【Rails7】【Google Maps API】緯度経度の情報をもとに、Googleマップアプリに遷移するリンクを作成
今回は、Google Maps APIを用いて表示した地図上に、「Googleマップアプリに遷移するリンク」を作成する方法について記述します。
この記事を書いた理由
作成中のアプリ内で、「登録した場所を、地図上にピンを立てて表示する」機能を実装しました。(Google Maps APIを使用)
その中で、登録した場所をGoogleマップアプリ上でもすぐに表示できる動線を作れば、目的地までの移動に役に立つと考えました。
「特定の場所に関して、Googleマップアプリに遷移するリンク」の作成方法について調べたところ、下記公式ドキュメントが参考になったため、今回は公式ドキュメントを元に実装した流れを記載します。
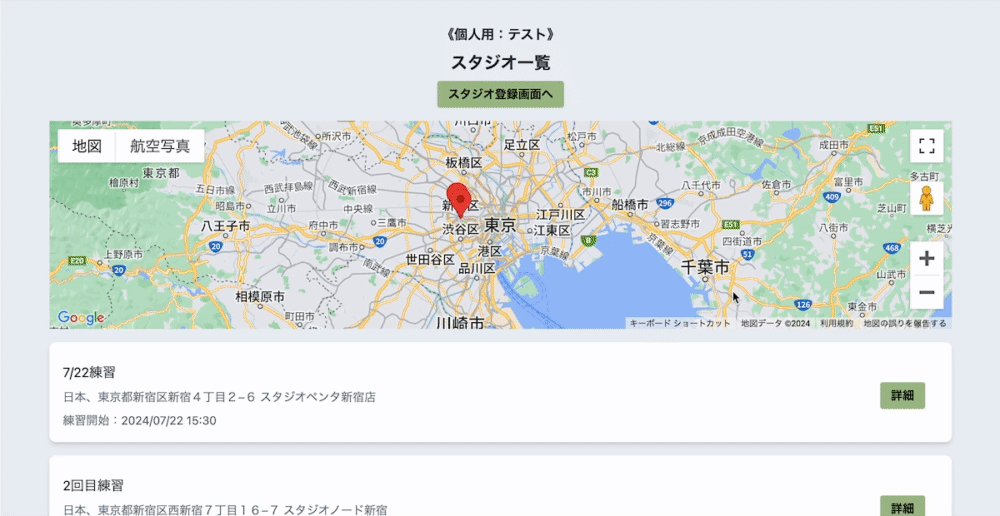
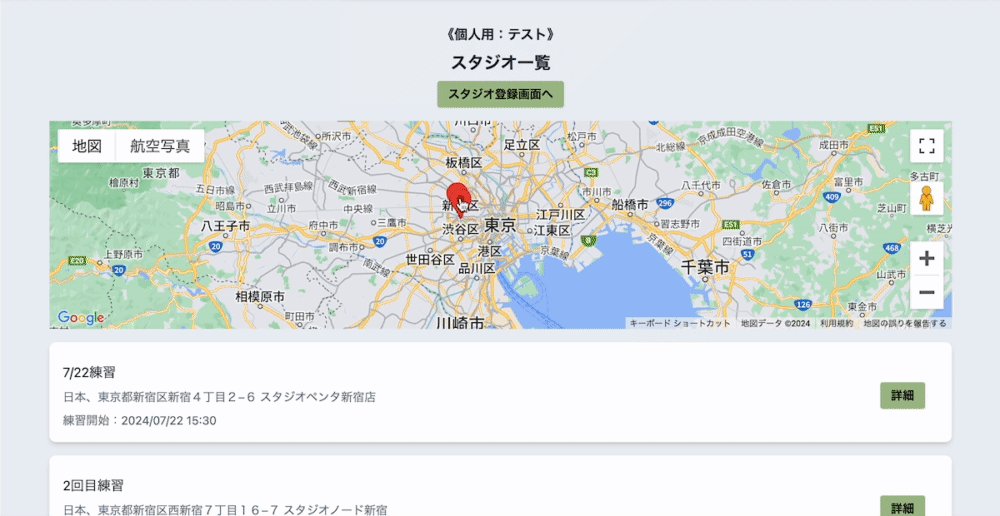
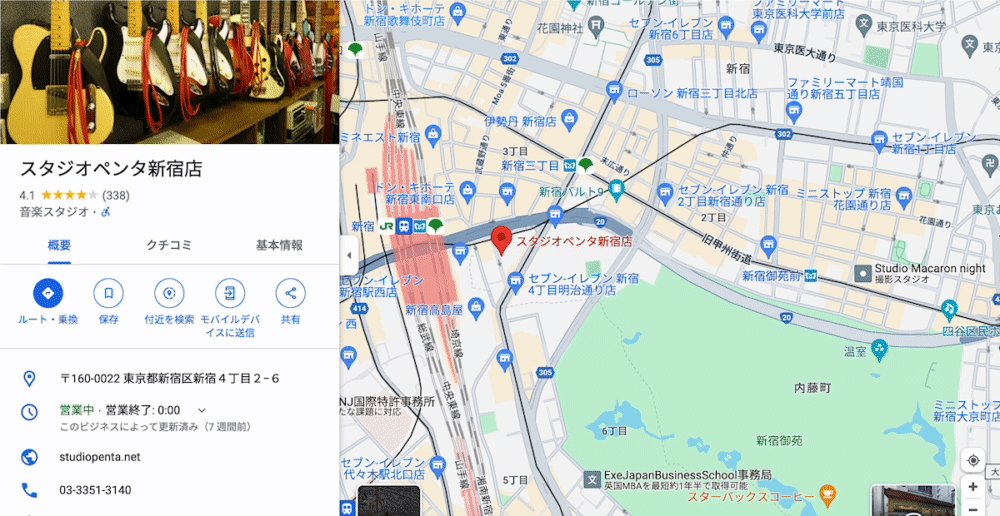
完成イメージ
緯度経度を元に、Googleマップアプリに遷移するリンクを作成
リンクのベースは下記の通りです。
https://www.google.com/maps/search/?api=1&query=緯度-経度&query_place_id=場所ID
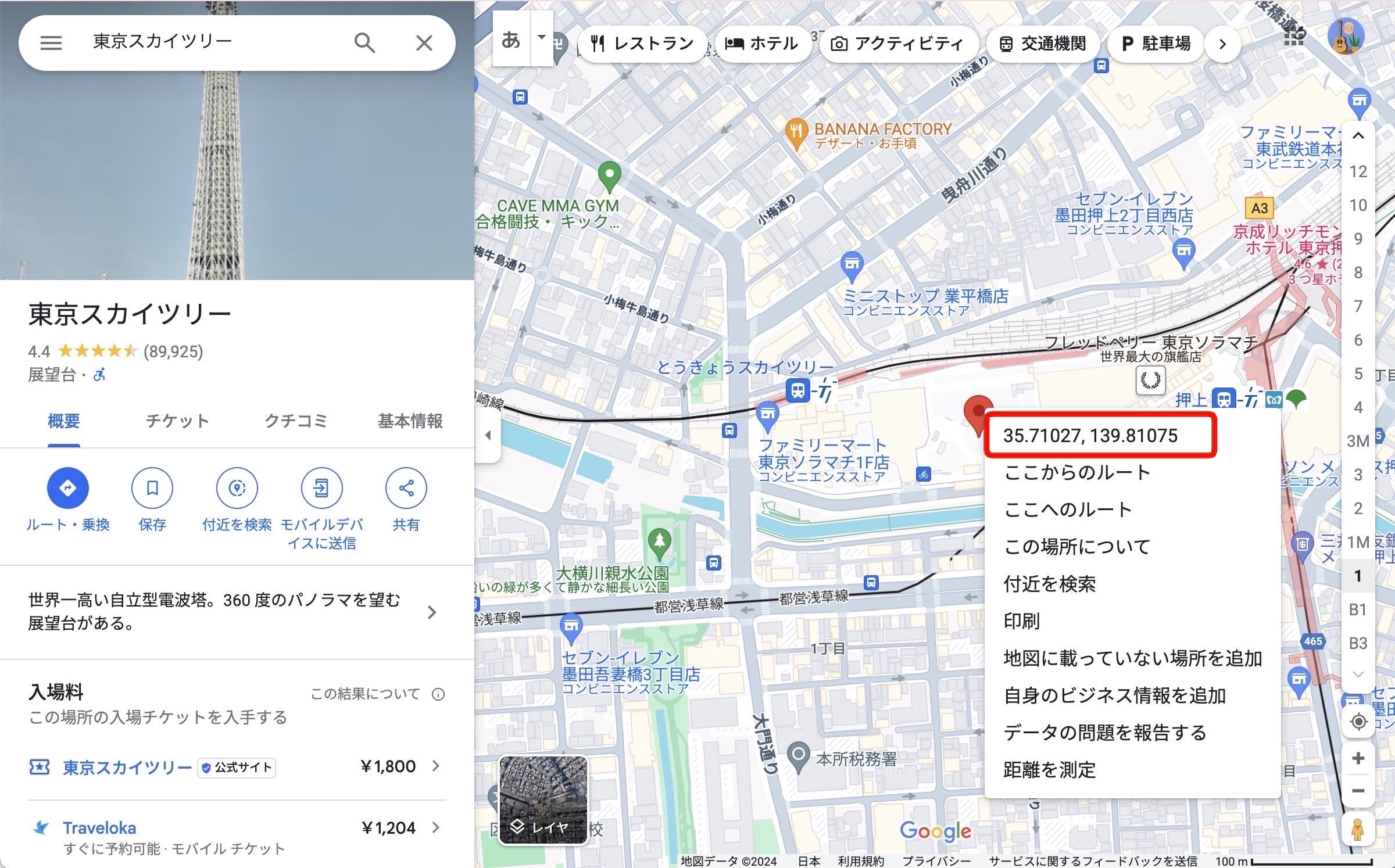
実際に「東京スカイツリー」の緯度・経度・場所IDを入力して、Googleマップアプリ上の求めている地点に遷移できるかを確かめてみます。
-
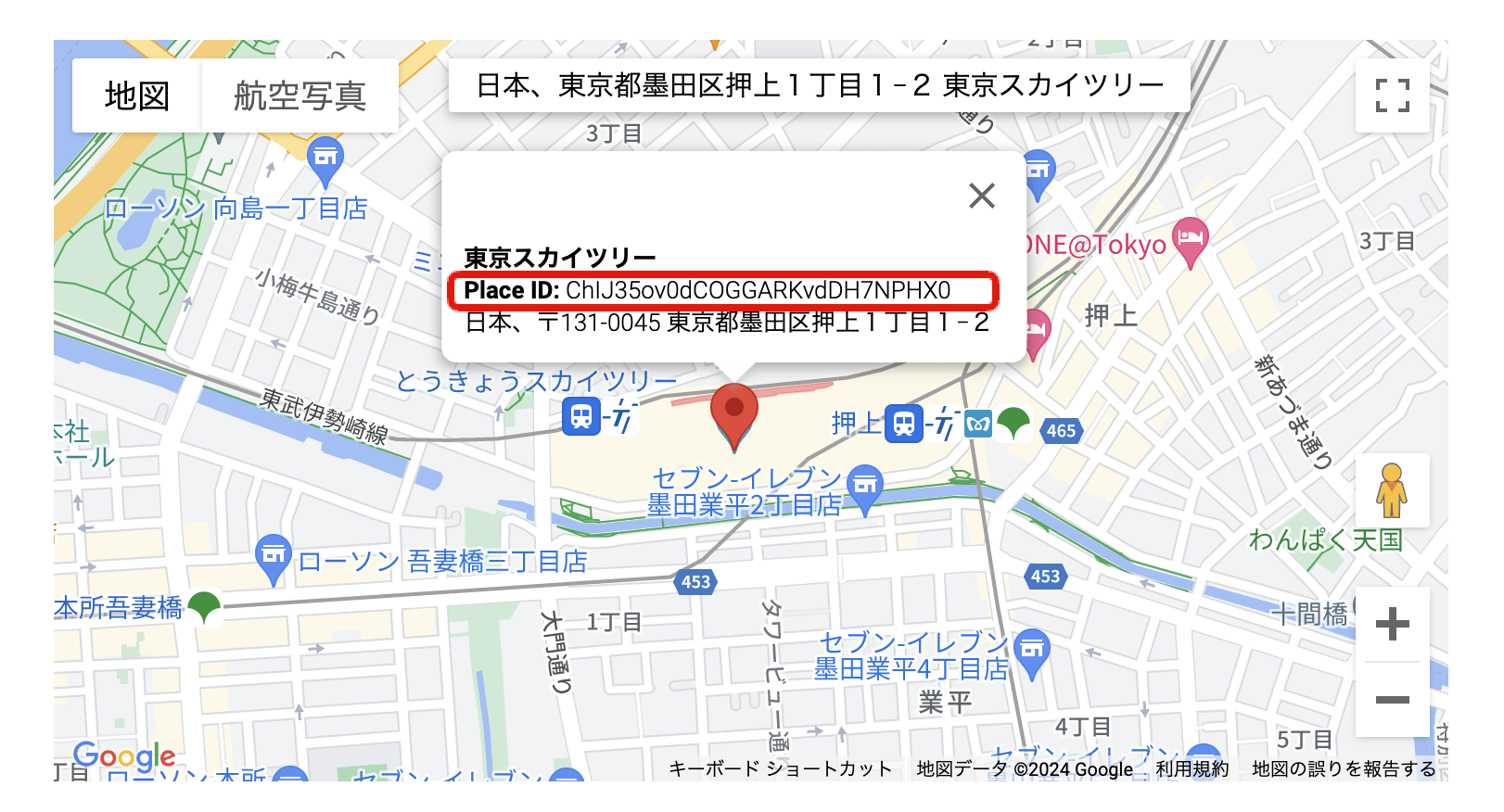
場所ID:公式ドキュメントの場所ID検索ツールを使用して、表示したい場所を検索すると、下記のように場所IDを取得できます。

上記で調べた緯度・経度・場所IDを、リンクのベースに当てはめて作成したリンクが下記です。
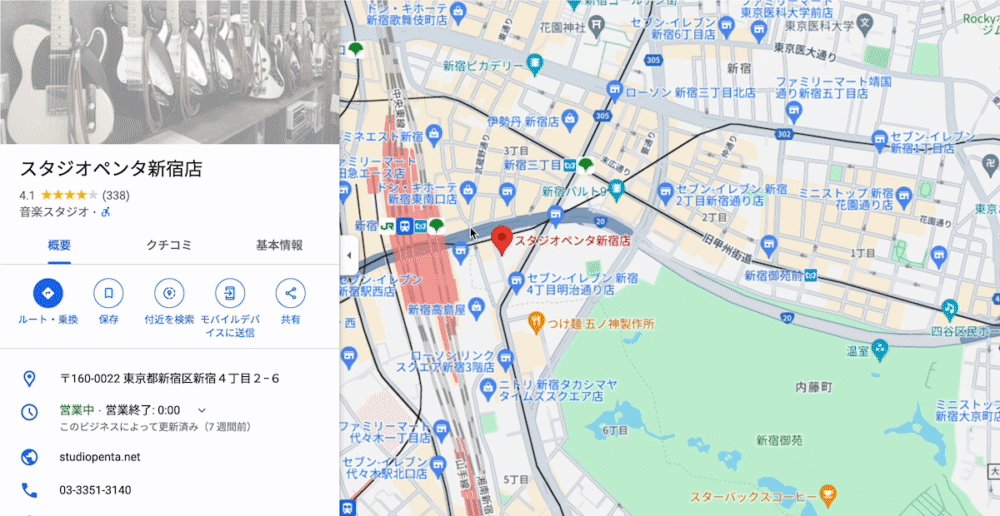
検索すると、Googleマップで「東京スカイツリー」が表示されることを確認できます。
https://www.google.com/maps/search/?api=1&query=35.710881587243406-139.81033561956903&query_place_id=ChIJ35ov0dCOGGARKvdDH7NPHX0
アプリ制作ではどのように活用できるか
緯度・経度・場所IDの3点が取得できれば、Googleマップアプリの求めている地点情報に遷移できることがわかりました。
Google Maps APIを用いて、検索した地名を元に緯度・経度・場所IDを取得+データベース上に保存することができれば、それぞれの地点に合わせたGoogleマップ遷移リンクを作成することができます。
Google Maps APIを用いた緯度・経度・場所IDの取得方法に関しては、今回の記事では割愛しますが、下記記事が参考になりました。
【spotテーブルから緯度(lat)・経度(lng)・場所ID(place_id)を取り出して使用する時の記載例】
※変数@spotの中身は、コントローラー等で定義する必要あり
https://www.google.com/maps/search/?api=1&query=<%= @spot.lat %>-<%= @spot.lng %>&query_place_id=<%= @spot.place_id %>
まとめ
Google Maps APIの機能を使用すれば、アプリ上でも「特定の場所から目的地までの道のり」等を表示することは可能です。(参考)
自分の制作しているアプリはスマホからの使用を想定しているため、限られた大きさの地図では道のりの確認をしにくいと考え、今回のような「Googleマップアプリに遷移するリンク」を作成するに至りました。
普段よく使用しているGoogleマップに関して、どのような情報がリンクに含まれているのかを学ぶ機会になりました。
参考資料
Google Maps Platform 公式ドキュメント Maps URLs
Google Maps Platform 公式ドキュメント Maps JavaScript API
[Rails] Google JavaScript APIを使い投稿機能を実装する
Google Maps Platform 公式ドキュメント Maps Directions API


Discussion