AstroとNewtを使ってブログサイトを作る③
AstroとNewtで個人ブログを作成する記事の第三回目になります。
第一回
- Astroとは?Newtとは?
- チュートリアルの紹介
- 使ったテンプレートの紹介
第二回
- サイトの構築手順
第三回
- サーバー構築手順
- デプロイ→サイト公開!
今回は、ローカルで作ったサイトをサーバーにデプロイして公開する作業をやっていきます。
第一回目と第二回目の記事はこちら!
作ったブログサイトはこれです。良ければ覗いていってください^^
対象者
- AWS Amplifyを始めて使う方
- Astroで作ったサイトを、AWS Amplifyを使ってデプロイしたい方
動作環境・前提
| バージョン | |
|---|---|
| Mac | 13.x |
| npm | 8.11.0 |
| Astro | 2.8.5 |
| newt-client-js | 3.2.4 |
デプロイ先のサーバーについて
今回は、Astroの公式Docsでもやり方が解説されている「AWS Amplify」を使用してサイトの公開を行いました。
ちょっと詰まったりもしたんですが、慣れたら非常に簡単にデプロイすることが可能になるので、ぜひ一度使ってみてください。
僕はAWSなどサーバーサイドの知識がまだ浅く、とても1人でサーバー構築なんてできるような力はもっていないんですが、それでも簡単にサイトの公開ができました。
僕のようにサーバーサイドの知識に自信がない方や、フロントエンドエンジニア、デザイナーなど普段あまりサーバーに触れていないような方にはとてもお勧めです。
AWS Amplifyとは
以下はAWSの公式サイトです。まずはこちらをご確認ください。
Amplifyがどういったものか、理解できたでしょうか。
これを読んでパッと理解できる方もいると思いますが、中には「AWSの公式サイトって、正直何が書いてあるのか分かりにくくて読むの苦手なんだよね…」という方もいますよね。
大丈夫です(?)。僕も同じなので。
以下は、そんな方に向けたAmplifyのより簡単な解説です。
できるだけさっくり読める程度にまとめましたので、サーバーの知識が全然ない方も是非気負わず読んで、Amplifyの解像度をちょっとでも高めてもらえると嬉しいです!
結局Amplifyってなんなの?何ができるの?
AWSのクラウドサービス上にモバイルアプリケーションを構築するための最も速く、簡単な方法です。
バックエンドの構築と、それを利用するためのフロントエンドの統合を自動で構築してくれる、という大変便利なものになります。
要するに、バックエンドのコードを一切書かなくて良いのです!
バックエンドの実装を気にせず、フロントエンドの開発に集中できるのです!
もう少し詳しく説明すると、AWSのサービスでモバイルアプリケーションのバックエンドとしてよく使われるサーバーレス構成を自動でセットアップしてくれます。
そして、自動構築されたバックエンドを利用するための設定ファイルやコードの生成なども自動で行ってくれるのです。
参照:
どういう人や用途に向いてるの?
バックエンドの知識にあまり詳しくないデザイナーやフロントエンドエンジニアの方に向いていると思います。
もしくは、静的なサイトだから複雑なバックエンド構築が不要っていう場合にも使うのはありなんじゃないかなと思います。
バックエンドの開発工数が丸っと抑えされるので、爆速でアプリ開発ができるようになります。超便利。
一方で、サーバーレスのバックエンドになるので、どんなアプリでも利用可能というわけではありません。
できるだけ速いレスポンスが欲しい場合や、複雑な処理を実行するプログラムがある場合は不向きと言えますので、制約などをしっかり確認することをお勧めします。
参照:
サーバーレスって何?
プログラムを実行する際に、サーバーの構築や管理をしなくても良い仕組みのことです。
例えばAWSだと、EC2のインスタンスを起動して、RDSにDBを用意して、ELBを設定して…等々、用意するものがたくさんあると思います。
サーバーレスになると、これらの構築や管理が一切必要なくなるという分けです。
構築や管理の手間がなくなるため、運用負荷をグッと軽減することが可能になります。
一方で、レスポンスに時間がかかる、使えるコードに限りがある(複雑なデータ処理を行うプログラムなどには使えない)などの制約もあるため、向き不向きをよく理解した上で扱わないとかえって使い勝手が悪くなったりもします。
参照:
本番環境を作ろう
さて、Amplifyのことが理解できたところで、早速構築に移っていきましょう。
前の章でも説明した通り、Amplifyではサーバーレスのバックエンドを自動構築してくれます。
難しい操作やコーディングは全く必要なく、全て対話形式でポチポチ選択していくだけで構築が完了します。
先に宣言しておきます。めっちゃ簡単です。
まずは、Amplifyの画面を開いてみましょう。
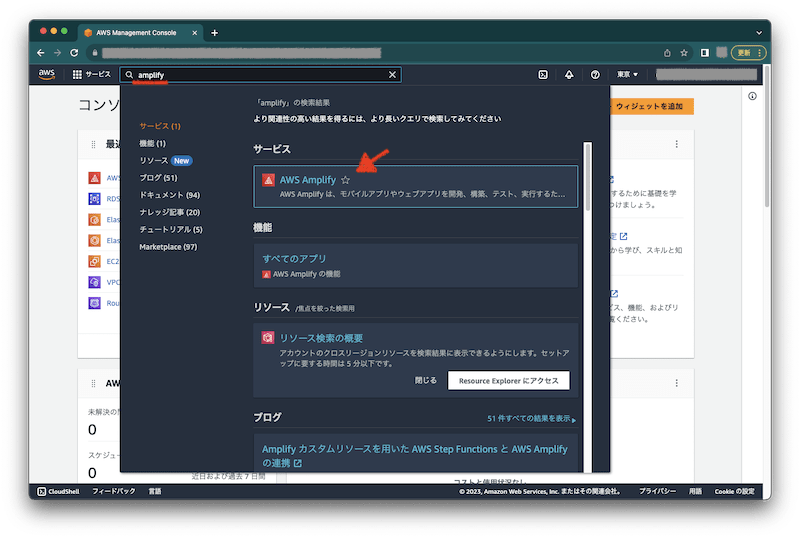
AWSコンソールにログインして、検索欄にamplifyと入力すると一番上に出てくると思います。

開いたら、こんな感じでAmplifyの紹介画面っぽいものが出てくると思います。

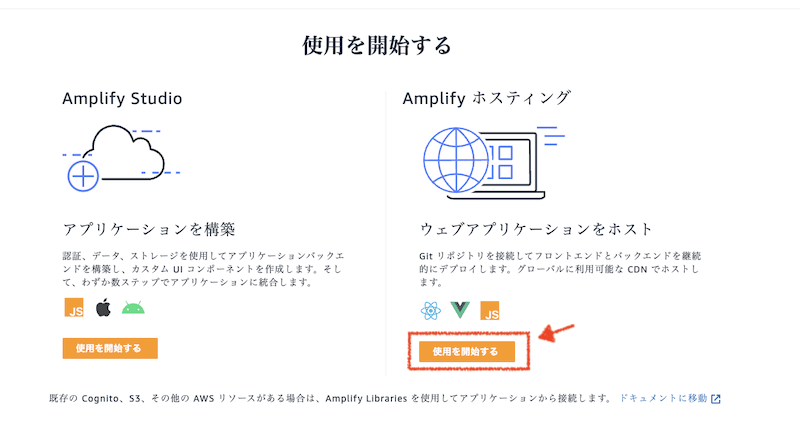
この画面を一番下までスクロールさせると、「使用を開始する」という項目が出てきます。

ここで、Amplifyホスティングの方の「使用を開始する」を押してください。
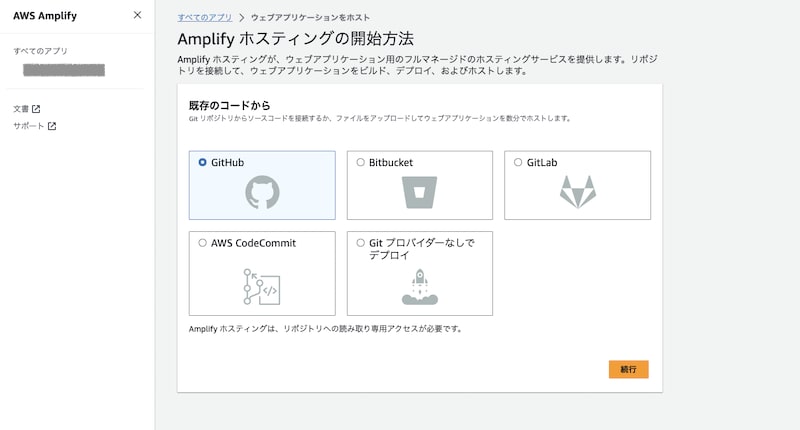
するとこんな画面になります。

Amplifyでは、Gitリポジトリを接続してビルド、デプロイ、およびホストを行います。
(Gitリポジトリを使わずにファイルアップロードする方法もあります)
この中から現在利用しているサービスを選択して、次に進んでください。
僕はGithubを使っているので、Githubを選択します。
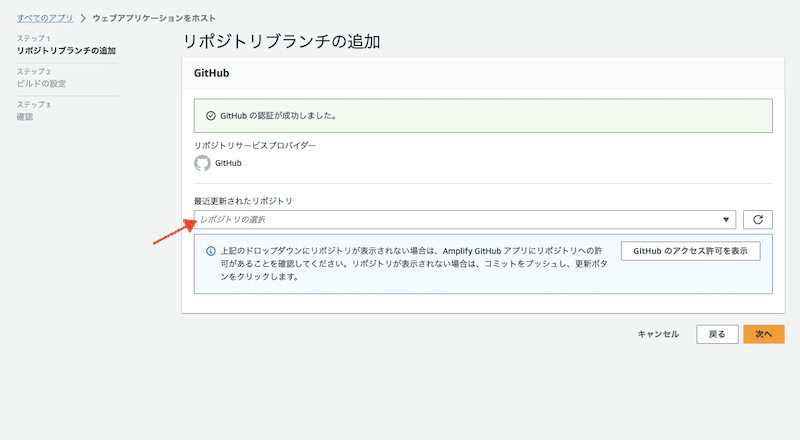
選んだサービスの認証に成功すると、こんな画面になります。

この画面では、接続したいリポジトリを選択します。
「レポジトリの選択」を押すと、ドロップダウンにGitのリポジトリが表示されるので、その中から今回デプロイしたいものを選択します。
リポジトリが表示されない場合は、リポジトリへのアクセスが許可されていないです。
ドロップダウンの下の「Githubのアクセス許可を表示」を押して、デプロイしたいリポジトリへのアクセスを許可してください。
リポジトリを選択すると、ブランチを選択するドロップダウンが表示されます。
デプロイしたいブランチ(本番環境なのでmasterとかになると思います)を選択して、次に進んでください。
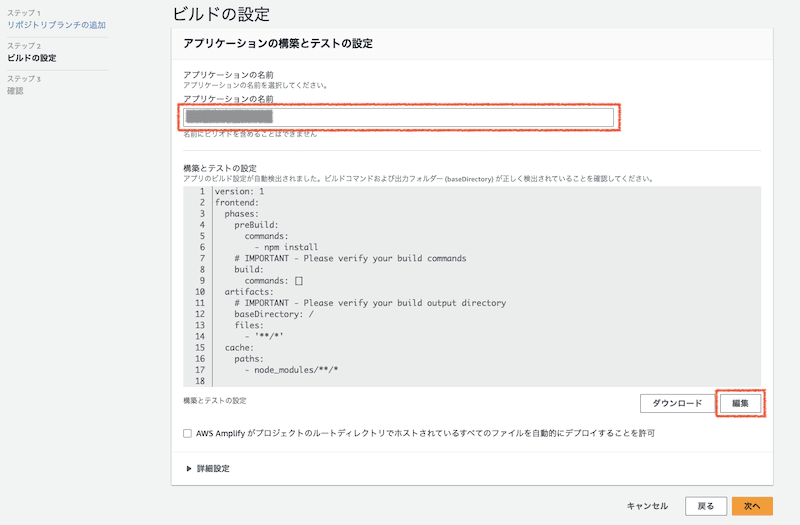
すると、ビルドの設定画面になります。

ここでは、アプリの名称を変更したり、amplify.ymlを編集してアプリの構築仕様を変更することができます。
アプリの名称の方は、デフォルトだとリポジトリ名になっているので、任意で名前を変更してください。
アプリの構築仕様は、Astroの公式ドキュメントの通りに変更します。
右下の「編集」ボタンを押して、以下のように変更してください。
※ このコードは、Astroの公式ドキュメントにも載っています。以下のコードは古いものかもしれないため、必ずそちらも確認してください。
version: 1
frontend:
phases:
preBuild:
commands:
- - npm install
- # IMPORTANT - Please verify your build commands
+ - npm ci
build:
- commands: []
+ commands:
+ - npm run build
artifacts:
- # IMPORTANT - Please verify your build output directory
- baseDirectory: /
+ baseDirectory: /dist
files:
- '**/*'
cache:
paths:
- node_modules/**/*
設定が完了したら、「次へ」を押して確認画面に進んでください。
問題なさそうであれば、早速デプロイを開始しましょう!
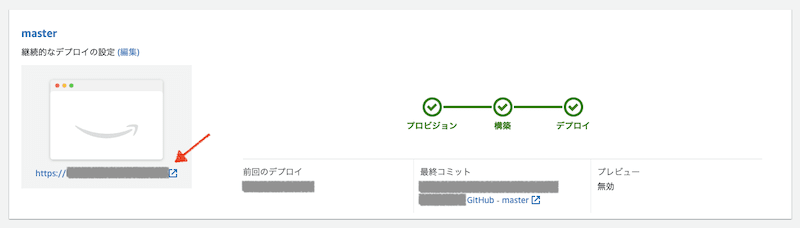
デプロイが終わると、こんな画面になります。

赤い矢印で示したリンクをクリックしてみましょう。
上手くいっていれば、アプリの画面が表示されるはずです。
アプリの画面が表示できたら、デプロイ作業は完了です!次の章に進みましょう!
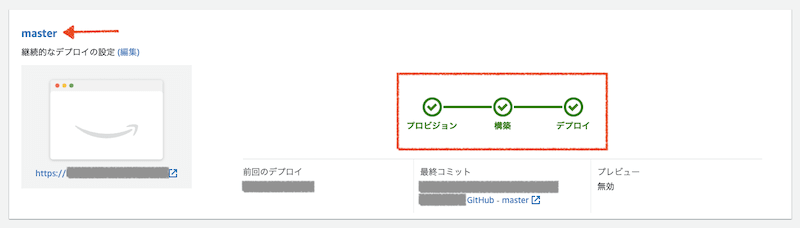
アプリの画面が表示できなかった方は、デプロイ終了時点で以下のキャプチャの四角で囲った箇所のどれかが赤いバツ印になっているはずです。

この場合は、デプロイ時のログを確認して原因を探りましょう。
赤い矢印で示している箇所(デプロイしたブランチの名前)をクリックしてください。
この画面では、「プロビジョン」「構築」「テスト」「デプロイ」のログを確認することができます。
1つずつ確認して、エラーになっている場所を見つけ出してください。
以下は、これまでに僕が遭遇したエラーです。エラーの原因がさっぱり見当がつかないという方は、まずはこの辺りを探っていくのもいいかもしれませんね。
- 環境変数が設定されていない
-
amplify.ymlに不備がある - エラーが残ったままのコードがあるブランチをデプロイしている
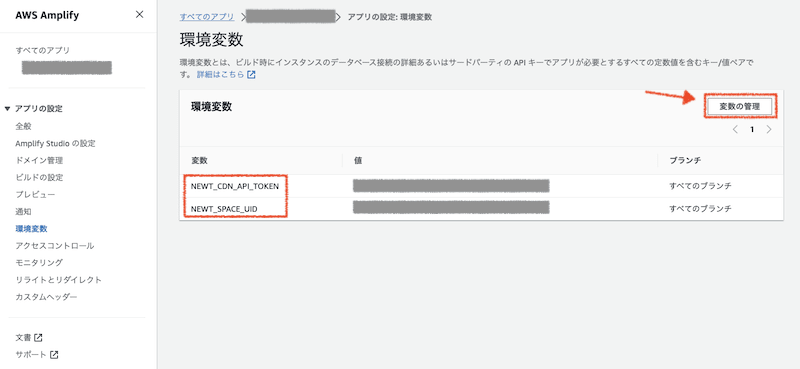
環境変数の設定について
環境変数は、サイドメニューの「環境変数」を選ぶと設定することができます。

今回はNewtを使った開発を前提としているため、環境変数としてCDN APIトークンとスペースIDを設定しておく必要があるのです。
エラーの原因が解消できたら、画面右上の「このバージョンを再デプロイ」を押して、再度デプロイを開始してください。
ステージング環境を作ろう
ここまでの章で、つまり本番環境(masterブランチ)のデプロイが完了しました。
続いて、ステージング環境の方もデプロイしていきましょう。
Amplifyは、ブランチを複数接続することで、複数の動作環境を作ることができます。
やり方は本番環境の時と同様、めっちゃ簡単です。
「すべてのアプリ」からアプリを選択して、「ブランチを接続」ボタンを押してください。

Amplifyが該当のリポジトリに接続するのを待ってから、デプロイしたいブランチを選んで確認へ進んでください。
問題なければ、そのままデプロイしちゃいましょう。
デプロイが完了したら、これまでと同様にリンクにアクセスして、アプリの画面が表示されることを確認してください。
画面が表示されたら、ステージング環境のデプロイは完了です。一瞬でしたね。
さて、デプロイするというだけならこれだけでも十分かもしれませんが、ステージング環境なのでBasic認証を設定しておきたいですよね。
大丈夫です。それもAmplifyなら簡単に設定できちゃいます。
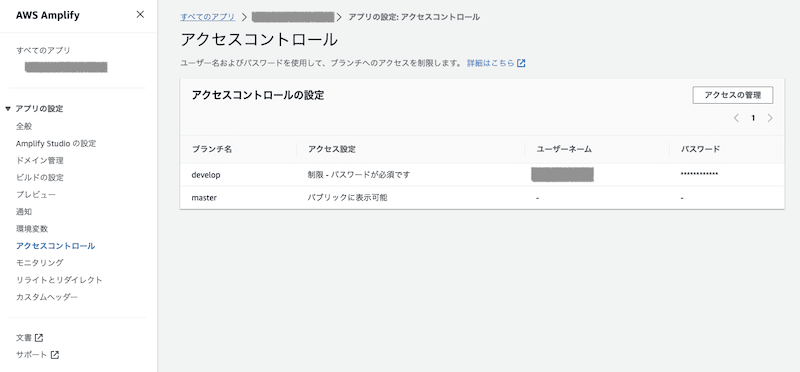
左のサイドメニューの中から「アクセスコントロール」を選択しましょう。

現在接続中のブランチ名と、それぞれのアクセス設定が書かれた表が出てきたと思います。

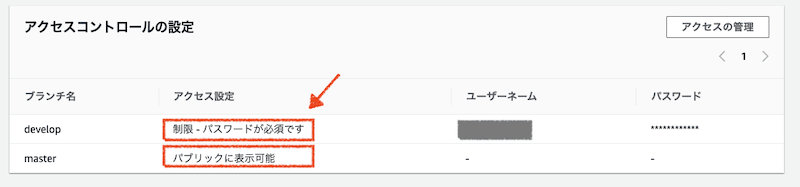
こんな感じで、ブランチごとにアクセス制限をかければ、本番環境はパブリックに公開してステージング環境はBasic認証を必須にする、といったことが可能になります。

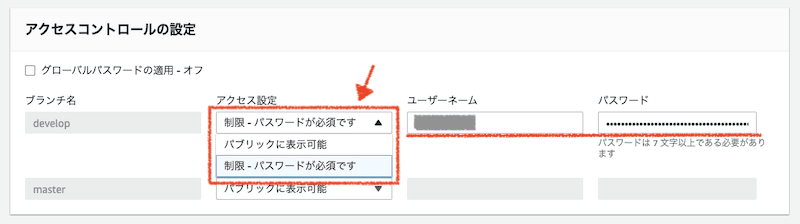
制限 - パスワードが必須ですの方を選択すると、ユーザーネームとパスワードの欄が入力できるようになります。
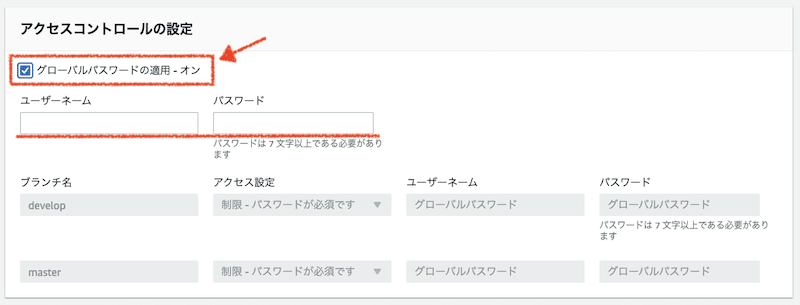
また、接続中のすべてのブランチにBasic認証をかけたい、という場合もあると思います。
その場合は、グローバルパスワードの適用にチェックを入れると、全てのページに対して同じユーザーネームとパスワードでBasic認証をかけることができます。

全てのブランチで同じユーザーネームとパスワードを設定したい場合は、タイポなどを考慮して一括で登録できるこちらの設定を使うのがよさそうですね。
設定内容を決めたら、saveボタンを押して設定を保存しましょう。保存できたら、Basic認証をかけた方のURLにアクセスします。
ユーザーネームとパスワードが求められたら、設定完了です!
ドメインを設定する
さて、最後にドメインを設定していきましょう。
まだご自身のドメインをお持ちでない方は、先に購入するか、不要な場合はこの章を飛ばしてもらって大丈夫です。
独自ドメインの取得について
Route53でドメイン登録するか、独自ドメイン取得サービスを使ってドメインを購入しましょう。
Route53で登録する場合は、以下のサイトを参考にしてみてください。
各種ドメイン取得サービスを利用する場合は、以下のサイトを参考にしてみてください。
どちらで行なっていただいても大丈夫ですが、Route53で登録する場合はドメインの価格が米ドルであることに注意してください。
また、Route53でのホストゾーン作成が完了していない方は、先にそちらをやらないとAmplifyの方で設定できませんのでご注意ください。
Route53でのホストゾーン作成について
以下のサイトがわかりやすく解説されていましたので、参考にしてみてください。
こちらのサイトはRoute53でドメイン登録を行う前提で書かれています。
独自ドメイン取得サービスを使ってドメインを購入した方は、各サービスのやり方に合わせて行なってください。
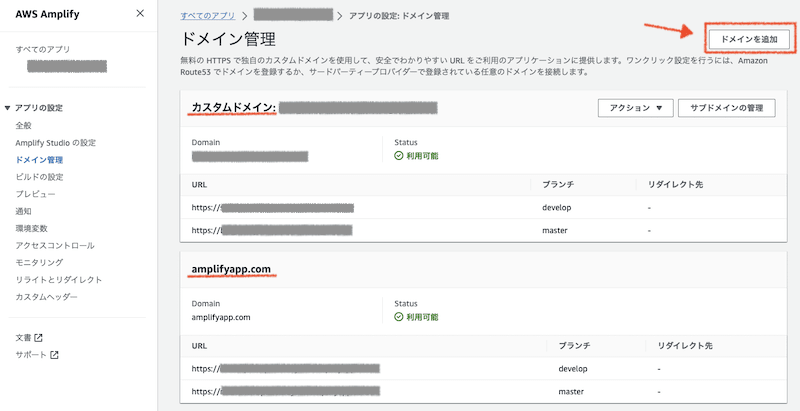
ドメインの追加には、ドメイン管理画面を使います。
左のサイドメニューで「ドメイン管理」をクリックしてください。

僕はドメイン追加済みなので「カスタムドメイン」の欄が表示されていますが、おそらく皆さんの画面には「amplifyapp.com」の欄のみが表示されていると思います。
では、早速ドメインを追加していきましょう。
画面右上にある「ドメインを追加」ボタンを押してください。
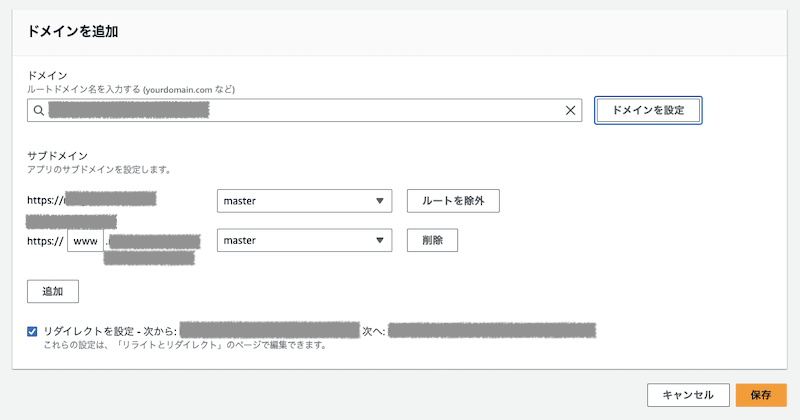
すると、ルートドメインを入力する欄のある画面に遷移しますので、使用したいドメインを入力して「ドメインを設定」を押してください。

利用可能なドメインと判断されたら、このようにサブドメインの設定欄が追加で出現します。
サブドメインは、接続中のブランチ単位で設定することができます。
1つのブランチに対して複数のサブドメインを設定することも可能です。
設定が決まったら「保存」を押して設定を適用させましょう。
先ほどのドメイン管理画面に戻り、カスタムドメインの欄のStatusが利用可能になっていれば設定完了です!
早速、URLにアクセスしてみてください。アプリの画面が表示されるはずです!
最後に
今回は、AWS Amplifyを使ったサーバー構築とデプロイについて解説しました。
そして、これにて「AstroとNewtを使ってブログサイトを作る」シリーズは完結です!最後までまとめきれてよかった!
もし「ここが上手くいかない」とか「ここは別のやり方の方が良さそう」とかがあれば、何でもコメントしていただけると嬉しいです。
株式会社 カラビナテクノロジーは「命綱や支点を素早く確実に繋ぐカラビナ。そんなカラビナのような役割をテクノロジーで実現したい」という想いのもと、福岡で設立。 主にシステム開発・アプリ開発・ Webサイト制作を行っています。採用情報→karabiner.tech/career
Discussion