USBカメラとGoogle Sitesを使ったリモートモニタリングの実装
概略
USBカメラで定期的に撮影した画像をGoogle Driveにアップロードし、Google Sitesで表示することで、リモートモニタリングを実現します。
Google Sitesであればアクセス制限も利用でき、スマホからも確認できるため、セキュリティカメラとしても利用できます。
システム構成
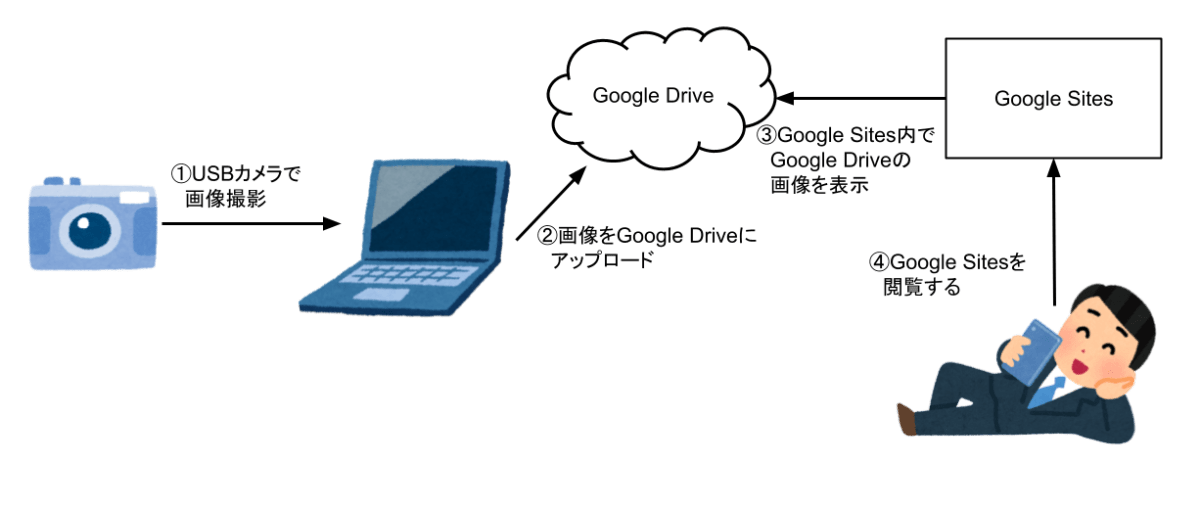
システムの流れは以下の通りです。

- USBカメラを利用し画像を撮影し、保存する
- 撮影した画像をPyDrive2を利用しGoogle Driveにアップロードする
- Google Sites内にHTMLを埋め込み、Google Driveにアップロードした画像を表示する
- Google Sitesにアクセスする
実装手順
ソースコードは以下のリポジトリにあります。言語はPythonです。見ながら読んでください。
今回使用したカメラはLogicool C920nです。USBカメラであれば何でもOKだと思います。
1. PyDrive2を利用しGoogle Driveにアクセスする
PyDrive2を利用し、Google Driveに画像をアップロードするための準備をします。
1-1. Google Drive APIの有効化
PyDrive2を利用し、Google Driveにアクセスするためには、Google Drive APIを有効化する必要があります。
以下の記事が参考になります。
認証情報をJSON形式でダウンロードするのを忘れないようにしてください。
1-2. PyDrive2のインストール
pipを利用してPyDrive2をインストールします。
pip install PyDrive2
1-3. PyDrive2を利用しGoogle Driveにアクセスする
PyDrive2のドキュメントを参考に、Google Driveにアクセスします。
初めにconfigディレクトリを作成して、その中に1-1でダウンロードした認証情報を保存します。ファイル名はclient_secrets.jsonとします。
ファイル構造は以下のようになります。
.
├── authentication.py
├── capture_uproad.py
├── settings.yaml
└── config
└── client_secrets.json
authentication.pyを実行すると、ブラウザが起動し、Google Driveにアクセスするための認証が行われます。
自身のGoogleアカウントでログインし、認証を許可してください。
認証が完了すると、configファイル内にcredentials.jsonが生成されます。
補足
authentication.pyの内容はPyDrive2のドキュメントを参考にしています。
毎回認証を行うのは面倒なので、認証情報を保存して自動で認証するようにしています。
settings.yamlに自動認証についての設定が記載されています。
参考:PyDrive2 documentation OAuth made easy
2. USBカメラを利用し画像を撮影し、Google Driveにアップロードする
OpenCVを利用し、USBカメラから画像を取得し、保存します。OpenCVでカメラを扱ったことがあれば、特に難しいことはないと思います。
またscheduleを利用し、定期的に画像を撮影するようにしています。このとき撮影に関する処理の遅れを考慮して、threadingを利用しています。
カメラで撮影した画像をPyDrive2を利用しアップロードする前に、Google Driveにテスト画像をアップロードしておきます。
このとき、共有設定を「リンクを知っている全員」に設定しておきます。
その後、capture_uproad.pyのFILE_IDにアップロードした画像のIDを指定します。
IDは共有リンクから取得します。以下のようなURLが共有リンクになりますが、その中の「/d/」と「/view?usp=sharing」の間の文字列がIDになります。
https://drive.google.com/file/d/***/view?usp=sharing
IDを指定したら、capture_uproad.pyを実行します。
定期的にDrive上の画像が更新されることを確認してください。
初期状態では30秒ごと撮影する設定になっているので、扱いやすい間隔に調整してください。
以下に示す部分が時間間隔に関する部分です。
更新が確認できたら一旦プログラムは終了してください。
以下関数の簡単な説明です。
- add_text_to_image関数: 画像上に文字を追加する関数。いつ撮影したか分かるように、画像上に日付と時間を追加したいので作成しました。
- capture_uproad関数: 画像を撮影し、Google Driveにアップロードする関数。今回使用したカメラにはオートフォーカス機能があるので5秒間撮影を続けるようにしています。
- run_threaded関数: capture_uproad関数をスレッドで実行する関数。
3. Google Sites内にHTMLを埋め込み、Google Driveにアップロードした画像を表示する
3-1. Google Sitesの作成
Google Driveにアクセスし、Google Sitesを作成します。
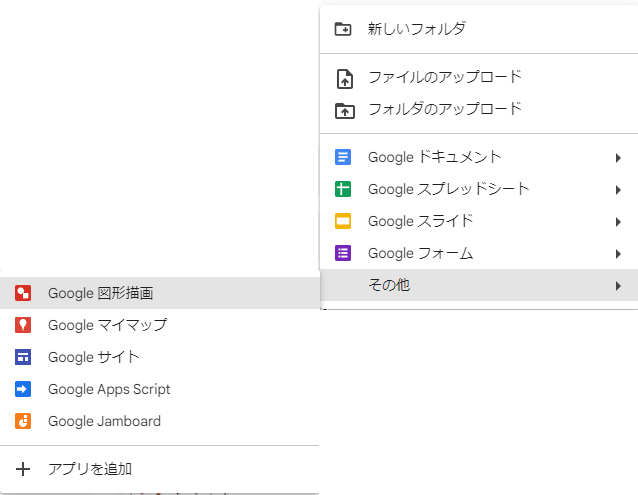
Google Driveで新規ファイルを作成するときに、その他にある「Google サイト」を選択します。

3-2. Google SitesにHTMLを埋め込む
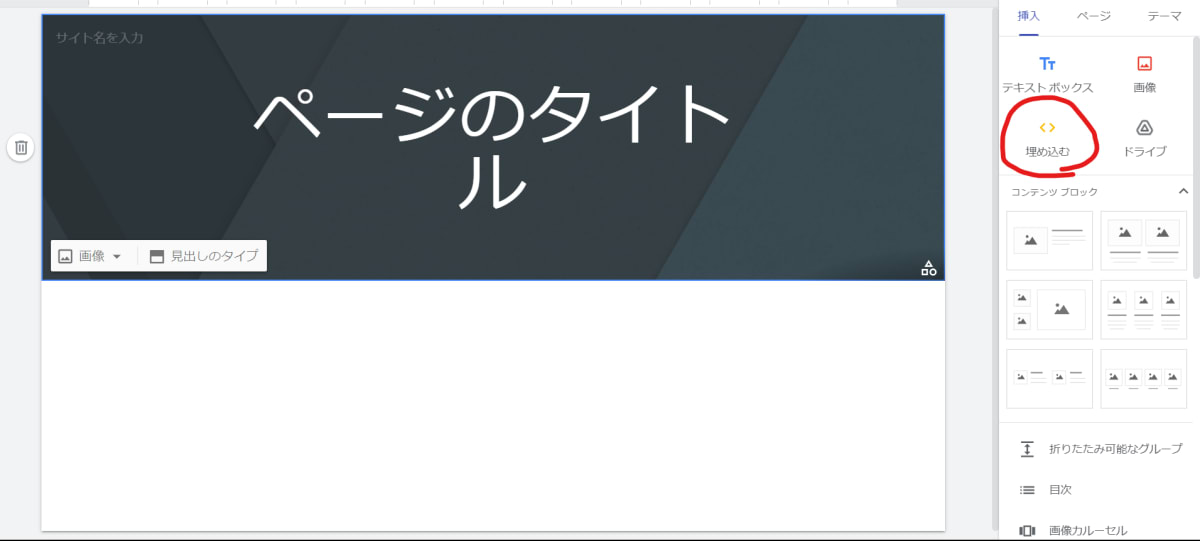
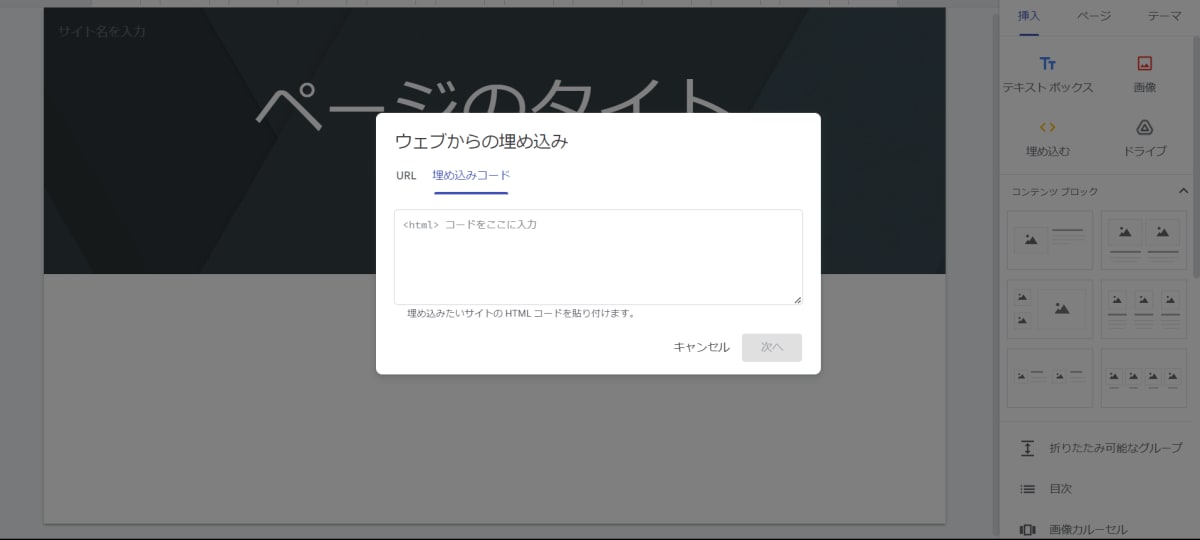
作成されたページの右部分のメニューから「埋め込み」を選択し、HTMLを埋め込みます。


HTMLのコードは以下の通りです。
imgタグのsrcには、Google Driveにアップロードした画像のURLを記載します。
IDはcapture_uproad.py内で指定したIDを記載します。
以下のサイトが参考になります。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>IMGタグについて</title>
<style type="text/css">
/*スクロールバーを消す*/
body {overflow:hidden;}
/*画像ファイルの左上調整*/
.img-box {
width: 100%
height: 100%
}
/*画像ファイルの大きさ調整*/
.img-box img {
width: 100%;
height: 100%;
border: solid 1px #777777;
object-fit: contain;
object-position: center center;
}
</style>
</head>
<body>
<div class="img-box">
<img src="https://drive.google.com/uc?export=view&id=***" name="test_image">
</div>
</body>
</html>
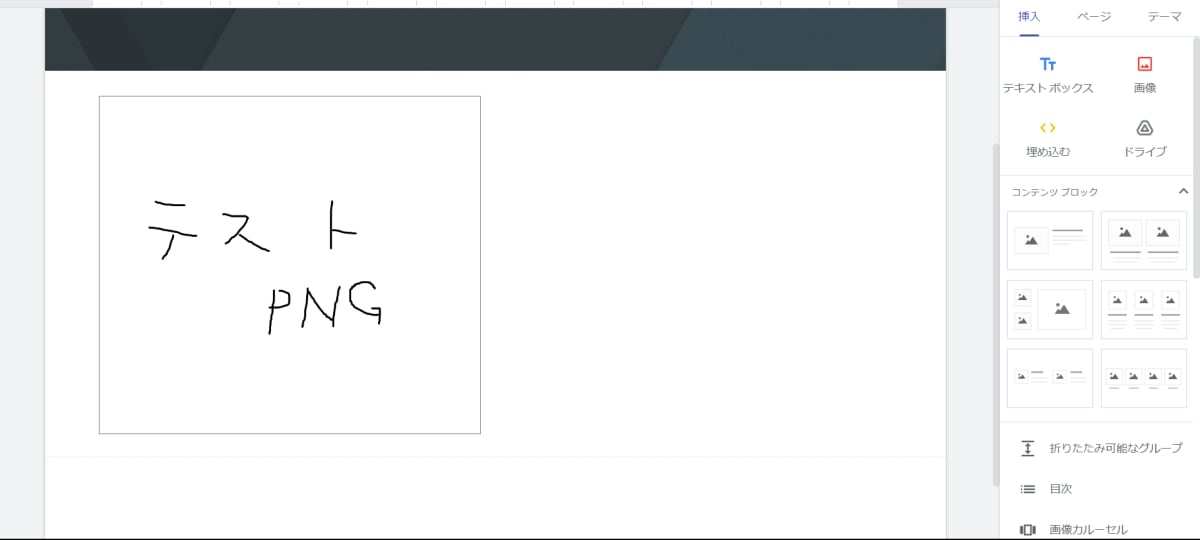
HTMLを埋め込むと以下のように表示されます。
大きさと位置の調節ができるので、適宜調整してください。

4. Google Sitesの公開設定を変更する
Google Sitesを公開し、アクセスできるようにします。
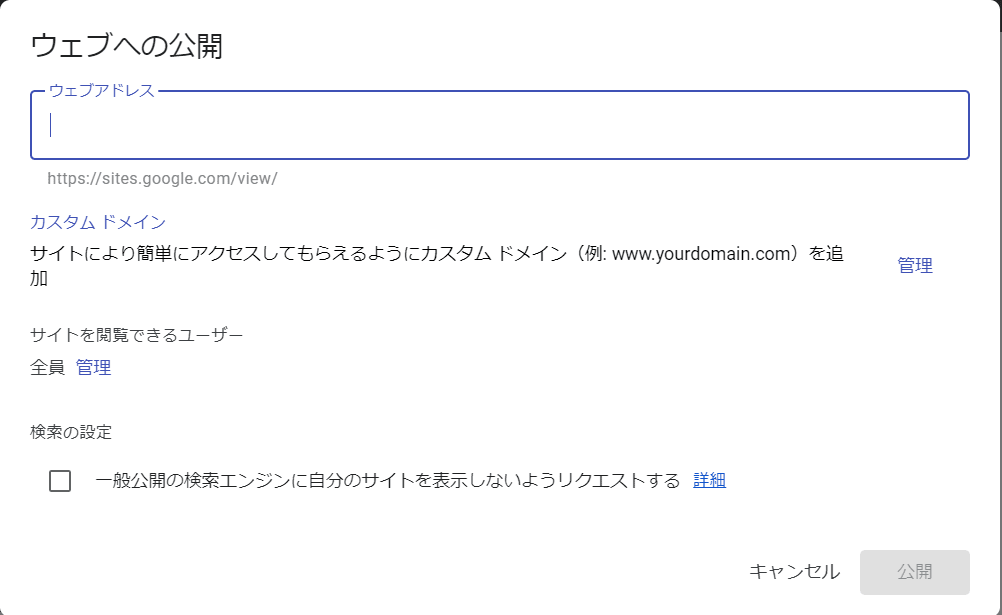
右上の「公開」を選択し、公開設定を変更します。
デフォルトの設定では誰でもアクセスできる状態なので、「サイトを閲覧できるユーザー」からアクセス制限の設定を行いましょう。

5. 画像アップロードプログラムの実行
capture_uproad.pyを実行し、Google Driveの画像が更新されることを確認します。
画像が更新されたら、Google Sitesのページを更新して、画像がされていれば成功です!
ブラウザからアクセスできるので、スマホでも確認できます。
補足
Google Driveの保存容量ですが、どうやらIDを指定して更新をしている場合には画像1枚分しか容量を消費しないようです。(自分が試した状況ではそうでした。)
まとめ
USBカメラで定期的に撮影した画像をGoogle Driveにアップロードし、Google Sitesで表示することで、リモートモニタリングを実現しました。
Google Sitesならアクセス制限をかけつつスマホ等からアクセスできるという点が個人的には良い点だと思います。
Discussion