直感的に理解できるデザインか確認するとき、「未知の言語」に置き換えてみる
UI デザインを作っているときや技術記事を書いているとき、ドキュメントを書いているときなど、「これで本当に伝わりやすいだろうか…」「直感的に理解できるだろうか…」と悩むことがあります。
そんなとき、私が使っている手段が、コンテンツ内の言語を、全く読めない未知の言語に置き換えてみることです。
試しに Zenn のトップページでやってみる
僭越ながら、Zenn のトップページを例にしてみます。
いつもの、日本語と英語で書かれた Zenn トップページはこう↓

知らない言語(タイ語)に翻訳してみると、こう!↓

うーん、全く読めない!!
そうです、文字を読めない状態にすることが重要です。
言語情報を排除してデザインを見直す
日本語や英語でデザインしていると、文字が読めてしまうがゆえ、言語情報で意味を理解できます(できてしまいます)。
全然知らない言語にしてみることで、言語情報を排除して、色・サイズ・配置などのビジュアルデザインのみの観点でわかりやすいかどうかを確認できます。
イラストを描くときのノウハウとして、「左右反転して見てみる」(ずっと同じ絵を描いていると崩れに気づきにくくなるので、左右反転することで違和感に気づきやすくなる)ってのがありますが、それと似たようなイメージです。
置き換える言語はなんでもいいのですが、 「自分が読めない」 ことが大事です。中国語や、英語(それ以外でもアルファベットを使っている言語)だとなんとなく文字として認識できてしまうので、タイ語やアラビア語など、自分が文字として認識できない程度に馴染みのない言語がいいです。
というか、この手法の本質は「言語情報を抜いて考えてみる」というだけなので、███のような記号や存在しない言語でもいいです(もしくは視力が悪い人であれば、メガネを外すだけでもいいです)。
ですが、翻訳という方法を使うことで、自動翻訳を使って楽に試すことができます(すでに実装済みので Web ページであれば)。
やり方
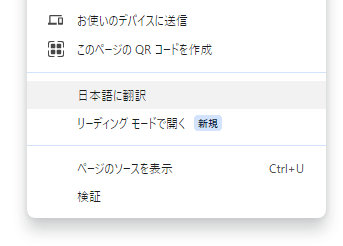
Google Chrome の翻訳機能を呼び出し、メニューから「別の言語を選択」を選び、他の言語を選択してみましょう。


未知の言語に置き換えた状態で観察
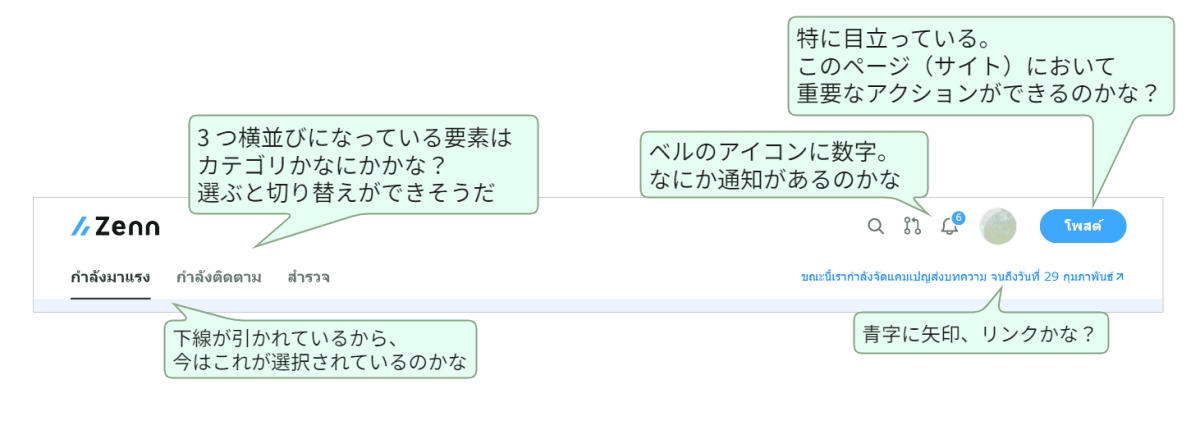
先程のタイ語に翻訳した Zenn のトップページを観察してみましょう。
Zenn を使ったことがない、かつ言語の情報がわからない状態でページを読み取ってみましょう!
(探偵か考古学者にでもなったような気持ちで…🕵️)
以下のようなことが読み取れます。

- 右上の青いボタンは特に目立っているな。このページ(サイト)において重要なアクションができるのかな
-
左上の 3 つ横並びになっている要素はカテゴリかなにかかな。選ぶと切り替えができそうだ
- 一番左に下線が引かれているから、今はこれが選択されているのかな
- ベルのアイコンに数字が表示されている。何か通知があるのかな
- 青字に矢印アイコン…リンクかな?

- 左上にデカい文字があるな。このセクションの見出しかな
- 一覧のそれぞれには太字の文字がある。これが各項目のタイトルかな
- アイコン画像の横に文字がある。これはきっと記事の著者だろうな

- 著者っぽいところをよく見ると、アイコンが 2 つあるパターンがある。四角いアイコンの右下に丸いアイコンがある
- アイコンが 1 個の場合は丸いアイコンだ。ということは、右下の丸いアイコンが著者のアイコンかな
- アイコンが 2 つの場合は名前っぽいところが、「黒文字」「灰色文字」「黒文字」になっているな。黒文字のどちらかが四角い方に対応していて、もう一方が丸い方に対応しているのかな
すでに Zenn の機能を知ってしまっているバイアスも拭いきれないのですが、視覚表現から読み取れた情報は役割・内容と一致しており、主要な情報がビジュアルデザインで適切に表現されていると言えそうです。
Zenn の例では適切なデザインだったので意味が読み取れましたが、このように読み取ろうとしてみて、わかりにくい部分があれば改善のチャンスです。
改善ポイントのあるデザインの例
ごくシンプルな、物件情報をイメージしたサンプルを例に、改善を考えてみます。
物件の名前、場所、最寄り駅、家賃、ペットが飼えるかの情報があるとします。
ただテキストで並べただけの情報は以下のようになります。
○○ハイム
場所:○○区
最寄り駅:○○駅
家賃:15 万円
ペットが飼えるか:可
××レジデンス
場所:××区
最寄り駅:××駅
家賃:12 万円
ペットが飼えるか:情報なし
日本語として読めば、物件名があり、場所・最寄り駅・家賃・ペットが飼えるかの情報が読み取れますが、直感的に理解できるといえるでしょうか?
未知の言語(今回はアムハラ語)に置き換えてみると、以下のようになります。
○○ ሄም
ቦታ፡ ○○ ዋርድ
በአቅራቢያው ያለ ጣቢያ፡ ○○ ጣቢያ
ኪራይ፡ 150,000 yen
የቤት እንስሳት ሊኖሩዎት ይችላሉ፡ አዎ
×× የመኖሪያ
ቦታ፡ ×× ቀጠና
ቅርብ ጣቢያ፡ ×× ጣቢያ
ኪራይ፡ 120,000 yen
የቤት እንስሳት ሊቀመጡ ይችላሉ፡ ምንም መረጃ የለም
家賃の部分は数字なのでなんとかわかりますが、それ以外は全くわかりませんね。
改善例
言語に依らず理解できるようにデザインを工夫してみましょう。
- 見出し(物件名)を大きくし、他の情報と区別する
- 各項目の見出しを太字にして、ラベルと中身を区別する
- 各項目の前にアイコン(ここでは絵文字)をつける
- 「情報なし」は、他と性質の異なる情報であるため、「-」(ダッシュ)や「()」(かっこ)で示す
○○ハイム
📍場所:○○区
🚉最寄り駅:○○駅
💰家賃:15 万円
🐕🦺ペットが飼えるか:可✅
××レジデンス
📍場所:××区
🚉最寄り駅:××駅
💰家賃:12 万円
🐕🦺ペットが飼えるか:――(情報なし)
パッと見でどこにどんな情報があるかわりやすくなったんじゃないでしょうか。また、ペットが飼えるかどうかの可否も直感的にわかります。
これも知らない言語にしてみましょう。せっかくなので別の言語にして、アッサム語に翻訳するとこうです。
○○ হেইম
📍 স্থান : ○○ ৱাৰ্ড
🚉 নিকটতম ষ্টেচন : ○○ ষ্টেচন
💰 ভাড়া : ১৫০,০০০ য়েন
🐕🦺 মোৰ পোহনীয়া জন্তু থাকিব পাৰেনে ?হয় ✅
XX বাসস্থান
📍অৱস্থান : XX ৱাৰ্ড
🚉নিকটতম ষ্টেচন : XX ষ্টেচন
💰ভাড়া : ১,২০,০০০ য়েন
🐕🦺মোৰ পোহনীয়া জন্তু থাকিব পাৰেনে ?: --- (কোনো তথ্য নাই)
内容まではとても読めませんが、「なんかお金っぽい項目」「なんか動物が OK っぽい項目」「なんか情報がなさそうな項目」がわかりますね。
テキストメッセージ・ドキュメント・技術記事にも活かせる
前述の改善例は、Zenn の記事上で表現できる、つまりマークダウンで表現できる範囲の工夫でした。
ということは、このような工夫はなにも Web デザインに限らず、以下のようなテキストのツールにも活用できます。
- 日頃 Slack 等で行うテキストコミュニケーション
- README.md のようなドキュメント
- Zenn の技術記事
テキストで表現できるビジュアルデザインの例
メリハリ(見出しと本文)
Slack のようなメッセージサービスでは見出しの機能はありませんが、太字や絵文字で強調することで見出しと本文のメリハリをつけることができます。
また、箇条書きを使うことで、情報を整理しやすくなります。
勉強会のお知らせ
12 月 3 日 14 時から、〇〇会議室で勉強会を行います。テーマは HTML です。ぜひご参加ください!
**📝勉強会のお知らせ**
- **日時**:12 月 3 日(土)14 時〜
- **場所**:〇〇会議室
- **テーマ**:HTML
ぜひご参加ください!
性質が異なる情報
性質が異なる(レイヤーが異なる)情報には、見た目でも違いを出すとわかりやすくなります。
次のような予定表があるとします。Day1~3 は活動内容が書いてあるのに対し、Day4 はその日が休みであるという、性質が異なる情報です。
Day1: 〇〇の調査
Day2: △△の実装
Day3: ミーティング
Day4: 休み
こうした性質が異なる(レイヤーが異なる)情報は、見た目上も差異を出すとわかりやすいです。
Day1: 〇〇の調査
Day2: △△の実装
Day3: ミーティング
Day4: (休み)
Day1: 〇〇の調査
Day2: △△の実装
Day3: ミーティング
Day4: ―
アイコン・絵文字を使う
開発のドキュメントで、「こうしてください」「こうしないでください」という指示があるとします。
こういった対比は絵文字を使うことでわかりやすくなります。
(GOOD/BAD を表す絵文字としては 👍👎 や 🙆🙅 もあるのですが、これらはパッと見で色の違いがないので個人的には ✅❌ が好みです)
変数名は省略せずに書きましょう。
次の命名はNGです。
const btn = document.querySelector('button');
次の命名はOKです。
const button = document.querySelector('button');
変数名は省略せずに書きましょう。
❌const btn = document.querySelector('button');
✅const button = document.querySelector('button');
量を表す
言語でなく視覚的に量を表現すると直感的にわかりやすくなります。
難易度は簡単・普通・難しいの 3 段階です。
難易度は★(簡単)、★★(普通)、★★★(難しい)の 3 段階です。
:::
まとめ
「未知の言語」に置き換えてみることで、言語情報を排除して、色・サイズ・配置などのビジュアルデザインのみの観点でわかりやすいかどうかを確認できます。
わかりにくい部分があれば改善のチャンスです。
よかったら使ってみてください!
Discussion