🐻❄️
Dart でちょっとしたコードを試すプロジェクトの作成方法
環境
- macOS Big Sur : Version 11.5.2
- Visual Studio Code : Version: 1.60.2 (Dart 拡張機能 インストール済み)
プロジェクトの作成方法
下記の手順でプロジェクトを作成します。
- Visual Studio Code を開く
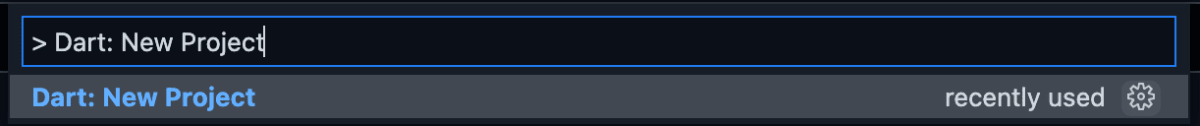
- 「Command + Shift + P」 で 「Command Palette」を開く
- 「Command Palette」にて 「Dart: New Project」を選択する

- どのテンプレートで作成するか? と尋ねられるので「Console Application」を選択する

- どのフォルダに作成するか? と尋ねられるので任意のフォルダを選択する
- どのプロジェクト名にするか? と尋ねられるので任意のプロジェクト名を入力し 「Enter」を押す

作成したプロジェクトでコードを書く
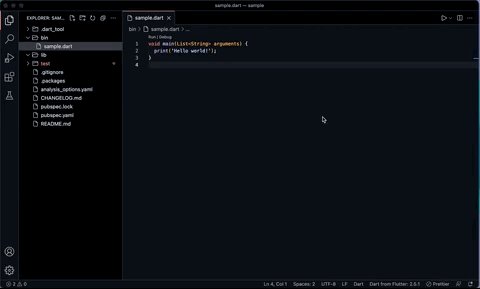
作成したプロジェクトは以下の構成になっている。
.
├── CHANGELOG.md // 変更履歴 ファイル
├── README.md // README ファイル
├── analysis_options.yaml // 静的解析のルールを指定する yaml ファイル
├── bin // 公開するツール(コンソールアプリ)のソースコードを格納するフォルダ
├── lib // 公開するライブラリのソースコードを格納するフォルダ
├── pubspec.lock // Pub パッケージマネージャーの lock ファイル
├── pubspec.yaml // Pub パッケージマネージャーの yaml ファイル
└── test // 公開するツール・ライブラリのソースコードのテストを格納するフォルダ
コンソールアプリのソースコード群は bin フォルダに格納することになっているみたいなので bin フォルダに Dart ファイルを作成する。
.
├── CHANGELOG.md
├── README.md
├── analysis_options.yaml
├── bin
│ └── sample.dart // sample.dart というファイルを追加
├── lib
├── pubspec.lock
├── pubspec.yaml
└── test
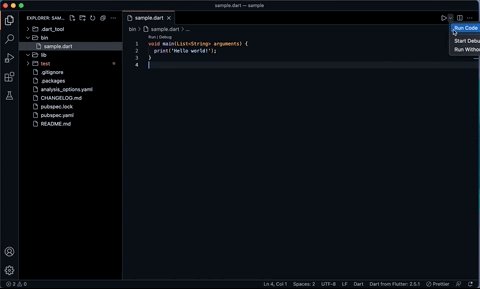
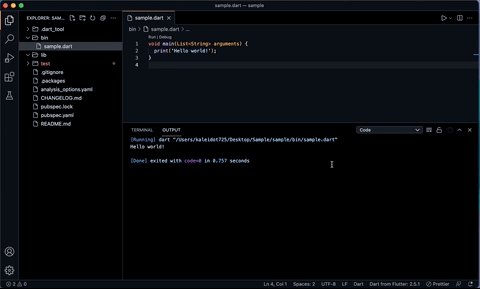
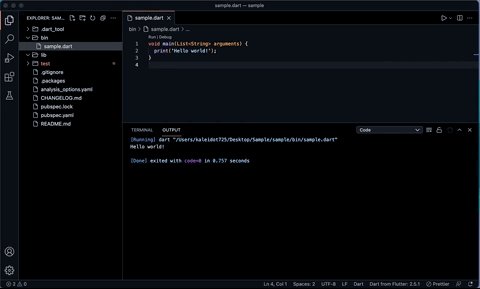
あとは追加した Dart ファイルにコードを記述して、VSCode の Run ボタンで実行すれば動作確認できる。



Discussion