`@tanstack/react-form`のインストールサイズが約1/20に削減された話
@tanstack/react-formが軽量化されました。
インストールサイズが削減されました。
バンドルサイズではないことに注意してください。
どれくらい?
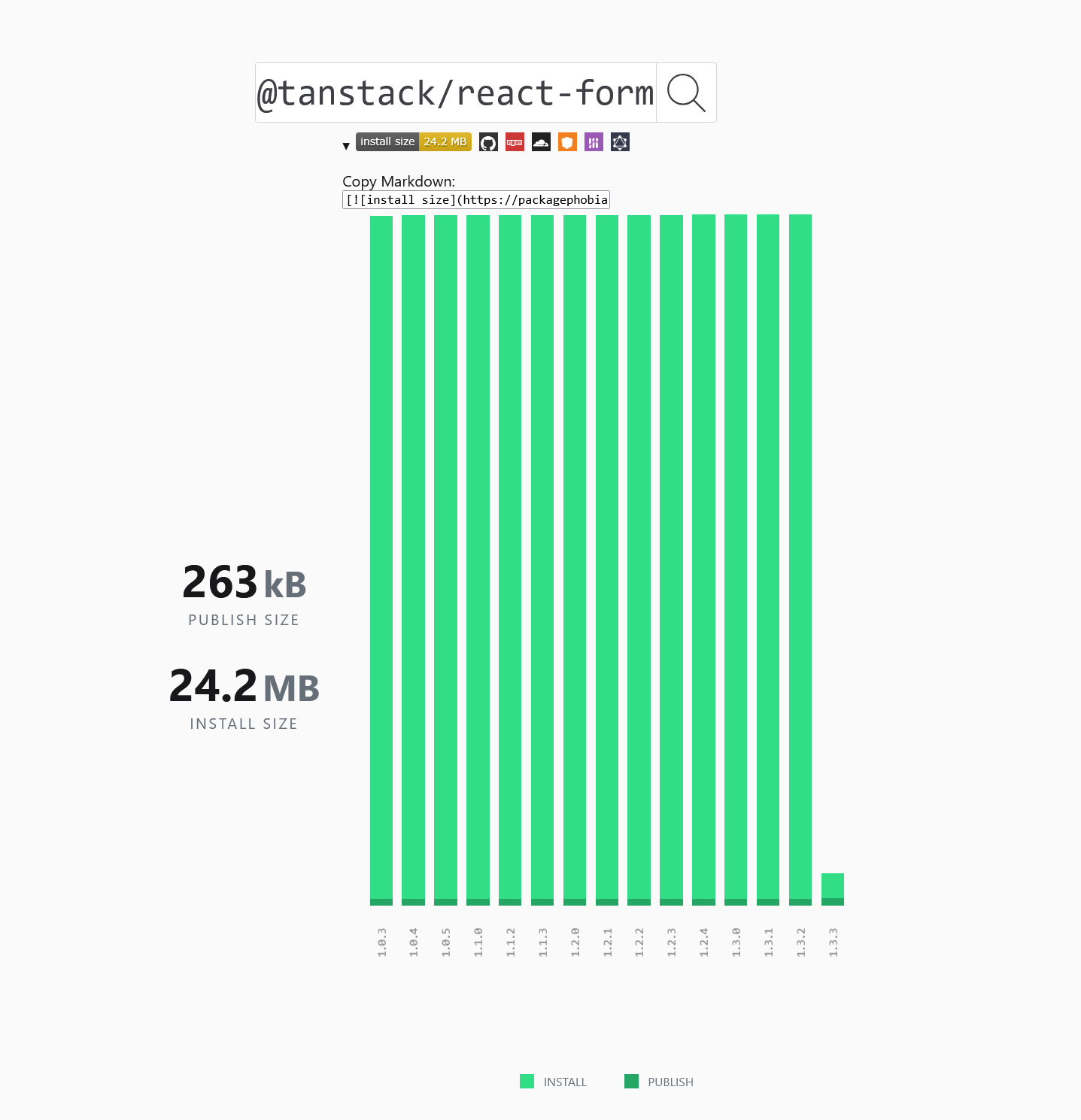
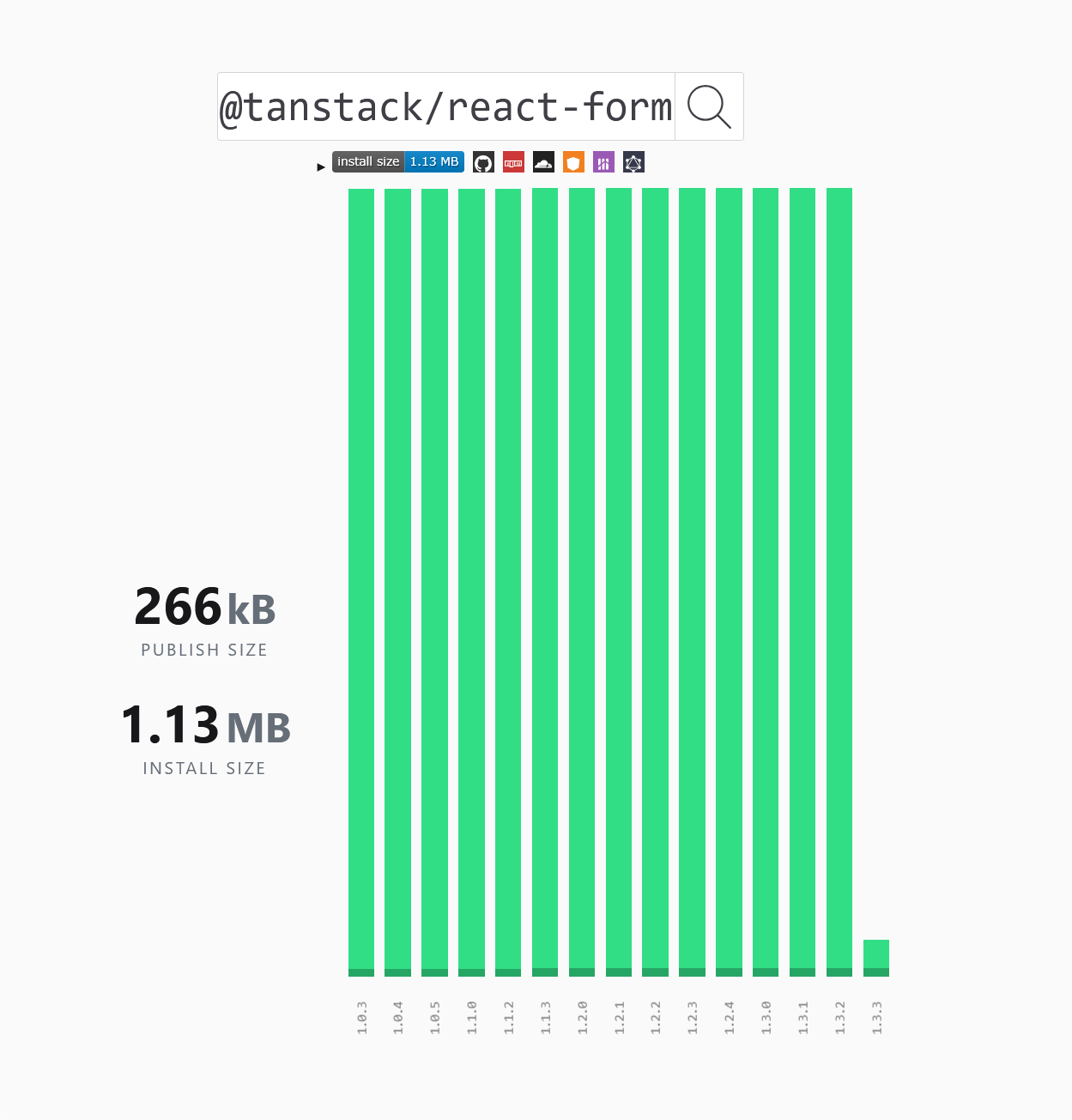
バージョン1.3.2では24.2MBあったものが、1.13MBまで削減されました!


ことの発端
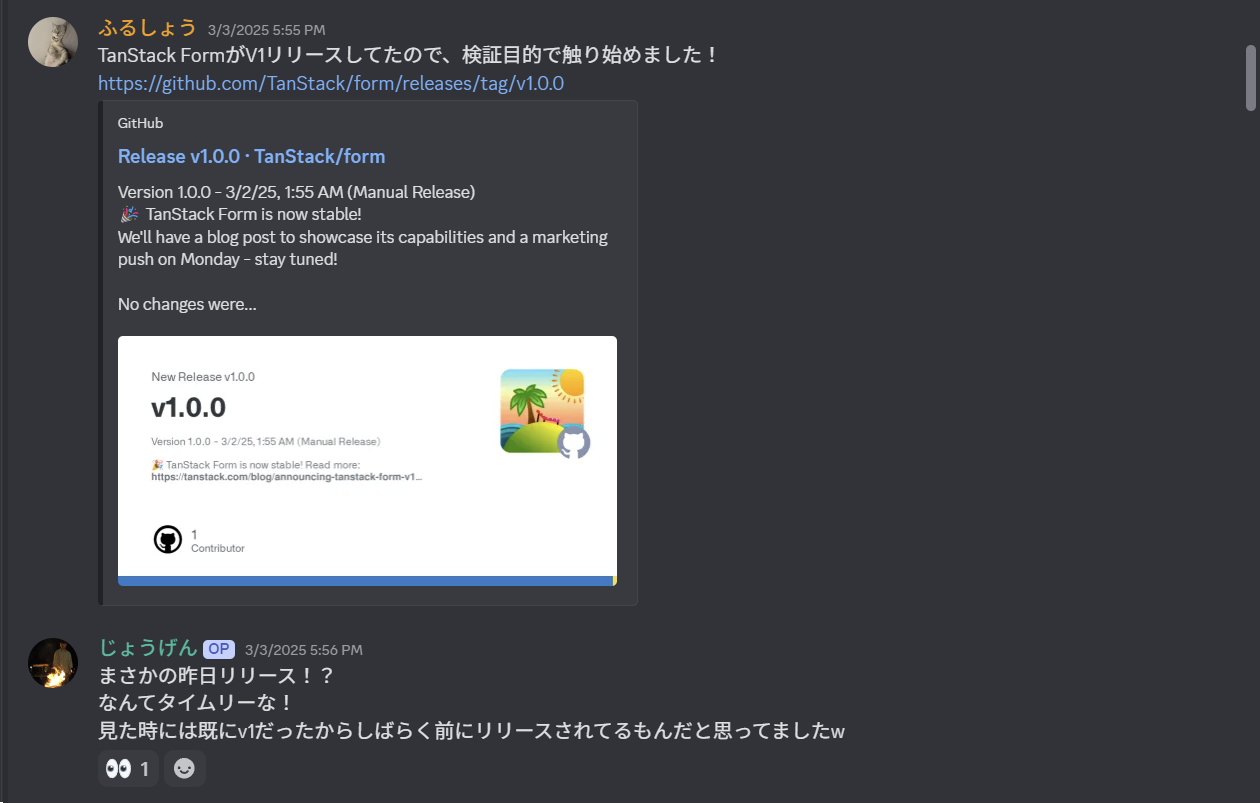
はじまりは@tanstack/react-formがバージョン1に到達したことでした。
私はよくReact Tokyoのコミュニティに参加しています。
もちろんフロントエンドのコミュニティなので、Formに関する話題が上がります。
その中で、Tanstack Formのv1リリースの話題ももちろん取り上げられました。

私も以前から、少しずつTanstackは試していて、とくにTanstack Routerは個人的にとてもお気に入りです。
そんなTanstackからFormがリリースされていることには注目していましたし、そのうち機会があれば試したいと考えていました。
ただ、以前から非常に気になっていたことがありました。
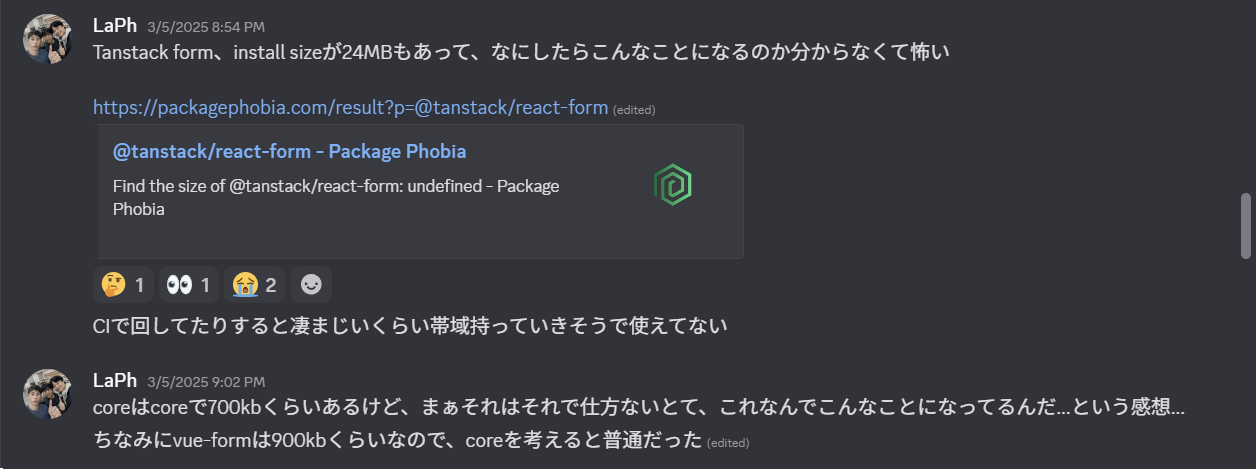
なんでインストールサイズが20MB以上もあるの?
言い方は悪いですが、せいぜいFormのコア機能と、それをラップするための関連機能くらいです。
@tanstack/vue-formなどのほかのフレームワークのラッパーは1MBもないのに、@tanstack/react-formだけが24MBもあることに疑問を感じていました。
npm installしてみた方の話によれば、32MBくらいあったそうです。
なぜ..。

救世主現る
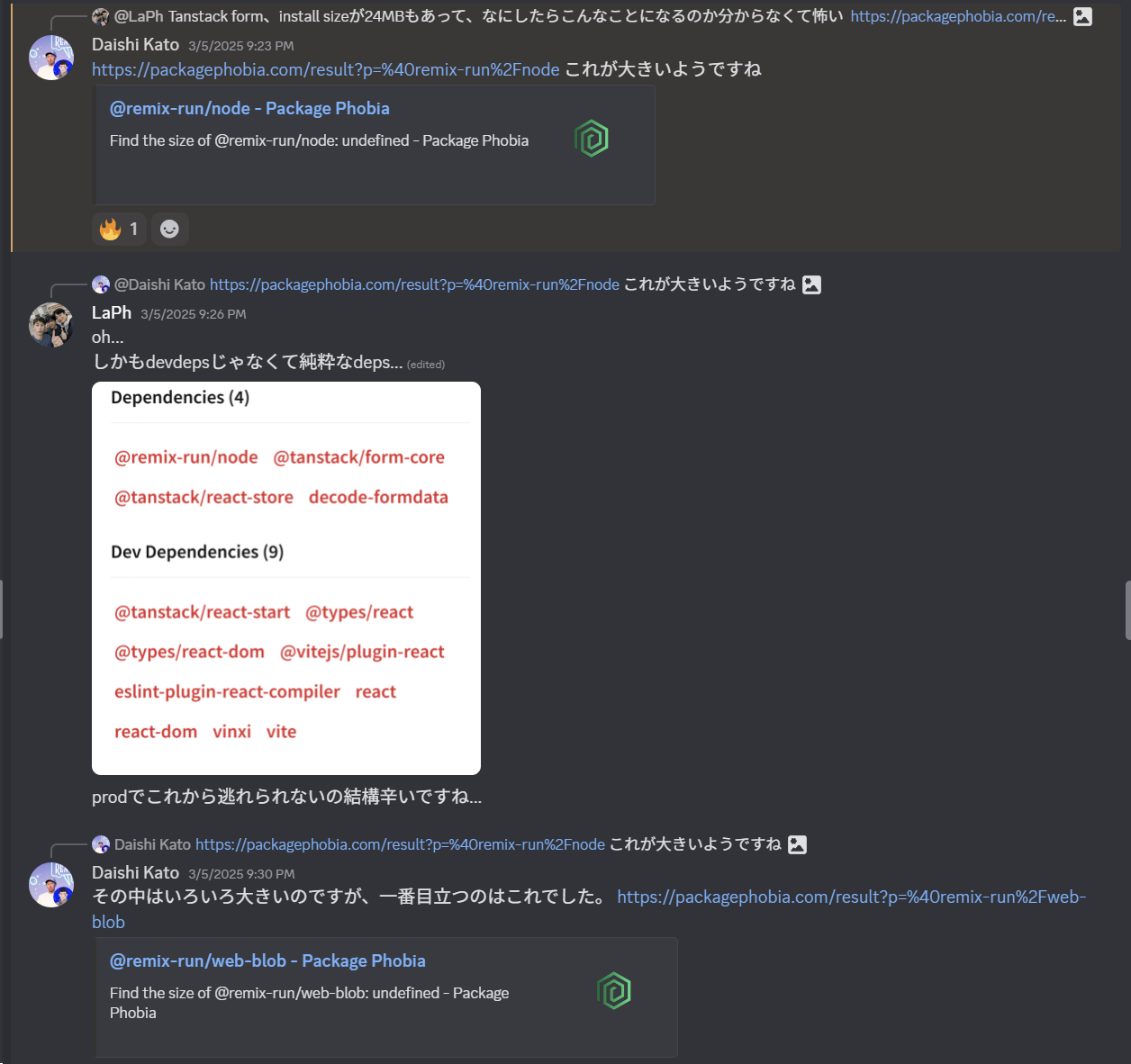
React TokyoのAdminであり、JotaiやWakuの作者であるDaishi Katoさんが、どのパッケージが最も問題になっているのかを突き止めてくれました。

これだけで調査がかなり楽になったので、本当に救世主でした。
あとは@remix-run/nodeをimportしている箇所がどれだけあって、どこが問題なのかを探すだけでした。
@remix-run/nodeが使われていた場所
これが衝撃でした。
以下の3行でしか使われていません。
import { createCookie } from '@remix-run/node'
export const _tanstackInternalsCookie = createCookie('_tanstack_form_internals')
もちろんexportしているので、他の場所でこの変数自体は使われているのですが、それにしてもcreateCookieという関数を使うためだけにこれがimportされていることに衝撃を受けました。
devDependenciesなどであればまだ許容できましたが、Production環境でも利用されるため、CI/CDでFormとそのラッパーのためだけに30MB近い通信が発生することは、個人的に問題だと感じました。
Tanner本人にX上で聞いてくださった方もいらっしゃいましたが、Tanner自身はバンドルサイズしか気にしていないようでした。
個人的には、バンドルサイズが小さいからなおのことインストールサイズが大きいことが気になって仕方ありませんでした。
issueを出してみる。
どこで使われているか、なぜこうなっているかが分かりました。
では、何をするべきか?
それは、issueを発行することです。
モチベーションが下がらない、まだ修正箇所が少ないうちにこれを直してもらえるようにissueを発行しました。
ここまでで書いたこととあまり変わらない内容です。
issue発行で心掛けたこと
私は大きなリポジトリにバグ報告としてのissueを発行したことがなかったので、これを機に心掛けたことを書いておきます。
以下を意識することをおすすめします。
- なにが起こっているのか?
- なぜそれが問題なのか?
- どこに問題があるのか?
- どうあってほしいのか?
要するに、一般的に5W1Hと呼ばれるものを意識して書くのがよいと思います。
また、私は以下の質問が来ると予想されたので、あらかじめ回答のコメントをつけておきました。
Q. なぜ(CI/CDで)キャッシュを使わないのですか?
A. もちろんそう思いますし、みなさんすでにそうされていると思います。
しかし、フォーム・ライブラリとそのラッパーのためだけに、一時的にせよ多くのディスク容量とネットワーク帯域幅を割り当てなければならないのは、開発者にとって好ましくありません。
インストールサイズを小さくできるのであれば、そうすべきです。
これによって、多少は不要なやり取りを避けることができたと思います。
混乱した/怖かったこと
メンテナー(あるいはオーナー)にこれをどう考えているのかを聞きたかったので、Tannerにメンションをつけてissueを発行しました。
すると、
特定のメンテナーをタグ付けするのはお控えください。品位に欠けます。
とたぶんメンテナーの方(?)に言われました。
正直言ってメンションを送るだけで、「品位に欠けます」と言われたのは初めてのことだったので、非常に驚きました。
リポジトリによってももちろん違うとは思うので、すべてのオーナーやメンテナーがそういう方々ではないのは分かっているのですが、正直あまり良い気分ではありませんでした。

度重なる編集履歴
issueを発行したのち。
Xで@tan_stackにメンションをつけて若干宣伝のようなこともしてみましたが、特筆すべき実績があるわけでもないので、見向きもされませんでした。
あげく、「バンドルサイズは小さいですよね?」というニュアンスのリプライをいただいたのみでした。
はい、そうですね..。
これはインストールサイズです。理想的ではありませんが、本番環境には影響しません。デプロイ後の使用量はRHF(React Hook Form)よりも少なくなります。
その後
SMKX2025というキーボードのイベントで韓国に行ったり、その間に見た「ガールズバンドクライ」というアニメにハマって関連活動を楽しんだりしていました。
正直楽しすぎてissueを発行したことを忘れていました。(「ガールズバンドクライ」、Prime Videoで見れるので、ぜひ見てください。)
一応言っておくと、issueを出した直後は気にしていましたが、結局あまり気にしている人もいないようでした。
私もこの調子ならConformを使い続けるだけだと考え、いつか解決されればいいか、くらいの気持ちでした。
時は過ぎ...
帰国し、いつも通り仕事と休みを繰り返していると、MCP関連記事が多く掲載されるようになったZennのTrendingに、なにやら目につく記事が出てきました。
そう、4/9に公開された、フォームライブラリの新たな選択肢 - TanStack Formです。
もちろんv1以降、絶えず人気がうなぎ登りなFormライブラリです。読まないわけにはいきません。
読みました。とても良い記事だと思いつつ、やはり腑に落ちない記述がありました。
残念ながら、TanStack FormはReact Hook Formと比べてインストールサイズは大きいです。これはTanStack系のライブラリは強力な型サポートがある分、それがインストールサイズに直結しているようです。
軽くとはいえ調査し、issueを上げた者として、「問題はそこではないのに...」と感じてしまいました。(私がそう感じただけで、記事自体はとても良い内容なので、ぜひ読んでください。)
コメントしてみる。
問題の認知度が上がればいいか、くらいの気持ちで「このようなissueを上げています。インストールサイズの直接的な問題はここにあります」という旨のコメントをしました。
Trendingsに上がるほどの記事なので、修正はされなくても、誰かしらがこのissueを認知し、upvoteくらいはしてくれるだろうという気持ちでコメントしました。
第二の救世主現る
この記事が出る前日に、SiteMCP: 任意のサイトを丸ごとMCPサーバー化という記事を読んでいました。
その作者さんの方から突然コメントが来ました。

思わず「えっ」と声が出てしまいました。
まさかこれを解決してくれる方がいるのかと。
そもそもissueわざわざ見て対応してくれたのか...という気持ちになっていました。
非常に嬉しかったです!
正直自分でやればよかったとは思っていましたが、完全に上述した「品位に欠けます」というコメントに気後れしてしまい、プルリクエストを送るほどのモチベーションはない状態でした。
ここまでくればもう安心。
経験豊富なエンジニアの方にお任せするのが最善だと考えました。
私にできるのは、応援と、マージされるのを祈ることだけでした。
そしてついに...
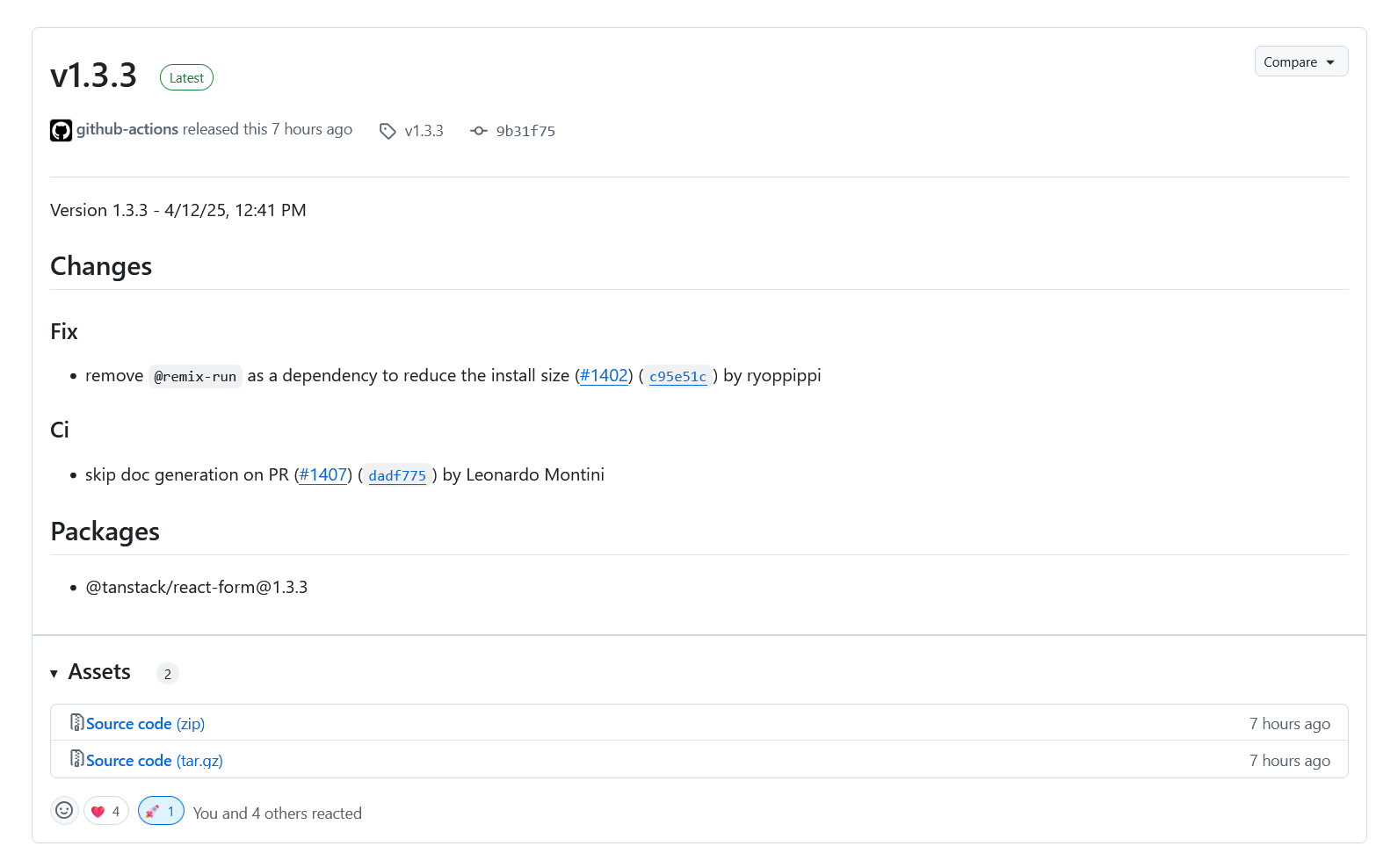
マージされ、リリースされました!
すごい!かっこいい!と思ってずっと応援していました。
PRのレビューも、マージも、リリースも非常に早く、正直あまり良い印象ではなかったTanstackチームの動きの速さに、これだけで一気にファンになりました。

非常にスキルの高いエンジニアとは、こういう人たちのことを言うのだなと、本当にそれを目の前で見せられた一連の流れでした。
めでたく私のissueもcloseされ、心残りは何もない状態となりました。
めでたしめでたし。
謝辞
Pull Requestを上げてくださった、ryoppippiさん
これが修正されるきっかけとなった記事を書いてくださったKMさん
調査の成果のほとんどを担っていただいたDaishi Katoさん
issueを発行する背中を押していただいたReact Tokyoでこの一連の議論に参加していただいたメンバーの方々
この問題が解決に至るまでの連鎖のどれ1つでも抜けていたら、おそらくこの問題は解決しないまま終わっていたと思います。
これ以外にも協力していただいた方はたくさんいると思います。
本当にありがとうございました。
最後に
「では、私は何をしていたのか」という話ですが、正直なところ、何もしていません。
むしろ成果を横取りしている気さえします... ごめんなさい。
この記事は、
- F1-8X 722 Raw(2.0mm Alu Plate)
- Gateron Milky Yellow
- XMI Caps Handarbeige
で書きました。
普段はキーボードオタクをしています。
X、GitHub、Youtubeのフォローをしてくれると、もれなく筆者が喜びます。
Discussion