💭
【Chrome 123】DevToolsのフォントが変わってしまった・変更したいときの対処法
Chrome 123 にアップデートしたら、DevTools のフォントが MS ゴシックになってしまいました 😭(Windows の民)

というのも、Chrome 123 の更新で Chrome の設定を反映するように変更されたためのようです。
フォントの設定方法を記載します。
大きく 2 種類あります。
方法1 Chrome の設定を変える
特にこだわりのない人はこちらの方法が簡単です。
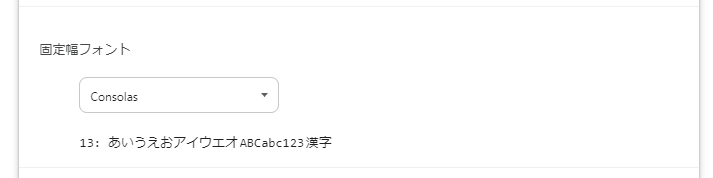
- Chrome の「設定」→「デザイン」→「フォントをカスタマイズ」(
chrome://settings/fonts) にアクセス - 「固定幅フォント」に使いたいフォントを変更
元のフォントがいい人はConsolasを選択すれば OK。

これで DevTools に反映されます 🎉

DevTools 以外でも、等幅フォントが使われる場面ではこの設定が反映されるはずです。
方法2 DevTools の設定だけを変える
Chrome の設定は変えたくなくて、DevTools だけ変更したい人はこちらの方法で対応できます。
(ただし、実験的な機能を使っており、外部の拡張機能を使うため自己責任で。)
- DevTools の設定→「Experiments」(日本語では「試験運用版」)→
Allow extensions to load custom stylesheetsにチェックを入れる。 - Chrome 拡張機能「DevTools Font Changer」をインストール
https://chromewebstore.google.com/detail/devtools-font-changer/fikbcnlbgoafooldbkgikejejhaddajg - オプションでフォントを設定して、DevTools をリロードします。
Discussion