📝
StorybookのCSF2からCSF3への移行作業
背景
ずっと後回しにして残っている非推奨になった CSF2 の記法をぼちぼち移行したい
アップデート内容について
CSF3 is fully backwards compatible, so your existing CSF stories still work fine without modification. We won’t deprecate the old format any time soon. However, CSF3 is a big step forward, and we recommend upgrading your stories as part of upgrading to Storybook 7.0 (SB7).
CSF2 の記法が直近で廃止される予定は無いけれどアップデートしてほしいみたいな感じ。

移行の流れ
基本的にはマイグレーションガイドに載ってるスクリプトを叩けば一発
npx storybook@latest migrate csf-2-to-3 --glob="src/components/**/*.stories.tsx"
移行に伴って手動で更新した部分
1. export defaultの部分を変数に格納してからexportする仕様に変更
不要に型アサーションをする運用になっていたため移行に伴ってリファクタリング
- export default {
+ const meta: Meta<typeof TextareaForm> = {
title: 'Molecules/TextareaForm',
component: TextareaForm,
args: {
maxLength: 400,
minRows: 3,
placeholder: 'プレースホルダー',
sx: {
width: 692,
},
value: '',
},
- } as Meta<typeof TextareaForm>;
+ }
+
+ export default meta;
2. 不要なモジュールの読み込みの削除
既存の Stories ファイルの内容によっては不要なStoryFn関数が読み込まれるみたい

3. 微妙なコードの整理
import { Meta, StoryFn } from '@storybook/react';
import ButtonGroup from '~/components/molecules/ButtonGroup';
export default {
title: 'Molecules/ButtonGroup',
component: ButtonGroup,
} as Meta<typeof ButtonGroup>;
- export const Default = {
- args: {}, // これ要らない
- };
+ export const Default = {}; // これも正直微妙だけど...
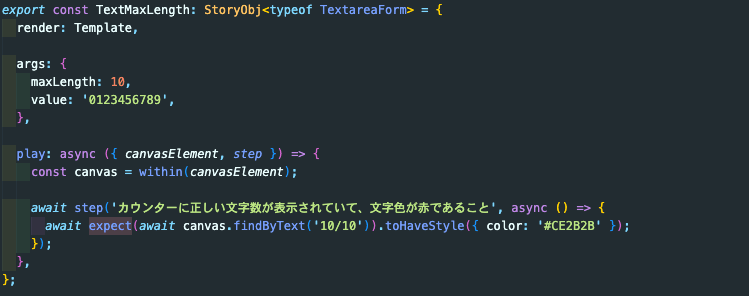
5 インタラクションテストのplayの型エラー
これは仕様なのかいつか修正されるものかは分からないけど、型エラーになっていたので明示的に型宣言を。
これをー

こう

6. タイトルの削除
titleフィールドがオプショナルになり、定義がない場合は.stories.tsxが定義されているディレクトリが Storybook に表示される形式になるということで移行。
頻繁に起こり得ることではないけれど、コンポーネントを誤った場所に作ってしまった時にディレクトリの移動 + タイトルの変更ってのが面倒で漏れも多かった
export default {
// title: 'forms/RegistrationForm' -- optional
component: RegistrationForm,
};
Discussion