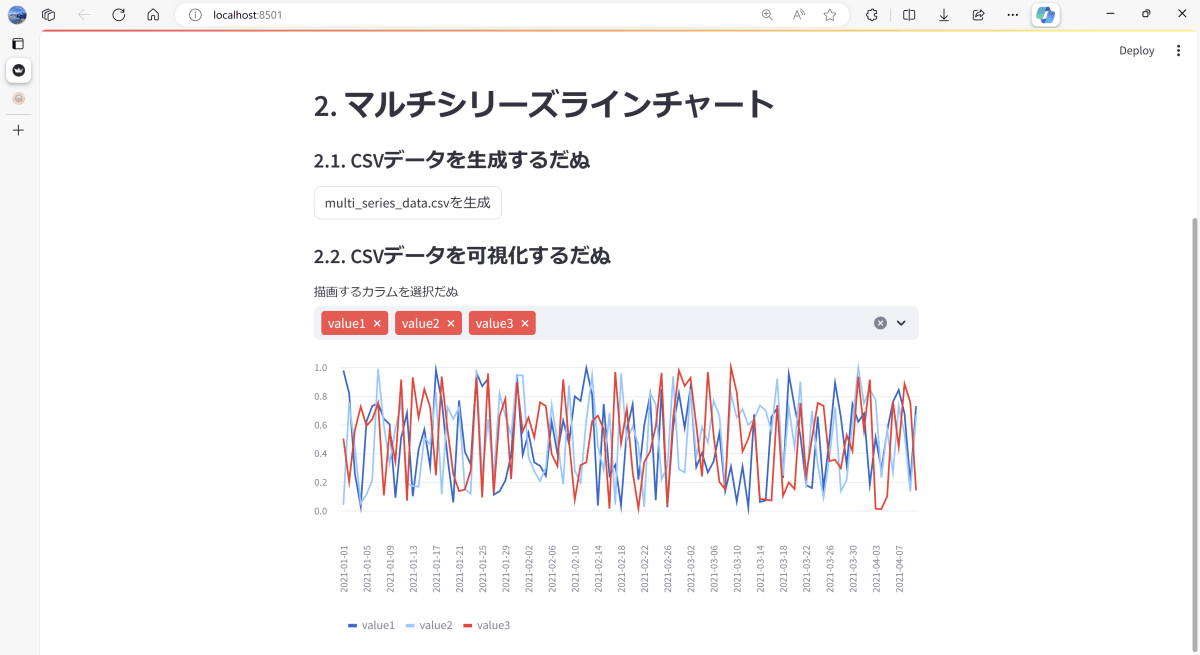
実行結果は以下の通りだぬ。

5. ソースコード最終版
これまでに登場したコード断片を1つに統合した全体像は以下の通りだぬ。
# モジュール
import streamlit as st
import pandas as pd
import pandas as pd
import numpy as np
### 1. ラインチャート
st.write('## 1. ラインチャート')
# 1.1 データ生成部
st.write('#### 1.1. CSVデータを生成するだぬ')
if st.button('sample.csvを生成'):
# データ生成
df = pd.DataFrame({
'date': pd.date_range(start='2021-01-01', periods=100, freq='D'),
'value': np.random.rand(100)
})
# CSVに保存
df.to_csv('sample_data.csv', index=False)
# メッセージ表示
st.write('sample.csvを生成しただぬ')
# 1.2 ラインチャート描画部
st.write('#### 1.2. CSVデータを可視化するだぬ') # テキスト表示
if st.button('sample.csvを可視化'):
df = pd.read_csv('sample_data.csv') # CSV読み込み
st.line_chart(df.set_index('date')) # チャート描画
### 2. マルチシリーズラインチャート
st.write('## 2. マルチシリーズラインチャート')
# 2.1 データ生成部
st.write('#### 2.1. CSVデータを生成するだぬ')
if st.button('multi_series_data.csvを生成'):
df = pd.DataFrame({
'date': pd.date_range(start='2021-01-01', periods=100, freq='D'),
'value1': np.random.rand(100),
'value2': np.random.rand(100),
'value3': np.random.rand(100),
})
# CSVに保存
df.to_csv('multi_series_data.csv', index=False)
# メッセージ表示
st.write('multi_series_data.csvを生成しただぬ')
# 2.2 マルチシリーズラインチャート描画部
st.write('#### 2.2. CSVデータを可視化するだぬ') # テキスト表示
# ユーザに選択されたカラムのラインチャートを描画する
df = pd.read_csv('multi_series_data.csv') # CSV読み込み
available_columns = df.columns[1:] # 描画可能なカラムを取得(dateを除外する)
selected_columns = st.multiselect("描画するカラムを選択だぬ", available_columns) # 描画対象カラムを選択
st.line_chart(df.set_index('date')[selected_columns]) # チャート描画
6. まとめ
Streamlitを使えば、ボタン操作一つでデータを生成し、それを可視化するアプリケーションを手軽に開発できるだぬ。これにより、インタラクティブなデータ分析が可能になり、より深い洞察を得ることができるだぬ。興味があるだぬのなら、さまざまなデータセットでこれらのコードを試してみるだぬ。
【筆者情報】カワウソ好き。文末の"だぬ"は『可愛い嘘のカワウソ』の真似。温かい目で見てくれると嬉しいです。



Discussion