🫠
【CSS・Chrome 124】aspect-ratioを使っているページが何もしていないのに壊れた
はじめに結論
CSS の aspect-ratio プロパティを使っている場合、Chrome 124 で崩れる場合があります。
aspect-ratio を設定している要素に min-width: 0; を設定しておくと安全かも。
以下詳細です。
現象
以前は問題なく表示できていたはずのページで、コンテンツがページ外にはみ出してしまう現象が発生していました。
原因を確認すると、以下のような条件で発生していました。
- 親で
display: grid;を設定して横並びにしている- おそらく
flexでも同様
- おそらく
- その中に
aspect-ratioプロパティを設定している要素がある
同様の状況を再現したのが、冒頭に掲載した CodePen のサンプルです。
原因
Chrome 123.0.6262.0 で表示を確認したところ、問題なく表示されていました。
Chrome 124.0.6367.92 で確認したところ、コンテンツがページ外にはみ出してしまう現象が発生しました。
どうやら Chrome 側の仕様変更もしくはバグのようです。
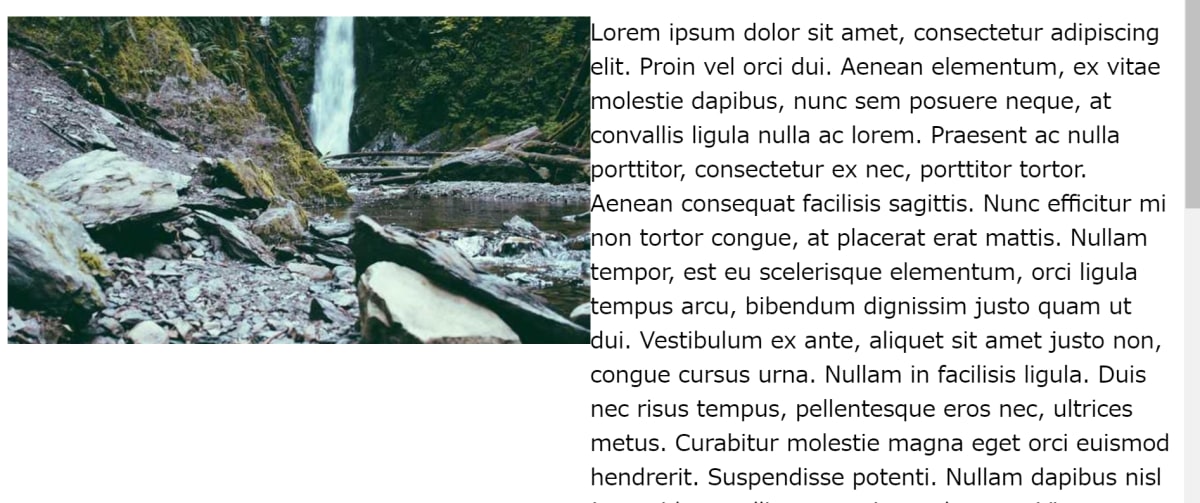
Chrome 123 での表示:意図通り左半分に画像が配置されている。

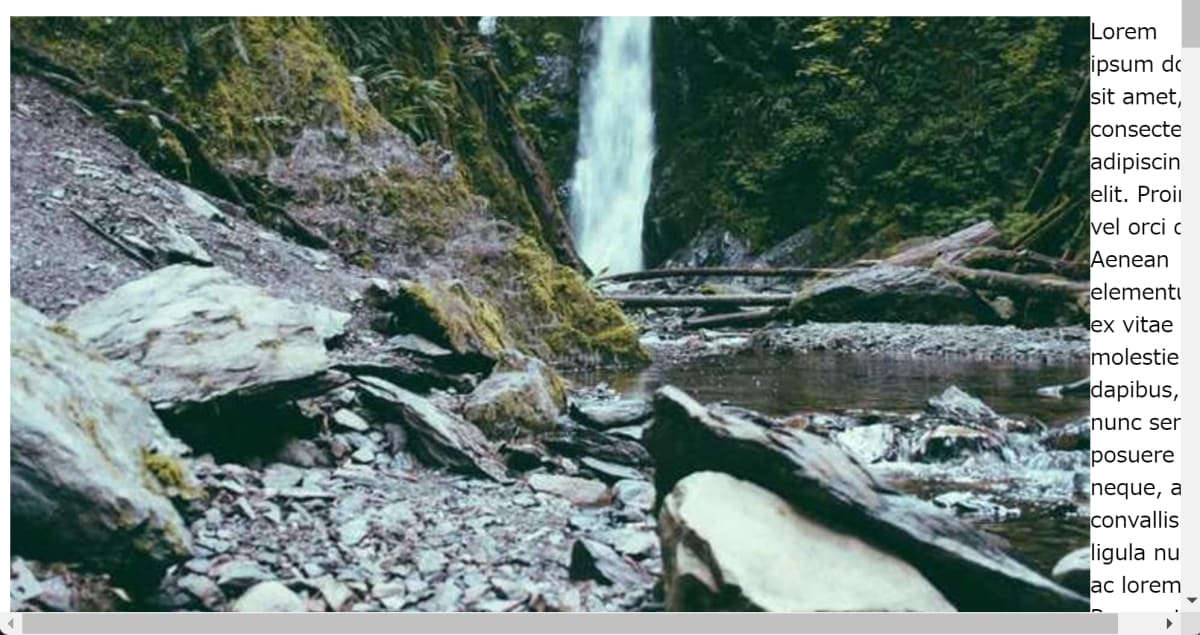
Chrome 124 での表示:画像が大きく表示されてしまい、右側のテキストが枠外に追いやられ、ページ外にはみ出している。

バグであればそのうち Chrome 側の更新で修正されるかもしれませんが、治るとしてもいつになるか不明です。
解決策
以下のように min-width: 0; を設定することで修正できました。
.element {
aspect-ratio: 16 / 9;
+ min-width: 0;
}
grid や flex で親要素をはみ出してしまう場合は、だいたい min-width: 0; を設定すると解決することが多いですね。
Discussion
.image-wrapに対してに対してアスペクト比はかけずに、imgに対してaspect-ratio プロパティをかけてpositionは外すと問題ないのでは。.image-wrapに対してはmin-width: 0;を付ける必要もなければ特に何も記述する必要もないです。以下の書き方をすればChromeのバージョンは関係なく崩れないです。
なにか意図してそうしたならスルーしてください。
コメントありがとうございます!
aspect-ratioを適用した要素がdisplay: grid;の直接の子要素(グリッドアイテム)になることを避ける、というアプローチですね。たしかにその方法でも修正できそうです。つまり、CSSを変えずにHTMLに
div要素を追加することでも修正できますね(無駄は増えてしまいますが、方法の1つとして)。やや冗長な書き方になっていたのは、実際にはNext.js の
next/imageでfill(layout="fill") を使っている箇所で起きた現象をプレーンなHTMLに書き下したためです!(この点記事中で触れても良かったですね)