Node.js、Express、およびReactを利用して強力なAPIを構築しよう
Node.js、Express、Reactを使用して堅牢かつ動的なAPIを構築する方法をご紹介します。この包括的なガイドでは、開発環境の設定からReactフロントエンドの統合、そしてEchoAPIを活用した効率的なAPIテストまで、すべてを詳しく解説します。初心者から経験豊富な開発者まで、幅広いニーズに対応した内容です。
本日はNode.js、Express、Reactという人気技術を使ったAPI構築の世界に飛び込んでいきます。経験豊富なプログラマーでも、初心者でも、このブログ記事が役立つはずです。基礎から環境設定、各ツールの相互作用まで、さらにはEchoAPIを活用した便利な方法もご紹介します。お気に入りのコーディングスナックを用意して、一緒に始めましょう!
なぜNode.js、Express、Reactなのか?
コードに進む前に、これらの技術が注目に値する理由を簡単に説明します。
Node.js
Node.jsは、サーバーサイドでJavaScriptを実行可能にするランタイム環境です。ChromeのV8 JavaScriptエンジンを基盤に構築されており、高速かつ効率的です。Node.jsを使用すると、スケーラブルなネットワークアプリケーションを構築でき、複数のリクエストを同時に処理できます。また、クライアントサイドとサーバーサイドの開発に単一のプログラミング言語(JavaScript)を使用できる点も大きな利点です。

Express
Expressは、軽量かつ柔軟なNode.js用のWebアプリケーションフレームワークです。ウェブやモバイルアプリケーションの構築に必要な豊富な機能を提供します。Expressを使うと、簡単にサーバーをセットアップし、ルートの管理やHTTPリクエスト・レスポンスの処理が可能です。Node.jsアプリケーションの基盤として、またReactとの組み合わせで特に有効です。

React
Reactは、ユーザーインターフェイス構築用のJavaScriptライブラリです。Facebookと多くの開発者コミュニティによって保守されています。Reactを使えば、再利用可能なUIコンポーネントを作成し、アプリケーションの状態を効率的に管理できます。Node.jsやExpressと組み合わせることで、動的でレスポンシブなWebアプリケーションを簡単に構築できます。

開発環境のセットアップ
まずは開発環境をセットアップしましょう。以下にステップバイステップで説明します。
-
Node.jsのインストール
Node.js公式サイトから最新バージョンをダウンロードし、OSに合わせた手順でインストールします。 -
npmの確認
npm(Node Package Manager)はNode.jsにバンドルされています。ターミナルでnpm -vを実行し、インストール済みであることを確認してください。 -
新規プロジェクトの作成
新しいディレクトリを作成し、ターミナルでそのディレクトリに移動します。npm initを実行して、package.jsonファイルを生成します。 -
Expressのインストール
npm install expressを実行して、Expressをインストールします。 -
Reactのセットアップ
npx create-react-app clientを実行し、clientディレクトリに新しいReactアプリを作成します。 -
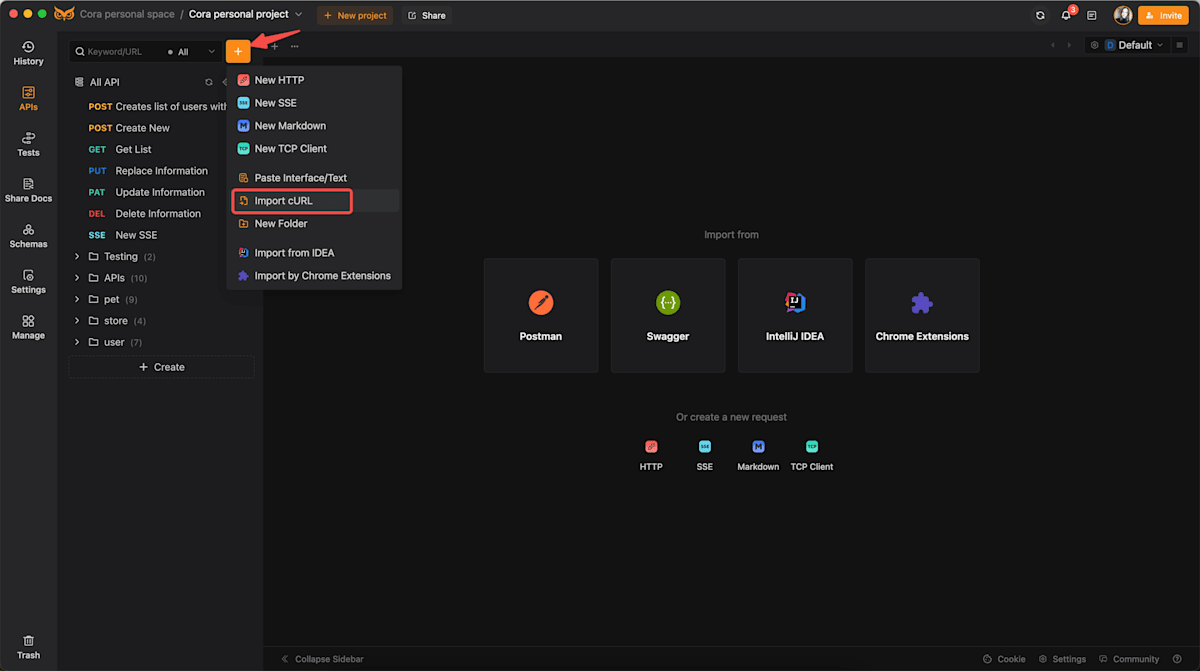
EchoAPIのインストール
APIの開発とテストを効率化するためにEchoAPIを利用します。EchoAPI公式サイトから無料でダウンロードできます。
Node.jsとExpressを使ったAPI構築
開発環境が整ったら、Node.jsとExpressを使ったシンプルなAPIを構築してみましょう。
ステップ1:Expressサーバーのセットアップ
プロジェクトのルートディレクトリにserver.jsという新しいファイルを作成し、以下のコードを追加します。
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
ターミナルでnode server.jsを実行します。「Server running at http://localhost:3000」というメッセージが表示されれば成功です。ブラウザでhttp://localhost:3000にアクセスして、「Hello World!」が表示されることを確認してください。
ステップ2:APIルートの作成
次に、簡単なAPIルートを作成します。以下のコードをserver.jsファイルに追加し、書籍リストを返すAPIを構築します。
const books = [
{ id: 1, title: '1984', author: 'George Orwell' },
{ id: 2, title: 'To Kill a Mockingbird', author: 'Harper Lee' },
{ id: 3, title: 'The Great Gatsby', author: 'F. Scott Fitzgerald' }
];
app.get('/api/books', (req, res) => {
res.json(books);
});
http://localhost:3000/api/booksにアクセスすると、書籍リストのJSONレスポンスが表示されます。
ステップ3: データベースへの接続
APIをよりダイナミックにするために、データベースに接続します。今回はMongoDBを使用します。まず、Mongooseをインストールするために、以下のコマンドを実行します:
npm install mongoose
次に、db.jsという新しいファイルを作成し、MongoDBに接続するためのコードを追加します:
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost:27017/library', {
useNewUrlParser: true,
useUnifiedTopology: true
});
const db = mongoose.connection;
db.on('error', console.error.bind(console, '接続エラー:'));
db.once('open', () => {
console.log('MongoDBに接続しました');
});
module.exports = db;
server.jsファイルで、db.jsをrequireしてデータベースに接続します:
const db = require('./db');
次に、本のMongooseモデルを作成します。book.jsという新しいファイルを作成し、以下のコードを追加します:
const mongoose = require('mongoose');
const bookSchema = new mongoose.Schema({
title: String,
author: String,
});
const Book = mongoose.model('Book', bookSchema);
module.exports = Book;
server.jsファイルを更新して、/api/booksルートからデータベースの本を取得するようにします:
const Book = require('./book');
app.get('/api/books', async (req, res) => {
const books = await Book.find();
res.json(books);
});
これで、MongoDBデータベースから本を追加、更新、削除できるようになり、APIはこれらの変更を動的に反映します。
ReactとNode.js、Expressの統合
APIが設定できたので、次はReactフロントエンドと統合します。
ステップ1: プロキシの設定
ReactフロントエンドからAPIにリクエストを送信するために、プロキシを設定します。client/package.jsonファイルを開き、次の行を追加します:
"proxy": "http://localhost:3000"
ステップ2: APIからデータを取得
Reactアプリで、APIからデータを取得して表示するコンポーネントを作成します。client/src/App.jsファイルを開き、その内容を次のコードに置き換えます:
import React, { useEffect, useState } from 'react';
import './App.css';
function App() {
const [books, setBooks] = useState([]);
useEffect(() => {
fetch('/api/books')
.then(response => response.json())
.then(data => setBooks(data));
}, []);
return (
<div className="App">
<h1>本のリスト</h1>
<ul>
{books.map(book => (
<li key={book.id}>{book.title} by {book.author}</li>
))}
</ul>
</div>
);
}
export default App;
clientディレクトリでnpm startを実行してReact開発サーバーを起動します。APIから取得した本のリストがページに表示されるはずです。
EchoAPIを使った効率的なAPIテスト
API開発は、適切なテストなしでは完了しません。EchoAPIは、そのユーザーフレンドリーなインターフェースと強力な機能でテストプロセスを簡素化します。EchoAPIを使用することで、エンドポイントを迅速にテストし、レスポンスを検証し、テストプロセスを自動化できます。EchoAPIのウェブサイトを訪れて、API開発のワークフローに統合して、より効率的でスムーズな体験を実現しましょう。
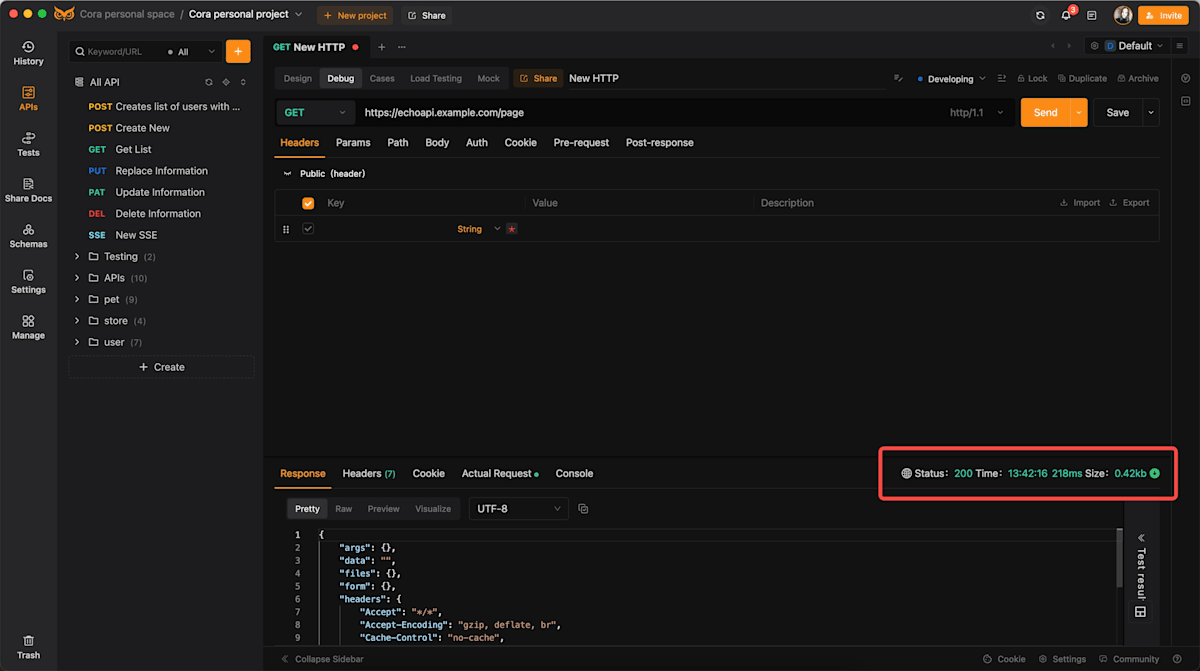
1. EchoAPIの設定 📋
EchoAPIを活用して、最適化前後のウェブページの読み込み時間をテストし、比較します。これにより、パフォーマンスの改善を効果的に確認できます。
curl -w "@curl-format.txt" -o /dev/null -s "https://echoapi.example.com/page"

2. レスポンスタイムの分析 📉
最適化前後のレスポンスタイムを測定し、ログに記録して、パフォーマンス向上を定量化します。このステップでは、最適化が読み込み速度に与える影響を示すことができます。

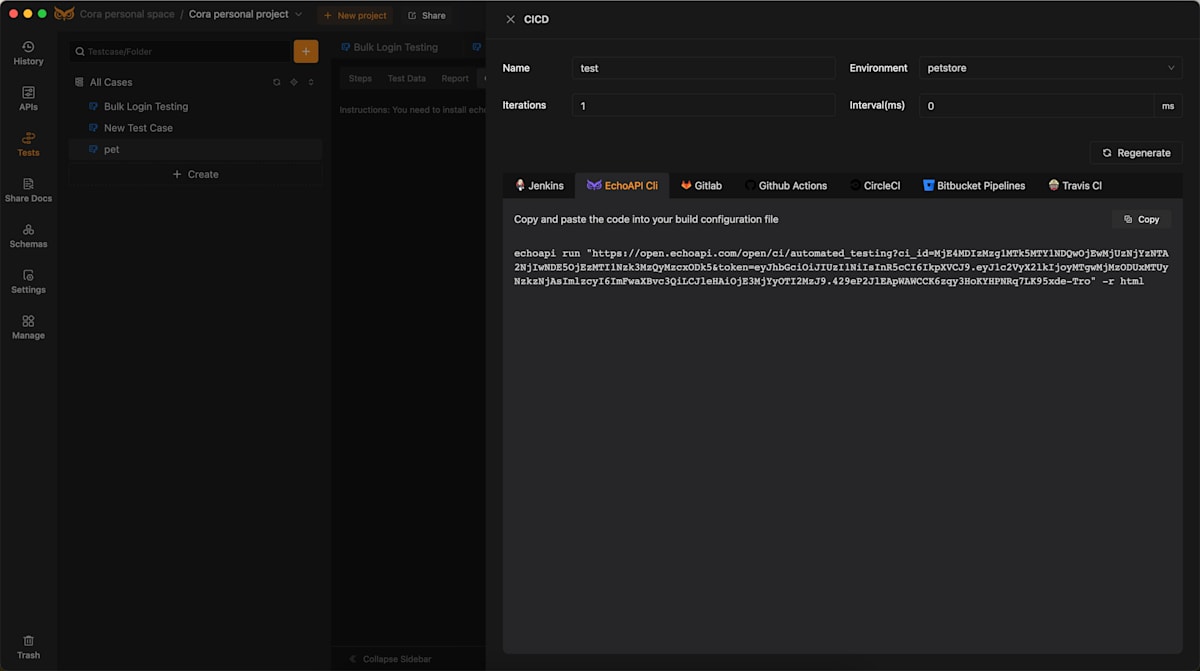
3. CI/CDによるテストの自動化 ⚙️
EchoAPIを継続的インテグレーション/継続的デリバリー(CI/CD)パイプラインに統合して、ページ読み込みパフォーマンスを常に監視し、回帰を迅速に特定します。これにより、すべての更新においてパフォーマンスが最適な状態に保たれます。
curl-format.txtの例:
echoapi run "https://open.echoapi.com/open/ci/automated_testing?ci_id=MjE4MDIzMzg1MTk5MTY1NDQwOjEwMjUzNjYzNTA2NjIwNDE5OjEzMTI1Nzk3MzQyMzcxODk5&token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VyX2lkIjoyMTgwMjMzODUxMTUyNzkzNjAsImlzcyI6ImFwaXBvc3QiLCJleHAiOjE3MjYyOTI2MzJ9.429eP2JlEApWAWCCK6zqy3HoKYHPNRq7LK95xde-Tro" -r html

EchoAPIをツールキットに含めることで、ウェブページが常に優れたパフォーマンスを発揮し、ユーザーにスムーズで効率的な体験を提供できるようになります。
結論
おめでとうございます! Node.js、Express、Reactを使って強力なAPIを構築しました。開発環境の設定、APIルートの作成、データベースへの接続、バックエンドとのReact統合方法を学びました。また、EchoAPIを使ってAPIのテストを簡素化する方法も学びました。
これはほんの始まりに過ぎません。アプリケーションを拡張し、改善する方法は無限にあります。認証を追加したり、より複雑なルートを実装したり、フロントエンドに追加機能を加えたりすることができます。コーディングを楽しんでください!
Discussion